前言
大家好,我是webfansplz.今天要跟大家分享的是vuejs-challenges,一个Vue.js在线挑战平台,它提供了一些题库,开发者可以在线进行挑战.通过这些挑战,我们可以进一步了解和熟悉Vue.js,希望它能对想学习Vue.js的同学有所帮助.
背景
距离Vue 3.0发布已经快两年了,Vue 2.0也在上周五迎来了它的最后一个版本Vue 2.7,周五难道不应该有周五的态度吗...好吧,那我就周末再Juan起来~ Vue3正式版发布快两年了,笔者接触Vue3也快两年了 (两年前一个项目的重构搭上 "One Piece"的首班车).这段时间的实践沉淀了一些经验,前段时间我就在想,有没有可能有这样一个平台,大家可以分享自己在工作中遇到的一些Vue.js难题,又可以通过别人分享的经验受益.在帮助别人的时候,自己也能有收获,那就太棒了.这也就是vuejs-challenges诞生的由来,希望我们可以在这里相互分享,共同成长.
介绍
接下来跟大家介绍一下vuejs-challenges :
题库
vuejs-challenges目前有20多道题目,题库主要分为两个维度:
难度
难度包含热身/简单/中等/困难/地狱.挑战者可以根据自身情况/需求选择不同的难度进行阶段性的练习.
- 标签
标签覆盖了响应式系统API的考察,组合式API的应用以及自定义指令,可组合函数的使用等.挑战者可以挑选自己比较陌生/不熟悉的模块进行针对性的练习.
题库才刚建立不久(还在持续补充中),然而一个人的精力和遇到的使用场景是有限的,我想我需要站在巨人的肩膀上,借着大家的帮助,一起来完善它,为了让大家能快速简单的贡献题库,vuejs-challenges提供了一套自动化能力.后面我们再来详细介绍它.
挑战方式
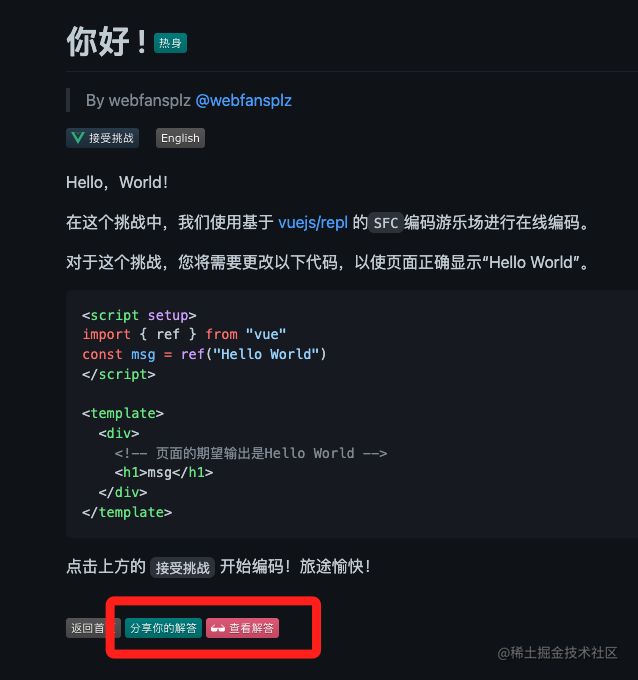
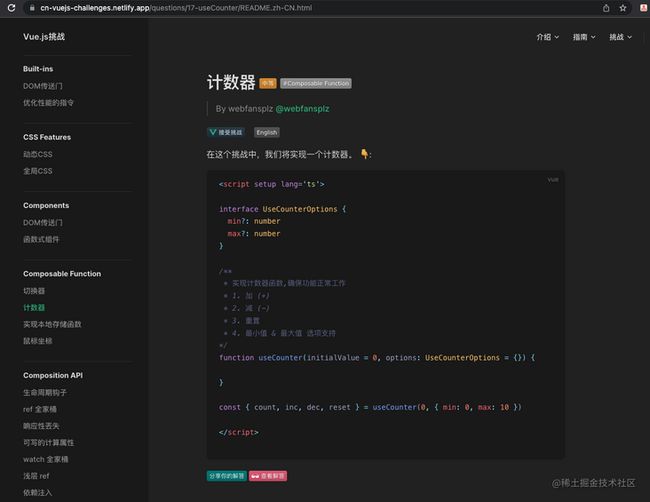
vuejs-challenges使用Vue SFC Playground进行在线编码,挑战者无需任何的安装和下载便可开启挑战,并且实时调试和预览.
参与贡献
众所皆知,一个开源项目的成长离不开社区开发者的贡献,vuejs-challenges也是如此,大家有以下几种方式可以参与贡献:
- 完善已有题目的测试用例
- 提供针对题目的学习资料或方法
- 分享你在真实项目中遇到的
Vue.js问题(无论你找到答案与否) - 通过在
Issue下留言帮助他人 - 分享你的答案或解题思路
- 提案加入新的题目
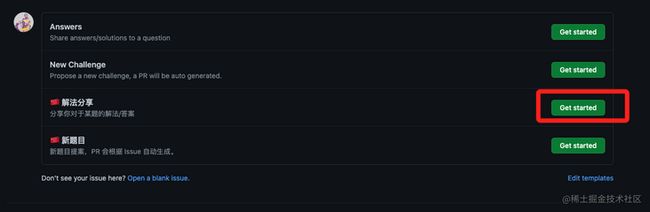
解法分享
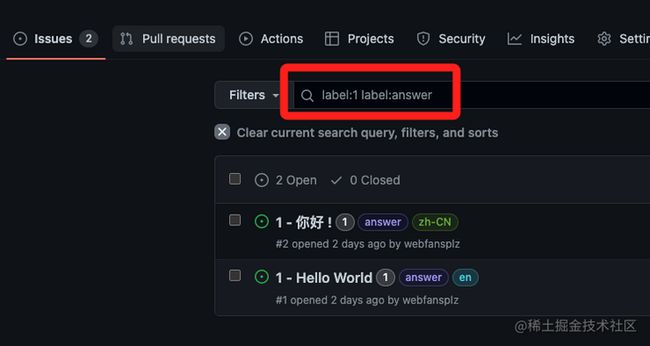
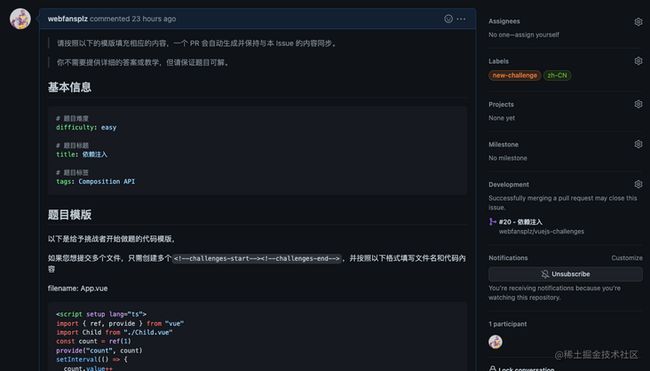
项目提供了相应的Issue模版,分享人只要选择模版并提供解法,其他挑战者在检索解决方案的时候就可以查找到了.
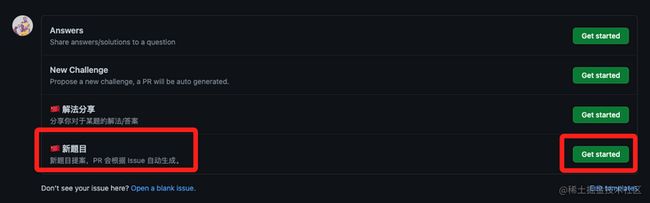
提案加入新的题目
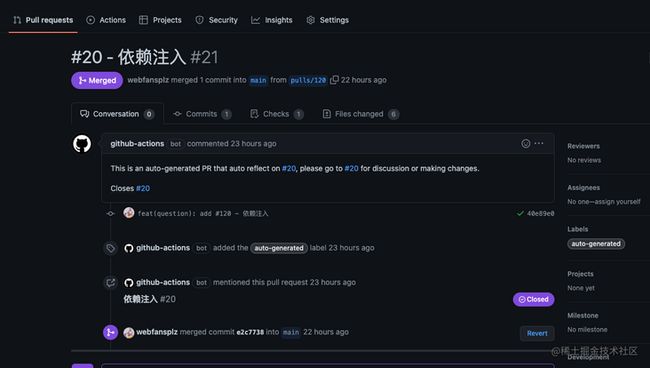
项目同样针对新题目提案提供了Issue模版,开发者只需要根据Issue模版提供的内容准确填充信息,一个新提案的PR就会被自动生成.这样开发者就不用阅读项目本身的代码并且熟悉协作流程和规范,大大降低了贡献新提案的成本.
文档
项目除了基于Github README提供了题库列表,我们还使用VitePress和Netlify部署了文档,提供给挑战者多一种选择.
原理
看完了项目的介绍,相信有些同学会对它的实现原理感兴趣,接下来我们就来一探究竟,我们主要分享以下3点:
在线挑战链接是如何生成的 ?
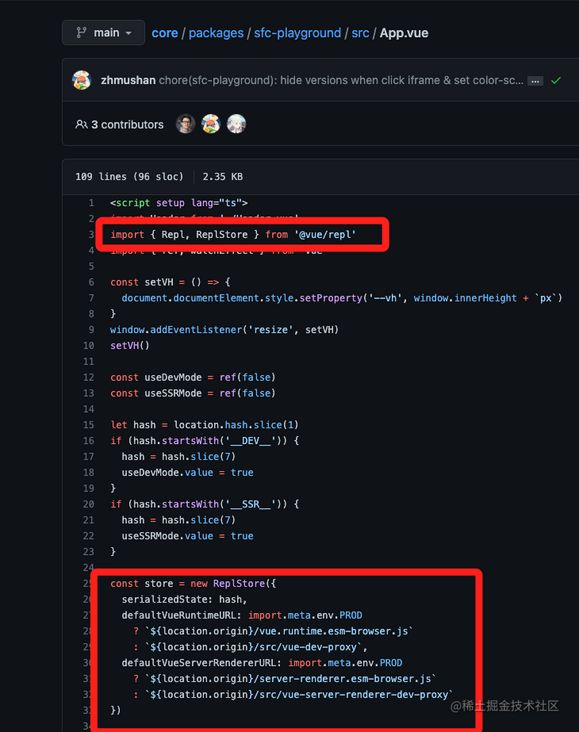
前面我们提到了在线挑战是基于Vue SFC Playground进行的,好,那我们就来看看它的源码.
从上图中我们可以看到Vue SFC Playground的核心其实是在vuejs/repl实现的.一句话简单介绍一下它,vuejs/repl是一个用来解析Vue3单文件组件的交互式解释器.
我们回归到需求本身,我们的需求其实就是将题目转化为在线Playground链接.这个需求可以拆解为两个功能:
-
读取题目内容
这个简单,对于精通使用
Node.js File System API来CRUD的我自然不在话下 .
-
题目内容转化为链接
获取到了文件内容,那我们要怎么将它传递给
Playground呢 ? 我们先来看一张图:
通过上图我们看到,链接的hash值随着我们的输入在变化,这就可以确认我们的需求可行性是OK的,接下来我们还是需要去看下vuejs/repl的源码,明确它接收的参数格式.这块的源码逻辑稍微有点分散,就不带大家漫游源码了.vuejs/repl需要提供的链接格式大致如下:
const content = {
[文件名]: 文件内容
}
const url = `${SFC_HOST}#${编码(content)}`vuejs/repl接收到参数后再进行解码并创建对应的文件,这便是整个流程的原理了.
新提案提交的Issue是如何自动生成PR的 ?
这个功能的核心其实就是Github Actions,它是Github在2018年10月推出的一个CI/CD服务.简单来说就是Github为你提供了一些钩子和API,能让你创建你的工作流,做到自动化构建,测试,部署等.Github Actions的灵活性很高,非常好用,它的出现更是为很多开源项目的维护者节约了很多时间和精力.接下来我们简单介绍一下这个流程:
- 创建工作流:
# .github/workflows/issue-pr.yaml
# 工作流名称
name: Issue to Pull Request
# 钩子,监听到issue创建和修改,调用此工作流
on:
issues:
types: [opened, edited]
# 具体逻辑
jobs:
start:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- run: cd scripts && npm i --only=production
# 具体逻辑处理
- run: cd scripts/actions && npx ...
- 解析
Issue内容并转换为题库的内容
这块的原理其实就是通过正则来匹配相应的模块内容并转化为创建题库所需要的文件内容就可以了,众所皆知,能用JavaScript实现的最终...你懂的.
- 提交PR
这个其实就是一个HTTP请求的事情,可详见Create a pull request.
以上就是Issue转PR的工作原理.
如何构建题库文档 ?
前面我们提到了文档使用了VitePress和Netlify进行构建,这里主要介绍它们.
VitePress介绍
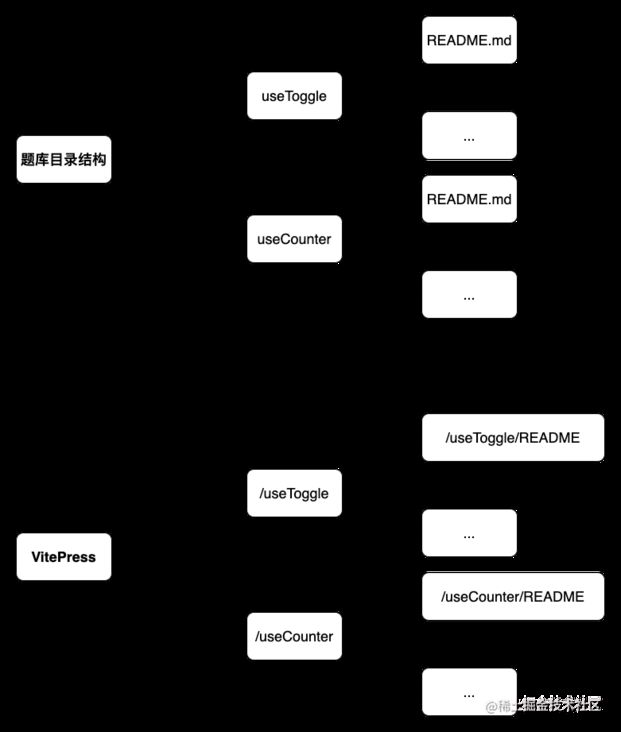
文档的实现我们主要利用了VitePress约定式路由的特点及Markdown解析的能力.
利用VitePress天然支持的这两个能力,我们就可以很容易的找到题库与之的对应关系和文档的呈现.
Netlify
The fastest way to build the fastest sites (用最快的方式构建最快的网站)是Netlify的宣传语.是的,你要做的事情只有一个,就是将Github项目与它关联,进行授权.在此之后,一切都是自动的. 最重要的是,它免费 ! 害,真香 ! 对我这个懒人来说,Netlify就是构建网站的神器.
致谢
这个项目的灵感和实现大多来自于 Anthony Fu 的 type-challenges .
尤大的 vuejs/repl 让这个项目成为了可能 ♥️.
结语
文章到这里就结束了,但挑战才刚刚开始.vuejs-challenges 期待你的挑战和贡献 .
如果我的文章和项目对你有所启发和帮助,请给一个star支持作者 ✌.