- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 前端性能优化
EdmundChen
要做性能优化,首先我们得知道用户从开始访问站点到看结果的这一段时间到底后花在了哪些地方。这就设计到一个经典问题。在游览器输入地址按下回车键之后到用户看到结果经历了哪些过程,这里简单说一下大的几个过程。(假设是输入的一个域名而非IP)1.通过DNS解析获得网址的对应IP地址2.浏览器拿到IP地址与远程web服务器通过TCP三次握手协商来建立一个TCP/IP连接3.浏览器通过HTTP接发送请求4.服务
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- 提升前端性能的JavaScript技巧(上)
Good_tea_h
javascript
提升前端性能的JavaScript技巧是一个广泛而深入的话题,它涵盖了从代码优化、资源管理、DOM操作效率、网络请求优化到利用现代浏览器特性等多个方面。以下将详细探讨这些技巧,并给出具体的实施建议。一、代码优化1.变量和函数优化局部变量优先:尽量使用局部变量而非全局变量,因为局部变量在查找时速度更快,因为它们位于作用域链的顶部。避免使用with语句:with语句会改变作用域链,导致JavaScri
- 前端性能优化-CSS性能优化
LYFlied
css前端css性能优化面试
文章目录一、内联首屏关键CSS二、异步加载CSS异步加载的几种方式1.js动态创建样式表link元素,并插入到DOM中。2.设置media属性3.设置rel属性4.rel="preload"三、文件压缩四、去除无用CSS五、有选择地使用选择器六、减少使用昂贵的属性七、优化重排与重绘1.减少重排2.避免不必要的重绘八、让元素及其内容尽可能独立于文档树的其余部分九、避免使用@import十、开启GPU
- 前端性能监控、异常监控的一些记录
一只小白菜~
其他!前端异常监控性能监控
文章目录常见异常类型常用的一些异常监控的方法window.errorwindow.addEventListener('error')window.addEventListener('load')window.addEventListener('DOMContentLoaded')window.performancenavigator.sendBeacon1*1像素gifaxios请求/响应拦截器V
- 浏览器缓存机制
开发小途
前端
浏览器缓存机制是前端性能优化中至关重要的一环,它通过缓存之前请求过的文件,以提高页面再次访问时的加载速度。一、浏览器缓存的作用减少数据传输:缓存减少了不必要的数据传输,节省了带宽。减轻服务器负担:通过缓存,服务器不需要处理重复的请求,从而减轻了负担。提升访问速度:缓存使得页面加载更加迅速,提升了用户体验。二、浏览器缓存的类别浏览器缓存主要分为两类:强制缓存(也称为强缓存)和协商缓存(也称为弱缓存)
- 前端性能优化(三)——浏览器九大缓存方法
2401_84097658
程序员前端性能优化缓存
4、cookiecookie指的就是会话跟踪技术。一般指网站为了辨别用户身份,进行session跟踪而而存储在用户本地终端上的数据,cookie一般通过http请求头发送到服务器。cookie主要特点有:跨域限制,同一个域名下可多个网页内使用。cookie可以设置有效期,超出有效期自动清除。cookie存储大小在4K以内。cookie的存储不能超过50个cookie。只能存储字符串类型。cooki
- 提升前端性能的JavaScript技巧
丁爸
linuxjavascript
1.前端JavaScript性能问题前端JavaScript的性能问题可以显著影响Web应用的用户体验和整体性能。以下是一些常见的前端JavaScript性能问题:1.1.频繁的DOM操作问题描述:JavaScript经常需要与DOM(文档对象模型)交互来更新页面内容。然而,每次DOM操作都可能触发浏览器的重绘(repaint)或重排(reflow/reflow),这些操作是资源密集型的,会导致页
- 谈谈对前端性能监控的理解和实践
Layla_c
webjavepython前端
一、谈谈对前端性能监控的理解和实践前端性能监控是确保网页或应用高效、稳定运行的关键环节,它涉及对前端页面加载速度、资源消耗、错误率等指标的实时监控和预警。通过前端性能监控,开发者和运维团队能够及时发现并解决性能瓶颈,从而提升用户体验和系统稳定性。理解前端性能监控,首先要明确其重要性。在移动互联网时代,用户对网页和应用的响应速度有着极高的要求。如果页面加载缓慢或出现卡顿,用户可能会选择离开,这对企业
- 面试前端性能优化八股文十问十答第二期
程序员小白条
面试八股文系列面试前端性能优化八股文面试必备职场和发展项目实战
面试前端性能优化八股文十问十答第二期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)如何优化动画?优化动画可以通过以下几个方面进行:使用CSS动画:利用CSS3提供的transition和animation属性来实现动画效果,因为CSS动画是由浏览器来执行的,通常比JavaScript动画性能更高。使用硬件加速:通过CS
- 面试前端性能优化八股文十问十答第一期
程序员小白条
面试八股文系列面试前端性能优化项目实战职场和发展八股文前端性能优化
面试前端性能优化八股文十问十答第一期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)CDN的概念CDN(ContentDeliveryNetwork,内容分发网络)是一种分布式的网络架构,旨在提高网站内容传输的效率和性能。它通过将内容分发到全球各地的多个节点,使用户能够从距离更近的服务器获取所需的内容,从而加快内容加载速
- 前端性能优化笔记1 第一章
沿着路走到底
性能优化前端
1.HelloWorldHelloWorldwindow.LOAD_DATA=(data)=>{const{title,url}=datadocument.body.innerHTML=`${title}`}consttag=document.createElement('script')tag.src='https://cdn.jsdelivr.net/gh/xcodebuild/perfdem
- 【前端工程化面试题】使用 webpack 来优化前端性能/ webpack的功能
我有一棵树
前端webpacknode.js
这个题目实际上就是来回答webpack是干啥的,你对webpack的理解,都是一个问题。(1)对webpack的理解webpack为啥提出+webpack是啥+webpack的主要功能前端开发通常是基于模块化的,为了提高开发效率,webpack是一个基于模块的构建工具,是一个用于js应用程序的静态模块打包工具。Webpack是一个现代JavaScript应用程序的静态模块打包工具,它能够将多个Ja
- 前端工程化面试题 | 07.精选前端工程化高频面试题
ai_todo
前端javascripttypescript开发语言
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录请解释一下前端中的持续集成和持续交付。你熟悉的持续集成工具或持续交付工具有哪些?前端性能优化是
- 前端性能优化 - Gzip压缩
什么是Gzip压缩?gzip是GNUzip的缩写,是一种文件的压缩格式(也可以说是若干种文件压缩程序),类似的压缩格式还有compress,deflate等。web上使用gzip编码格式传输有几个要点:浏览器和服务器都需要支持gzip编码采用LZ77算法与Huffman编码来压缩文件,是一种无损压缩算法压缩比率在3-10倍左右(纯文本),可以大大节省服务器的网络带宽是否前端所有资源都需要Gzip压
- 2021-10-04 前端性能优化方法
weixin_43160044
前端javascript前端
文章目录前言1、GZIP1.1、使用步骤2、CDN2.1、使用步骤3、缓存3.1、使用步骤4.组件4.1、注意事项5.其它5.1、减少HTTP请求5.2、懒加载总结前言随着代码数量越来越多,如何加快项目浏览器中的运行速度,减少用户的等待时间便成为了很重要的一个方面,以下是我经过实践后的几个方法1、GZIPGZIP可以对文件进行压缩,压缩比例到3到10左右,是很实用的压缩方法1.1、使用步骤因为我们
- 前端性能优化:提升网站加载速度的终极指南
喔的嘛呀
前端
目录一、引言二、问题分析三、优化方案1.减少HTTP请求次数:方法一:合并文件方法二:CSSSprites方法三:使用CSS和JavaScript工具2.使用CDN加速:方法:示例:引入CDN提供的jQuery库:引入CDN提供的BootstrapCSS文件:引入CDN提供的FontAwesome图标库:图片资源使用CDN加速:3.设置缓存策略:通过设置合适的缓存方法:示例:使用Cache-Con
- Fiddler21天打卡-010203
虞山木
010203day-200804Fiddler工具作用与常用场景作用常见的抓包分析工具,可以详细的对HTTP请求进行分析,并模拟对应的HTTP请求。常用场景:1.APP弱网模拟测试2.辅助定位BUG3.模拟测试场景4.前端性能分析及优化5.域名重定向Fiddler工具的工作原理https://www.cnblogs.com/V879/p/11762546.htmlFiddler是抓包工具,是通过代
- next项目页面性能调优
sasaraku.
前端js
next项目页面性能调优一般来说性能优化可以分为加载时、运行时两部分的优化。扩展参考链接:前端性能优化24条建议Webpack4进阶–从前的日色变得慢,一下午只够打一次包Webpack分包优化首屏加载参考指标FCP(FirstContentfulPaint):首次内容绘制时间,白屏时间LCP(LargestContentfulPaint):最大内容绘制时间,即网站渲染占比最多的元素绘制所花费的时间
- 前端性能优化
润清
前端性能优化
一、速度为什么很重要?1.效果关乎留存用户BBC发现其网站的加载速度每增加一秒,就会额外损失10%的用户。2.效果关乎转化次数的增加速度较快的网站可以提高转化率并改善业务成果。3.性能关乎用户体验对网页加载速度延迟的压力反应类似于观看恐怖电影或解决数学问题,并且比在零售店排队等候的压力更大。二、HTML性能的一般注意事项该HTML的初始请求需要经历多个步骤,每一步都需要一些时间。减少在每个步骤上花
- 前端性能优化 - 首屏渲染优化实现及其必要性
叶叶叶同学
前端性能优化,不得不提的就是这个首屏渲染优化首屏渲染优化其实更具体点,应该是:首次加载首屏渲染优化,原因是某些应用,比如微信有缓存机制,首次加载了,第二次进入都会先加载本地缓存。言归正传,首屏渲染加载优化,其实通俗说起来就是:“刚进页面加载快点”。其实这话也很笼统,专业点来说,其实是有如下几个指标的:FP(全称“FirstPaint”,翻译为“首次绘制”)FCP(全称“FirstContentfu
- 如何提高webpack构建速度以及优化前端性能
一路追求匠人精神
前端webpacknode.js
一.提高构建速度1.多⼊⼝情况下,使⽤CommonsChunkPlugin来提取公共代码2.通过externals配置来提取常⽤库3.利⽤DllPlugin和DllReferencePlugin预编译资源模块通过DllPlugin来对那些我们引⽤但是绝对不会修改的npm包来进⾏预编译,再通过DllReferencePlugin将预编译的模块加载进来。4.使⽤Happypack实现多线程加速编译5.
- 前端性能监控
云之一
一、性能指标-----如何更好地评价网站的性能1、用户体验角度页面加载总时间:是指从导航开始到页面完全加载完毕所需时间,用户直观感受体现在加载状态的变化。计算公式:loadTime=LoadEventStart-NavigationStart白屏时间:指从导航开始到页面开始显示内容为止的时间,计算公式:blankTime=domLoading-NavigationStart用户可交互时间:指从导航
- 防抖和节流?有什么区别?如何实现?
光影少年
前端javascript
#一、是什么本质上是优化高频率执行代码的一种手段如:浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率#定义节流:n秒内只运行一次,若在n秒内重复触发,只有一次生
- js性能优化:彻底弄懂函数防抖和函数节流
一只程序猿哟
函数防抖和节流函数防抖和函数节流:优化高频率执行js代码的一种手段,js中的一些事件如浏览器的resize、scroll,鼠标的mousemove、mouseover,input输入框的keypress等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能。为了优化体验,需要对这类事件进行调用次数的限制。函数防抖在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新
- 前端开发中性能优化的常用方法
Itmastergo
性能优化前端
前端性能优化是在网页加载速度、页面渲染速度、交互响应速度等方面进行改进,以提升用户体验和网站的整体性能。在实际的前端开发中,有许多常用的性能优化方法,涉及到各个方面,包括代码优化、资源加载、网络请求、缓存策略、图片优化等。1.代码优化减少HTTP请求:将多个小文件合并成一个大文件,减少页面的HTTP请求次数,可以通过打包工具如Webpack进行静态资源的合并。压缩代码:使用压缩工具如UglifyJ
- 1个月uni-app微信小程序开发上线实战专栏介绍
国服第二切图仔
微信小程序uni-app小程序
一、专栏介绍:《uni-app开发微信小程序1个月上线实战》,目标带领1000位同学成功开发上线一个自己的个人小程序!作者介绍:国服第二切图仔——资深前端开发工程师,具有六年以上的前端开发经验,曾在多家知名企业任职,CSDN、阿里云、华为云等平台优质创作者,擅长前端性能优化,前端复杂交互逻辑处理,精通网页开发、后台管理系统、移动端及微信小程序开发。技术领域:html\css\js\vue\reac
- 什么是防抖和节流?有什么区别?如何实现?
章IT
vue.js前端javascript前端框架es6jquery小程序
文章目录一、是什么定义代码实现节流防抖二、区别三、应用场景一、是什么本质上是优化高频率执行代码的一种手段如:浏览器的resize、scroll、keypress、mousemove等事件在触发时,会不断地调用绑定在事件上的回调函数,极大地浪费资源,降低前端性能为了优化体验,需要对这类事件进行调用次数的限制,对此我们就可以采用防抖(debounce)和节流(throttle)的方式来减少调用频率定义
- 前端性能调优
R_X
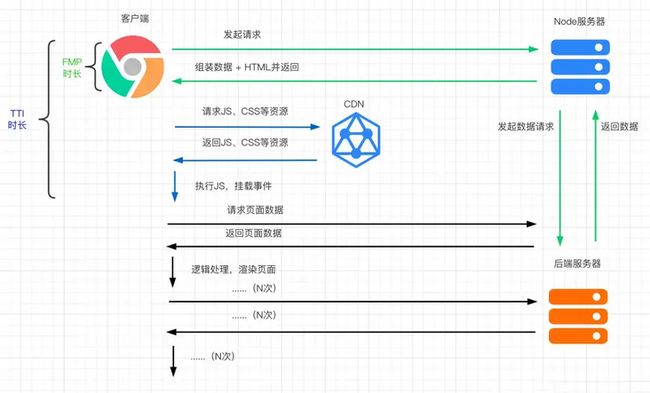
前言移动互联网时代,用户对于网页的打开速度要求越来越高。首屏作为直面用户的第一屏,其重要性不言而喻。优化用户体验更是我们前端开发非常需要focus的东西之一。从用户的角度而言,当打开一个网页,往往关心的是从输入完网页地址后到最后展现完整页面这个过程需要的时间,这个时间越短,用户体验越好。所以作为网页的开发者,就从输入url到页面渲染呈现这个过程中去提升网页的性能。所以输入URL后发生了什么呢?在浏
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。