Web前端——html全面解析笔记
Web前端开发——HTML
- 英文单词
- 一、什么是前端
- 二、HTML+CSS+JAVASCRIPT
- 三、超文本标记语言HTML
-
- 3.1编程环境搭建
- 3.2文档结构解析
-
- 实例:
- 3.3常用特殊符号在HTML中的表示——HTML字符实体(Character Entities)
- 3.4基本常用标签
- 3.5列表
- 3.6表格
- 3.7img标签——引入图片
- 3.8表单
-
- 实例:
- 3.9超链接a标签——页面跳转
- 3.10多窗口框架标签frameset和窗口标签frame
-
- 实例:
- 3.11常用标签中有特殊意义的标签
- 四、XHTML
- 五、HTML5
-
- 5.1视频和音频
英文单词
HTML:Hyper Text Markup Language——超文本标记语言
DTD:Document Type Definition——文档类型定义
Tag——标签
meta——源
metadata——源数据
src:source——源代码
charset——字符集
UTF-8——国际编码
rows——行
cols——列
一、什么是前端
前端工程师:技术栈HTML+CSS+JAVAScript 基础
Bootstrap jquery vue rect angular.js Node.js
Echars protype ES5 ES6 ajax 等
Mysql oracle redis
Linux centos redhat Nignx
网络协议: Http UDP TCP 等
WebService Websocket
必须要掌握一门应用级语言 Java Python 等
数据结构和算法
二、HTML+CSS+JAVASCRIPT
结构层:html5—XHTML HTML4.0版本 超文本标记语言
表现层:css3.0 -css2.0版本 层叠样式表
行为层:javascript 脚本语言 用于定义整个网站的行为
W3C -----万维网联盟定义一系列的标准 ----Web标准
符合HTTP协议 面向连接 符合Web通信的标准
我们所有的web项目都要尊崇W3C所提供的标准和HTTP协议。
W3Cschool地址:https://www.w3school.com.cn/html/index.asp
三、超文本标记语言HTML
3.1编程环境搭建
如无特殊说明,则均在C盘之外的盘和英文输入法下操作。
推荐大家使用的前端工具Vscode,hbuilder,sublime_text 等等,笔者使用sublime_text操作。
安装Sublime Text软件,新建一个web文件夹,web文件夹中新建code文件夹,code文件夹中新建5个文件夹分别为css,js,image,music,video。
打开Sublime Text软件ctrl+n新建,ctrl+s保存在code文件夹下,文件后缀名为html。(例如1.html)
输入!+Tab自动生成模板
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
或者<+h+Enter自动生成模板,需要手动删除第一行<符号和添加缺失的模板代码(强烈不建议使用)
<
<html>
<head>
<title>title>
head>
<body>
body>
html>
3.2文档结构解析
为注释语句,可以跨行
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
body>
html>
MIME类型:所有的文件在网络上不管是用于显示还是用于下载都存在自己响应的类型
例如 gif jpeg 等都存在自己的MIME类型 用于给文档做一些自己的相关标识
Html的格式由两个种类的标签构成
- 双标签
- 单标签 ,
——换行
——元素节点
Lang=“utf-8”——属性节点
乱码一般出现原因:字符集不统一,我们在国内打开的浏览器的默认的编码格式都是GBK,需要把原有的GBK的格式修改成全球统一的格式——UTF-8
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好世界title>
head>
<body>
这里是正文
body>
html>
3.3常用特殊符号在HTML中的表示——HTML字符实体(Character Entities)
&——&
<——<
>——>
' ——'
" ——"
©(版权)——©
®(注册商标)——®
×—— ×
÷——÷
3.4基本常用标签
//注释语句,可以跨行
<br/> //换行
<b>加粗b>
<strong>加粗strong>
<i>斜体i>
<u>下划线u>
<s>删除线s>
<sup>上标sup>
<sub>下标sub>
<big>大号字体big>
<small>小号字体small>
<address>缩小字体+斜体address>
<font>font> //设置字体,face字体,size1-7(默认3),color(前景色)
<p>段落p> //自动空一行
<p align="">p> //段落对齐left,right,center,justify两端对齐
<pre>预留格式pre> //保留所有空格和空行,常用于程序代码
<div>盒子模型div> //区域划分,方便CSS样式格式化
<span>行内组合span> //方便CSS样式格式化
<h1-6 align="">h1-6> //1-6级标题,字体从大到小,自动空行left,center,right
<hr/> //水平分割线,可选属性size,color,width,居中对齐
颜色(color)表示:
- rgb(255,255,255) 0-255,r-red,g-green,b- blue
- .#000000~#ffffff 以十六进制的方式表示颜色(常用)
- 使用颜色的单词 英文 pink,orange,yellow,black,white,gold(颜色单一,不好看)
- 颜色表大全地址:链接: https://www.5tu.cn/colors/yansebiao.html
body属性
- text表示正文的文本颜色
- bgcolor表示背景颜色
- background表示文档的背景图像 ,会无限平铺直到满屏,一般不会使用图片作为页面的背景
绝对路径与相对路径
- 绝对路径——D:\csdn\blog\image
- 相对路径:相对于当前路径位置。./表示当前路径,. ./表示当前路径的父路径(2个.之间没有空格)
3.5列表
无序列表
应用场景: 导航 nav 侧栏 sidebar 商品栏 贴吧知道 ----其他贴子的链接
<ul type=" "> //disc实心圆点(默认),circle空心圆点,square实心方块
<li>li> //列表选项
ul>
有序列表
<ol type=""> //1(默认),A,a,罗马字符i和I start=""设置起始值,reversed降序
<li>li>
ol>
自定义列表
<dl>
<dt>dt> //定义
<dd>dd> //解释
dl>
3.6表格
<table> //HTML5中仅支持border属性中的border=""和border="1",设置表格边框的宽度
<caption>表格标题caption>
//<thead><tfoot><tbody>表头,表尾,表中,用处不大基本不用
<tr align=""> //表行,表示1行,常用center表示居中
<th>th> //表头,自动加粗和居中
<th>th>
tr>
//thead>tfoot>body>
<tr>
<td>td> //表元,表格数据(table data)
<td>td> //HTML5仅支持colspan属性,规定单元格可横跨的列数(横向合并单元格)
//rowspan属性,规定单元格可横跨的行数(纵向合并单元格)
tr>
<tr>
<td>td>
<td>td>
tr>
table>
3.7img标签——引入图片
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片标签的使用title>
head>
<body>
<img src="./image/1.jpg" alt="图片无法显示时的替代文字" usemap="#first" border="1px">
<map id="first" name="first">
<area>
shape="circle"
coords="230,280,50"
href="https://www.baidu.com/">
area>
map>
body>
html>
问:id属性和name属性的区别?
答:在XHTML版本中对id属性和name属性的语法进行了严格规范
3.8表单
用于收集用户数据,登陆、注册、表格等需要提交的场景都会用表单
<form name="" method="" action=""> //name定义名称
//method定义表单结果从浏览器传向服务器的方式,默认为get但不安全,通常更多用post
//action指定表单处理程序(CGI或ASP等服务器端表单处理程序)的位置,表单提交路径,提供跳转功能
<input name="" type=""/> //name和type必选,size显示字符长度,value初始值,maxlength输入值最大长度,check是否事先已被选中,末尾可加readonly可见但不能修改
//type在表单1.0主要十种类型:text文本框,password密码框,hidden隐藏框,submit提交按钮,reset重置按钮
//image图片(src="URL"必选),radio单选框,checkbox复选框,file文件选择输入框
//button普通按钮(οnclick="msg()";)单击后启动一段JavaScript程序。以上表单2.0全部适用
//表单2.0新增十种类型:email,number数字选择(min="" max="" step="规定合法的数字间隔"),url,tel,color,range滑动条,类似鼠标移动速度条(min="" max="" step="规定合法的数字间隔"),search,data,month,week
<form method="post" enctype="multipart/form-data"> //file文件选择输入框时,method只能是post,enctype确保文件采用正确格式上传
<textarea name="textarea"> //文本域,多行文本框,cols设置列数数字,rows设置行数数字,wrap默认值是文本自动换行,wrap="off"按照默认值处理,wrap="virtual"显示中假换行,wrap="physical"显示中真换行
textarea>
<select> //下拉列表框,name,size默认为1(下拉框的大小),末尾可加multiple允许选择多项,需要按住ctrl进行多选,disabled禁用多选框
<option> //定义列表选项,value浏览器默认传送选项内容(可自定义选中并提交后传送给服务器的数据),selected是否事先已被选中
<option>
select>
form>
路径地址:
get请求
- file:///D:/Project/code/1.html?
- https://www.baidu.com/?
- https://www.baidu.com/?username=zhangsanfeng&pwd=123123
- file:///D:/Project/code/1.html?username=zhangsan&pwd=123&sex=on&hobby=on&hobby=on
- file:///D:/Project/code/1.html?username=zhangsan&pwd=123&sex=%E7%94%B7&hobby=%E7%9D%A1%E8%A7%89&hobby=%E5%90%AC%E6%AD%8C
注释:sex=%E7%94%B7不是乱码,3个%一组表示一个汉字,后端程序可以翻译
post请求:
- file:///D:/Project/code/1.html
- https://www.baidu.com/
- https://www.baidu.com/
- file:///D:/Project/code/1.html
- file:///D:/Project/code/1.html
路径的规则? 和 &
? 号表示路径的跳转地址结束
& 号表示属性之间的间隔
Method的提交方式来源于HTTP协议
问题1:表单提交时,什么情况下属于get请求,什么情况下属于post请求?
答:Get请求:默认情况下 和 method为get请求
Post请求:method为post 时
问题2:Get请求和post请求有什么区别?(面试题)
答:post请求提交时路径上没有属性的信息,相对安全
Get 请求提交路径上存在属性的信息 ,不安全
因为get请求在路径的地址上存在属性值,url的地址是有限制的,最大为64kb
问题3:什么时候使用get请求 什么时候使用post请求?
答:要根据数据性质,热数据(大众搜索频次高)和安全度不重要的数据 ,使用get和post都可以
如果数据的性质需要安全性比较高时 那么一定要使用post
在写文件上传的功能时 请求必须是post的提交方式
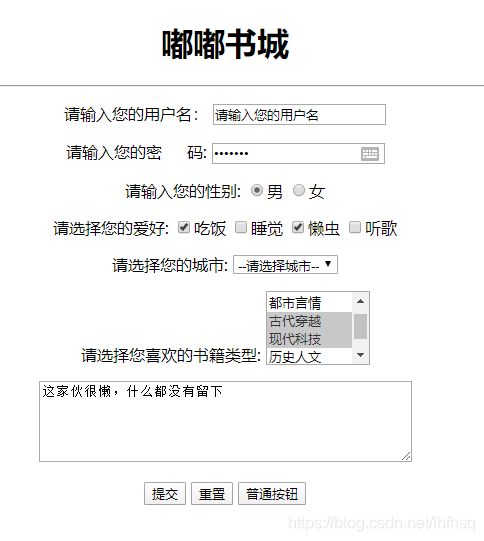
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单title>
head>
<body>
<div align="center">
<h1>嘟嘟书城h1>
<hr/>
<form action="1.html" method="get">
<p>请输入您的用户名:
<input type="text" name="username" value="请输入您的用户名"/>
p>
<p>请输入您的密 码:
<input type="password" name="pwd"/>
p>
<p>请输入您的性别:
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
p>
<p>请选择您的爱好:
<input type="checkbox" name="hobby" value="吃饭" />吃饭
<input type="checkbox" name="hobby" value="睡觉" />睡觉
<input type="checkbox" name="hobby" value="懒虫"/>懒虫
<input type="checkbox" name="hobby" value="听歌"/>听歌
p>
<p>请选择您的城市:
<select name="city">
<option>--请选择城市--option>
<option>北京option>
<option>上海option>
<option>成都option>
<option>重庆option>
<option>广州option>
select>
p>
<p>请选择您喜欢的书籍类型:
<select name="style" multiple="multiple">
<option>--请选择类型--option>
<option>都市言情option>
<option>古代穿越option>
<option>现代科技option>
<option>历史人文option>
<option>悬疑推理option>
select>
p>
<p>
<textarea rows="5" cols="50">
这家伙很懒,什么都没有留下
textarea>
p>
<p><input type="submit" value="提交"/>
<input type="reset" value="重置"/>
<input type="button" value="普通按钮"/>
p>
form>
div>
body>
html>
3.9超链接a标签——页面跳转
<a href="URL" target="">文字或图片a>
target规定在何处打开链接文档
URL:
- xxx.html(内网)——锚点
- https://www.baidu.com(外网)——外链接
- #xxx——虚拟超链接,虚设一个跳转地址,实际不起作用
html页面跳转:
- a标签进行页面跳转 ,属于get请求
- form表单get请求
- form表单post请求
- link——未访问链接
- vlink——已访问链接
- alink——活动链接(鼠标经过)
3.10多窗口框架标签frameset和窗口标签frame
<html>
<frameset rows="" cols=""> //不可和<body>标记连用,否则出现显示异常。rows水平分割,cols垂直分割
<frame name=""/> //定义窗口,控制所代表的窗口框架,可设置name
<frame/>
<frame/>
frameset>
<noframe>noframe> //之间放置不支持frame功能的浏览器显示的文本提示
html>
<iframe>iframe> //浮动框架,可以设置width宽度,height高度,name
<frameset frameborder="0或1"> //控制所有子框架的边框
<frame frameborder="0或1"> //控制当前框架的边框
<frame scrolling="" noresize> //yes强制添加滚动条,no不加滚动条,auto根据需要自动添加滚动条(默认),noresize固定框架的位置和大小
实例:
高级页面跳转
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高级页面跳转title>
head>
<frameset rows="10%,80%,10%">
<frame src="A.html" name="header"/>
<frameset cols="10%,90%">
<frame name="menu"/>
<frame name="center"/>
frameset>
<frame name="footer"/>
frameset>
html>
A页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>A页面title>
head>
<body>
<a href="B.html" target="menu">Aa>
body>
html>
B页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>B页面title>
head>
<body>
<a href="C.html" target="center">Ba>
body>
html>
C页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>C页面title>
head>
<body>
<a href="D.html" target="footer">Ca>
body>
html>
D页面
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D页面title>
head>
<body>
<a href="A.html" target="header">Da>
body>
html>
3.11常用标签中有特殊意义的标签
<address>缩小字体+斜体address> //常用于描述地址,默认斜体
<article>article> //用于描述文章的标题
<header>header> //头部标签
<footer>footer> //尾部标签
<nav>nav> //导航标签
类似于这样的标签他们的作用和
内联元素通常用于修饰文本 ,默认不具有任何样式,可以通过css来添加样式
实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊意义的标签title>
head>
<body>
<label for="one">用户名:label>
<input type="text" id="one"/>
body>
html>
四、XHTML
XHTML是html4.01版本后出现的一个更严谨语法更纯粹的一个版本,从语法上对html进行更严谨的规范。
DTD中的命名规范,相当于说明书,规范了标签的内容
xml中,标签可以用任意单词来进行定义
html中,也可以存在任意单词的标签,但默认把他们当成文本标签
五、HTML5
5.1视频和音频
<video src="./video/final.mp4" controls="controls">video>
<audio src="./music/Pianoboy高至豪 - The truth that you leave.mp3" controls="controls">audio>
controls属性规定浏览器为视频、音频提供播放控件。如果设置了该属性,则规定不存在作者设置的脚本控件
浏览器控件应该包括:播放,暂停,定位,音量,全屏切换,字幕(如果可用),音轨(如果可用)