实战篇-简单多语言的实现
对于 秋色园 的多语言的实现,很多人都问了一下是怎么实现的,这里,给网友简单介绍一下。
实现多语言,通常有以下方式:
2:读取外部文件进行翻译
3:利用google等外部站点介入进行翻译。
这里就简单介绍一下第二种:
读取外部文件进行翻译,也是秋色园使用的翻译方式。
外部文件,比较常用的就是Xml文件了,本节也用Xml进行介绍。
看一下一个简单的Xml字典:

< root >
< div id ="title" eng ="英文标题" cus ="自定义标题" > 中文标题 </ div >
< div id ="autumn" eng ="Autumn" cus ="路过秋天" > 秋色园 </ div >
< div id ="url" eng ="http://www.cyqdata.com/english" cus ="http://cyq1162.cnblogs.com" > http://www.cyqdata.com </ div >
</ root >
这里每个id对应一个key/Value,为了实现多语言,用上了一些属性,这样可扩展更多的语言。
然后接下来的事?就是用读Xml文件,并将之显示到界面中。
下面用一段简单的示例代码来读取以上的Xml:

try
{
doc.Load(Server.MapPath( " Lang.xml " ));
System.Xml.XmlNode node = doc.SelectSingleNode( " //div[@id='title'] " );
if (node != null )
{
Response.Write(node.InnerText);
}
}
catch
{
}
以上的代码将输出“中文标题”四个字,对大伙比较难掌握的就是上面的XPath部分语法了[大伙多查查资料就会了]。
因此,在以上的代码基础上,只要加以扩展,读取节点之后,根据不同的条件[Cookie/Session/Url参数等]判断,
输出不同的节点属性的值,即可获得不同语言的相应的输出如:
node.Attributes[ " cus " ].InnerText;
通过以上的方式,大伙已基本上可以自己实现一个自己的简单的多语言处理工作了,进行简单封装一下,一个易于使用的多语言类也可以自已写出来的。
下面用CYQ.Data 数据框架 已封装好的多语言类来演示一个完整示例
1:新建网站项目:MutilLanguageDemo
2:接着项目添加引用 CYQ.Data 数据框架 V4.0版本 来实现对Xml的操作:
3:新建Lang.Xml,内容刚上面的xml内容。
最后项目截图如下:

这里演示用Cookie来设置语言版本,因此配置文件需要设置一下域名如下:
< add key ="Domain" value ="localhost:9690" />
</ appSettings >
演示用的就是localhost:9690,你懂的。
下面是Default.aspx的前后台代码:
前台的html:

< head runat ="server" >
< title > 无标题页 </ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< div >
< asp:Button ID ="btnChina" runat ="server" Text ="中文输出" OnClick ="btnChina_Click" />
< asp:Button ID ="btnEnglish" runat ="server" Text ="英文输出" OnClick ="btnEnglish_Click" />
< asp:Button ID ="btnCustom" runat ="server" Text ="自定义输出" OnClick ="btnCustom_Click" />
< p > html: <% = lang.Get( " autumn " ) %> </ p >
< p > cs : < asp:Label ID ="labUrl" runat ="server" Text ="" ></ asp:Label ></ p >
</ div >
</ form >
</ body >
</ html >
说明:
2:标题,一个被切换成不同语言的标签。
3:使用语法获取如: < %=lang.Get ("autumn") % > :
4:服务端对控件赋值。
后台CS代码:

protected void Page_Load( object sender, EventArgs e)
{
if (lang == null )
{
lang = new MutilLanguage(Server.MapPath( " Lang.xml " ), false );
}
if ( ! IsPostBack)
{ // 设置页面标题和Lable
this .Title = lang.Get( " title " );
labUrl.Text = lang.Get( " url " );
}
}
// 三个按钮设置Cookie后然后刷新界面。
protected void btnChina_Click( object sender, EventArgs e)
{
lang.SetToCookie(LanguageKey.China);
Response.Redirect(Request.RawUrl);
}
protected void btnEnglish_Click( object sender, EventArgs e)
{
lang.SetToCookie(LanguageKey.English);
Response.Redirect(Request.RawUrl);
}
protected void btnCustom_Click( object sender, EventArgs e)
{
lang.SetToCookie(LanguageKey.Custom);
Response.Redirect(Request.RawUrl);
}
代码上面很简单,就不多说明了,通过Get方法,封装了Xpath语法部分,更易于使用。
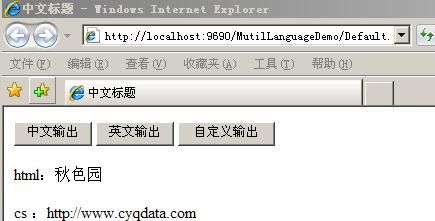
接下来看一下最后的实现效果:
点击“中文输出”:

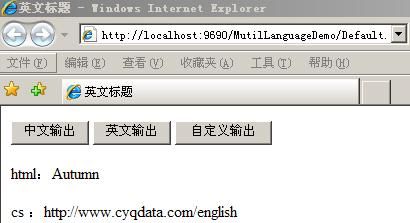
点击“英文输出”:

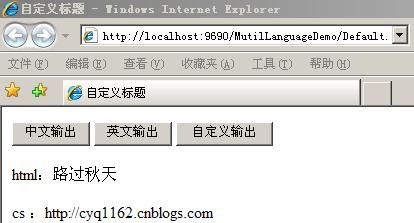
点击“自定义输出”:

最后提供下示例代码下载:点击进入下载页面
