微信小程序文件实现下载并预览(ios及安卓手机)
目录
1. 配置downloadFile域名
2. 下载文件-代码实现以及注意事项
3. 微信小程序下载文件ios无法预览-完整方案
微信小程序上传文件可查看这篇文章:微信小程序 上传文件response的内容返回格式需要转变为json对象
1. 配置downloadFile域名
登录小程序平台,找到【开发管理】-【开发设置】,在服务器域名模块设置downloadFile域名
2. 下载文件-代码实现以及注意事项
注意事项:
- 后端返回的下载url地址必须是可预览的,不然无法在手机上查看预览
- wx.openDocument,注意fileType属性的值
- wx.saveFile方法 本地文件存储的大小限制为 10M,所以在下载之前先将本地缓存的文件一一删除
downFile.wxml:
{{item.name}}
下载
downFile.js:
// 下载
Component({
properties: {
lists: {
type: Array,
value: []
}
},
data: {},
ready: function() { },
methods: {
// 下载文件
/**
* 本地文件存储的大小限制为 10M
*/
onDown(e){
wx.getSavedFileList({ // 获取文件列表
success(res) {
res.fileList.forEach((val, key) => { // 遍历文件列表里的数据
// 删除存储的垃圾数据
wx.removeSavedFile({
filePath: val.filePath
});
})
}
})
wx.downloadFile({ //下载
url: e.target.dataset.fileurl, // 从后端获取的url地址,赋值在标签的data属性上
success: function(res){
const tempFilePath = res.tempFilePath;
wx.saveFile({ //保存文件到本地
tempFilePath,
success (res) {
const savedFilePath = res.savedFilePath;
wx.openDocument({ //新开页面打开文档
filePath: savedFilePath,
showMenu: true,
flieType: 'pdf',
success: function (res) {
console.log('打开文档成功')
},
fail: function(err){
console.log('打开文档失败:', err)
}
});
},
fail: function (err) {
console.log('保存失败:', err)
}
})
},
fail: function (err) {
console.log('下载失败:', err);
}
})
}
}
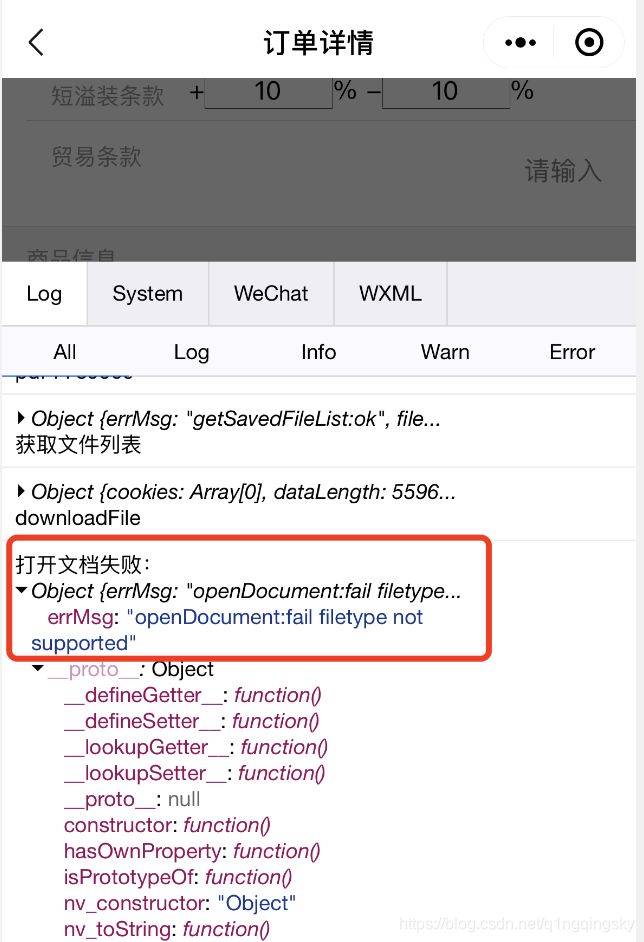
})产生的问题:
以上经验证,安卓手机上文件或者图片均可预览,唯独ios手机无法打开!!!!
提示以下内容:
在ios手机上提示: openDocument:fail filetype not supported
3. 微信小程序下载文件ios无法预览-完整方案
针对ios手机,wx.downloadFile方法要设置filePath,指定文件下载后存储的路径 (本地路径), 才可预览文件
完整最新版代码如下:
思路:区分url类型,若为['doc','docx','xls','xlsx','ppt','pptx','pdf']中的一种,则执行wx.openDocument();若为["jpg", "jpeg", "png"]中的一种,则执行wx.previewImage()
// 下载
Component({
properties: {
lists: {
type: Array,
value: []
}
},
data: {},
ready: function() { },
methods: {
// 判断文件类型
whatFileType(url){
let sr = url.lastIndexOf('.') // 最后一次出现的位置
let fileType = url.substr((sr+1)) // 截取url的类型
return(fileType)
},
// 下载文件
/**
* 本地文件存储的大小限制为 10M
*/
onDown(e){
let fileTypes = ['doc','docx','xls','xlsx','ppt','pptx','pdf']
let imageTypes = ["jpg", "jpeg", "png"]
let fileType = this.whatFileType(e.target.dataset.fileurl)
let fileId = e.target.dataset.filed
wx.showLoading({
title: '加载中',
})
wx.getSavedFileList({ // 获取文件列表
success(res) {
res.fileList.forEach((val, key) => { // 遍历文件列表里的数据
// 删除存储的垃圾数据
wx.removeSavedFile({
filePath: val.filePath
});
})
}
})
wx.downloadFile({
url: e.target.dataset.fileurl,
filePath: wx.env.USER_DATA_PATH + "/"+ fileId + "."+fileType,
method: 'GET',
success: function(res){
if(fileTypes.includes(fileType)){
wx.openDocument({
filePath: res.filePath,
showMenu: true,
flieType: fileType,
success: function (res) {
wx.hideLoading()
console.log('打开文档成功')
},
fail: function(err){
wx.hideLoading()
console.log('打开文档失败:', err)
}
});
}else if(imageTypes.includes(fileType)){
wx.hideLoading()
wx.previewImage({
showmenu: true,
current: res.filePath, // 当前显示图片的http链接
urls: [res.filePath] // 需要预览的图片http链接列表
})
}else{
wx.hideLoading()
wx.showModal({
title: '提示',
content: "文件类型不支持预览",
showCancel: false
})
}
},
fail: function (err) {
wx.hideLoading()
wx.showToast({
title: "下载超时",
icon: 'none'
})
console.log('下载失败:', err);
}
})
}
}
})最新版代码去掉了wx.saveFile方法。直接wx.downloadFile后wx.openDocument即可预览,忽略了保存文件方法
欢迎点赞并收藏,可以的话关注一下吧!(一键三连~)
光收藏不点赞的同学就不地道了哦!