Git的介绍&&安装&&简单使用
本篇博客是博主自己最近整理的Git笔记,如有错误,请指出
文章目录
-
- Git是什么
- 版本控制
- 版本控制分类
- Git发展历史
- Git安装
- Git的一些指令
- 设置用户名与邮箱
- Git的三个区域
- Git文件操作
- 推送代码
Git是什么
Git(读音为/gɪt/)是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理
也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。
Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持。
在这里,我们提到了版本控制,什么是版本控制呢?
版本控制
学习git之前,我们需要先明白一个概念:版本控制
版本控制(Revision control)是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。
- 实现跨区域多人协同开发
- 追踪和记载一个或者多个文件的历史记录
- 组织和保护你的源代码和文档
- 统计工作量
- 并行开发、提高开发效率
- 跟踪记录整个软件的开发过程
- 减轻开发人员的负担,节省时间,同时降低人为错误
简单说就是用于管理多人协同开发项目的技术。
没有进行版本控制或者版本控制本身缺乏正确的流程管理,在软件开发过程中将会引入很多问题,如软件代码的一致性、软件内容的冗余、软件过程的事物性、软件开发过程中的并发性、软件源代码的安全性,以及软件的整合等问题。
简单理解就是:版本迭代,新的版本!
无论是工作还是学习,或者是自己做笔记,都经历过这样一个阶段!我们就迫切需要一个版本控制工具!
版本控制分类
本地版本控制:记录文件每次的更新,可以对每个版本做一个快照,或是记录补丁文件,适合个人用,如RCS。
集中版本控制 SVN:所有的版本数据都保存在服务器上,协同开发者从服务器上同步更新或上传自己的修改,所有的版本数据都存在服务器上,用户的本地只有自己以前所同步的版本,如果不连网的话,用户就看不到历史版本,也无法切换版本验证问题,或在不同分支工作。而且,所有数据都保存在单一的服务器上,有很大的风险这个服务器会损坏,这样就会丢失所有的数据,当然可以定期备份。代表产品:SVN、CVS、VSS
分布式版本控制 Git:每个人都拥有全部的代码!安全隐患!
所有版本信息仓库全部同步到本地的每个用户,这样就可以在本地查看所有版本历史,可以离线在本地提交,只需在连网时push到相应的服务器或其他用户那里。由于每个用户那里保存的都是所有的版本数据,只要有一个用户的设备没有问题就可以恢复所有的数据,但这增加了本地存储空间的占用。不会因为服务器损坏或者网络问题,造成不能工作的情况!
Git发展历史
同生活中的许多伟大事物一样,Git 诞生于一个极富纷争大举创新的年代。
Linux 内核开源项目有着为数众多的参与者。 绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2002年间)。 到 2002 年,整个项目组开始启用一个专有的分布式版本控制系统 BitKeeper 来管理和维护代码。
到了 2005 年,开发 BitKeeper 的商业公司同 Linux 内核开源社区的合作关系结束,他们收回了 Linux 内核社区免费使用 BitKeeper 的权力。 这就迫使 Linux 开源社区(特别是 Linux 的缔造者 Linus Torvalds)基于使用 BitKeeper 时的经验教训,开发出自己的版本系统。 他们对新的系统制订了若干目标:
- 速度
- 简单的设计
- 对非线性开发模式的强力支持(允许成千上万个并行开发的分支)
- 完全分布式
- 有能力高效管理类似 Linux 内核一样的超大规模项目(速度和数据量)
自诞生于 2005 年以来,Git 日臻成熟完善,在高度易用的同时,仍然保留着初期设定的目标。 它的速度飞快,极其适合管理大项目,有着令人难以置信的非线性分支管理系统。
Git安装
git的安装比较简单:直接前往官网下载即可
选择对应的系统:
进行下载:
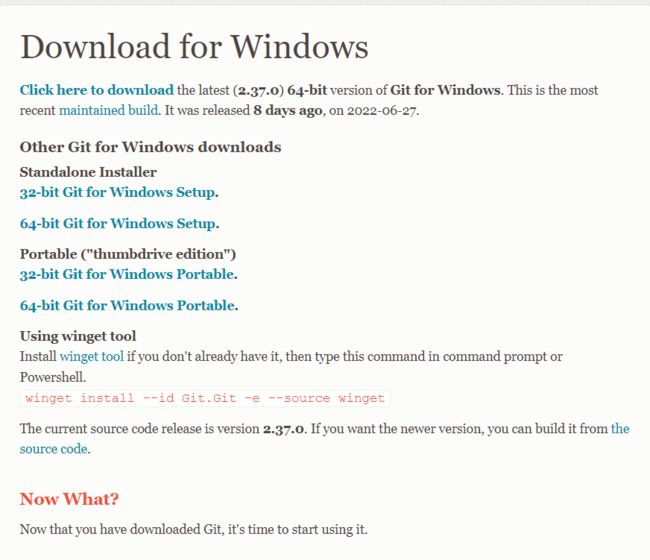
根据自己的需求,一般是64位。
但是下载过程中,我们会发现下载的速度比较慢:官网下载太慢,我们可以使用淘宝镜像下载(可以找到最新版本安装)
下载对应的版本即可安装!安装:一直下一步即可!安装完毕就可以使用了!
如果出现搞不定的情况:直接上B站查找Git安装视频这里也给你提供好链接了!
即出现Git Bush Here和Git GUI Here说明安装成功了
Git的一些指令
Git Bash Here中输入"git --version" 可以查看当前Git版本。
cd : 改变目录。
cd . . 回退到上一个目录,直接cd进入默认目录
pwd : 显示当前所在的目录路径。
ls(ll): 都是列出当前目录中的所有文件,只不过ll(两个ll)列出的内容更为详细。
touch : 新建一个文件 如 touch index.js 就会在当前目录下新建一个index.js文件。
rm: 删除一个文件, rm index.js 就会把index.js文件删除。
mkdir: 新建一个目录,就是新建一个文件夹。
rm -r : 删除一个文件夹, rm -r src 删除src目录
rm -rf / 切勿在Linux中尝试!删除电脑中全部文件!mv 移动文件, mv index.html src index.html 是我们要移动的文件, src 是目标文件夹,当然, 这样写,必须保证文件和目标文件夹在同一目录下。
reset 重新初始化终端/清屏。
clear 清屏。
history 查看命令历史。
help 帮助。
exit 退出。
######表示注释
详细可见Git指令
设置用户名与邮箱
当你安装Git后首先要做的事情是设置你的用户名称和e-mail地址。这是非常重要的,因为每次Git提交都会使用该信息。它被永远的嵌入到了你的提交中,以此确认本次提交是谁做的。
git config --global user.name 名称 #名称
git config --global user.email .........@qq.com #邮箱
只需要做一次这个设置,如果你传递了–global 选项,因为Git将总是会使用该信息来处理你在系统中所做的一切操作。如果你希望在一个特定的项目中使用不同的名称或e-mail地址,你可以在该项目中运行该命令而不要–global选项。总之–global为全局配置,不加为某个项目的特定配置。
最后我们如何知道自己是否设置成功了?
Windows的目录下找到.gitconfig配置文件,里面就有你设置的名字和邮箱:
Git的三个区域
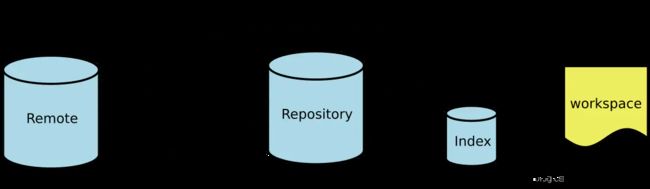
Git本地有三个工作区域:工作目录(Working Directory)、暂存区(Stage/Index)、资源库(Repository或Git Directory)。如果在加上远程的git仓库(Remote Directory)就可以分为四个工作区域。文件在这四个区域之间的转换关系如下:
- Workspace:工作区,就是你平时存放项目代码的地方
- Index / Stage:暂存区,用于临时存放你的改动,事实上它只是一个文件,保存即将提交到文件列表信息
- Repository:仓库区(或本地仓库),就是安全存放数据的位置,这里面有你提交到所有版本的数据。其中HEAD指向最新放入仓库的版本
- Remote:远程仓库,托管代码的服务器,可以简单的认为是你项目组中的一台电脑用于远程数据交换
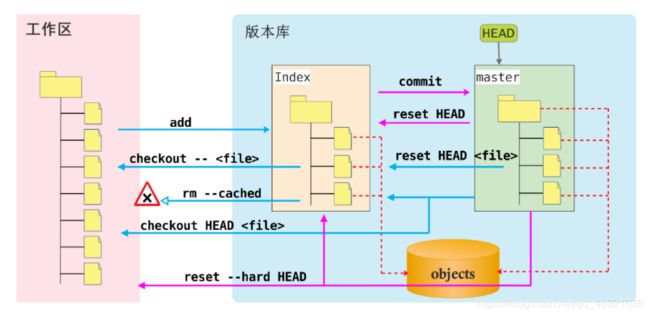
本地的三个区域确切的说应该是git仓库中HEAD指向的版本:
- Directory:使用Git管理的一个目录,也就是一个仓库,包含我们的工作空间和Git的管理空间。
- WorkSpace:需要通过Git进行版本控制的目录和文件,这些目录和文件组成了工作空间。
- git:存放Git管理信息的目录,初始化仓库的时候自动创建。
- Index/Stage:暂存区,或者叫待提交更新区,在提交进入repo之前,我们可以把所有的更新放在暂存区。
- Local Repo:本地仓库,一个存放在本地的版本库;HEAD会只是当前的开发分支(branch)。
- Stash:隐藏,是一个工作状态保存栈,用于保存/恢复WorkSpace中的临时状态。
git的工作流程一般是这样的:
1、在工作目录中添加、修改文件;
2、将需要进行版本管理的文件放入暂存区域;
3、将暂存区域的文件提交到git仓库。
因此,git管理的文件有三种状态:已修改(modified),已暂存(staged),已提交(committed)
Git文件操作
初版本控制就是对文件的版本控制,要对文件进行修改、提交等操作,首先要知道文件当前在什么状态,不然可能会提交了现在还不想提交的文件,或者要提交的文件没提交上。
- Untracked: 未跟踪, 此文件在文件夹中, 但并没有加入到git库, 不参与版本控制. 通过git add 状态变为Staged.
- Unmodify: 文件已经入库, 未修改, 即版本库中的文件快照内容与文件夹中完全一致. 这种类型的文件有两种去处, 如果它被修改, 而变为Modified. 如果使用git rm移出版本库, 则成为Untracked文件
- Modified: 文件已修改, 仅仅是修改, 并没有进行其他的操作. 这个文件也有两个去处, 通过git add可进入暂存staged状态, 使用git checkout 则丢弃修改过, 返回到unmodify状态, 这个git checkout即从库中取出文件, 覆盖当前修改 !
- Staged: 暂存状态. 执行git commit则将修改同步到库中, 这时库中的文件和本地文件又变为一致, 文件为Unmodify状态. 执行git reset HEAD filename取消暂存, 文件状态为Modified
推送代码
创建本地仓库的方法有两种:一种是创建全新的仓库,另一种是克隆远程仓库。
1、创建全新的仓库
# 在当前目录新建一个Git代码库
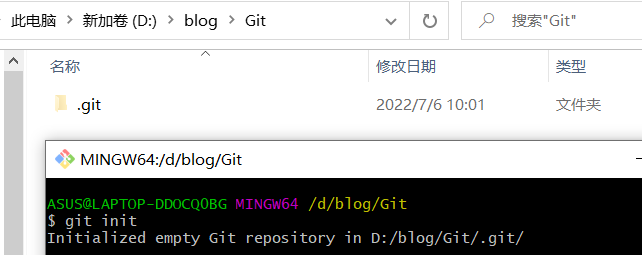
$ git init
执行后可以看到,仅仅在项目目录多出了一个.git目录,关于版本等的所有信息都在这个目录里面。
这里可能有人会没看到,那是因为隐藏文件夹的缘故(一定要记得打开,.git默认是隐藏的,需要把隐藏文件打开才能看到):
克隆远程仓库
# 克隆一个项目和它的整个代码历史(版本信息)
$ git clone
说到git那必定要与GitHub与Gitee所联系起来。
2、克隆远程仓库
全球最流行的代码托管平台:GitHub
GitHub是全球最流行的面向开源及私有软件项目的托管平台,有超过2600万的用户群体。随着越来越多的应用程序转移到了云上,GitHub已经成为了管理软件开发以及发现已有代码的首选方法。GitHub可以托管各种git库,并提供一个web界面,与其它代码托管平台不同的是GitHub的“分支”结构可以很容易地将某个项目的成功经验应用到另外与一个项目中。
开源中国旗下的代码托管平台:Gitee
Gitee是开源中国社区团队推出的基于Git的快速的、免费的、稳定的在线代码托管平台。专为开发者提供的云端软件开发协作平台。无论是个人、团队、或是企业,都能够用码云实现代码托管、项目管理、协作开发。
由于GitHub是国外的,所以在国内访问GitHub会出现速度慢以及连接失败的问题,难以访问。我们可以选择Gitee来代替GitHub。
那如果我们一定要去访问呢?
1.梯子(不太建议,国内违法,而且每次访问GitHub都需要翻,不建议为了访问GitHub而去专门)
2.使用加速器进行加速访问GitHub,如steam++;(本人是比较推荐这种方法的,比较方便,虽然可能不太稳定)
3.dev-sidecar
登录GitHub自己注册一个账号
创建一个远程仓库(点击右上角的+号):
填写仓库名称(远程库一般与本地库名称一样):
选择public(公开)后面不用管,直接创建:
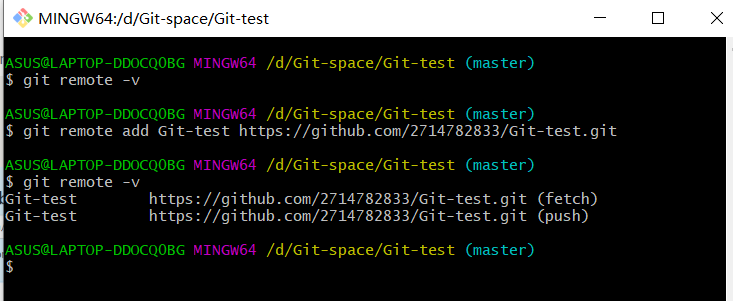
在远程库创建成功后,我们把远程仓库的HTTPS地址复制下来,然后在Git管理文件中打开Git,使用 “git remote add 别名 仓库地址” 命令来创建仓库的别名,别名创建成功后,我们可以通过 “git remote -v” 来查看别名:
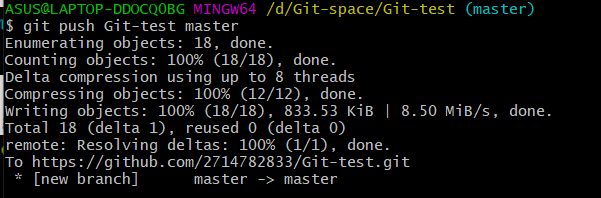
此时远程库还没有代码:我们需要把本地库推送到远程库过去:
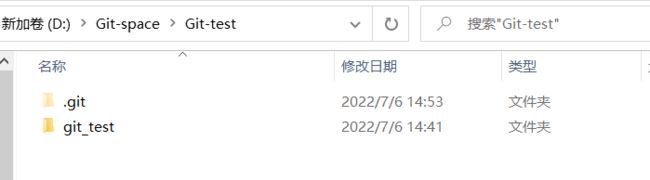
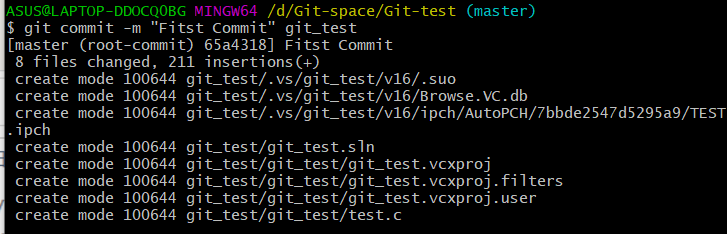
现在本地仓库拷贝点测试代码过去
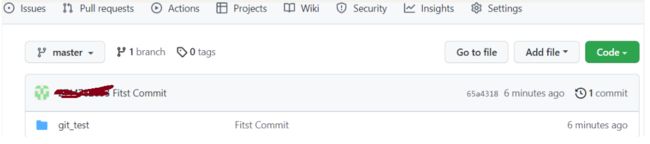
在进行第3步完成之后,就成功推送了,此时的就有代码了:
在进行上面第3步的操作时候,可能需要进行登录,这里由于我之前是登录过的了。并没有截图
需要登录的话那就登录,如果登录后push失败的话:
原因是github不再使用密码方式验证身份
后面会弹出openSSH的界面,那就直接去申请token进行输入
怎么申请?token的使用
至此,关于如何推送代码到GitHub到这里结束!
后续如果还需要理解更多内容的话,可以看看视频
本次就先到这里结束了!