net文件服务器实现方案,基于.NET Core 3.1 网站开发和部署的方法
一、准备开发环境
1.主要开发工具的选择
vscode
.net core command-line interface (cli) tools
dbeaver
这里选择vscode + .net core cli 是因为不管在windows还是linux和mac上都能使用这一套工具,而且命令行工具也非常强大。
2.vscode安装c#插件
在vscode插件市场中搜索安装即可
新手还可以去这里了解vscode的强大之处
3.安装数据库
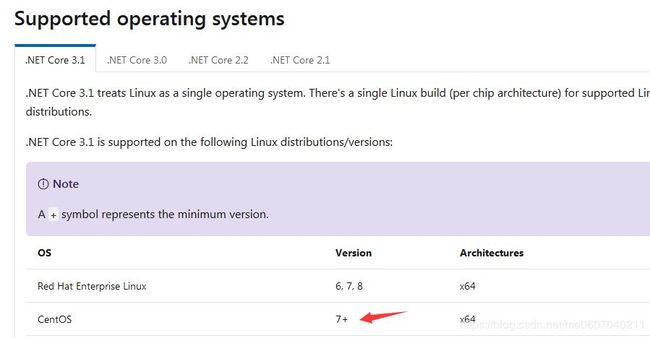
这里使用centos7,因为.net core 3.1只支持7及以上版本
配置网络
安装mariadb-server
使用xshell连接服务器
启动服务
执行安全加强脚本
创建数据库并授权访问帐号
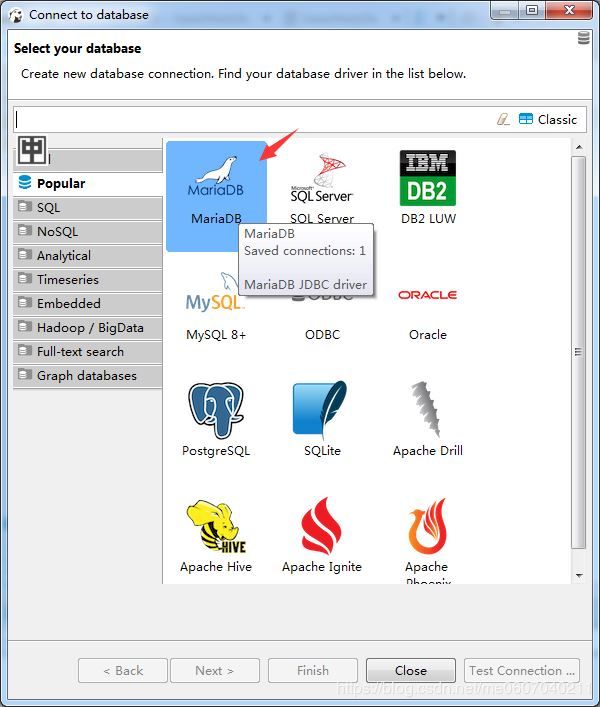
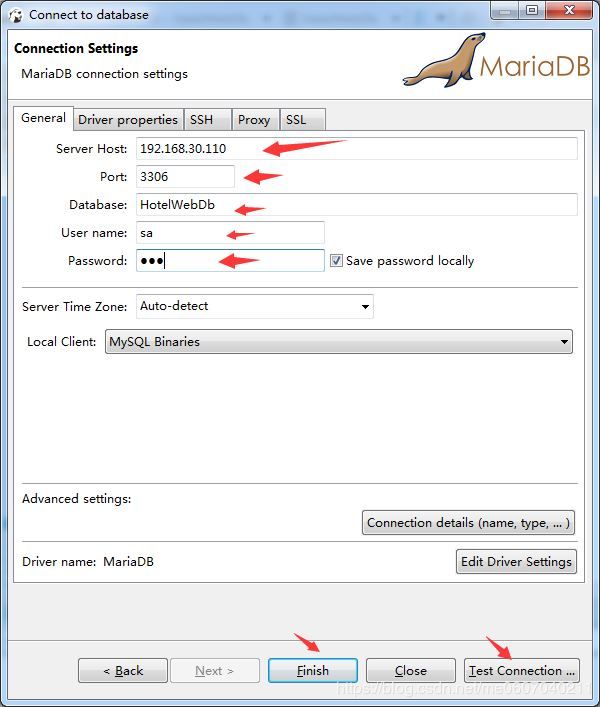
4.使用dbeaver连接数据库创建数据表和测试数据
编写sql脚本
创建测试数据
二、搭建项目框架
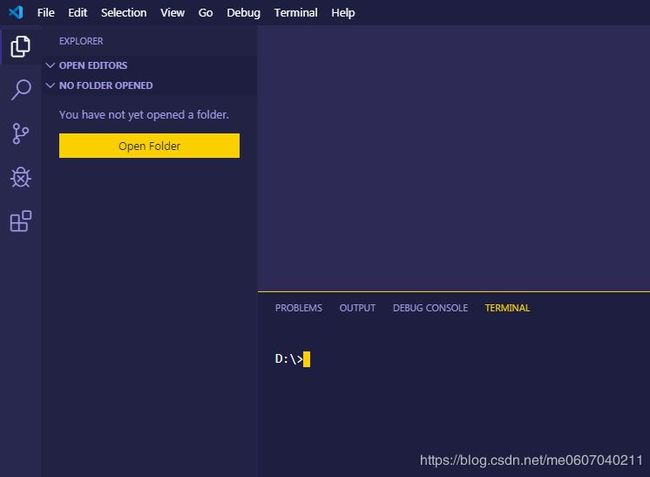
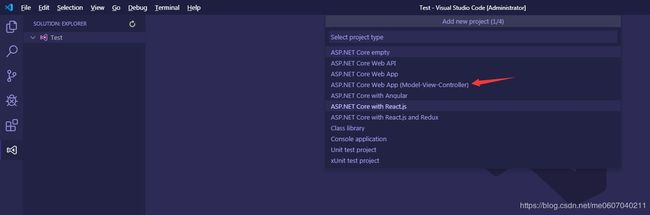
1.使用vscode创建一个mvc项目
进入vscode,打开终端创建项目的根目录
快捷键:ctrl + `
创建项目根目录
安装 .net core sdk
下载地址:
查看微软的教程:
查看命令帮助
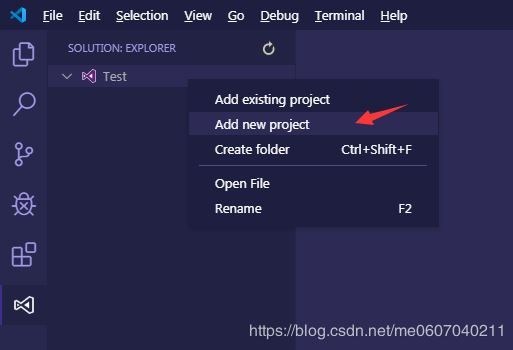
创建项目
以上操作都是可以使用命令完成
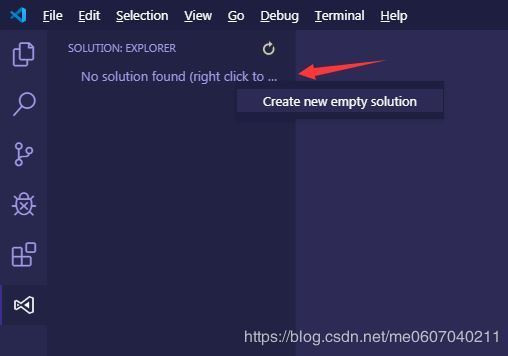
比如添加解决方案
添加启动项目和类库项目之间的引用
models -->dal
dal —> bll
hotelwebmvc --> bll
2.生成model
① 使用ef core 生成模型
db first模式
全局安装ef工具
测试工具是否安装成功
只要看到有这个独角兽就代表安装成功了。
添加需要的nuget包
使用ef工具
查看帮助
连接数据库生成模型数据
修改连接字符串的位置
修改在appsettings.json文件中添加连接字符串
然后在sartup.cs文件获取连接字符串
最后dbcontenxt类中配置就可以删除了
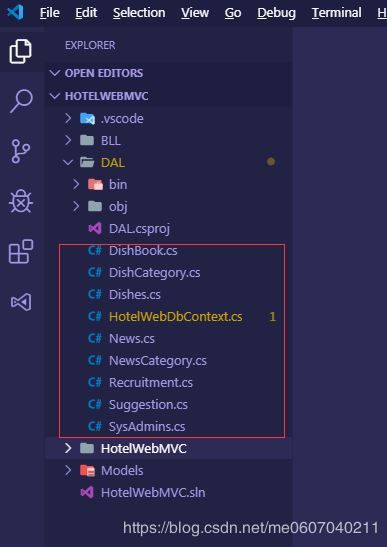
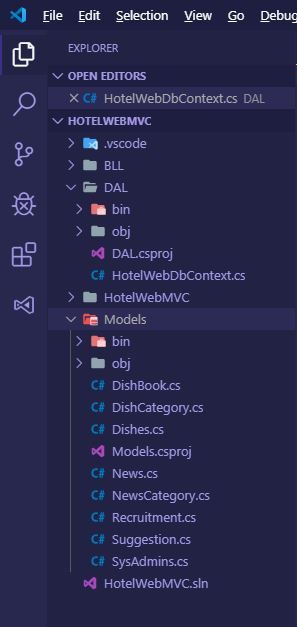
移动dal生成的实体类到models模块
修改实体类中的命名空间
② 另一种使用ado.net实现
不是这次的重点,所以略过。
三、编写model部分的代码
1.编写一个简单的helper类
2.完成新闻后台数据访问类
数据访问类
业务逻辑部分
3.添加一个控制台项目用来测试
添加需要的引用
dbcontext中的数据库连接字符串添加回去
编写测试代码
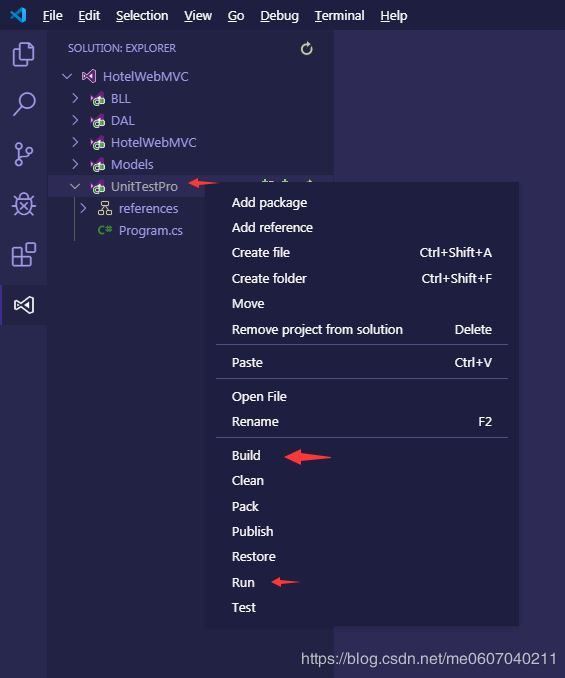
启动调试
选择启动项目有两种方法
①通过solution explorer 插件选择
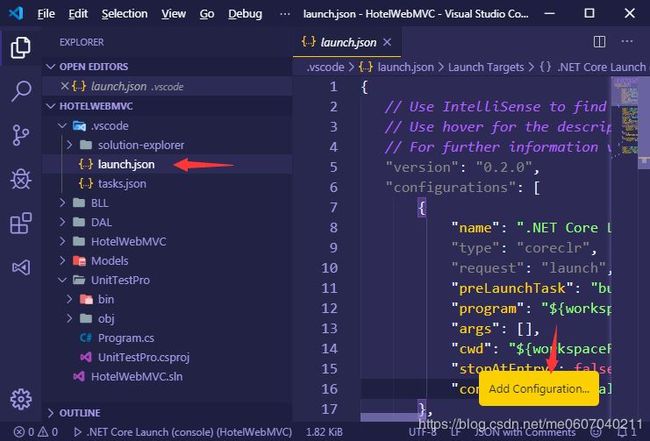
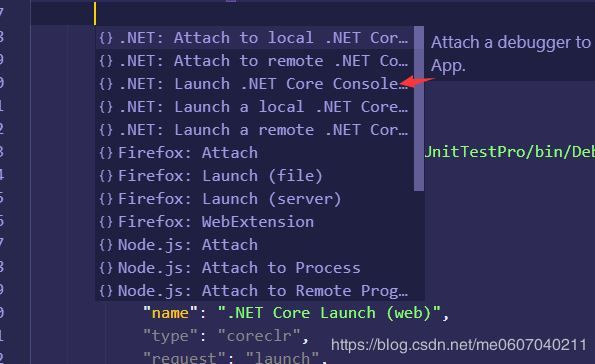
②通过配置launch.json 文件启动
然后修改启动程序入口就可以了
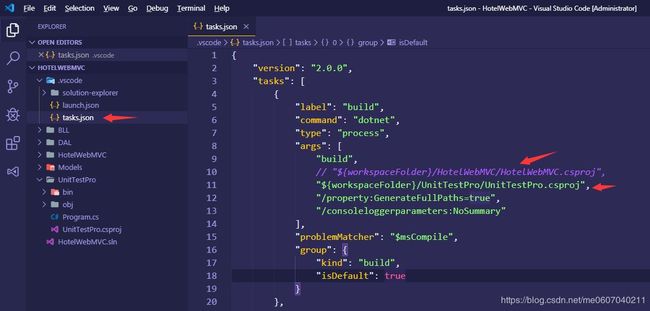
还要修改task文件,否则测试项目中新加的代码不能被执行。
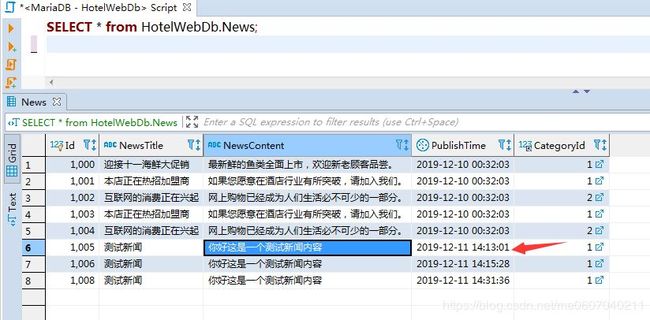
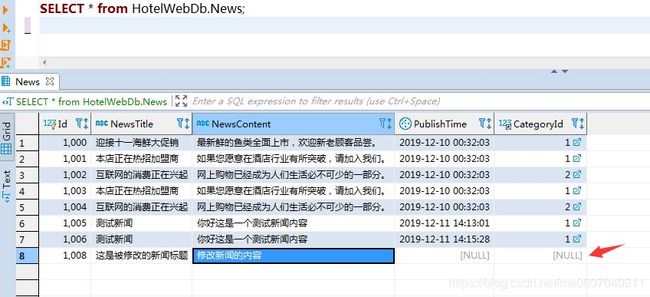
结果查验
结果符合预期
注意事项
修改新闻调用的方法不支持部分属性修改,如果对象属性不设置,那么没有设置的字段被设置为空。
后面有字段部分修改的方法。
4.编写菜品预订
5.编写招聘
6.编写投诉和建议
7.管理员登录
类似不再贴代码
四、前端ui实现
1.完成前端html代码的编写
不多说
2.完成mvc项目中控制器和视图的文件添加
这个只能手动添加,不像vs有模板可用
3.复制网站的静态资源
asp.net core 网站静态资源都是放在wwwroot目录的,并且文件名一般是小写。
4.在视图中引用资源
mvc框架可以直接识别在wwwroot中的静态资源,不用写显示的写出目录名。
5.编写动作方法
6.添加视图
7.启动调试
首页效果图
8.视图与控制器之间传递数据
使用viewdata
视图的网页标题可以使用这种方式传递
视图中引用数据
使用viewbag
这是所谓的动态类型,直接无中生有造一个属性
视图中引用
使用viewmodel
控制器中使用view的重载方法传递viewmodel
视图中先声明后使用
specify a model using the @model directive. use the model with @model:
修改后的首页
9.分部视图
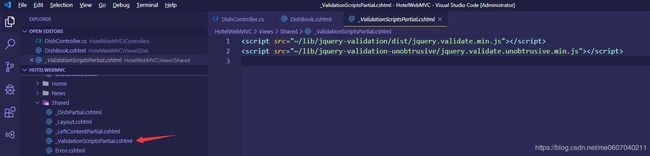
创建分部视图
分部视图的创建和其他视图的创建没有任何区别,只是它作为其他视图的一部分来视图用。
避免视图代码的重复。
在其他视图中使用分部视图
引用分部视图使用特殊的标签
10.使用section布局定义
使用
11.表单验证
使用模型验证方式实现
添加验证特性
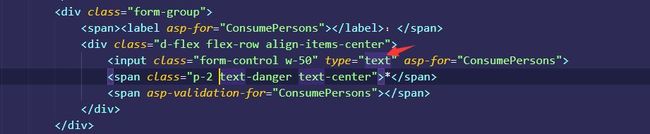
使用 tag helper 完成前端代码编写
引入jquery验证插件
这个是插件mvc项目时,模板自动生成的
tag helper自动根据数据类型生成对应的输入框类型
可以手动设置 type 来覆盖
验证码提交到服务器验证
使用 [remote] 特性
详细文档参考:
the jquery validate remote method expects a json response:
true means the input data is valid.
false, undefined, or null means the input is invalid. display the default error message.
any other string means the input is invalid. display the string as a custom error message.
注意:the [remote] attribute is in the microsoft.aspnetcore.mvc namespace.
五、使用区域项目完成后台管理系统
1.创建区域项目
建立区域项目目录结构
添加路由规则
在startup.cs文件中添加区域项目路由规则
测试页面
如果有和主项目同名的控制器使用区域特性区分
如果不打区域标记区分,启动项目会包错。
2.使用cookie保存登录凭证
添加依赖包
配置服务
启用认证服务添加的位置有要求:必须在app.userouting 和 app.useendpoints 之间。
登录成功后签发凭证
其他需登录后才能访问的资源,在控制器上添加 [authorize]标记
3.使用ajax提交表单
在dotnet core 中不再支持@ajax.form方式,而是使用jquery插件的方式支持了。
通过定义data-* 属性来支持类似的功能
和ajax助手的对照
这个特性只能在form和a标签上起作用
使用方法:
①下载插件并引用到项目中
地址:
将src文件夹中的js文件拷贝到项目对应的存放位置
②编写需要的js函数
编写回调函数
③使用data属性改写标签
这里注意:要使用ajax提交表单,data-ajax="true"必须要设置为true。
data-ajax-confirm=“确认要提交吗?” 这里是弹出框的内容,不是具体的函数名
data-ajax-begin
data-ajax-complete
data-ajax-failure
data-ajax-success
这些属性值就是回调函数的名称。
4.ckeditor使用
推荐使用ckeditor4,因为5版本中文输入有问题。
使用步骤:
下载编辑器的软件包
在页面中引入它的js脚本
使用texterea作为目标
编辑器的高度可以config.js文件中设置
在js中创建
自定义配置
修改配置文件config.js,推荐直接在默认的文件中添加需要的配置。
获取编辑器的内容
用于提交前验证是否有内容,newscontent是编辑器textarea的id
注意此时数据验证通过,使用js提交表单的话,编辑器并没有替换原来的内容,需要手动替换
$("#newscontent").html(content);
不然提交到控制器中是没有值的。
清空编辑器的内容
ckeditor.instances.newscontent.setdata("");
in rare cases it may happen that the server or application configuration
will reject submitted html content if it is not encoded first (e.g. asp.net validaterequest).
in such case check the config.htmlencodeoutput option.
上传图片设置
需要外部插件:file browser,popup,filetools
配置config.js文件
控制器中的参数使用 (iformfile upload) 使用的是upload的参数名。
如何给一个响应,放弃不用这个,使用filebrowserbrowseurl这个功能,里面也有上传
具体方法是:
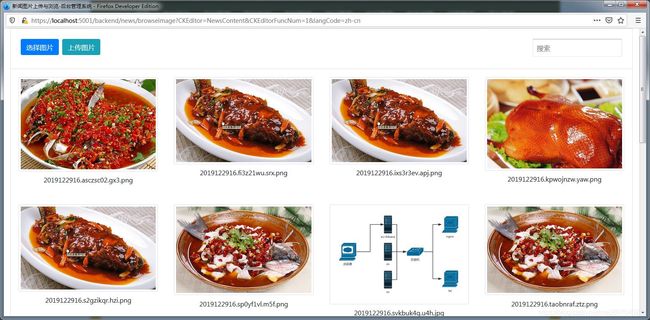
构建一个图片上传和浏览的页面
完成图片上传功能
图片选装功能
响应的js代码如下:
5.其他功能省略代码
六、使用依赖注入改进项目
1.抽取接口
通过vs来抽取接口,效率高。
2.重新组织项目结构
新增idal、ibll、dbutility
ui–>ibll–>idal–>models
bll–>ibll、idal
idal–>models
dal–>idal、dbutility
3.注册依赖服务
4.修改代码使用依赖注入
5.测试
启动项目也没有什么问题
七、项目发布
1.项目配置
dotnet core 中没有web.conf文件了。
查看文档,都是通过startup.cs中配置项目的。
暂时放弃配置。
2.命令行发布项目
cli 提供了发布项目的相关命令
3.另一种方式使用vs发布
很简单,下一步下一步做就好了。
八、通过nginx部署到linux服务器
1.在centos7 上安装运行时
register microsoft key and feed
install the asp.net core runtime
2.安装libgdiplus
因为项目中使用验证码,需要用到这个命名空间:system.drawing.common
速度太慢,放弃。
3.将项目目录上传到linux
使用xshell 的ftp 轻松完成。
4.测试项目是否运行
5.安装nginx并配置
6.启动nginx
7.浏览器测试
修改win7的host
www.hotel.com 192.168.30.110
8.最后的问题
因为libgdiplus这个库没有安装,所以进入验证码的页面会有报错。
fail: microsoft.aspnetcore.diagnostics.exceptionhandlermiddleware[1]
an unhandled exception has occurred while executing the request.
system.typeinitializationexception: the type initializer for 'gdip' threw an exception.
---> system.dllnotfoundexception: unable to load shared library 'libgdiplus' or one of its dependencies.
9.修改dotnet监听端口
在program.cs 文件中修改
修改后
参考文档
到此这篇关于基于.net core 3.1 网站开发和部署的方法的文章就介绍到这了,更多相关.net core 3.1 网站开发部署内容请搜索萬仟网以前的文章或继续浏览下面的相关文章希望大家以后多多支持萬仟网!