官网学习Vue(一)Vue基础篇
文章目录
- Vue 基础知识
-
- 一 Vue介绍
-
- 1.1 什么是Vue?
- 1.2 安装方式
- 1.3 声明式渲染
- 二 Vue实例
-
- 2.1 创建Vue
- 2.2 生命周期
-
- 2.2.1 图解
- 2.2.2 重点理解
- 2.2.3 上手实验一下
- 2.3 Vue项目结构
- 2.4 数据区域
- 三 模板语法
-
- 3.1 插值
-
- 3.1.1 文本
- 3.1.2 Html
- 3.1.3 Attribute
- 3.1.4 绑定 HTML Class
- 3.2 指令
-
- 3.2.1 v-if
- 3.2.2 v-on
- 3.2.3 v-for
- 3.2.4 v-show
- 3.2.5 v-model
- 四 计算属性与侦听器
-
- 4.1 计算属性
- 4.2 侦听属性
- 4.3 过滤器
- 五 AXIOS
-
- 5.1 特性
- 5.2 使用
- 5.3 案例
- 5.4 拦截器
Vue 基础知识
前言:本人之前是用的Angualr+NG-ZORRO 开发的前端框架,所以与Vue框架有相同之处
一 Vue介绍
1.1 什么是Vue?
Vue (读音 vjuː,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.2 安装方式
- html
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
- npm
npm install vue
#安装webpack
npm install -g webpack
# 安装脚手架
npm install vue-cli -g
# 初始化一个项目
vue init webpack myproject
1.3 声明式渲染
- DOM状态只是数据状态的一个映射
- 所有的逻辑尽可能在状态的层面去进行
- 当状态改变了,view会被框架自动更新到合理的状态
- 命令式:需要以具体代码表达在哪里做什么?它是如何实现的
- 声明式:只需要声明在哪里需要做什么?不需要关心具体怎么实现的
二 Vue实例
2.1 创建Vue
var vm = new Vue({
// 选项
})
- 当创建一个 Vue 实例时,你可以传入一个选项对象。这篇教程主要描述的就是如何使用这些选项来创建你想要的行为。
- 虽然没有完全遵循 MVVM 模型,但是
Vue的设计也受到了它的启发。因此在文档中经常会使用vm(ViewModel的缩写) 这个变量名表示Vue实例。 - 我们可以理解他是一个对象,一个对象会有他的生命周期。
2.2 生命周期
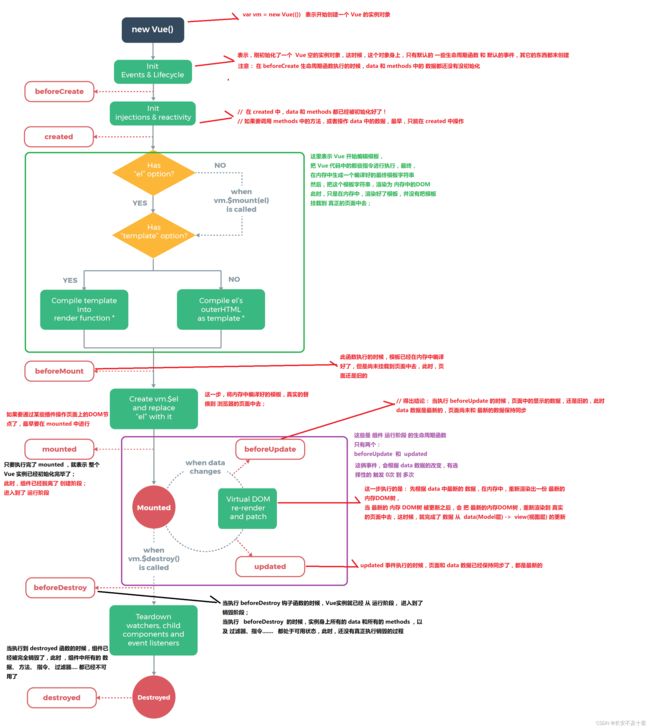
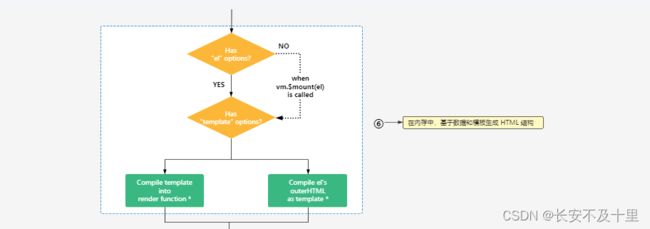
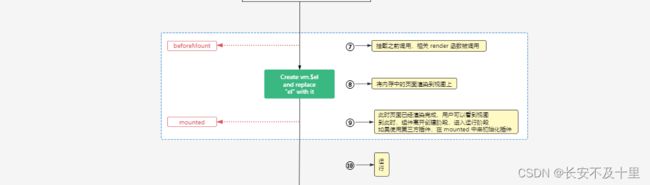
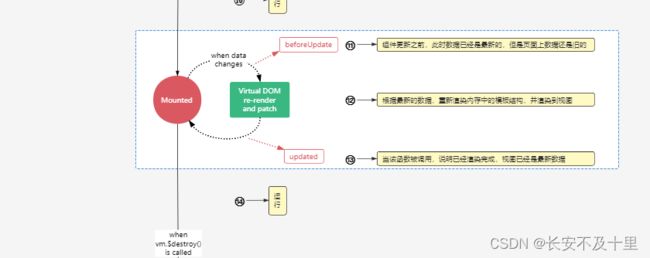
2.2.1 图解
- 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。(由生走向死亡)
2.2.2 重点理解
Vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。- 我们可能用的最多的钩子函数:
created,mounted。 - created:在模板渲染成
html前调用,即通常初始化某些属性值,然后再渲染成视图。 - mounted:在模板渲染成
html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。 - 一般
creadted钩子函数主要是用来初始化数据。 - 一般
mounted钩子函数是用来向后端发起请求拿到数据以后做一些业务处理。 - 注意这里不要与计算属性搞混了,
computed:{}计算属性,什么是计算属性呢,我个人理解就是对数据进行一定的操作,可以包含逻辑处理操作,对计算属性中的数据进行监控。
2.2.3 上手实验一下
- 创建一个Vue项目
vue init webpack MyVue-Object
- 修改Vue
//模板
<template>
<div >
生命周期
div>
template>
<script>
export default {
// 组件名,方便其他地方引入
name: 'HelloWorld',
// 数据区
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
beforeCreate: function () {
console.log('调用了beforeCreat钩子函数')
},
created: function () {
console.log('调用了created钩子函数')
},
beforeMount: function () {
console.log('调用了beforeMount钩子函数')
},
mounted: function () {
console.log('调用了mounted钩子函数')
}
}
script>
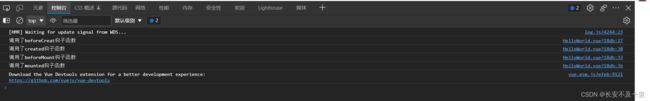
- 观察结果
2.3 Vue项目结构
- 编辑器:
VsCode2021 - 结构
项目简介
基于 vue.js 的前端开发环境,用于前后端分离后的单页应用开发,可以在开发时使用 ES Next、scss 等最新语言特性。项目包含:
基础库: vue.js、vue-router、vuex、whatwg-fetch
编译/打包工具:webpack、babel、node-sass
单元测试工具:karma、mocha、sinon-chai
本地服务器:express
目录结构
├── README.md 项目介绍
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量
├── mock mock数据目录
│ └── hello.js
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── title.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── images
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js
- 如果作为开发人员,我们只需关注下面的模块信息
2.4 数据区域
- 当一个 Vue 实例被创建时,它将
data对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生响应,即匹配更新为新的值。
//模板
<template>
<div >
生命周期{{msg}}
div>
template>
<script>
export default {
// 组件名,方便其他地方引入
name: 'HelloWorld',
// 数据区
data () {
return {
msg: '欢迎来到Vue'
}
},
beforeCreate: function () {
console.log('调用了beforeCreat钩子函数')
},
created: function () {
console.log('调用了created钩子函数')
},
beforeMount: function () {
console.log('调用了beforeMount钩子函数')
},
mounted: function () {
console.log('调用了mounted钩子函数')
}
}
script>
三 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层Vue实例的数据。所有Vue.js的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
3.1 插值
3.1.1 文本
- 格式:{{值}}
- 数据绑定最常见的形式就是使用Mustache语法 (双大括号) 的文本插值。
- 通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
Document
{{msg}}
3.1.2 Html
- 双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用
v-html指令
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="https://cdn.jsdelivr.net/npm/vue">script>
head>
<body>
<div id="app" v-html="msg">div>
<script>
//创建Vue实例
const vm = new Vue({
// 绑定Dom元素,元素选择器
el: '#app',
data: {
msg: " 我是你
"
}
})
script>
body>
html>
3.1.3 Attribute
- Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用
v-bind指令
...
...
...
Document
3.1.4 绑定 HTML Class
data: {
isActive: true,
hasError: false
}
3.2 指令
指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
3.2.1 v-if
//模板
按钮
Oh no
3.2.2 v-on
-
在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。为了解决这个问题,Vue.js 为
v-on提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
...
...
...
...
...
Document
3.2.3 v-for
- 我们可以用
v-for指令基于一个数组来渲染一个列表。v-for指令需要使用item in items形式的特殊语法,其中items是源数据数组,而item则是被迭代的数组元素的别名。
<ul id="example-1">
<li v-for="item in items" :key="item.message">
{{ item.message }}
li>
ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
3.2.4 v-show
- 另一个用于根据条件展示元素的选项是
v-show指令。 v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。- 相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。 - 一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
Hello!
3.2.5 v-model
- 你可以用
v-model指令在表单、