【JavaScript】DOM和事件简介和文档加载流程以及DOM查询(上)案例(附源码)
作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
博客主页:苏凉.py的博客
系列总专栏:web前端基础教程
名言警句:海阔凭鱼跃,天高任鸟飞。
要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
关注✨点赞收藏
文章目录
-
- 每日推荐
- 什么是DOM?
- 节点(Node)
- 查找节点
- 什么是事件?
- 事件绑定
-
- 在html节点中绑定
- 在js中绑定
- 常见的html事件
- 文档的加载
-
- 给window绑定onload事件
- DOM查询
-
- innerHTML 属性
- 获取元素节点
- 案例一
- 案例二
每日推荐
给大家推荐一款神器。无论你是学生党还是上班族都可以使用,这里涵盖了面试题库,在线刷题,各个大厂的面试/笔试真题等。如果你还是学生,最重要的一点就是模拟面试功能,智能AI1v1面试,帮助你早日拿到大厂offer!点击链接即可直达!=>牛客网-找工作神器
什么是DOM?
JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。
DOM,全称Document Object Model文档对象模型。
- 文档
文档表示的就是整个的HTML网页文档对象 - 对象
表示将网页中的每一个部分都转换为了一个对象。 - 模型
使用模型来表示对象之间的关系,这样方便我们获取对象。
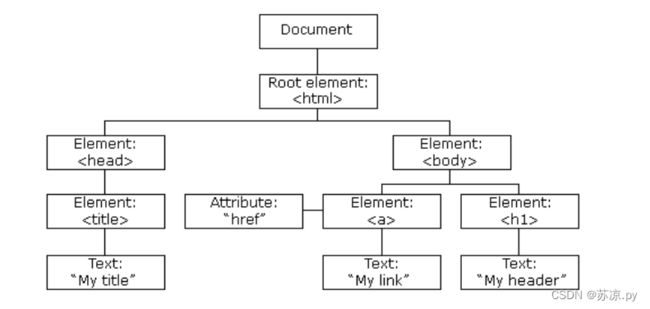
DOM中的模型如图所示,我们只需要知道某一个节点即可找到任意其他节点。

节点(Node)
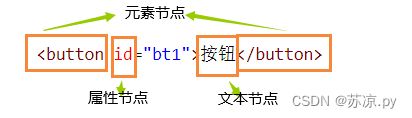
节点,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点。比如: html标签、属性、文本、注释、整个文档等都是一个节点。虽然都是节点,但是实际上他们的具体类型是不同的。比如∶标签我们称为元素节点、属性称为属性节点、文本称为文本节点、文档称为文档节点。节点的类型不同,属性和方法也都不尽相同。
查找节点
浏览器已经为我们提供文档节点对象,这个对象是window属性可以在页面中直接使用,文档节点代表的是整个网页。即document。
例子:
给按钮一个id属性
<button id="bt1">按钮button>
通过id查找按钮
document.getElementById('bt1');
什么是事件?
事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。JavaScript 与HTML之间的交互是通过事件实现的。对于Web应用来说,有下面这些代表性的事件:
- 点击某个元素
- 将鼠标移动至某个元素上方
- 按下键盘上某个键,等等。
事件绑定
在html节点中绑定
我们可以在事件对应的属性中设置一些js代码,这样当事件被触发时,这些代码将会执行。
<button id="bt1" onclick="alert('点我干啥?')">按钮button>
这种写法我们称为结构和行为据合,不方便维护,不推荐使用。
在js中绑定
可以为按钮的对应事件绑定处理函数的形式来响应事件这样当事件被触发时,其对应的函数将会被调用。
<button id="bt1">按钮button>
//通过文档对象查找按钮节点
var bt = document.getElementById('bt1');
//绑定单击事件
bt.onclick = function(){
alert('点我干嘛?')
}
常见的html事件
| 事件 | 说明 |
|---|---|
onchange |
HTML 元素改变 |
ondblclick |
当用户双击HTML 元素 |
onclick |
用户点击 HTML 元素 |
onmouseover |
鼠标指针移动到指定的元素上时发生 |
onmouseout |
用户从一个 HTML 元素上移开鼠标时发生 |
onkeydown |
用户按下键盘按键 |
onload |
浏览器已完成页面的加载 |
更多html事件请看此文档说明!
文档的加载
在上面的例子中将script标签写在按钮页面下部是为了让页面加载好之后在执行js代码。
浏览器在加载一个页面时,是按照自上向下的顺序加载的,读取到一行就运行一行,如果将script标签写到页面的上边,在代码执行时,页面还没有加载。因此就无法执行相应事件。
那么当我们想吧js代码写在上方时,又怎样来实现同样的效果呢?
给window绑定onload事件
onload事件会在整个页面加载完成后执行
- 该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完毕
实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
window.onload = function(){
var even = document.getElementById('bt1');
even.onclick = function(){
alert('点我干嘛??')
}
}
script>
head>
<body>
<button id="bt1">按钮button>
body>
html>
DOM查询
innerHTML 属性
- 获取元素内容最简单的方法是使用
innerHTML属性。 innerHTML属性可用于获取或替换 HTML 元素的内容。innerHTML属性可用于获取或改变任何 HTML 元素,包括和。
获取元素节点
- 通过document对象调用
getElementByld()
通过id属性获取一个元素节点对象getElementsByTagName()
使用该方法获取元素时返回的是一个类数组对象。
通过标签名获取一组元素节点对象getElementsByName()
使用该方法获取元素时返回的也是一个类数组对象。
通过name属性获取一组元素节点对象
注意:在获取input标签中的值时,因为没有结束标签,因此不能使用innerHTML来获取标签内容,需通过属性名来获取,即元素.属性名
例子:元素.id,元素.name,元素.value
注意:class属性不能采用这种方式,读取class属性时需要使用元素.className
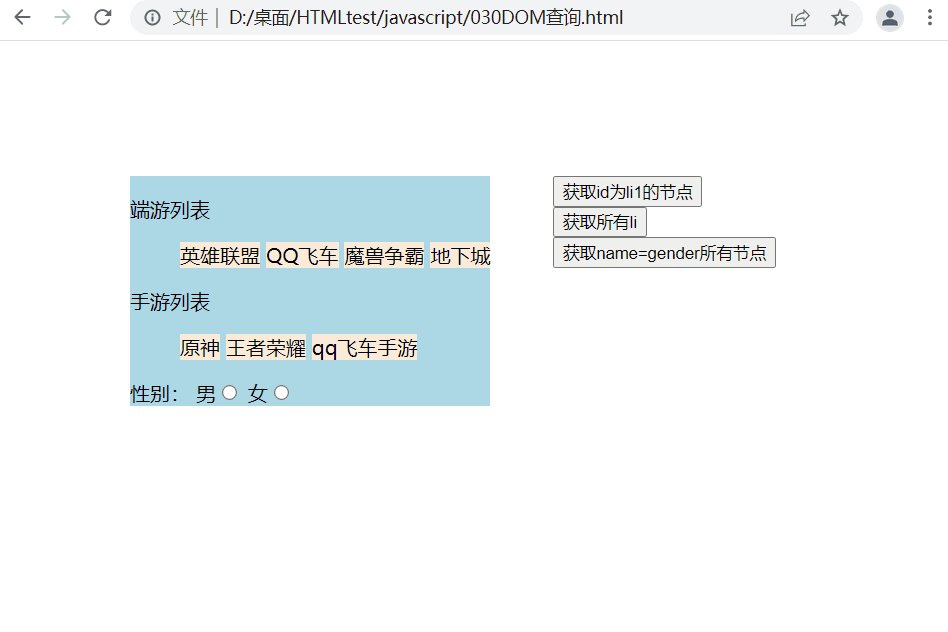
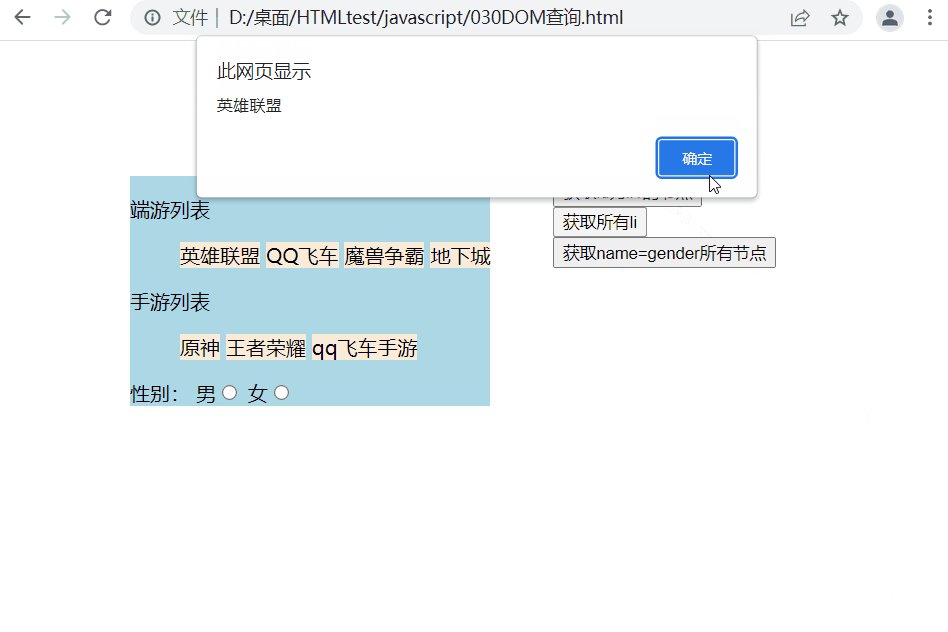
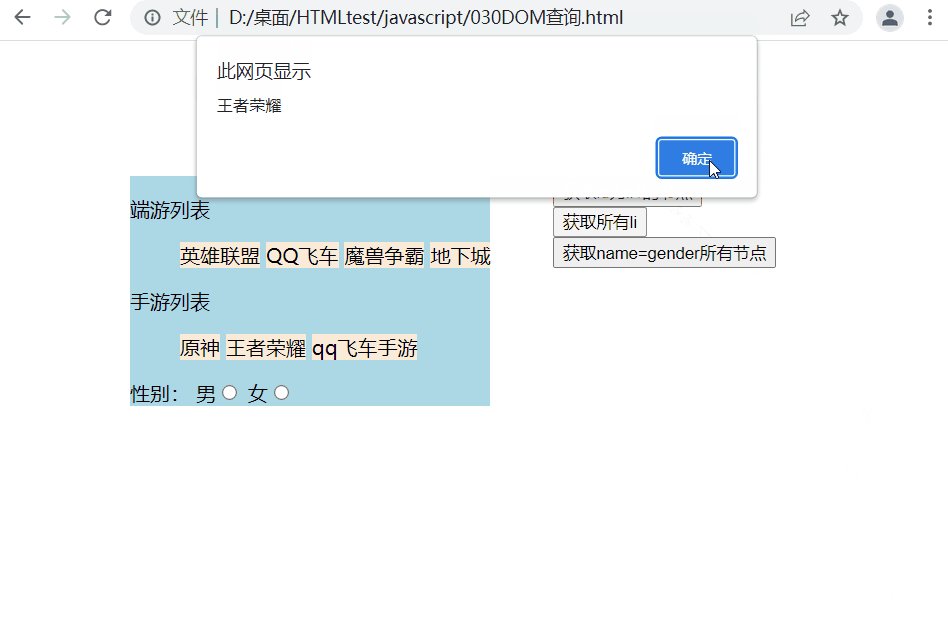
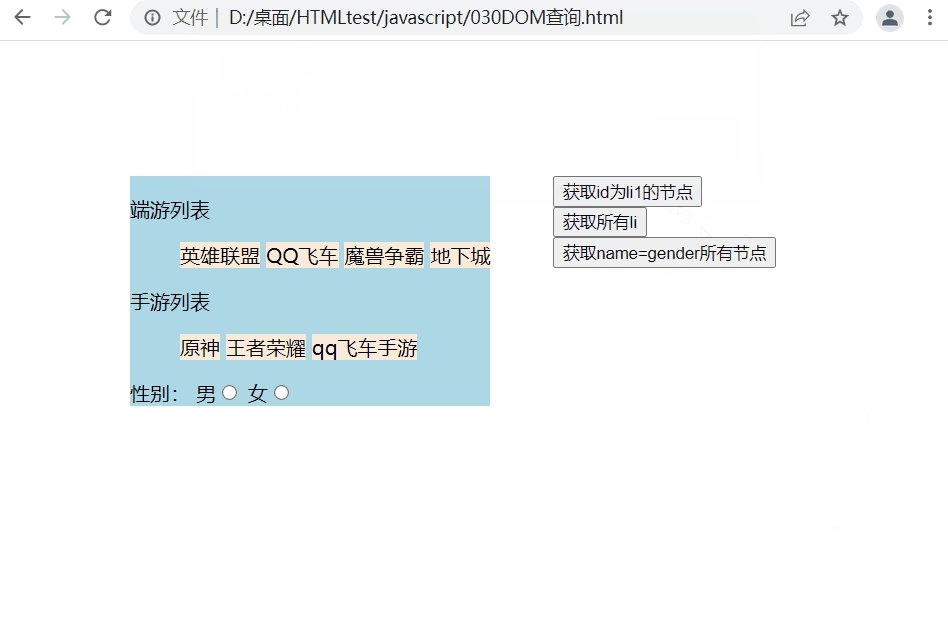
案例一
源码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
window.onload = function(){
//为id=bt1的按钮绑定事件调用函数
document.getElementById('bt1').onclick = function(){
//获取id为li1的节点
var li1 = document.getElementById('li1');
alert(li1.innerHTML);
}
//为id=bt2的按钮绑定事件调用函数
document.getElementById('bt2').onclick = function(){
//获取所有li
var lis = document.getElementsByTagName('li');
for(var i = 0;i<lis.length;i++){
alert(lis[i].innerHTML)
}
}
//为id=bt3的按钮绑定事件调用函数
document.getElementById('bt3').onclick = function(){
//获取name=gender的节点
var genders = document.getElementsByName('gender')
for(var i = 0;i<genders.length;i++){
alert(genders[i].value)
}
}
}
script>
<style>
.d1{
display: inline-block;
margin-left: 100px;
margin-top: 100px;
background-color: lightblue;
}
.d1>ol>li{
display: inline-block;
background-color: antiquewhite;
}
.d2{
display:inline-block;
position:absolute;
margin-left: 50px;
margin-top: 100px;
}
.d2>button{
display: block;
}
style>
head>
<body>
<div class="d1">
<p>端游列表p>
<ol>
<li id="li1">英雄联盟li>
<li>QQ飞车li>
<li>魔兽争霸li>
<li>地下城li>
ol>
<p>手游列表p>
<ol>
<li>原神li>
<li>王者荣耀li>
<li>qq飞车手游li>
ol>
<span>性别:span>
男<input type="radio" name="gender" value="男">
女<input type="radio" name="gender" value="女">
div>
<div class="d2">
<button id="bt1">获取id为li1的节点 button>
<button id="bt2">获取所有libutton>
<button id="bt3">获取name=gender所有节点button>
div>
body>
html>
案例二
实现效果:
源码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var imgArr = ["../img/1.jpg" ,"../img/2.jpg" ,"../img/3.jpg" ,"../img/4.jpg" ,"../img/5.jpg"]
var index = 0;
window.onload = function(){
//给上一张按钮绑定单击事件
document.getElementById('bt1').onclick = function(){
//获取img节点
var img1 = document.getElementsByTagName('img')[0];
index --;
if(index < 0){
index = imgArr.length-1;
}
img1.src = imgArr[index];
//获取p标签节点
var p = document.getElementById('info');
p.innerHTML = '总共'+imgArr.length+'张图片,当前第'+(index+1)+'张'
}
//给下一张按钮绑定单击事件
document.getElementById('bt2').onclick = function(){
//获取img节点
var img2 = document.getElementsByTagName('img')[0];
index ++;
if(index > imgArr.length-1){
index = 0;
}
img2.src = imgArr[index];
//获取p标签节点
var p = document.getElementById('info');
p.innerHTML = '总共'+imgArr.length+'张图片,当前第'+(index+1)+'张'
}
}
script>
<style>
*{
margin: 0%;
padding: 0%;
}
#d1{
padding: 10px;
margin: 50px auto;
width: 500px;
background-color: wheat;
text-align: center;
}
img{
width: 500px;
height: 300px;
}
style>
head>
<body>
<div id="d1">
<p id="info">总共5张图片,当前第1张p>
<img src="../img/1.jpg" alt="原神图片">
<button id="bt1">上一张button>
<button id="bt2">下一张button>
div>
body>
html>
这里我们实现了dom查询的一个小案例,下期继续更新DOM查询,欢迎订阅本专栏,持续更新中…
更多题库和知识点总结,面试技巧请看=>牛客网,快来和我一起刷题吧!