一篇文章把握微信小程序的基本概念——微信小程序快速入门
微信小程序
小程序起步
小程序开发与普通网页的开发不同,不同点如下
- 运行环境不同微信小程序当然运行在微信的环境中了
- API不同无法使用Dom和Bom使用微信提供的api
- 开发模式的不同
对开发模式做简要的说明。在开发模式上主要是网页开发需要浏览器,和编辑器
小程序开发模式
- 申请小程序开发账号
- 安装小程序开发工具
- 创建和配置小程序项目
第一个小程序
第一步注册小程序开发账号,进入微信的开发者平台
https://mp.weixin.qq.com/
找到立即注册注册一个开发者账号
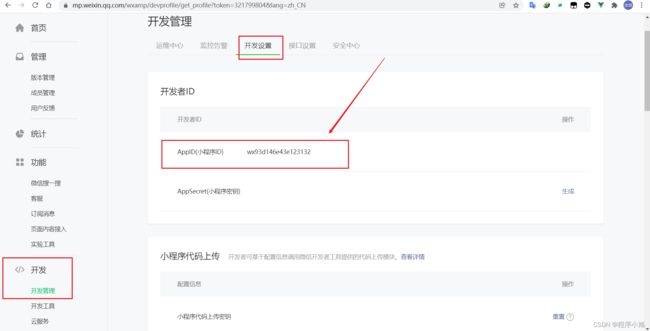
获取小程序的Appid
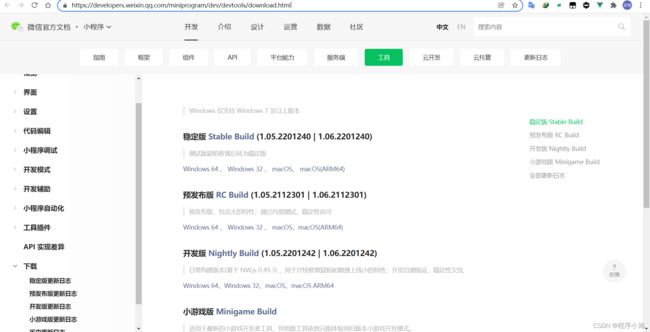
了解微信开发者工具
官方推荐使用的开发者工具。下载稳定版的开发者工具。
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
安装完成之后打开微信开发者工具

扫码登录自己的微信开发者工具

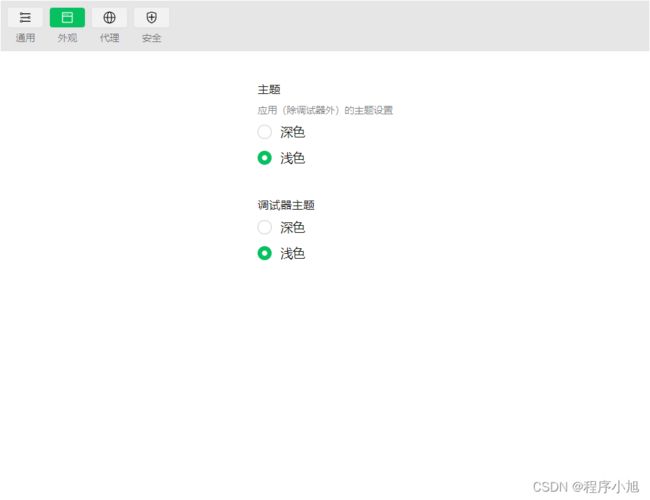
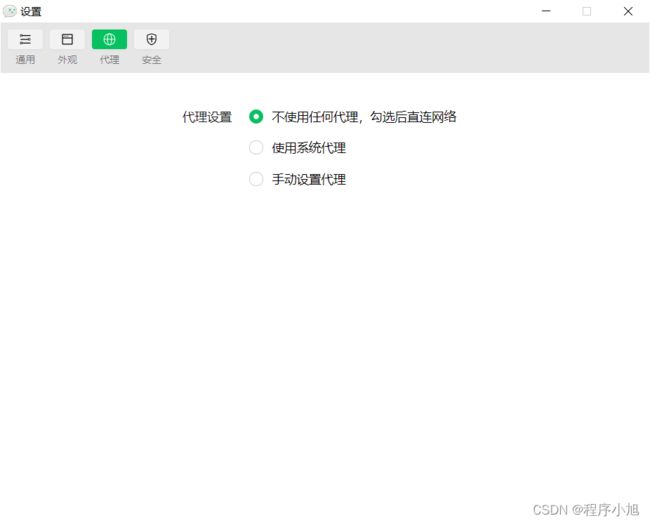
设置微信开发者工具的外观和代理
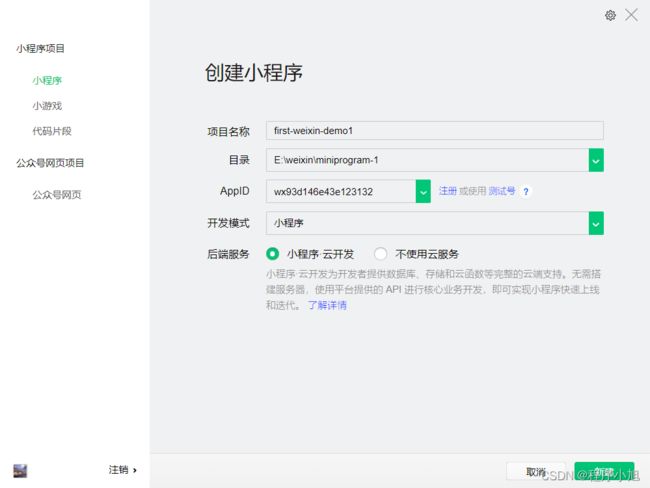
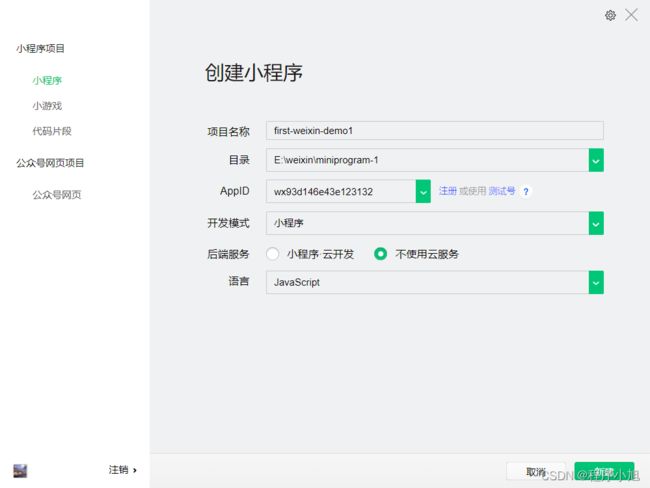
创建一个微信小程序项目
使用自己的appid创建第一个微信小程序项目

选择不使用云服务来进行

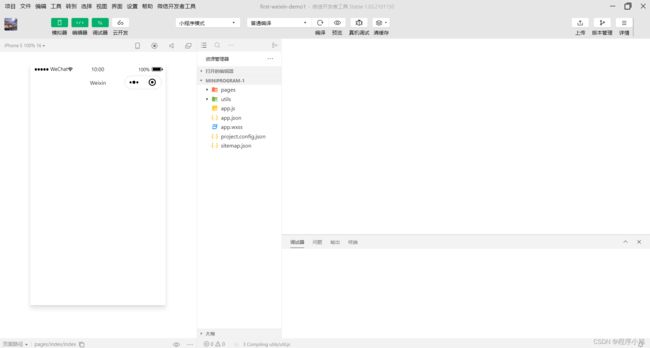
到此为止我们就创建了一个微信小程序项目

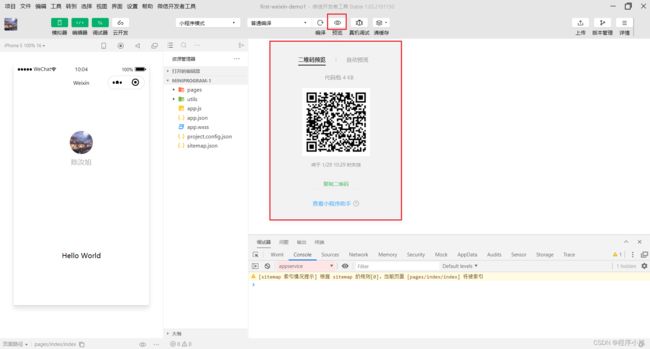
如何查看最新的效果
在真机上如何查看效果
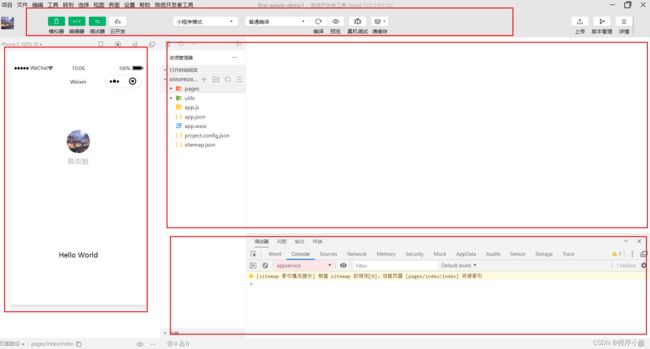
主页面的组成部分
认识小程序项目的基本组成结构
- pages 存放所有小程序的页面
- utils 用来存放工具性质的模块(例如格式化时间)
- app.js小程序项目的入口文件
- app.json小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
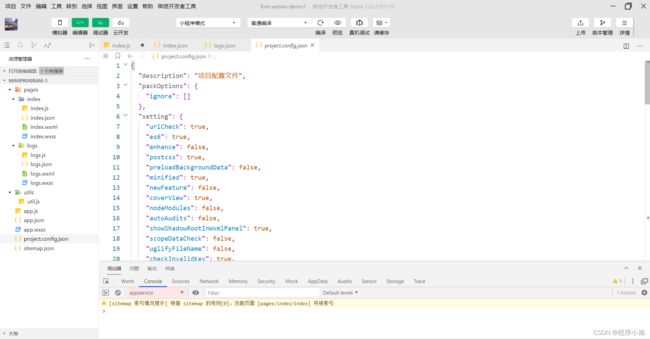
- project.config.json项目的配置文件
- sitemap.json 小程序页面是否允许被微信索引
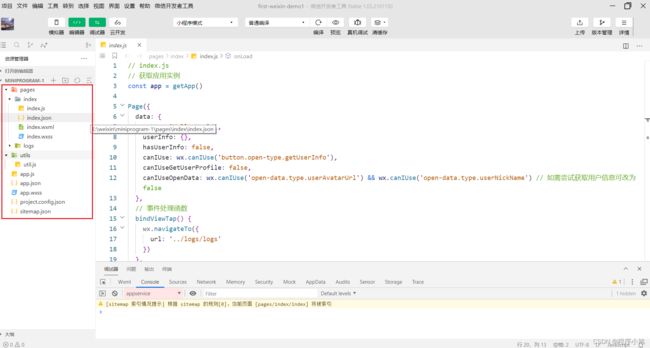
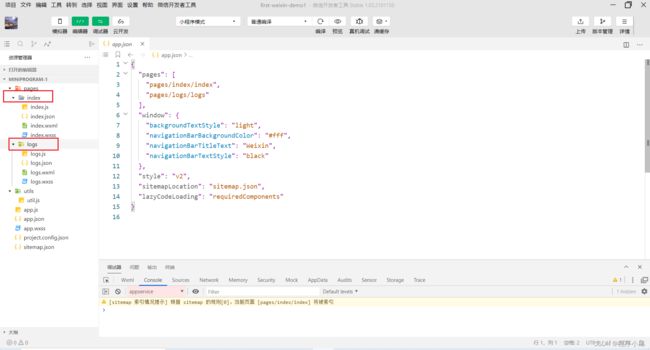
小程序页面的组成部分
小程序官方建议把所有小程序的页面都存放在pages目录中,以单独文件夹的形式存在。

其中index目录,每个页面由四个基本的文件组成,
- .js 页面的脚本文件,存放页面的数据,事件处理函数等
- .json 页面的配置文件 配置窗口的外观和表现等
- .wxml 页面的模板结构文件
- .wxss 当前页面的样式文件
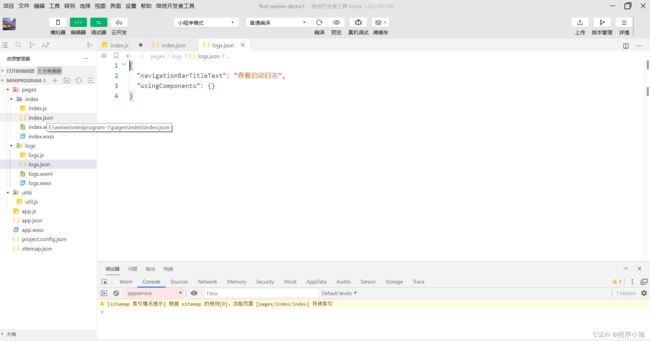
各种json文件简述
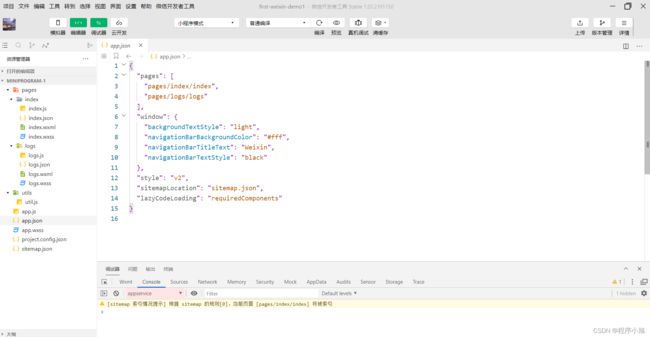
app.json:全局的配置文件

每个页面中的配置文件例如index和logs中的配置文件

小程序配置
全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
完整配置项说明请参考小程序全局配置
以下是一个包含了部分常用配置选项的 app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
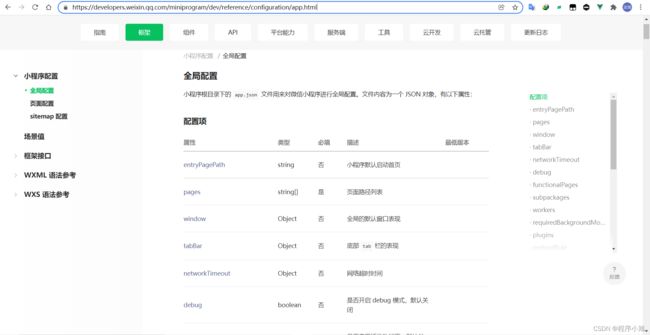
具体的全局配置项可以去参考官网中提供的开发文档
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
- pages :记录小程序当前的页面路径
- window:定义页面颜色背景色等
- style 定义小程序组件所使用的样式版本
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
}
action中allow和disallow主要是确定是否被微信索引。
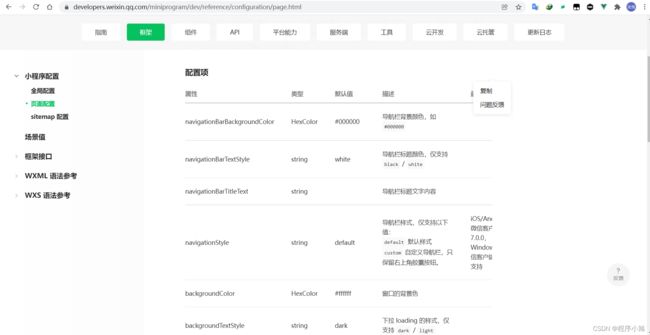
页面配置
app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。
页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段),具体的取值和含义可参考全局配置文档中说明。
文件内容为一个 JSON 对象,有以下属性:
配置项(参考官网)
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
认识小程序页面
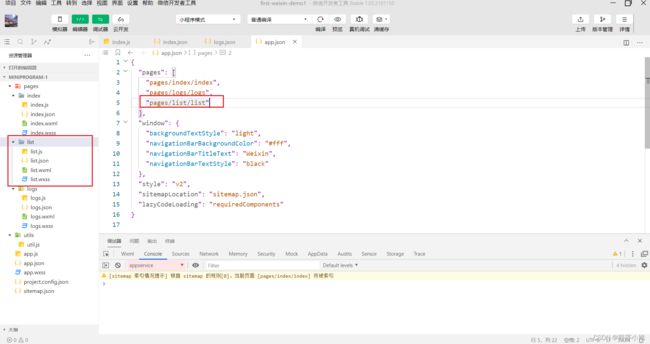
新建一个小程序页面(list页面)
步骤:在app.json中配置一个路径开发者工具即可自动创建一个页面,快速的创建一个页面。

而在删除的时候需要进行手动的删除,自然不会进行自动的删除
修改项目的首页
pages中第一个配置项就是当前的项目首页
修改操作需要调整配置顺序即可
WXML模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色
wxml与html的不同之处
- 标签名称不同 wxml中(view,text,image,navigator)
- 属性节点不同 a->href 而navigator ->url
- 提供了类似vue的语法格式