HTML基础介绍
文章目录
- 1.HTML简介
- 2.HTML最基本标签及格式
- 3.标签的属性
- 4.文档声明
- 5.乱码问题[^2]
- 6.常用标签
- 7.实体(转义字符)
- 8.图片标签
- 9.图片的格式
- 10.meta标签
- 11.XHTML的语法规范
- 12.内联框架
- 13.超链接
1.HTML简介
- HTML(Hypertext Markup Language) 超文本标记语言。
- 它负责网页的三个要素之中的结构。1
- HTML使用标签的形式来标识网页中的不同组成成分。
- 所谓的超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。
2.HTML最基本标签及格式
是根标签,一个界面中,有且仅含有一个根标签,网页中的所有内容有应该写在html跟标签中。和都是的子标签。该该标签中的内容不会在网页中直接显示。的子标签,它是网页的标题标签,默认会显示在网页的标题栏中,搜索引擎在搜索页面时,会首先搜索:注释标签,注释中的内容不会在页面中显示,但可以在源码中查看。:标题标签,一共有六级从h1到h6。- 基本格式:
<html>
<head>
<title>网页的标题title>
head>
<body>
<h1>这是我的第一个网页h1>
body>
html>
3.标签的属性
- 通过属性来设置标签从而处理标签中的内容。属性是添加在开始标签中的。实际上是一个名值对的结构。
- 格式:属性名=“属性值”
- 一个标签中可以同时设置多个属性,属性之间需要使用空格隔开。
是用来设置字体的大小颜色等属性。但,这种方法并不建议使用,因为这些属于网页的另一要素(表现)是通过CSS来实现的
示例:
<html>
<head>
<title>网页的标题title>
head>
<body>
<h1>这是我的<font color="green" size="7">第一个font>网页h1>
body>
html>
4.文档声明
:h5的文档声明,声明当前的网页是按照HTML5标准编写的,编写网页时,一定要将h5的文档声明写在网页的最上边。如不写文档声明,会导致有些浏览器解析页面,页面无法正常显示。
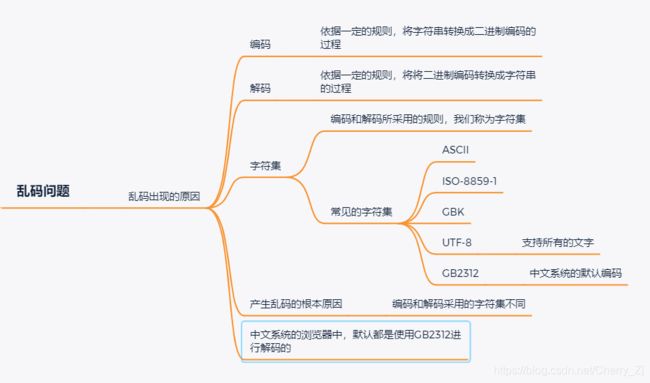
5.乱码问题2
3.meta标签是一个自结束标签(单标签)。
4.标签用来设置网页的一些元数据,比如:网页的字符集、关键字、简介。
6.常用标签
1.标题标签:如
2.段落标签
3.换行标签
4.
示例:
5.
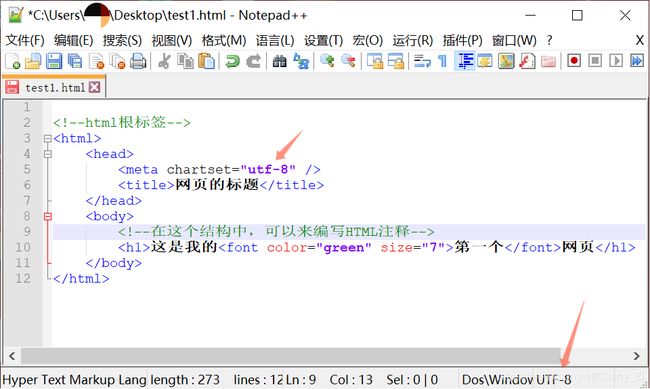
<html>
<head>
<meta chartset="utf-8" />
<title>网页的标题title>
head>
<body>
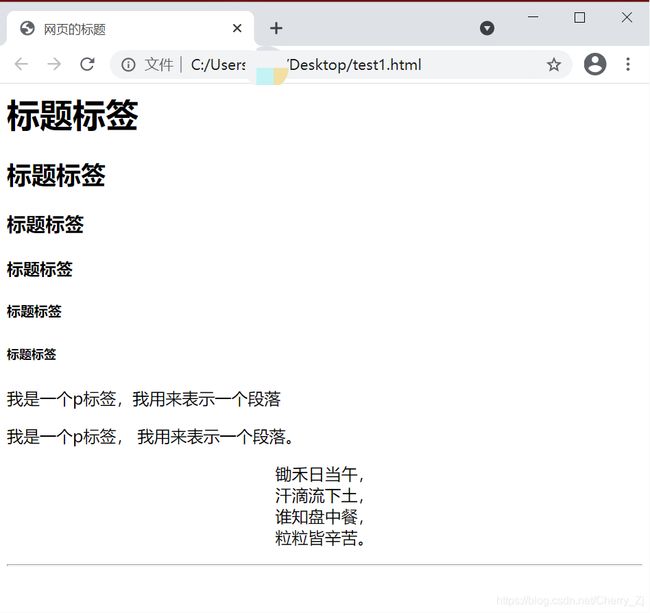
<h1>标题标签h1>
<h2>标题标签h2>
<h3>标题标签h3>
<h4>标题标签h4>
<h5>标题标签h5>
<h6>标题标签h6>
<p>我是一个p标签,我用来表示一个段落p>
<p>我是一个p标签,
我用来表示一个段落。
p>
<center>
<p>
锄禾日当午,<br />
汗滴流下土,<br />
谁知盘中餐,<br />
粒粒皆辛苦。<br />
p>
center>
<hr />
body>
html>
7.实体(转义字符)
1.实体(转义字符): 在HTML中一些如< >这种特殊字符是不能直接使用,需要使用一些特殊的符号来表示这些特殊字符,这些特殊符号我们称为实体(转义字符)。
2.实体的语法: & 实体的名字 ;
如:
< (小于号):<
> (大于号):>
空格: ;一个 标签表示一个空格
版权符号:©
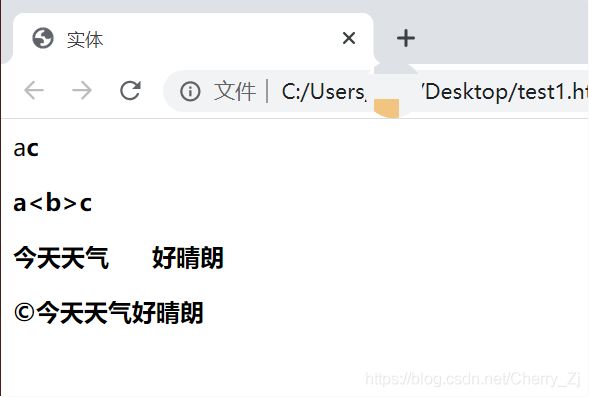
示例:
<html>
<head>
<meta chartset="utf-8" />
<title>实体title>
head>
<body>
<p>
a<b>c
p>
<p>
a<b>c
p>
<p>今天天气 好晴朗p>
<p>©今天天气好晴朗p>
body>
html>
8.图片标签
- 属性:
src: 配置的是一个外部图片的路径,目前我们所要使用的路径全部都是相对路径。3 用../来返回上一级目录。
alt: 可以用来设置在图片不能显示时,对图片的描述,搜索引擎可以通过alt属性来识别不同的图片,如果不写alt属性,则搜索引擎不会对img中的图片进行搜录。
width:可以用来修改图片的宽度,一般使用px作为单位。
height:可以用来修改图片的宽度,一般使用px作为单位。
示例:
<img src="1.gif" alt="我是一只松鼠" width="100px" height="300px" />
9.图片的格式
1.JPG:
- JPG图片支持的颜色比较多,图片可以压缩,但是不支持透明。
- 一般使用JPG来保存照片等颜色丰富的图片
2.GIF:
-GIF支持的颜色较少,只支持简单的透明,支持动态图。
-图片颜色单一或是动态图时可以使用gif
3.PNG:
-PNG支持的颜色多,并且支持复杂的透明
-可以用来显示颜色复杂的透明图片
图片使用原则:
效果不一致,使用效果好的;效果一致,使用小的。
10.meta标签
1.标签是一个自结束标签(单标签)。
2.标签用来设置网页的一些元数据,比如:网页的字符集、关键字、简介。
①用来设置的字符集
<meta chartset="utf-8" />
②用来设置网页的关键字
name的值是对content的值的描述
搜索引擎在检索页面时,会同时检索页面中的关键词和描述,但是这两个值不会影响页面在搜索引擎中的排名。
<meta name="keywords" content="HTML5,JavaScript,前端,java" />
③可以用来指定网页的描述
name的值是对content的值的描述
<meta name="description" content="发布h5、js等前端相关信息" />
④使用meta可以用来做请求的重定向
格式:
<meta http-equiv="refresh" content="秒数;url=目标路径" />
示例:
<meta http-equiv="refresh" content="5;url=http://www.baidu.com" />
11.XHTML的语法规范
- HTML中不区分大小写,但是我们一般都是用小写。
- HTML中的注释不能嵌套。
- HTML标签必须结构完整,要么是自结束标签(单标签)。
- HTML标签可以嵌套,但是不能交叉嵌套。
- HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以)。
12.内联框架
1.用途: 使用内联框架可以引入一个外部的页面
2.如何使用:用iframe来创建一个内联框架
属性:
src:指向一个外部页面的路径,可以使用相对路径。
width、height、name等
3.不建议使用,内联框架中的内容不会被搜索引擎所检索
示例:
<iframe src="demo1.html"><iframe>
13.超链接
- 使用超链接可以让我们从一个页面跳转到另一个页面。
- 使用
标签来创建一个超链接
属性:
href:指向链接跳转的目标地址,可以写下一个相对路径也可以写一个完整的地址
target属性:可以用来指定打开链接的位置
可选值:
_self,表示在当前窗口中打开(默认值)
_blank,表示在新的窗口中打开
可以设置一个内联框架的name属性值,连接将会在指定的内联框架中打开。
示例:
<a href="http://www.baidu.com">我是一个超链接<a>
<br />
<a href="demo2.html" target="_blank">我是一个超链接<a>
<br />
<a href="demo2.html" target="tom">我是一个超链接<a>
<iframe src="demo2.html" name="tom">iframe>