- Flutter使用Ohos原生组件的方法
六号嘉宾
OpenHarmony鸿蒙开发移动开发flutterharmonyos移动开发鸿蒙开发ArkUI跨端开发组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Flutter中有些功能使用原生组件包装会更简
- HarmonyOS 开发实践——基于设置应用的应用权限、通知设置跳转
六号嘉宾
鸿蒙开发移动开发HarmonyOSharmonyos架构ui鸿蒙鸿蒙系统移动开发鸿蒙开发
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述引导用户跳转到系统设置页进行权限,通知
- OpenHarmony教程指南-自定义通知推送
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyos鸿蒙开发华为OpenHarmony鸿蒙工程师鸿蒙应用开发
介绍本示例主要展示了通知过滤回调管理的功能,使用@ohos.notificationManager接口,进行通知监听回调,决定应用通知是否发送。效果预览使用说明1.在使用本应用时,需安装自定义通知角标应用;2.在主界面,进行通知过滤的开启及关闭;3.开启通知过滤后,可以选择允许通知的类型,去勾选后,相应类型的通知将不会发送出现通知栏;4.打开自定义通知角标应用应用,进行通知的发送,查看是否发送成功
- HarmonyOS 应用开发之ArkData
OpenHarmony_小贾
OpenHarmonyHarmonyOS移动开发harmonyos华为移动开发鸿蒙开发ui
功能介绍ArkData(方舟数据管理)为开发者提供数据存储、数据管理和数据同步能力,比如联系人应用数据可以保存到数据库中,提供数据库的安全、可靠以及共享访问等管理机制,也支持与手表同步联系人信息。标准化数据定义:提供OpenHarmony跨应用、跨设备的统一数据类型标准,包含标准化数据类型和标准化数据结构。数据存储:提供通用数据持久化能力,根据数据特点,分为用户首选项、键值型数据库和关系型数据库。
- HarmonyOS 开发实战 —— 模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos架构uiArkUI组件化插件化hvigor
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@sati
- HarmonyOS 开发实践——模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
我是你叶
HarmonyOS鸿蒙开发移动开发harmonyos架构鸿蒙开发uiArkui移动开发组件化
往期推文看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@satis
- 迅为RK3568开发板篇OpenHarmony配置HDF驱动控制LED-新增 topeet子系统-编写 bundle.json文件
mucheni
RK3568开发板rk3568
bundle.json文件内容如下所示:下面是对各个字段的解释:1.name:"@ohos/demos"-这是组件或项目的名称,这里表示它属于OHOS(OpenHarmonyOS)生态系统下的一个名为"demos"的组件。2.description:"topeetdemos"-它描述了组件的简短说明3.version:"4.1"-组件的版本号。4.license:"Apache-2.0"-组件使用
- hdc常用命令大全
趋势大仙
Harmonyharmonyos华为
当我们在使用命令行或脚本时,经常会遇到一些报错信息,其中一个常见的错误是"hdc不是内部或外部命令"。这个错误一般出现在Windows系统中,它意味着系统无法找到我们输入的命令或执行的脚本。那么需要系统属性---环境变量PATH里添加hdc.exe的路径。一般路径为:C:\Users\name\AppData\Local\Huawei\Sdk\openharmony\9\toolchains。也可
- 鸿蒙OpenHarmony【Docker编译环境】工具
郁闷的黄米鸡
hmharmonyos华为单片机嵌入式硬件鸿蒙鸿蒙系统
工具概述为了方便开发者进行设备开发,OpenHarmony提供了HUAWEIDevEcoDeviceTool(以下简称DevEcoDeviceTool)一站式集成开发环境,同时借助了应用容器引擎Docker简化编译环境搭建。表1工具简介工具简介相关资源DevEcoDeviceToolDevEcoDeviceTool是OpenHarmony面向智能设备开发者提供的一站式集成开发环境,支持OpenHa
- Harmony Next开发手册:学写一个NAPI子系统
小小煤球
HarmonyOS鸿蒙开发OpenHarmony鸿蒙harmonyos前端华为鸿蒙系统开发语言android
此篇文章,我们主要是熟悉下NAPI框架,并一起写一个支持NAPI的子系统,这样以后当我们想在hap应用里加自己功能的时候就可以方便的添加。NAPI框架简介NAPI(NativeAPI)组件是一套对外接口基于Node.jsN-API规范开发的原生模块扩展开发框架。类似于Android的JNI,NAPI框架实现了应用层ts/ets/js语言编写的代码和OpenHarmony的native代码(c/c+
- 跨Android、iOS、鸿蒙多平台框架ArkUI-X
鸿蒙系统小能手Mr.Li
HarmonyOSopenHarmonyiosharmonyosandroid华为
ArkUI是一套构建分布式应用界面的声明式UI开发框架。它使用极简的UI信息语法、丰富的UI组件、以及实时界面预览工具,帮助您提升移动应用界面开发效率30%。您只需使用一套ArkTSAPI,就能在Android、iOS、鸿蒙多个平台上提供生动而流畅的用户界面体验。一、配套关系表1版本软件和平台配套关系目标平台项目编译使用OSSDK版本备注OpenHarmony4.0(APIVersion10)Be
- 【OpenHarmony嵌入式硬件开发】基于OpenHarmony标准系统的C++公共基础类库案例2:SafeMap
青少年编程作品集
嵌入式硬件c++javasqlharmonyos华为华为云
1、程序简介该程序是基于OpenHarmony的C++公共基础类库的安全关联容器:SafeMap。OpenHarmony提供了一个线程安全的map实现。SafeMap在STLmap基础上封装互斥锁,以确保对map的操作安全。本案例主要完成如下工作:创建1个子线程,负责每秒调用EnsureInsert()插入元素;创建1个子线程,负责每秒调用Insert()插入元素;创建1个子线程,负责每秒调用Er
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 鸿蒙轻内核M核源码分析系列十二 事件Event
OpenHarmony_小贾
OpenHarmonyHarmonyOS鸿蒙开发harmonyosopenharmony鸿蒙内核鸿蒙开发移动开发嵌入式硬件驱动开发
事件(Event)是一种任务间通信的机制,可用于任务间的同步。多任务环境下,任务之间往往需要同步操作,一个等待即是一个同步。事件可以提供一对多、多对多的同步操作。本文通过分析鸿蒙轻内核事件模块的源码,深入掌握事件的使用。本文中所涉及的源码,以OpenHarmonyLiteOS-M内核为例,均可以在开源站点https://gitee.com/openharmony/kernel_liteos_m获取
- 鸿蒙轻内核M核源码分析系列五 时间管理
OpenHarmony_小贾
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenharmony鸿蒙开发NAPI鸿蒙内核移动开发嵌入式
在鸿蒙轻内核源码分析上一篇文章中,我们剖析了中断的源码,简单提到了Tick中断。本文会继续分析Tick和时间相关的源码,给读者介绍鸿蒙轻内核的时间管理模块。本文中所涉及的源码,以OpenHarmonyLiteOS-M内核为例,均可以在开源站点https://gitee.com/openharmony/kernel_liteos_m获取。时间管理模块以系统时钟为基础,可以分为2部分,一部分是SysT
- 鸿蒙轻内核A核源码分析系列四(1)虚拟内存进程空间编号
OpenHarmony_小贾
OpenHarmonyHarmonyOS鸿蒙开发harmonyos移动开发鸿蒙内核鸿蒙开发OpenHarmony
在熟悉下OpenHarmony鸿蒙轻内核提供的虚拟内存(Virtualmemory)管理模块之前,作为预备基础知识,我们先了解下虚拟内存进程空间编号,进程空间编号功能相对独立,源代码文件单独维护。涉及的头文件和C源代码文件分别为arch/arm/arm/include/los_asid.h和arch/arm/arm/src/los_asid.c。本文先介绍OpenHarmony鸿蒙轻内核LiteO
- 鸿蒙轻内核A核源码分析系列一 数据结构-双向循环链表
OpenHarmony_小贾
OpenHarmony鸿蒙开发HarmonyOS数据结构harmonyos链表OpenHarmony移动开发鸿蒙内核鸿蒙开发
在学习OpenHarmony鸿蒙轻内核源代码的时候,常常会遇到一些数据结构的使用。如果没有掌握它们的用法,会导致阅读源代码时很费解、很吃力。本文会给读者介绍源码中重要的数据结构,双向循环链表DoublyLinkedList。在讲解时,会结合数据结构相关绘图,培养读者们的数据结构的平面想象能力,帮助更好的学习和理解这些数据结构的用法。本文中所涉及的源码,以OpenHarmonyLiteOS-A内核为
- OpenHarmony 5.0 纯血鸿蒙系统
ejinxian
harmonyos华为
OpenHarmony-v5.0-Beta1版本已于2024-06-20发布。OpenHarmony5.0Beta1版本标准系统能力持续完善,ArkUI完善了组件通过CAPI调用的能力;应用框架细化了生命周期管理能力,完善了应用拉起、跳转的能力;分布式软总线连接能力和规格进一步增强;媒体完善了框架能力、视频编解码能力、音视频的应用能力,媒体库丰富了使用场景,提供更好的使用体验。OpenHarmon
- 鸿蒙轻内核M核源码分析系列二十 Newlib C
OpenHarmony_小贾
HarmonyOS鸿蒙开发OpenHarmonyharmonyosc语言移动开发鸿蒙内核鸿蒙开发openharmony开发语言
LiteOS-M内核LibC实现有2种,可以根据需求进行二选一,分别是musllibC和newlibc。本文先学习下NewlibC的实现代码。文中所涉及的源码,均可以在开源站点https://gitee.com/openharmony/kernel_liteos_m获取。使用MuslC库的时候,内核提供了基于LOS_XXX适配实现pthread、mqeue、fs、semaphore、time等模块
- 鸿蒙轻内核M核源码分析系列十七(2) 异常钩子函数的注册操作
OpenHarmony_小贾
OpenHarmonyHarmonyOS鸿蒙开发harmonyos移动开发openharmony鸿蒙开发鸿蒙内核HarmonyOS嵌入式硬件
本文中所涉及的源码,以OpenHarmonyLiteOS-M内核为例,均可以在开源站点https://gitee.com/openharmony/kernel_liteos_m获取。鸿蒙轻内核异常钩子模块代码主要在components\exchook目录下。异常钩子函数的注册、解注册、异常钩子类型定义在utils\los_debug.h|.c。1、异常钩子函数节点结构体和异常钩子函数节点数组在文件
- 鸿蒙轻内核M核源码分析系列十六 MPU内存保护单元
OpenHarmony_小贾
HarmonyOS鸿蒙开发OpenHarmonyharmonyos嵌入式硬件鸿蒙嵌入式鸿蒙开发OpenHarmony鸿蒙内核移动开发
本文主要分析鸿蒙轻内核MPU模块的的源码。本文中所涉及的源码,以OpenHarmonyLiteOS-M内核为例,均可以在开源站点https://gitee.com/openharmony/kernel_liteos_m获取。鸿蒙轻内核支持的ARMCortex-M芯片架构都支持MPU的,代码都是一样的,以kernel\arch\arm\cortex-m4\gcc\los_mpu.c为例进行讲解。1、
- 一键教会OpenHarmony-4.1-Release的small系统的rootfs制作过程
wenfei11471
itopen组织1、提供OpenHarmony优雅实用的小工具2、手把手适配riscv+qemu+linux的三方库移植3、未来计划riscv+qemu+ohos的三方库移植+小程序开发4、一切拥抱开源,拥抱国产化一、rootfs制作命令small系统的rootfs制作脚本为build/ohos/packages/fs_process.py,制作的命令为build/ohos/packages/fs
- OpenHarmony开发学习资料
Mart!nHu
OpenHarmony鸿蒙鸿蒙系统
OpenHarmony开发学习资料欢迎留言分享&推荐优秀的OHOS资料/网址OpenHarmony官网OpenHarmony文档中心OpenHarmony开发者开源基础软件社区官方OpenHarmony版本计划拉瓦社区OpenHarmony论坛一、下载&编译&烧录1.1查看在线源码https://www.lengqinjie.xyz/lxr/sourcehttp://ci.openharmony.
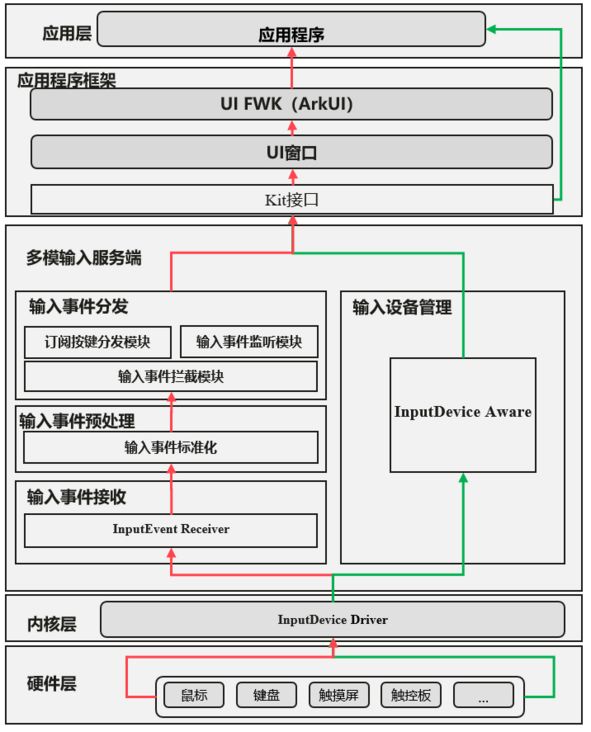
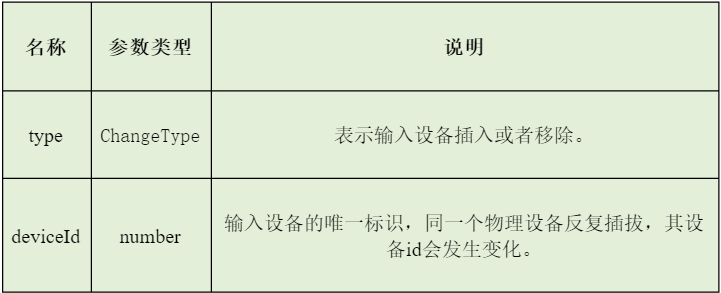
- 鸿蒙南向开发之OpenHarmony自定义组件
OH五星上将
鸿蒙移动开发OpenHarmonyopenharmony嵌入式硬件鸿蒙开发分布式组件化移动开发ArkUI
一、创建自定义组件在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行UI界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。自定义组件具有以下特点:●可组合:允许开发者组合使用系统组件、及其属性和方法。●可重用:自定义组
- HarmonyOS开发实战( Beta5版)线程间通信场景最佳实践
让开,我要吃人了
鸿蒙开发HarmonyOSOpenHarmonyharmonyos华为开发语言linux鸿蒙移动开发OpenHarmony
简介在应用开发中,经常会需要处理一些耗时的任务,如果全部放在主线程中执行就会导致阻塞,从而引起卡顿或者掉帧现象,降低用户体验,此时就可以将这些耗时操作放到子线程中处理。通常情况下,子线程可以独立完成自己的任务,但是很多时候需要将数据从主线程传递到子线程,或者将子线程的执行结果返回给主线程。本篇文章将通过以下几种场景和示例,呈现如何在OpenHarmony应用开发中实现主线程和子线程的数据通信。独立
- zsh: command not found: ohpm - mac安装ohpm工具 - 鸿蒙开发
dream9393
harmonyosmacos华为
OHPM简介:OHPMCLI是鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。安装开发工具DevEcoStudio--自带了ohpm,所以无需单独下载ohpmohpm使用指导官网地址:文档中心注意:ohpm命令只能在DevEcoStudio开发工具里使用,不能在mac电脑自带的终端里使用。安装指南:查看是否已经安装,终端命令:ohpm-v如果报错zsh:comm
- OpenHarmony实战开发-启动分析工具Launch Profiler使用指导
码牛程序猿
HarmonyOS鸿蒙鸿蒙工程师harmonyosOpenHarmony鸿蒙应用开发鸿蒙华为鸿蒙开发HarmonyOS
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- 重磅!RISC-V+OpenHarmony平板电脑发布
问界前讯
业界资讯
仟江水商业电讯(8月18日北京委托发布)RISC-V作为历史上全球发展速度最快、创新最为活跃的开放指令架构,正在不断拓展高性能计算领域的边界。OpenHarmony是由开放原子开源基金会孵化并运营的开源项目,已成为发展速度最快的智能终端开源操作系统,成为下一代智能终端操作系统根社区。开放RISC-V指令架构结合开源OpenHarmony操作系统,实现了移动终端设备从硬件到软件的全栈开源开放创新。经
- 鸿蒙内核系统
junwua
harmonyos华为
一、系统设计总纲1.1鸿蒙战略设计目标全场景1.2鸿蒙操作系统目标实现的技术支撑1.2.1分布式设计1.2.2一次开发,多端部署1.2.3系统与硬件解耦,弹性部署1.3鸿蒙操作系统技术架构1.3.1内核层1.3.2系统服务层1.3.3框架层1.3.4应用层1.4本章小结二、鸿蒙的特性和优点2.1可裁剪2.2虚拟超级终端2.3易开发OpenHarmony系统的本质特性分布式和软总线2.4.1分布式操
- 鸿蒙开发之MPChart图表开发
xiangzhihong8
鸿蒙应用开发实战harmonyos信息可视化华为
一、简介随着移动应用的不断发展,数据可视化成为提高用户体验和数据交流的重要手段之一,因此需要经常使用图表,如折线图、柱形图等。OpenHarmony提供了一个强大而灵活的图表库是实现这一目标的关键。在ohpm中心仓(https://ohpm.openharmony.cn/)中,汇聚了众多开发者贡献的图表库,其中之一就是MPChart。自其发布以来,MPChart已被广泛应用于各类应用程序,它为开发
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本



![]()