UED上半年工作总结
**
一、首页/博客首页项目优化
**
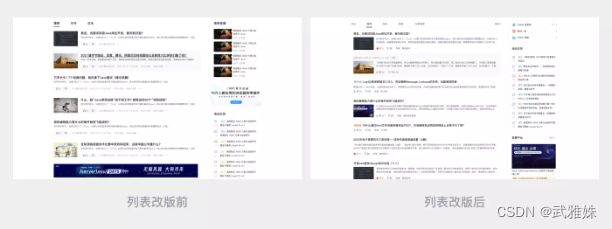
随着首页用户使用量的日益增多、对产品的体验要求也逐渐提高,我们在视觉层面上围绕着「以用户为中心」开始了一次全新的视觉改版:追求简洁、高效、一致的浏览阅读及交互体验。
设计目标
从体验出发,寻找设计切入点,经过多方次讨论需求分析,明确设计目标:
让内容成为主角,优化Feed流列表内容信息层级;
让对齐排版更加有序,优化图片在Feed流中的排版;
构建设计规范,让页面视觉与交互拥有一致性;
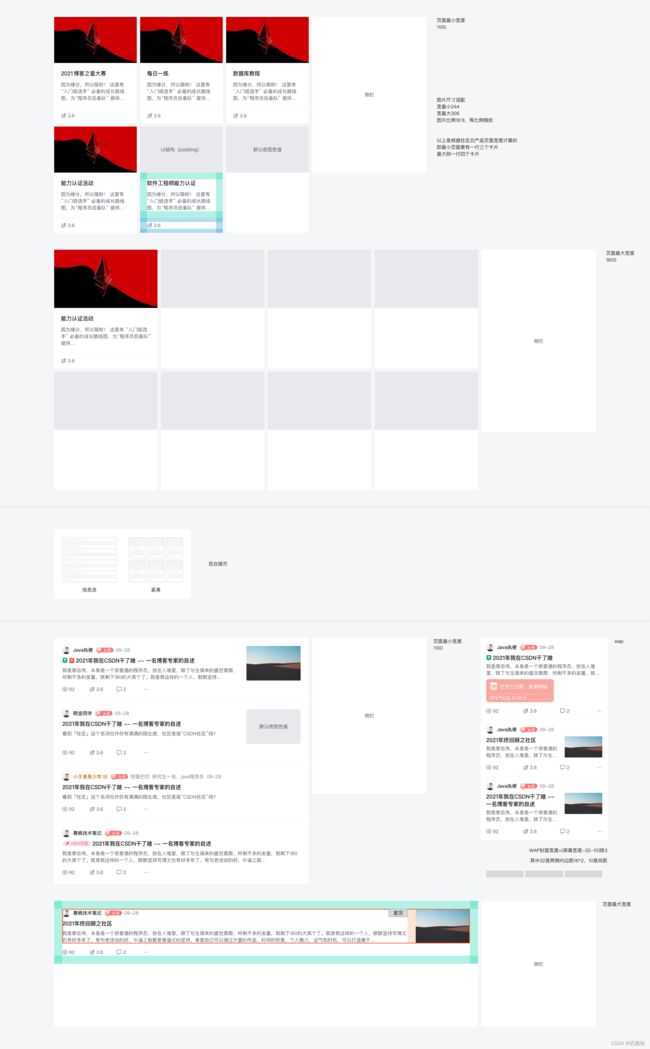
统一的页面适配栅格体系,页面以24列栅格体系为框架,页面整体宽度为1400px,按用户使用屏幕统计分布,屏幕适配调整1536及以上、1535-1440、1440及以下三段适配,让用户在其它屏幕中拥有良好浏览感受
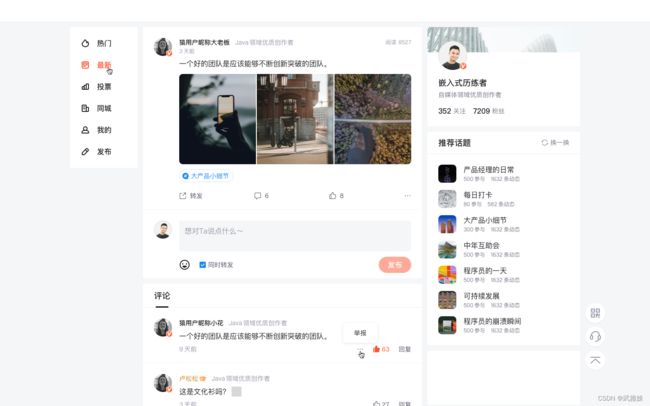
优化首页feed流视觉层级与排版对齐,在多个设计方案中最终选定将图片等比例缩小放在页面左侧标题下方,避免因文章有无封面而使浏览视觉聚焦错乱。
博客首页与主站首页交互及视觉统一,顶部导航与Feed流设计保持一致,用户在首页浏览时通过顶部导航精准引导到频道页面
优化Feed流卡片细节,统一赞踩交互去掉卡片中臃肿信息,突显主要信息标题字号统一为18px,摘要部分为14px,字间距行高为字号的1.5倍向上取整数,增加呼吸感。

顶部导航优化,将所有频道类目横向展示出来,将鼠标Hover时下拉出所有导航菜单并与首页设计规范统一,避免用户从首页引导到频道页由于设计差异过多确实信任感。(新版主站首页与博客首页视觉与交互的一致性)
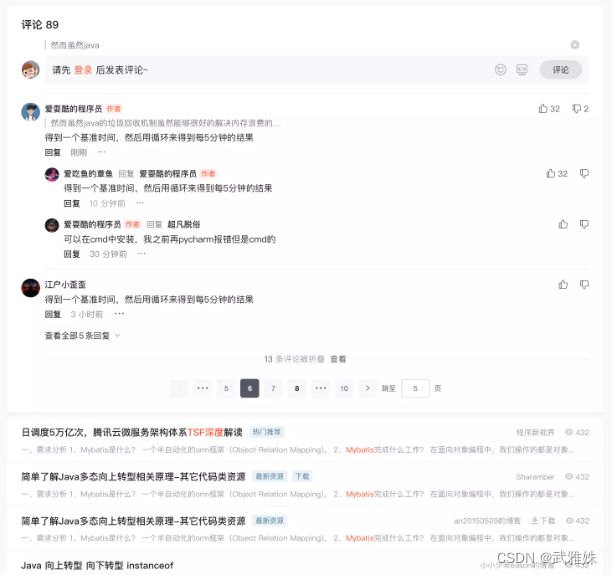
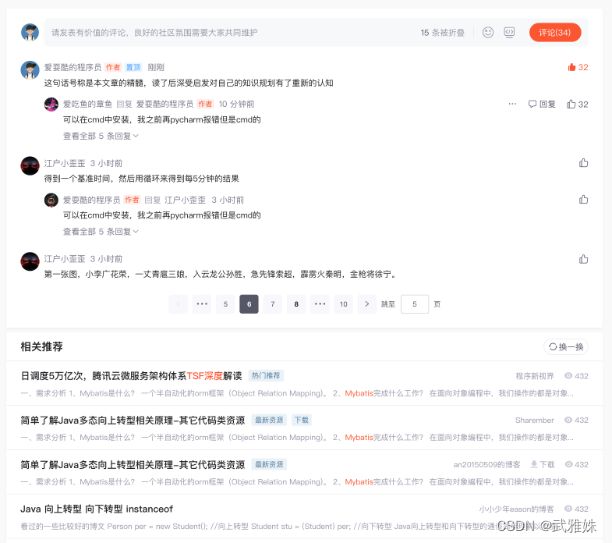
博客详情页“评论模块”、“相关推荐”优化迭代。优化目的,收缩评论区空间为相关推荐增加更多曝光和点击机会。优化点:a.去掉评论标题,同时将评论数量移到评论按钮,用户点击评论后,显示发表评论,默认展示评论数。b.去掉一级评论中间分割线,页面适当做减法清洁页面同时可以优化间距增加相关推荐曝光。c.将评论折叠数移入评论框内,操作交互集中,设计效果展示如下:
Before:整体样式占用空间较大,线条分割感强烈
After:优化后对比A/B测试数据 曝光次数提升11.09%、曝光人数增长 0.85%、点击次数增长3.75%、点击人数增长1.91%。

博客详情页相关推荐优化,在文章标题前加入分类icon,方便用户在浏览相关推荐时,快速找到相关内容节约浏览时间。并在底部增加相关推荐反馈入口,可收集反馈意见进行迭代。

博客主页新增自定义导航功能配置,目的:优化用户在个人主页方便搜索博主文章文同时面对大多数博主再其它业务线并未发布内容,其重要位置展示数据为0但又占有重要位置,所以讲导航设置为用户可以自定义显示或隐藏,同时可以为导航留出更多自定义空间来优化搜索功能。设计效果如下:
主页自定义导航设置,可以自定义排列顺序,方便切换浏览同时也可隐藏博主不涉及的内容版块。

二、技能树升级迭代
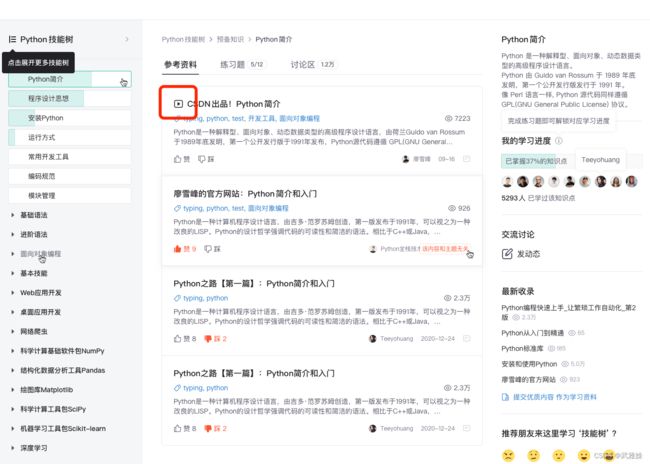
新版技能树升级迭代优化职业路线。战略目标:让 CSDN 成为 IT 学习的第一选择。
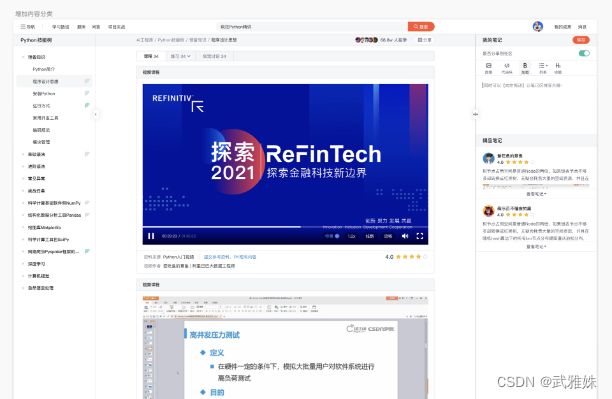
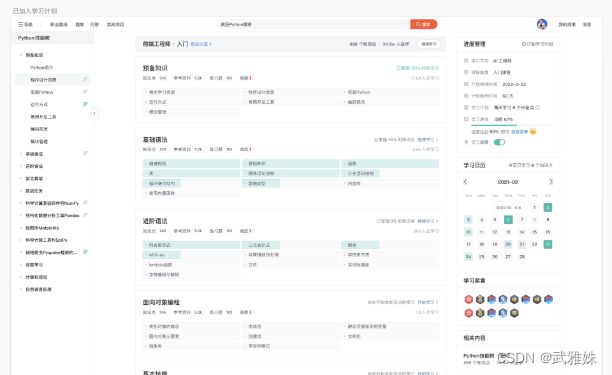
设计思路:整体界面干净整洁,用户大多为大学生等职场用户,网站主要功能为学习、查阅资料、练习进阶等,整体感觉应沉浸、避免受其他因素打扰,同时应使用方便考虑学生用户大多使用笔记本篇小屏幕、职场用户大多为大屏,考虑屏幕使用率界面应支持响应式布局设计,设计效果展示:
选择计划页面:用户可查看自己所学计划进度,同时还可在右侧日历进行查看历史学习时长对自己一周、一个月学习进度总结,左侧侧边栏可收起展开,让中间内容部分更沉浸浏览。

知识点详情页:响应式布局设计,右侧笔记模块可向左拖拽,方便用户在大屏/小屏幕中都可方便使用,提升学习效率。
三、社区首页迭代
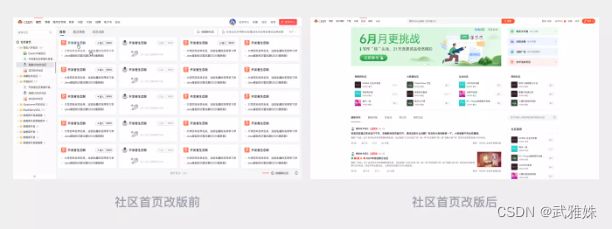
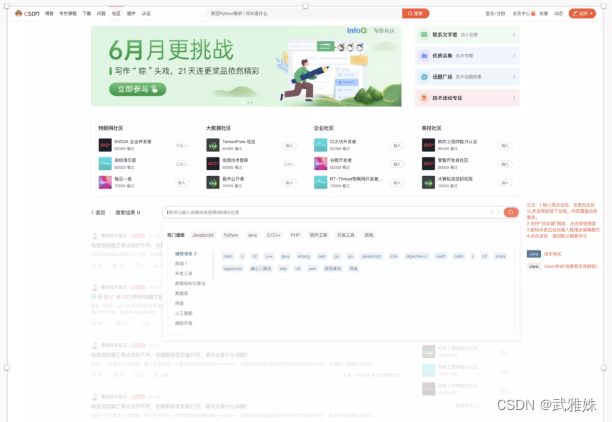
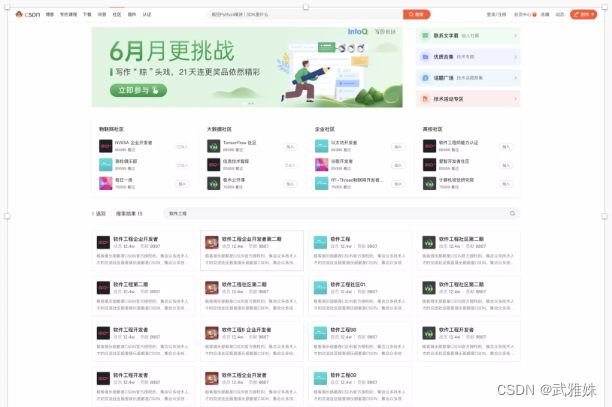
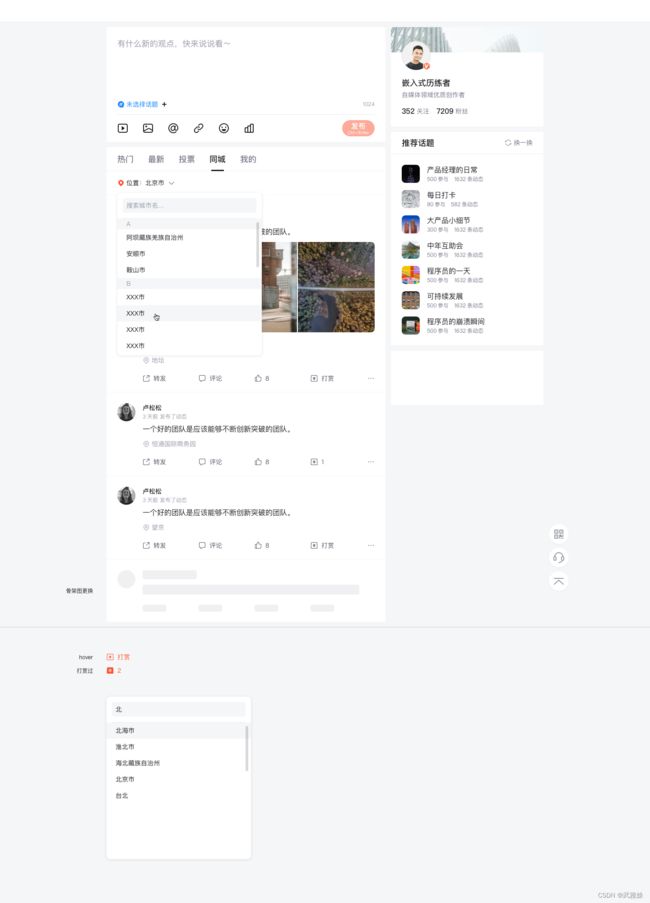
设计思路:按照统一栅格规划划分布局,整体界面干净整洁,分为三块设计顶部为运营推广区,可对社区及其它业务流推广,中部为社区推荐四个社区模块为您推荐高品质社区,底部为社区最新动态及推荐,其中有红包列表Feed吸引用户操作。搜索模块:点击搜索后可展开搜索框撑开整个页面同时对下面Feed流进行遮罩避免对搜索过程产生干扰,让搜索更为沉浸体验。搜索结果后展示搜索后的社区排列。设计效果如下:
点击搜索,触发搜索框展开搜索下拉框,有搜索热词及推荐词库,将下拉框列表下方蒙层让搜索更为沉浸。搜索后将搜索后的社区展示,并根据规范适配宽度。
**
二、创作中心UX优化:
**
【 创作中心首页 】
1、【创作中心首页】增加成就勋章展示;

2、增加新手引导激励模块,给新博主提供创作的快速入口给与积分激励;

【 Markdown 和 富文本编辑器优化 】
1、MD和富文本增加快捷切换入口
优化说明:可快速切换编辑器使用,减少博主点击操作;

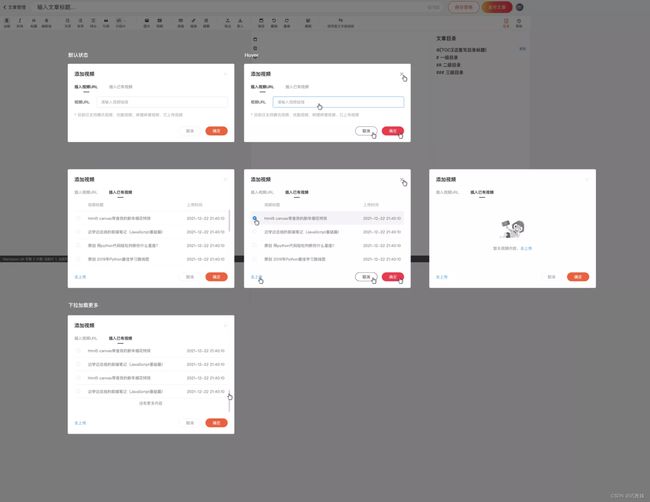
2、编辑器插入视频交互调整-MD/富文本
优化说明:插入视频编辑器模块视觉升级+功能升级;
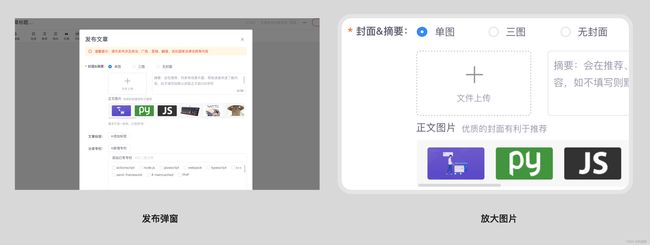
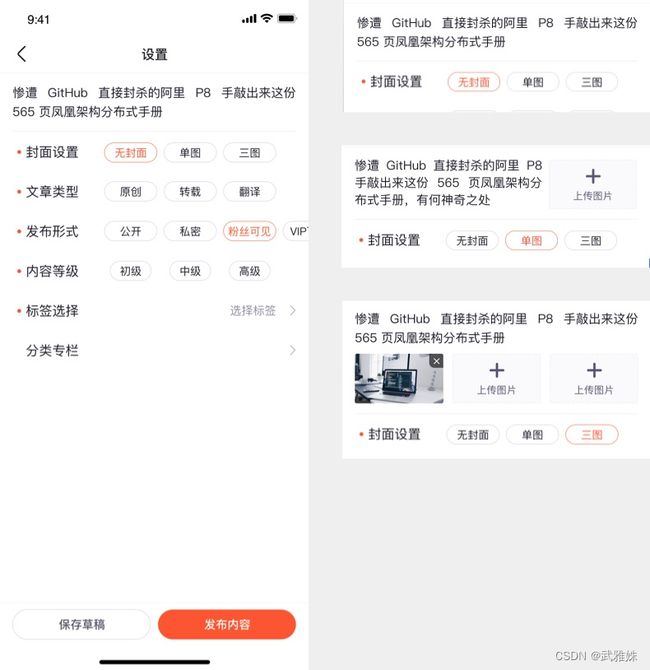
3、 Markdown封面图可选择正文图片
说明:发布文章方便用户提取封面图片,增加正文图片在发布时提供图片选择功能,方便用户快捷的选择封面图,提高博文质量与点击;
5、编辑器增加自定义模版创建功能
增加我的自定义模板功能,可保存自己习惯的编写形式进行保存快速调用;

6、编辑器增加预览
7、富文本图片编辑调整优化
插入图片功能优化后用户可更灵活的编辑图片尺寸以及位置的拖拽,为创作博客带来更简洁便利体验;
8、Cttl + Z 快捷键提示框
说明:为博主增加误操作回退弹框提示,避免创作内容丢失;
9、富文本&MD 编辑器快速提取摘要,一键提取功能
此功能能快速提取摘要,节省发布时间;
10、编辑器 创作助手 - 模版快速添加功能
新建一篇文章时,创作助手会提示有可用模版供期选择;
11、编辑器发布增加创作活动选项
为用户发布的博文,提供创作活动入口的选项,可快速加入活动;
【 创作中心其它功能 】
1、创作中心订阅专栏 -增加信息检索功能
2、文章数据 - 增加读者分享数据下载
四、CSDN问答/技能树/社区云
问答、技能树、社区云等项目的新增功能、功能优化
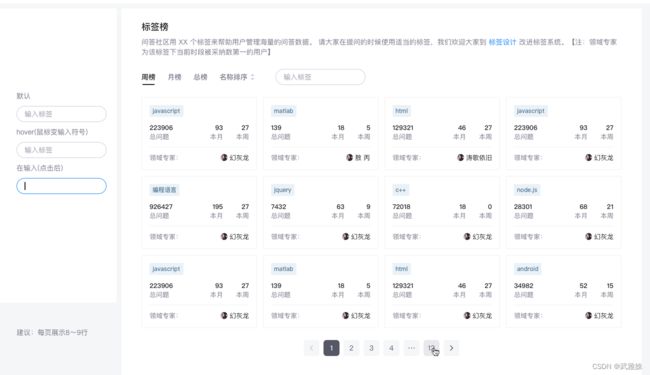
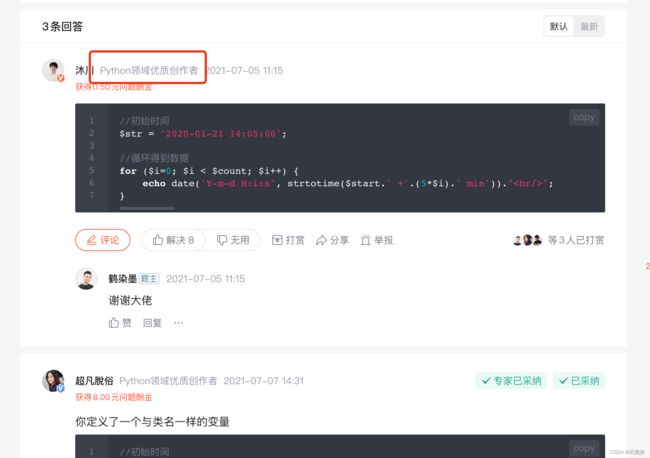
1.01 问答首页-筛选优化

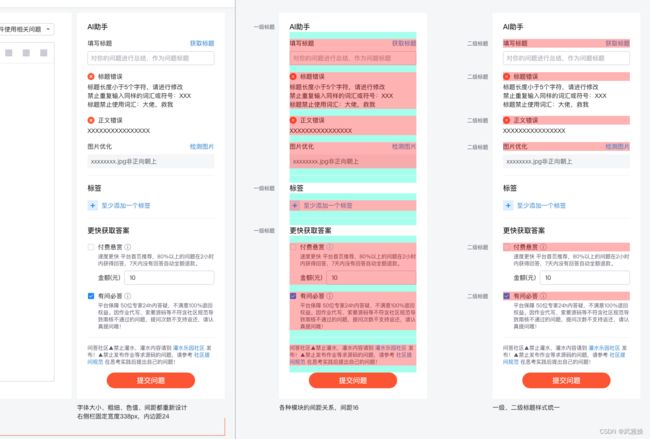
1.10 问答详情页-增加支付页
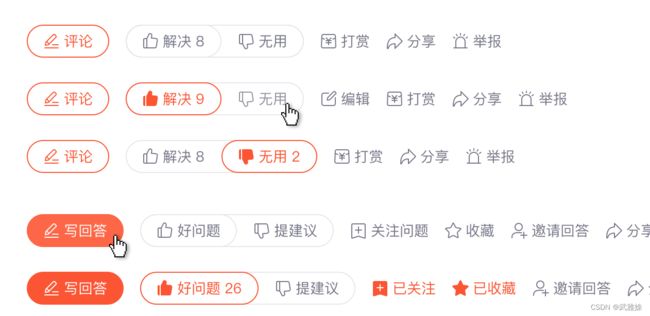
1.14 问答详情页-按钮优化

1.15 问答详情页-专家采纳增加气泡提示

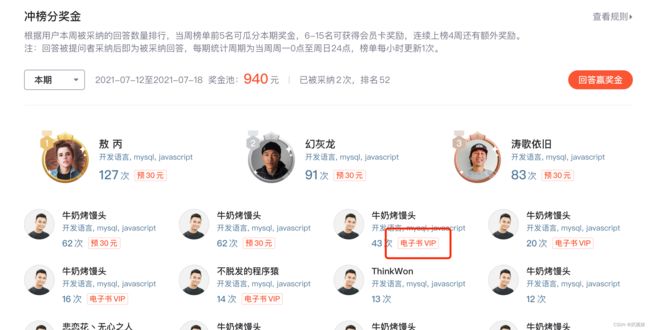
1.17 问答-活动图
五、Blink PC端
早期曾经参与过blink app的设计,非常熟悉业务。
设计:简单、严谨。
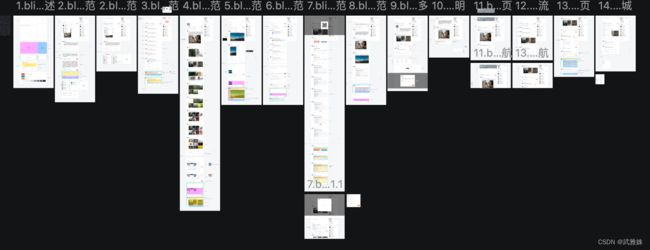
2.01 制定规范
根据产品需求,制定组件规范和设计说明。
blink_UI概述
blink_写动态规范
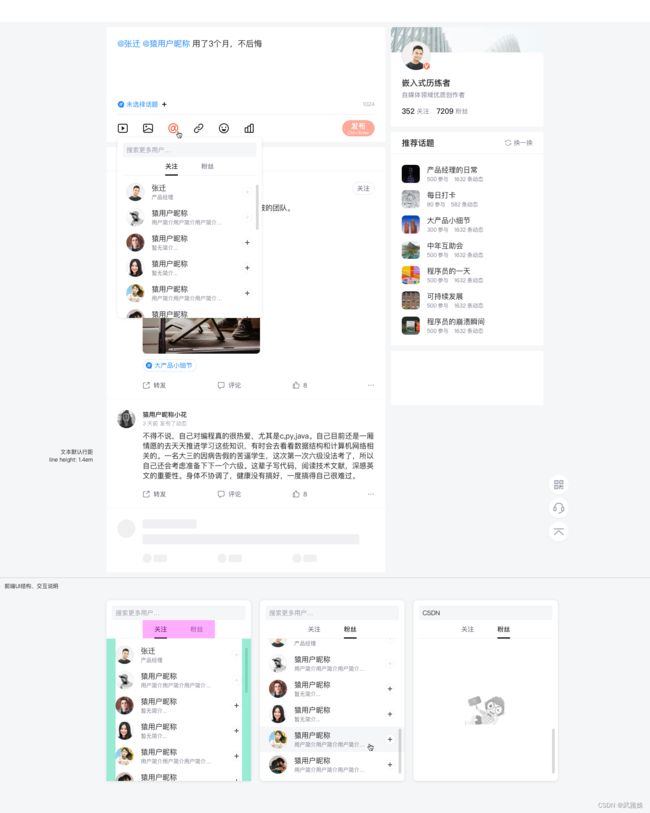
blink_艾特用户规范
blink_用户信息规范
blink_图片规范
blink_视频规范
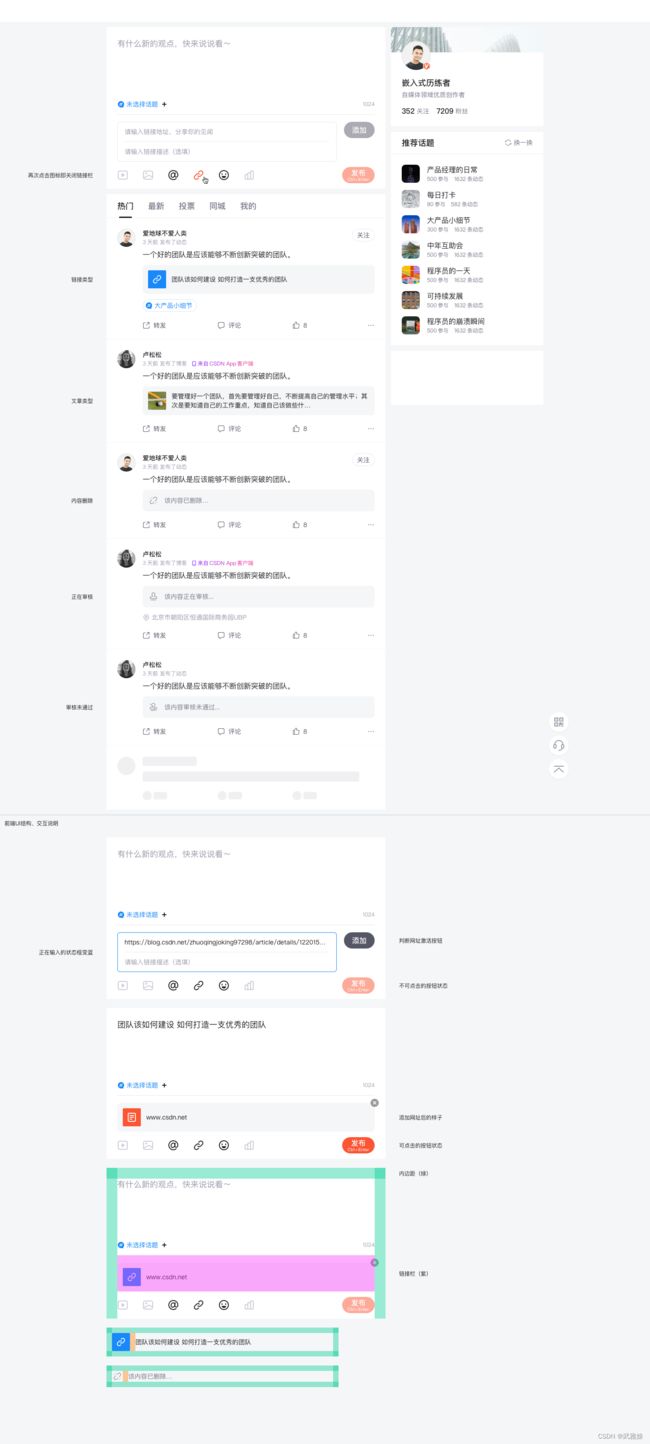
blink_链接规范
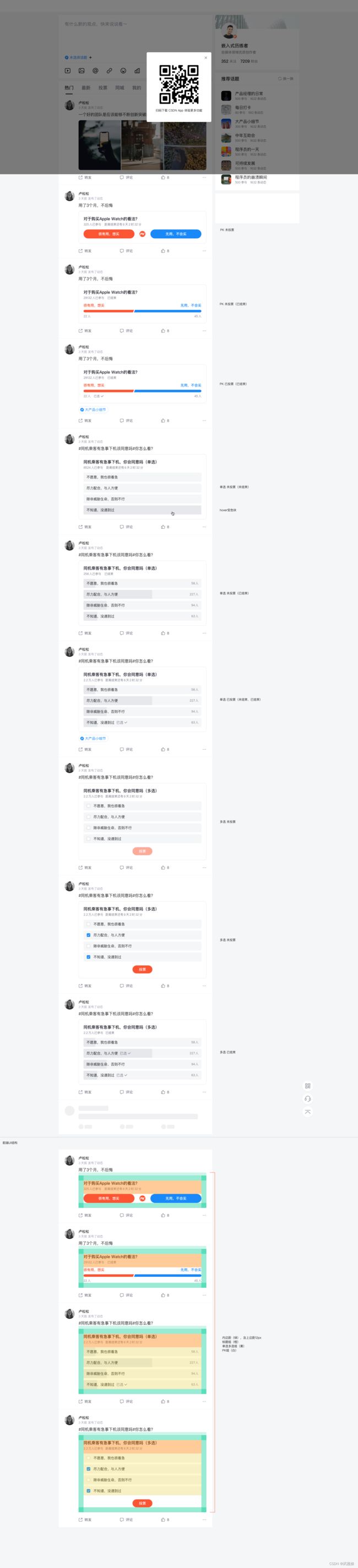
blink_投票规范
blink_转发规范
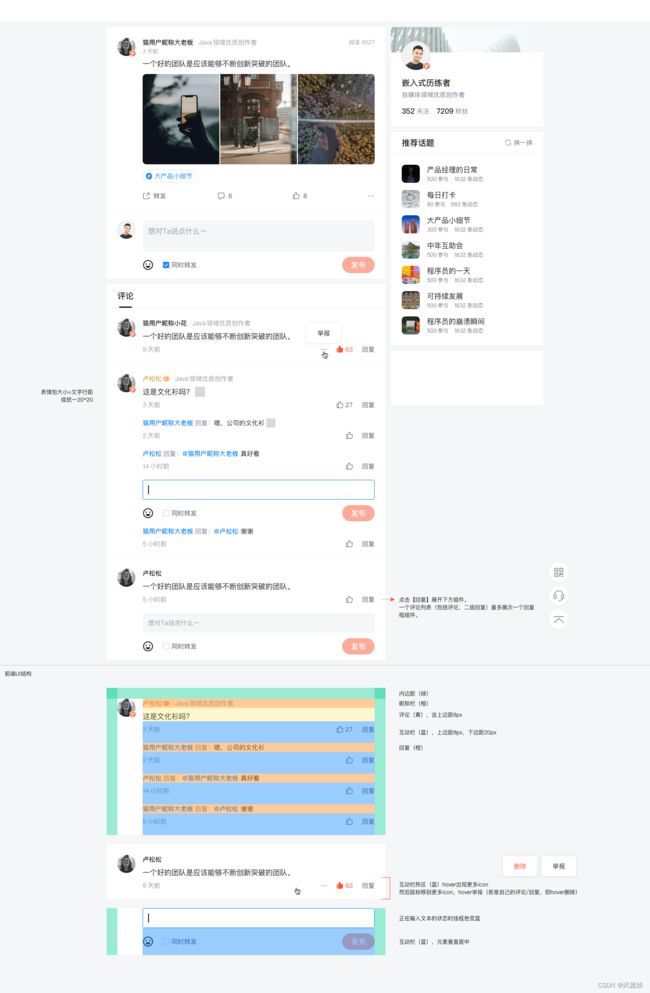
blink_互动规范(分享、评论、点赞等)
blink_滑页tab吸顶的交互说明
blink_话题详情页
blink_我的流
blink_详情页
blink_同城(新增)
blink_导航(新增、优化)
2.02 图片的展示方式
移动端规则是九宫格的,在pc端上采用相同九宫格的话,我觉得可能死板点,然后胆大尝试一些新方式,使页面饱满、活泼,减少空白面积,浏览图文体验更好。
2.03 页面布局的优化思考
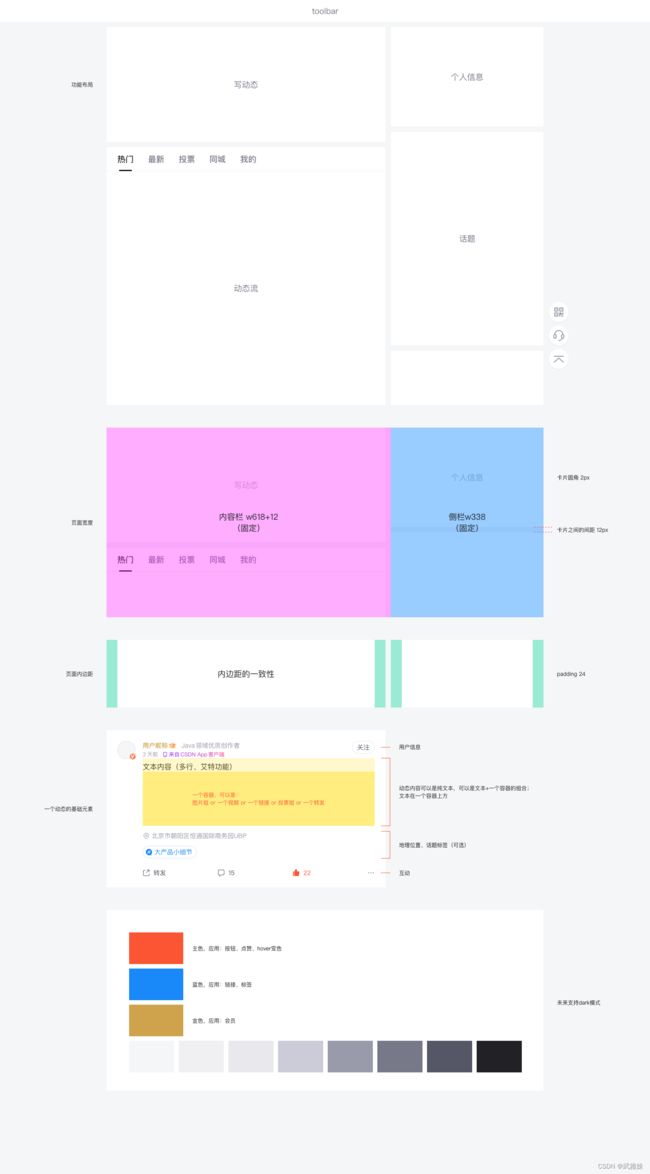
在设计第一个页时就想到页面布局,比如固定?适配?宽度多少?blink属于社交产品,什么样的布局符合人们的社交习惯?
还要考虑图片的展示规则、4点网络规则、颜色规范等。有一句说好,简单才最好。UI概述就这样。

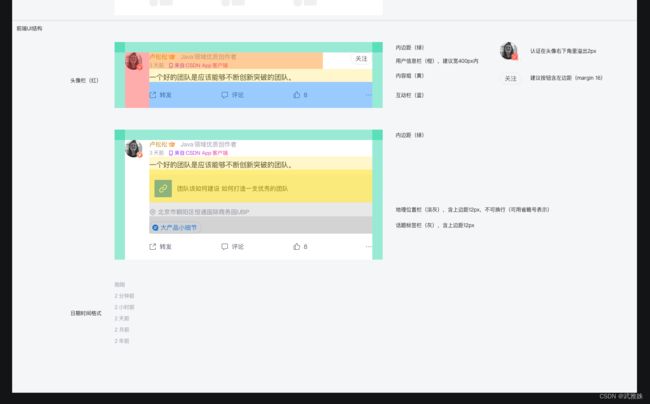
2.04 每个组件规范的设计稿都有附件说明,容器可视化、设计说明等。
利于前端更好的理解UI样式的逻辑结构,还原度更高。

2.05 写动态规范
六、勋章
全站勋章,延展风格统一,设计要简单、寓意明确,小尺寸表现力。ps:勋章规范早期是本人制定的。




App项目优化
2022年上半年我们从 产品功能、性能优化、UI升级几个方面做了一些优化改版升级,上半年CSDN APP 从5.0.0至5.6.0,上线了桌面小组件、快转、阅读数据等功能。每个人对美的认知都不太一样,不能说孰好孰坏。无论是视觉体验还是交互使用,产品设计总归要遵循一个简单原则,用户为本,实事求是。
设计目标:
以"解决用户问题为导向"做设计,设计中以减少干扰项、转移复杂操作、简化操作方式,优化操作过程等方法提升用户体验来设计页面。
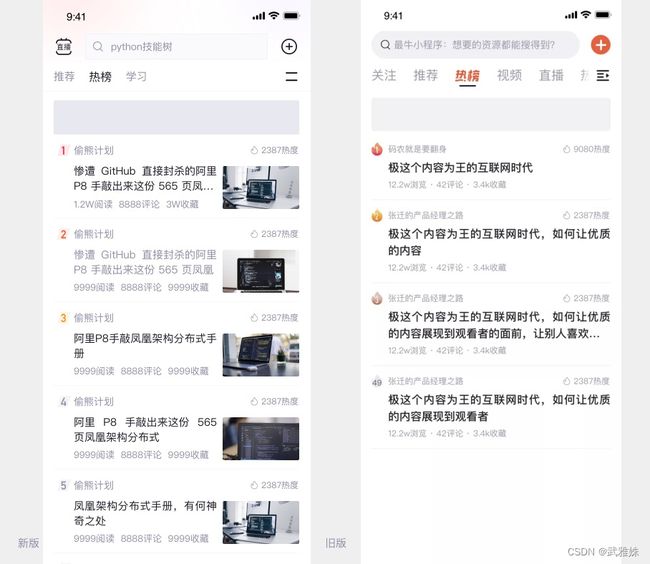
一、首页(feed流)
去年年底我们针对App首页做了一些优化调整,可能你们都有发现,首页的内容会被经常调整。尤其是推荐流,动态,关注流等。
设计思路:在这些页面我们要解决的是让用户快速浏览到自己感兴趣的内容,并且能够一直浏览到自己感兴趣的内容。单说视觉层面,首页导航条我们优化了样式及选中状态;对于信息流逐步的优化了每条内容展示信息元素、主次区分、封面尺寸、字体、字号、间距等信息。我们希望信息流是简洁的,在浏览的时候不会觉得视觉疲劳。

随着App不断迭代,我们针对旧版遇到的视觉问题也在逐步迭代更新,也欢迎大家随时给我们指出问题~
二、首页导航支持自定义
首页增加用户自定义导航,推荐、热榜顺序固定且不可隐藏,其他均可自定义顺序及设置是否展示;设计优化了左侧tab样式,简化了展开icon

三、热榜增加内容领域榜单,16个Tab,内容数据和PC端一致
设计思路:新增领域这里做了一些设计优化,优化了了App里二级tab样式不统一的问题,并且针对IOS和安卓分别规范了按钮文字大小及间距等,让用户操作时滑动以及触及更方便易用。

同城,城市列表增加搜索,让城市切换更自如,增加我的页面,快捷查看动态删除/审核未通过状态。

四、关注流及同城流下的博文新增「快转」功能
可以评论并直接转发,评论内容字数限制 1024(博文是1000)及优化提示文案,转发同步至评论 针对blink

增加投票筛选项,动态内容增加转发数据、增加阅读数据(可视曝光

联系人列表,涉及关注/粉丝列表优化,消息列表优化
五、新增「推荐关注」流
关注的宝藏博主更新的内容刷完了?别担心,我们会及时为您推荐一些其他优质博主,点击「关注」让您一次刷过瘾~

六、信息流
目前,「首页-推荐流」、「微社区-关注」、「微社区-广场」和「微社区-同城」四个模块新增了负反馈渠道,如果您觉得目前在看的文章/Blink质量较低或夸张等,可以点击内容右侧的「…」,选择相应的理由,以便我们后续优化,为您推送更为优质的内容。
设计思路:
设计上优化了卡片弹窗样式,交互改为抽屉式弹窗,增加负反馈内容展示同时也更方便用户操作,上面增加了用户针对信息的内容,相比较旧版确保用户反馈时不会误操作。
七、编辑器
重磅发布富文本、Markdown 编辑器,移动端创作内容更便捷
依次打开「我的」-「设置」-「偏好设置」-「默认编辑器」,选择富文本/MarkDown即可设置常用编辑器。MD优化功能操作区,露出模板弹窗icon

编辑器增加等级选项填写,与PC端保持一致性
当发布形式为「公开、粉丝可见、VIP」时,内容等级为必填项
当发布形式为「私密」时,内容等级为选填项

八、发布页
1、增加草稿箱入口,跳转创作中心,一键直达
2、增加活动运营位置,后台配置

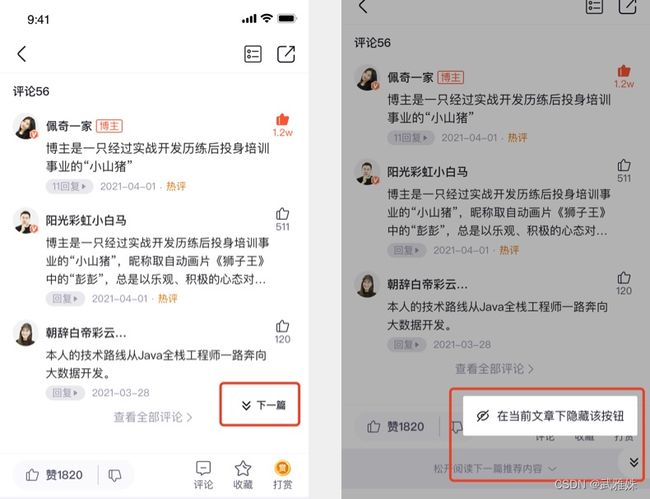
九、博文详情页
设计目标:增加用户阅读文章数及停留时长
设计思路:针对内容行间距、段间距、字体颜色等统一规范,使文章内容密度更舒适易读,减少用户阅读疲劳感。
文章内容增加「下一篇」快捷阅读按钮,沉浸浏览更专注,长按下一篇可以隐藏该按钮

十、创作中心
十一、用户资料
增加引导用户更新头像及昵称,判断当前用户若为默认头像或昵称,且其中项有修改剩余次数,则弹窗提示引导修改,点击进入编辑资料页,用户兴趣标签优化展示一二级,涉及新人标签选择、编辑资料标签选择、写文章标签选择。

十二、搜索
设计增加内容类型,增添了blink、商城等新内容,叫上小伙伴一起来商城薅羊毛吧

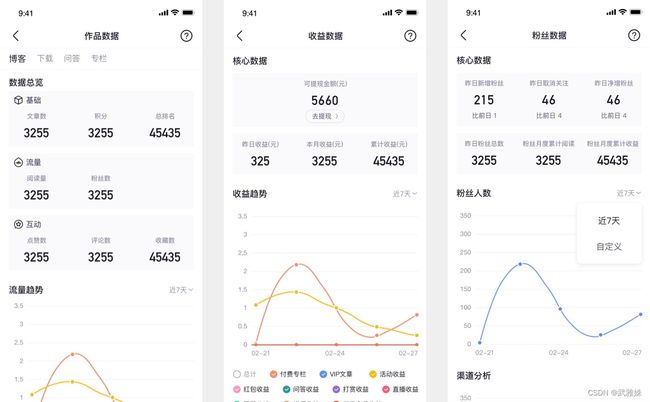
十三、数据观星小程序
内容数据(涉及 博文、问答、下载 ) ;粉丝数据 ;收益数据

十四、桌面小组件
十五、评论模块
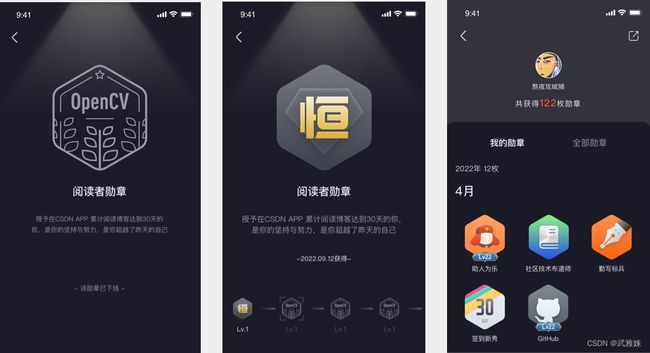
十六、勋章
勋章页的入口优化,获得勋章时增加消息触达,勋章支持分享,自己的单个及整体勋章墙分享,指标类勋章在已获取/未获取页面只展示一个,已获取的标明等级。勋章详情页可展示多个。查看他人勋章墙样式页面

十七、账号管理
十八、签到小程序下增加「提升原力分」引导
发布原创文章:10分/次,点击「写文章」,跳转到文章编辑页
上传资源:5分/次,点击「传资源」,跳转到「我的上传」页面
回答问题:1分/次,点击「去回答」,跳转到问答首页
发动态:1分/次,点击「发动态」,跳转到动态发布页
浏览文章:1分/天,点击「看内容」,跳转到「CSDN热榜」页面
其他详见《原力分数的增减原则》
以上,是“CSDN2022上半年度UED团队主站视觉设计总结”,我们非常愿意倾听用户的不同声音,不断改进!如果您有异议或者更为合理的建议,欢迎在评论区留言或者到首页(www.csdn.net)右侧给我们投票吧。