浏览器的安全问题
目录
1、Web页面安全
同源策略(Same-origin-policy)
why为什么引入同源策略
什么是同源
具体来说同源策略表现在 DOM Web数据和网络这三个层面。
XSS(Cross Site Script 跨站脚本攻击)
CSRF攻击(Cross-site request forgery)又称跨站请求伪造
2、浏览器网络安全
3、浏览器系统安全
1、Web页面安全
同源策略(Same-origin-policy)
why为什么引入同源策略
我们再分析页面的安全策略之前,先假设一下,如果页面中没有安全策略的话,Web世界是怎么样的。Web世界是开放的,任何资源都可以接入其中,我们的网站可以加载并执行别的网站的脚本,图片,音视频等。
Web世界是开放的,这很符合Web的理念。但如果Web世界绝对自由的,那么页面行为将没有任何限制,这会造成无序或混沌的局面。出现很多不可控的问题。
比如你打开一个银行站点,然后又不小心打开一个恶意站点,如果没有安全措施,恶意站点就可以做很多事情:
- 修改站点的DOM,CSSOM
- 在银行站点内嵌JavaScript脚本
- 劫持用户登录的用户名和密码
- 读取银行站点的Cookie, IndexDB等数据;
- 甚至还可以将这些信息上传到自己的服务器,这样就可以在用户不知情的情况下伪造一些转账的请求信息
所以,在没有安全保障的Web世界中,我们是没有隐私的,因此需要安全策略来保障我们的隐私和数据的安全。
什么是同源
Web内容的源用于访问它的URL的协议(方案)、主机(域名)、和端口号。只有当协议、主机、域名都匹配时,两个对象才具有相同的起源,即Origin相同。
(如果把html看做是一个文档,那么端口号是其存放位置的根目录,主机是其上级目录,协议是其上上级目录,同源策略就可以理解为同一根目录下的文件才可以访问、操作)
如果两个URL的协议、域名、端口号都相同,就称这两个URL同源。
浏览器默认两个不同的源之间是可以互相访问资源和操作DOM的。两个不同的源之间若是想要访问资源或者操作DOM,那么会有一套基础的安全策略的制约,我们把这称为同源策略。它的存在可以保护用户隐私信息,防止身份伪造。
具体来说同源策略表现在 DOM Web数据和网络这三个层面。
1、DOM层面
同源策略限制了不同源的JavaScript 脚本对当前DOM对象读和写的操作
只有一个域的才能读写、不同域之间是不能读写的
2、数据层面
同源策略限制了不同源的站点的Cookie、indexDB、LocalStorage等数据。
3、网络层面
同源策略限制了通过XMLHttpRequest(ajax核心对象)将站点的数据,发送给不同源的站点。
安全性和便利性的权衡
同源策略会隔离不同源的DOM操作,页面数据,网络通信,进而实现Web页面的安全。
例如:此时武汉疫情期间,直接封城。不要进行人流和物流的交流。
不过安全性和便利性是相互对立的,让不同的源之间绝对隔离,无疑是最安全的措施。但是这会使得Web项目难以开发和使用,因为我们就要在这之间做出权衡,出让一些安全性来满足灵活性;而出让安全性又带来了很多安全问题,最典型的就是XSS攻击和CSRF攻击。这两个攻击,后续再讨论,现在聊一下浏览器出让了同源策略的那些安全性。
1、页面中可以嵌入第三资源
同源策略要让一个页面的所有资源都来自于同一个源,也就是要将该页面的所以HTML文件,JavaScript文件,CSS文件,图片等资源都部署到同一台服务器上,这无疑违背了Web的初衷,也带来了诸多的不便。比如将不同的资源部署到不用的CDN上时,CDN上的资源就部署在另一个域名上了,因为我们需要在同源策略上开一个口子,当引入外部资源文件的时候,不受同源策略的约束。
最初,浏览器是支持外部资源文件的引入的,不过这带来了很多问题,例如,浏览器的首页内容会被一些恶意程序劫持,劫持的途径很多,其中最常是,通过各种方法往页面中注入恶意脚本。
比如,恶意程序再HTML文件内容中插入如下脚本
............
当这段HTML文件的数据被发送到浏览器时,浏览器无法区分被插入的文件是恶意的还是正常的,这样恶意脚本就寄生在页面之中,当页面启动时,它可以修改用户的搜索结果,改变一些内容的连接指向。
更严重的是,它还能将页面的敏感数据,如Cookie, IndexDB,L ocalStorage等数据通过XSS的手段发送给服务器。具体来讲,就是当你不小心点击了某个恶意链接,恶意的JS代码可以读取页面的数据,并将其发送给服务器。
为了解决XSS攻击,浏览器引入了内容安全策略CSP(Content-Security-Policy)。CSP的核心思路就是让服务器来决定浏览器能够加载那些资源,让服务器决定浏览器是否能够执行内联JavaScript代码。通过这些手段就可以大大减少XSS攻击。
2、跨域资源共享
为了解决跨域资源不能互相访问的问题,引入了跨域资源共享CORS(Cross-Origin-Resource-Shaing),使用该机制可以进行跨域访问控制,从而使跨域数据传输得以安全进行。
router.get('',async ctx=>{
ctx.set('Access-Control-Allow-Origin','*'),
.....
})以上代码就可以实现跨域访问资源。
总结
同源策略会隔离不同源的DOM,页面数据和网络通信,进而实现Web页面的安全性。
不要安全性和便利性不能兼得,要绝对的安全就要牺牲掉便利性,因此我们要在二者之间做权衡,找到一个平衡点,这就是页面安全策略原型。它具有以下三个特点。
1、页面引入第三方资源的是用户,会暴露很多问题,例如XSS攻击,因此在这种开发的基础上引入了CSP来限制。
2、XMLHttpRequest (Ajax核心对象) 无法直接进行跨域请求,因此在这种严格策略的基础之,上引入了跨域资源共享策略,可以安全地进行跨域操作。
XSS(Cross Site Script 跨站脚本攻击)
XSS全程是Cross Site Scripting,为了和"CSS"区分开来,故简称XSS。 翻译过来就是"跨站脚本"。XSS攻击是指黑客往HTML文件中或DOM中注入恶意脚本,从而在用户浏览页面时,利用注入的恶意脚本对用户实施攻击的一种手段。
最开始的时候,这种攻击是通过跨域实现的,所以叫"跨域脚本"。但是发展到如今,往HTML文件注入恶意 代码的方式越来越多,所以是否跨域注入脚本已经不是唯一的注入手段了, 但是XSS这个名字却一直保留至今。
当页面被注入恶意脚本时,浏览器无法区别,所以注入的脚本也拥有了正常脚本的权限。如果页面被注入恶意脚本,脚本能够做哪些事情
- 可以窃取Cookie信息, 恶意代码通过document.cookie获取Cookie信息, 然后通XMLHttpRequest加上Cors功能将数据发送给恶意服务器。恶意服务器拿到用户的Cookie信息之后,就可以在其他电脑上模拟用户的登录,然后进行转账等操作。
- 可以监听用户行为,恶意JavaScript可以使用" addEventListener"接口监听键盘事件,比如可以获取用户输入的信用卡等信息,将其发送到恶意服务器。黑客掌握了这些信息之后,又可以做很多违法的事情。
- 可以通过修改DOM,伪造假的登录窗口,用来欺骗用户输入用户名和密码等信息。
- 还可以在页面内生成浮窗广告,这些广告会严重的影响用户体验。
如果让页面插入恶意脚本,name就相当于把页面的隐私数据和行为完全暴露了。
恶意脚本是如何注入的?
常见的恶意脚本注入有以下几种,存储型XSS攻击,反射型XSS攻击,基于DOM的XSS攻击
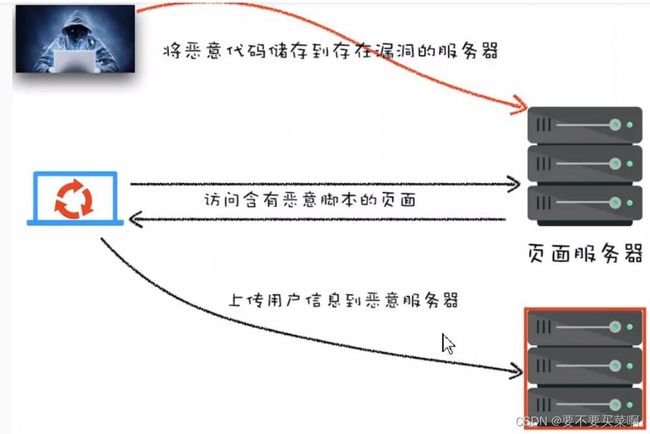
1、存储型XSS攻击
通过.上图,我们可以看出存储型XSS攻击大致需要经过如下步骤:
- 首先黑客利用站点漏洞将一 段恶意JavaScript代码提交到网站的服务器
- 之后用户访问页面时,发送的请求中包含了恶意的脚本。
- 当用户浏览器页面的时候,恶意脚本就会将用户的Cookie信息等数据上传至恶意服务器。
黑客拿到了用户Cookie等信息以后,就可以利用Cookie信息在其他机器上登录,并进行一些恶意的操作。
这种攻击多见于论坛、博客和留言板。攻击者在发帖的过程中,将恶意脚本连同正常信息一起注入帖子的内容中。随着帖子被服务器存储下来,恶意脚本也永久地被存放在服务器的后端数据库中。当其他用户浏览这个被注入了恶意脚本的帖子时,恶意脚本会在他们的浏览器中得到触发。
例如,攻击者在留言板中加入以下代码:
)这样当其他用户访问留言板时,就会看到一个弹窗。可以看到,存储型XSS的攻击方式能够将恶意代码永久地存入数据库或者文件中,相当于将代码嵌入一个页面中,所有访问这个页面的用户都将成为受害者。
2、反射型XSS攻击
恶意脚本属于用户发送请求的一部分,随后服务器又把恶意脚本返回给用户,当恶意脚本在用户页面被执行时,黑客就可以利用恶意脚本做一些操作。
用户将一段含有恶意代码的请求提交给Web服务器,Web服务器接收到请求以后,又将恶意代码反射给了服务器,这就是反射型XSS攻击。在现实生活中,黑客经常会通过QQ群或者邮件等取到诱导用户去点击这些恶意链接。
另外需要注意的是,Web服务器不会存储反射型XSS攻击的恶意脚本,这就是存储型XSS攻击不同的地方。
反射型XSS的被攻击对象一般是攻击者去寻找的,就比如说:一个攻击者想盗取A的账号,那么攻击者就可以将一个含有反射型XSS的特制URL链接发送给A,然后用花言巧语诱骗A点击链接。当A不小心点进去时,就会立即受到XSS攻击。这种攻击方式需要一点骗术,所以这种攻击范围不是特别的广,并且提交漏洞时要么平台不认,要么会被认定为低危漏洞。
存储型XSS可以采用广撒网的方式,就是攻击者将存储型XSS代码写进一些有XSS漏洞的网站上,只要有用户访问这个链接就会自动中招。所以我们可以看出,存储型XSS的危害性更大,范围更广,可以不需要寻找被攻击对象,只要存储型XSS在服务器上就能实施攻击。所以提交的存储型XSS评级一般为中危漏洞。
如果我们能够谨慎对待不明链接,那么反射型XSS攻击将没有多大作为,而存储型XSS则不同,由于它注入在一些我们非常信任的页面中,因此无论我们多么小心,都难免会受到攻击。
3、基于DOM的XSS攻击
基于DOM的XSS攻击是不会牵涉到页面Web服务器的,具体说,黑客通过各种手段将恶意脚本注入用户的页面中,比如通过网络劫持在页面,修改页面。这种劫持很多,有通过WIFI路由器劫持的,有通过本地恶意软件来劫持的,他们的共同点就要是在Web资源传输过程或在用户使用页面的过程中修改Web页面的数据。
如何阻止XSS攻击
存储型XSS攻击和反射型XSS攻击都需要经过Web服务器来处理,隐刺可以认为这两种类型的漏洞是服务端的安全漏洞。
而基于DOM的XSS攻击全部都是在浏览器端完成的,因此基于DOM的XSS攻击是属于前端的安全漏洞。
那么无论何种类型的XSS攻击,他们都是首先在浏览器中注入恶意脚本,然后通过恶意脚本将用户信息发送至黑客部署的恶意服务器上。
所以要阻止XSS攻击,我们可以通过阻止恶意脚本的注入和恶意消息的发送来实现。
就像新冠一样,防止输入,控制输出。
1、服务器对注入的脚本进行过滤和转码
不管是反射还是存储型XSS攻击,我们都可以在服务器将一些关键的字符进行转码
比如我们可以在服务器端通过正则,将以下代码过滤掉
code:当用户再次请求该页面时,由于