基于微信小程序的线上点餐平台
基于微信小程序的线上点餐平台
- 1、项目设计的初步思路
- 2 系统分析
-
- 2.1 系统需求分析
- 2.2 产品结构分析
- 2.3 技术可行分析
- 3 系统设计
-
- 3.1 设计目标
- 3.2 系统功能分析
- 3.3 非功能需求
- 3.4 技术介绍
-
- 3.4.1 Nginx
- 3.4.2 Tomcat
- 3.4.3 redis
- 3.4.4 MySQL
- 3.5 系统技术选型
-
- 3.5.1 前端技术选型
- 3.5.2 后端技术选型
- 3.5.3 数据库设计
- 3.5.4 设计原则
- 3.6 系统架构设计
- 3.7 前后端交互
- 3.8 国际化(i18n)
- 4 效果图
- 5 gitee代码托管平台
原创申明: 未经许可,禁止以任何形式转载,若要引用,请标注链接地址
全文共计10577字,阅读大概需要3分钟
欢迎关注我的个人公众号:不懂开发的程序猿
1、项目设计的初步思路
- 角色划分
- 买家(手机端)
- 卖家(PC端)
功能模块划分
-
商品
- 商品列表
-
订单
- 订单创建
- 订单查询
- 订单取消
-
类目
* 订单管理
* 商品管理
* 类目管理
数据库设计
部署架构
环境的使用
VirtualBox 6.1.34
虚拟机系统 centos7.3
- jdk 1.8.0_301
- nginx 1.11.7
- mysql 5.7.17
- redis 3.2.8
- Maven 3.3.9
- 日志框架
- 日志门面 SLF4j
- 日志实现 Logback
前端采用Vue框架+后端SpringBoot
2 系统分析
2.1 系统需求分析
系统功能从宏观上可以分为从消费者微信客户端和商户管理系统两个角度考虑,从消费者角度来说,消费者通过系统可以进行流畅的点餐活动,提升消费者的就餐体验,从商户角度来说,通过商户管理后台及时处理消费者下单列表,上下架自己店铺的菜品等。
2.2 产品结构分析
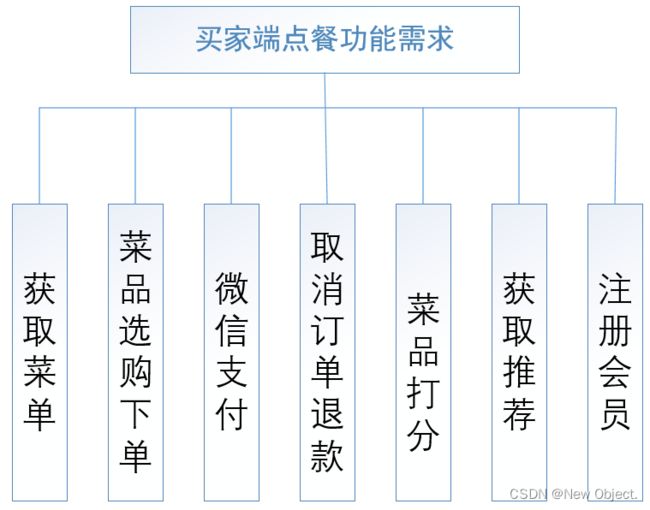
小程序设计分为微信端消费者点餐系统和商户后台管理系统。在设计上采用了经典的 WEB 三层架构模式,在表示层完成实现系统与用户的交互,业务逻辑层作为系统的核心负责点餐系统的整个业务功能,通过第三层数据层连接、访问、操作、维护数据库。从商户和消费者两个角色进行了需求分析,商户对应浏览器商户后端管理系统,消费者对应微信终端点餐系统,从系统功能的需求出发,剖析了系统的功能点,在消费者微信终端点餐系统上设计实现的功能包括获取菜单、菜品选购下单、微信支付、取消订单退款、菜品打分、获取推荐、注册会员等,商户后台管理系统主要设计和实现功能包括商户登录登出系统、管理菜品类目和菜品、上下架菜品、查看订单内容、完成或取消订单等功能。在微信当今用户量大并已经逐渐成为人们日常生活习惯的趋势下,“不下载APP”和“无需登录点餐”的微信点餐方式更容易被消费者所接受。
2.3 技术可行分析
微信是当前十分流行的移动社交工具,用户量较大,使用微信扫码进行社会活动和微信支付消费日渐成为人们主流的生活方式之一,这对点餐系统构建微信平台有着天然的优势,从用户智能手机角度来看,利用微信扫码点餐无需下载额外手机 APP,从而节省了手机空间,提升了用户的体验。微信公众平台,简称公众号,“官号平台”、“媒体平台”、“微信公众号”是其曾用名,最终命名为“公众平台”,微信对其后期发展给予了较高的期望。2013 年 8 月,微信公众号分为公众号和服务号两部分,本系统所用为服务号,腾讯公司在微信公众平台为研发人员提供丰富的调用接口,例如微信网页授权、微信支付、消息模板推送、查询订单状态等等,并为其提供用户后台管理平台和相关的技术文档,方便开发者使用和配置,通过微信服务号等开发一些基于微信的互联网应用,越来越受到各个企业的重视和青睐。
支付安全对于消费者来说是至关重要的,同时对于提供微信支付功能的腾讯公司来说对支付的安全性问题上是十分看重的,微信支付在具有其便捷性的同时,还具有安全性,当消费者在使用微信支付的同时,会接受到微信消息,告知消费者支付的信息,腾讯同 PICC 达成协议,如果消费者在使用微信支付的过程中发生资金意外被盗等损失,只需要用户提供对应损失真实性证明以及本人身份证证明,就可以获得 PICC 的全额赔偿保障。
JavaWeb 应用从一开始的 Servlet 技术到框架技术的不断演变,到目前为止,Spring 框架因其轻量级、控制反转解耦等简化开发的特性被现开发人员所喜爱和广泛应用,此外 Spring 框架还有管理所有对象的创建和依赖、支持面向切面编程、支持声明式事物、支持基于注解对程序测试以及方便与其它优秀的开源框架集成的特点,这大大简化了开发人员的开发工作,使开发精力更多的被放在开发业务。Spring Boot 是在 Spring 基础上,做了一些 Spring Bean 默认配置。 SpringBoot 框架于 2014 年 4 月发布 1.0.0 版本,到 2018 年 3 月,基于 Java8,Java9,支持嵌入式 Netty 的 2.0 版本发布,Spring Boot 框架的便捷配置允许开发人员快速构建项目。SpringBoot 框架将一些在项目中常用的第三方依赖整合,其整合原理是通过 maven 子父工程的方式,简化 XML 配合,基本上可以全部通过注解的形式实现,内置 http 服务器包括 Jetty 和 Tomcat,最终以 Java 应用程序的形式进行运行,Spring Boot 整合了 SpringMVC 框架,简化了相关配置,更加方便项目的快速开发。
3 系统设计
3.1 设计目标
系统设计分为微信端消费者点餐系统和商户后台管理系统,消费者通过系统可以进行扫码获取菜单、菜品选购下单、微信支付、取消订单退款、菜品打分、注册会员等,系统根据消费者用餐喜好可以在消费者不知道该吃什么的情况下进行相关菜品的推荐,商户在登录系统的情况下通过系统可以进行添加编辑菜品、管理菜品和菜品类目、上架下架菜品、查看订单内容、完结和取消订单等等。
本文主要在完成上述系统功能需求为主要目的,从提升消费者使用系统满意度、提高系统开发效率、提升系统性能方面入手,基于 Spring Boot 框架,通过研究学习相关理论和技术要点,设计并实现基于 Spring Boot 的智能推荐点餐系统。

3.2 系统功能分析
消费者点餐详细功能需求包括:
① 获取菜单
消费者通过扫描商户二维码或者点击商户链接的形式进行微信网页授权从微信客户端中进入到点餐系统,并分类显示商户目前已上架的菜品。消费者可以对菜单进行浏览,对喜好的菜品加入到购物车。
② 菜品选购下单
消费者用户选择自己喜欢的菜品之后点击“下单到厨房”,并可以点击购物车查看已经点的菜品列表以及价格,在点击下单到厨房之后消费者可以选择外卖点餐和店内就餐两种方式,消费者确认点餐模式之后进行点餐备注的填写,备注会在商户管理后台被商户看到从而可以更好地满足消费者的用餐需求。
③ 微信支付
消费者下单后可以选择在线支付,在线支付提供微信支付功能,根据消费者下单的详细信息,通过调用微信开放 API,进入微信支付流程,并将支付信息和点餐模板消息推送给用户。
④ 取消订单退款
消费者可以取消订单,如果消费者已经付款,则将消费者用户已经付的款退回到用户账户,在商户系统中显示订单已经被取消,商户也可以在后台系统取消订单,同样将订单状态改为取消状态并将消费者已经线上支付款退回给消费者。
⑤ 菜品打分
消费者用户在订单完结后可以通过查看点餐历史记录页面对已经点过的菜品进行 0 到 5 分的评价,并且可以发表对在商户店铺就餐的文字和图片作为就餐体验评论,商户也可以对自己喜欢的菜品进行收藏。
⑥ 获取推荐
消费者可以在“猜你喜欢”的列表里面查看系统通过基于用户的协同过滤推荐算法推荐给用户可能感兴趣的菜品,节省消费者点餐选购菜品的时间,在消费者“迷茫”不知道选择什么吃的时候可以为消费者提供选择的空间。
⑦ 注册会员
消费者用户可以对自己喜欢吃的菜品进行收藏,方便在下次点该菜品的时候直接找到。

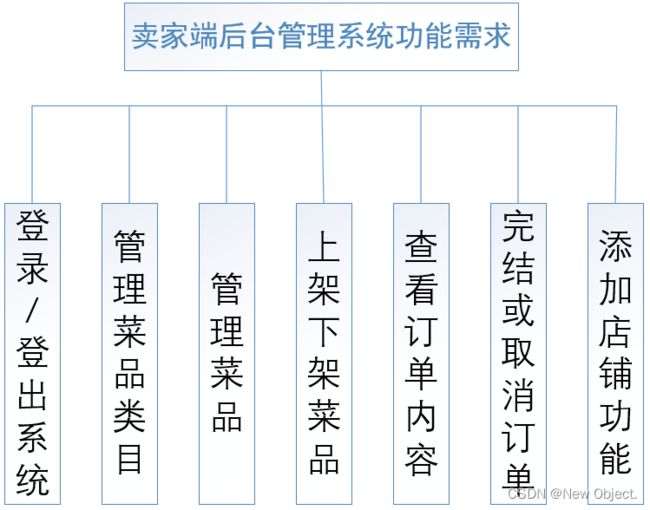
商户管理系统功能需求主要包括:
① 登录/登出系统
商户通过输入账号密码的形式登录到商户后台管理系统,点击系统内退出,退出登录。
② 管理菜品类目
商户通过商户后台管理系统可进行类目的添加和编辑,被添加或者被编辑的类目将随之在菜品管理页面得到改动。
③ 管理菜品
商户可以对系统中没有的菜品进行添加,添加后默认为上架状态,上架即为可以在微信用户端可以查询到的菜品,商户也可以对已经发布到系统的菜品进
行编辑修改。
④ 上架下架菜品
商户可以对用户菜品进行上架下架操作。“上架”对应微信用户可以看到上架发布的产品,“下架”的菜品虽然还在商户管理系统中保存但微信用户看不到。
⑤ 查看订单内容
由于用户订单对商户的重要性比较高,商户进入系统首页便会看到用户的订单,商户可以根据选择查看用户的新订单、已经支付的订单、未支付的订单等,除此以外,商户还可以分类查看外卖订单、未完成订单和已完成订单。
⑥ 完结或取消订单
商户在一单结束之后主动选择结束订单,订单被完结,商户可以对未完成的订单进行取消,取消后的订单为作废订单,只保留订单详情,不可以对订单进行操作。
⑦ 添加店铺业务功能
根据自身业务需求,商户可以在商户管理系统内添加自己的业务,在本系统中商户引导消费者注册会员,通过管理系统查看会员注册情况,同时,商户可以发布包含有图片和链接等形式的广告信息。
3.3 非功能需求
从非功能角度出发,本系统还需要实现如下的要求:
(1) ==可靠性 ==
系统可靠性是系统的基石,是系统稳定运行的保证,可靠性包括安全、稳定、高效,在此基础上才能进行系统优化以及业务拓展。
(2) == 可拓展性 ==
系统在可靠性的基础上还应该可以进行业务功能的延伸拓展,不仅需要满足当下消费者和商户的用餐管理需求,在互联网技术更新换代十分频繁的今天,对可拓展性有了新的要求,所以在开发设计系统过程中,采用低耦合乃至无耦合的方式进行开发,尽量做到一些功能模块“插拔式”,方便系统进行替换更新。
(3) 可维护性
在系统开发过程中必须做到维护方便,在一些复杂的业务逻辑代码处写明详细的注释,方便后续开发人员修改调试,在系统开发完毕后生成详细的开发和部署文档使得系统维护方便。
⑷ ==可恢复性 ==
系统数据应该做到隔一段时间备份,同时后台保存程序活动日志,以免程序在出错的情况下数据永久丢失。
除了以上四点之外,系统还应该做到用户使用微信点餐流畅度高,用户体验好,服务器宕机次数较少,对用户有价值的反馈作出积极响应和改进等。
3.4 技术介绍
3.4.1 Nginx
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。其特点是占有内存少,并发能力强,并发能力在同类型的网页服务器中表现较好。Nginx作为负载均衡服务:Nginx 既可以在内部直接支持 Rails 和 PHP 程序对外进行服务,也可以支持作为 HTTP代理服务对外进行服务。
3.4.2 Tomcat
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个初学者来说,可以这样认为,当在一台机器上配置好Apache 服务器,可利用它响应HTML(标准通用标记语言下的一个应用)页面的访问请求。实际上Tomcat是Apache 服务器的扩展,但运行时它是独立运行的,所以当你运行tomcat 时,它实际上作为一个与Apache 独立的进程单独运行的。
3.4.3 redis
redis是一个key-value存储系统。和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hash(哈希类型)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,redis支持各种不同方式的排序。与memcached一样,为了保证效率,数据都是缓存在内存中。区别的是redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
3.4.4 MySQL
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。
MySQL是一种关系型数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语言。MySQL 软件采用了双授权政策,分为社区版和商业版,由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型和大型网站的开发都选择 MySQL 作为网站数据库。
3.5 系统技术选型
3.5.1 前端技术选型
本系统前端分为商户后端管理部分和消费者微信客户端点餐部分。 商户管理系统前端主要采用 HTML,JQuery 框架,JQuery 是一款优秀的 JS框架,提倡用更少的代码来完成实现功能,封装了常用的 JS 功能代码,在优化HTML 文档操作、Ajax 交互和动画设计等方面提供了简便的 JS 设计模式。在对CSS 样式方面,JQuery 框架不仅支持灵活高效的 CSS 选择器,而且对其进行了扩展,除此之外,在浏览器兼容方面,JQuery 框架支持多种主流浏览器。在本系统商户管理页面采用 JQuery 框架和 HTML 技术来完成,主要是对订单列表展示、订单完结、菜品列表展示、菜品添加编辑等。在样式方面引入依赖 JQuery 的
BootStrap 样式库,BootStrap 实现了例如按钮、导航栏目、列表、下拉框等丰富的 CSS 组件,我们可以直接使用其中的样式方便开发。
微信客户端前端使用 Vue.js 技术, Vue.js 是用来构建界面的库,Vue.js 是一个轻量级框架,基于 MVVM 设计模式,通过 API 使数据驱动的网页尽可能简单,具有易用、灵活、性能高的优点。Vue.js 的响应绑定的特性使 HTML 中通过其特定语法将数据和 DOM 绑定,在项目中,DOM 和数据同步变化,如此一来我们可以用达到用数据驱动视图,不用进行对 DOM 的操作,直接修改数据,这样代码更容易维护和理解。此外,Vue.js 提供的组件功能可以很容易地封装可重用的代码。
3.5.2 后端技术选型
后端选择的开发语言为 Java,版本为 jdk1.8,使用 Spring Boot 作为系统开发框架,采用经典的三层架构模式,分别为表示层、业务逻辑层、数据存储层。在此基础上集成 Mybatis 数据库持久层框架,Redis 作为缓存,使用 Nginx搭建图片服务器,在数据库方面选择 MySQL 数据库,使用 maven 作为项目统一jar 包下载管理,在项目版本控制方面,选用 Git 工具作为项目版本控制。
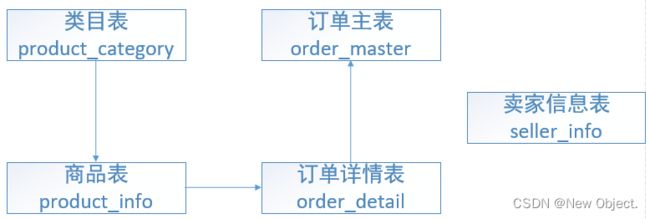
3.5.3 数据库设计
数据库设计的结果对系统后续设计具有很大的影响,不仅会直接影响数据库运行的整体效率,同时也会影响到数据库的运行质量。
3.5.4 设计原则
数据库设计首先要满足实际使用场景需求,在此基础上建立模型,数据库在设计时应该注意以下几点:
⑴ 不在数据库做运算,运算移除到业务层。
⑵ 数据库字段要精简,字段数量尽量保持在 20 个以内。
⑶ 在范式规则和冗余数据之间找寻平衡,在现阶段实际研发过程中通常保证数据相应速度优先,允许数据少量冗余。
⑷ 在查询语句使用方面,尽量保证查询语句简单,慎用一些较耗性能的查询语句。
⑸ 数据库表设计命名时,尽量为数据库表和字段命名为较直观包含一定业务意义的名称,方便开发和维护。
⑹ 数据库表设计应该满足系统全部功能需求。
-- 类目
create table `product_category` (
`category_id` int not null auto_increment,
`category_name` varchar(64) not null comment '类目名字',
`category_type` int not null comment '类目编号',
`create_time` timestamp not null default current_timestamp comment '创建时间',
`update_time` timestamp not null default current_timestamp on update current_timestamp comment '修改时间',
primary key (`category_id`)
);
-- 商品
create table `product_info` (
`product_id` varchar(32) not null,
`product_name` varchar(64) not null comment '商品名称',
`product_price` decimal(8,2) not null comment '单价',
`product_stock` int not null comment '库存',
`product_description` varchar(64) comment '描述',
`product_icon` varchar(512) comment '小图',
`product_status` tinyint(3) DEFAULT '0' COMMENT '商品状态,0正常1下架',
`category_type` int not null comment '类目编号',
`create_time` timestamp not null default current_timestamp comment '创建时间',
`update_time` timestamp not null default current_timestamp on update current_timestamp comment '修改时间',
primary key (`product_id`)
);
-- 订单
create table `order_master` (
`order_id` varchar(32) not null,
`buyer_name` varchar(32) not null comment '买家名字',
`buyer_phone` varchar(32) not null comment '买家电话',
`buyer_address` varchar(128) not null comment '买家地址',
`buyer_openid` varchar(64) not null comment '买家微信openid',
`order_amount` decimal(8,2) not null comment '订单总金额',
`order_status` tinyint(3) not null default '0' comment '订单状态, 默认为新下单',
`pay_status` tinyint(3) not null default '0' comment '支付状态, 默认未支付',
`create_time` timestamp not null default current_timestamp comment '创建时间',
`update_time` timestamp not null default current_timestamp on update current_timestamp comment '修改时间',
primary key (`order_id`),
key `idx_buyer_openid` (`buyer_openid`)
);
-- 订单商品
create table `order_detail` (
`detail_id` varchar(32) not null,
`order_id` varchar(32) not null,
`product_id` varchar(32) not null,
`product_name` varchar(64) not null comment '商品名称',
`product_price` decimal(8,2) not null comment '当前价格,单位分',
`product_quantity` int not null comment '数量',
`product_icon` varchar(512) comment '小图',
`create_time` timestamp not null default current_timestamp comment '创建时间',
`update_time` timestamp not null default current_timestamp on update current_timestamp comment '修改时间',
primary key (`detail_id`),
key `idx_order_id` (`order_id`)
);
-- 卖家(登录后台使用, 卖家登录之后可能直接采用微信扫码登录,不使用账号密码)
create table `seller_info` (
`id` varchar(32) not null,
`username` varchar(32) not null,
`password` varchar(32) not null,
`openid` varchar(64) not null comment '微信openid',
`create_time` timestamp not null default current_timestamp comment '创建时间',
`update_time` timestamp not null default current_timestamp on update current_timestamp comment '修改时间',
primary key (`id`)
) comment '卖家信息表';
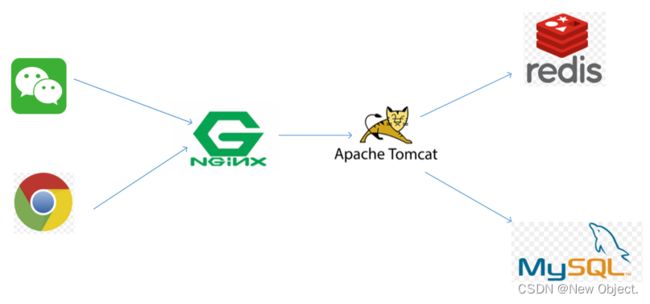
3.6 系统架构设计
本系统采用 B/S 模式设计,B/S(Browser/Server,浏览器/服务器)架构由浏览器和服务器组成,系统核心功能集中在服务器,相对于 C/S(Client/Server)模式,简化了开发,降低了成本,用户只需要安装浏览器就可以访问应用,更方便用户使用和维护。
消费者通过微信客户端进入餐厅的公众平台,选择相应的业务,终端设备将请求以 HTTP 请求的方式访问第三方服务器,第三方服务器根据相应的业务逻辑处理用户请求,如果在业务实现中需要调用微信服务接口,则通过 HTTP 请求的方式请求微信服务器,等待微信服务器处理后将返回的参数响应回第三方服务器,第三方服务器将业务处理结果返回用户终端页面
系统选择采用 MVC 模式,将页面展示、控制器和数据逻辑分开,由此程序结构更加清晰,MVC 有以 Model(模型)、View(视图)和 Controller(控制器)三个组件,Model 中涵盖了许多抽象对象和方法,隐藏了其具体实现,负责处理由控制器发过来的各种请求,将各种请求转换为数据业务逻辑和对应的数据库操作,由于 Model 和 View 层在数据格式上没有太大的联系,所以一个 Model可以供给多个视图 View 使用,从而提高了代码的重用性。View 视图层顾名思义一般为前端静态的 HTML 视图页面,主要的将用户的请求交给 Controller(控制器)和接收由 Controller 返回的数据并展示,因为 View 层不会与 Model 层直接关联,所以 View 层的修改操作不会影响到 Model 业务逻辑,这使得在开发中对
页面的修改非常安全和方便。Controller(控制器)在 View 和 Model 之间起到中转的作用。采用 MVC 模式使得各个部分功能分担明确,代码结构清晰,减少了组件之间的耦合,这对后续的功能拓展和页面的快速变更提供了有利的条件。
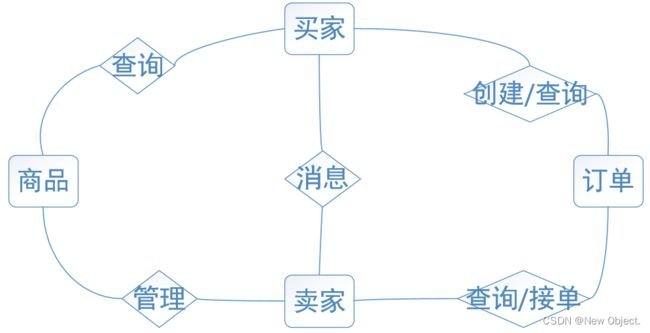
3.7 前后端交互
买家通过“洋嘴巴”微信小程序进行在线点餐,下单成功后,商家通过PC端能看到买家下单的信息,进行接单操作,请求数据首先都会Nginx代理服务器,并进行转发到Tomcat服务器,如果请求的是缓存数据,就会请求redis服务器,如果没有做缓存,就会访问到MySQL数据库。通过查询数据库中的表来操作对应的字段名进行增减库存。
3.8 国际化(i18n)
小程序上线部署前,为了适应多语言的变化,需要进行i18n操作,这里采用的是GitHub上的组件,链接地址miniprogram i18n

4 效果图
5 gitee代码托管平台
项目地址:WeiChat Online Order