进程和线程有什么区别?
目录
从用户角度看
从计算机角度来说
进程和线程的主要区别
1. 从属关系不同
2. 描述侧重点不同
3. 共享资源不同
4.上下文切换速度不同
5. 是否会相互影响
浏览器的进程和线程
浏览器渲染进程
浏览器进程:
第三方插件进程:
GPU进程:
浏览器渲染进程包括:
1.GUI渲染线程
2.JS引擎线程
3.事件触发线程
4.定时触发器线程
5.异步http请求线程
执行顺序
总结:
面试题
CSS加载会阻塞DOM吗
JS会阻塞页面渲染吗?
为什么JavaScript是单线程
从用户角度看
进程是正在运行的程序实例
线程是进程中执行执行任务的基本单位
也就是说一个运行的程序至少包含一个进程,一个进程至少包含一个线程,线程不能独立于进程存在
从计算机角度来说
进程(Process)是操作系统分配资源得基本单位,一个进程拥有的资源有自己的堆、栈、虚存空间(页表)、文件描述符等信息 ,从编程的角度来看待进程,可以将其看做是一个类或者一个PCB(Process Control Block)进程控制块的结构体。
此结构体大致包含以下内容:
1. 进程编号PID、 进程的身份标识;2. 进程的状态;3. 进程状态;4. 就绪状态;5. 运行状态;6. 阻塞状态;7. 销毁状态;8. 执行优先级 ;9. 上下文 保持本次执行状态,以便下次继续执行,这个过程就是一个上下文 10. 内存地址
线程(Thread)是操作系统能够进行运算调度的基本单位,它包含在进程中,是进程中的实际运行单位
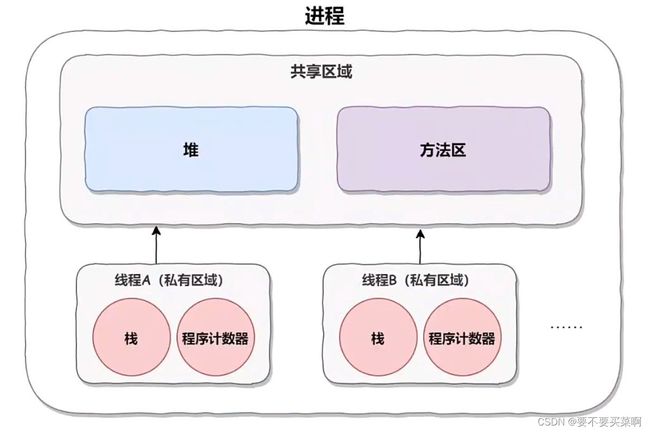
线程是轻量级的进程,一个进程中包含了多个线程,因此多个线程之间可以共享进程资源,线程和进程的关系如下图所示,其中堆和方法区是可以共享的区域,而程序计数器和栈是每线程私有的,程序计数器是一块内存区域,用来记录线程当前要执行的指令地址。栈是用来记录每个线程自己的局部变量的。堆中存放的是当前程序创建的所有对象。方法区存放的是常量和静态变量等信息。
进程和线程的主要区别
1. 从属关系不同
进程是正在运行程序的实例,进程中包含了线程,而线程中不能包含进程
2. 描述侧重点不同
进程是操作系统分配资源的单位,而线程是操作系统调度的基本单位
3. 共享资源不同
多个进程之间不能共享资源,每个进程有自己的堆、栈、虚存空间(页表)、文件描述符等信息
而线程之间可以共享进程资源文件(堆和方法区)
4.上下文切换速度不同
线程上下文切换速度更快,线程上下文是指从一个线程切换到另一个线程
而进程的上下文切换速度较慢
每个进程都有独立的数据空间(程序上下文),进程之间的切换会有较大的开销;线程可以看做轻量级的进程,同一类线程共享代码和数据空间,每个线程都有自己独立的运行栈和程序计数器(PC),线程的切换的消耗随略小于进程,较少进行内存和磁盘的交换,但是仍然会有堆栈的映射和切换。
5. 是否会相互影响
一个进程崩溃后,在保护模式下不会对其它进程产生影响,而线程只是一个进程中的不同执行路径。线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个线程死掉就等于整个进程死掉,所以多进程的程序要比多线程的程序健壮,但在进程切换时,耗费资源较大,效率要差一些。
但对于一些要求同时进行并且又要共享某些变量的并发操作,只能用线程,不能用进程。
1) 简而言之,一个程序至少有一个进程,一个进程至少有一个线程.
2) 线程的划分尺度小于进程,使得多线程程序的并发性高。
3) 另外,进程在执行过程中拥有独立的内存单元,而多个线程共享内存,从而极大地提高了程序的运行效率。
4) 线程在执行过程中与进程还是有区别的。每个独立的线程有一个程序运行的入口、顺序执行序列和程序的出口。 但是线程不能够独立执行, 必须依存在应用程序中,由应用程序提供多个线程执行控制。
5) 从逻辑角度来看,多线程的意义在于一个应用程序中,有多个执行部分可以同时执行。但操作系统并没有将多个线程看做多个独立的应用,来实现进程的调度和管理以及资源分配。
这就是进程和线程的重要区别。
浏览器的进程和线程
浏览器有4个进程:
浏览器渲染进程
(浏览器内核)(Renderer进程,内部是多线程的):默认每个Tab页面一个进程,互不影响,主要作用为:
- 页面渲染,脚本执行,事件处理等
浏览器进程:
Browser进程:浏览器的主进程(负责协调、主控),只有一个。作用有
- 负责浏览器界面显示,与用户交互。如前进,后退等
- 负责各个页面的管理,创建和销毁其他进程
- 将Renderer进程得到的内存中的Bitmap,绘制到用户界面上
- 网络资源的管理,下载等
第三方插件进程:
每种类型的插件对应一个进程,仅当使用该插件时才创建
GPU进程:
最多一个,用于3D绘制等
前端重点是 浏览器渲染进程
浏览器渲染进程包括:
1.GUI渲染线程
负责渲染浏览器界面,解析HTML,CSS,构建DOM树和RenderObject树,布局和绘制等。
当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行
注意,GUI渲染线程与JS引擎线程是互斥的,当JS引擎执行时GUI线程会被挂起(相当于被冻结了),GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
2.JS引擎线程
也称为JS内核,负责处理Javascript脚本程序。(例如V8引擎)
JS引擎线程负责解析Javascript脚本,运行代码。
JS引擎一直等待着任务队列中任务的到来,然后加以处理,浏览器无论什么时候都只有一个JS线程在运行JS程序
同样注意,GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
3.事件触发线程
归属于浏览器而不是JS引擎,用来控制事件循环(可以理解,JS引擎自己都忙不过来,需要浏览器另开线程协助)
当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中
当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理
注意,由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)
具体执行机制可参考:js的事件处理机制_要不要买菜啊的博客-CSDN博客_js事件处理机制
4.定时触发器线程
传说中的setInterval与setTimeout所在线程
浏览器定时计数器并不是由JavaScript引擎计数的,(因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确)
因此通过单独线程来计时并触发定时(计时完毕后,添加到事件队列中,等待JS引擎空闲后执行)
注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
5.异步http请求线程
在XMLHttpRequest在连接后是通过浏览器新开一个线程请求
将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件队列中。再由JavaScript引擎执行。
执行顺序
具体执行顺序看可参考 JS运行机制 与 宏任务、微任务_要不要买菜啊的博客-CSDN博客
总结:
- 第一点:js执行是单线程执行,但是异步和交互定时程序通过其他线程执行,等待执行完成后,将回调(同步程序)推入js执行队列去等待;实现异步任务不阻塞页面解析,同时不改变单线程执行原理;
- 第二点:js执行线程和Gui渲染线程存在互斥关系,js线程影响着GUI线程生成的dom树和renderObject树,这就决定JS和GUI线程不可能同时进行;
- 第三点:js和GUI线程互斥,导致渲染过程不应该处理太过耗时的JS,耗时JS可用webWorker去写,webWorker会创建一个子线程;
面试题
CSS加载会阻塞DOM吗
CSS会阻塞JS执行,但不会阻塞JS文件的下载
-
浏览器在渲染页面的时候,如果JS在此期间同步操作样式或者获取样式,会导致页面渲染混乱,所以需要等待CSS执行完才能执行JS
-
JS文件与CSS文件下载是并行的,CSS文件会在后面的JS文件执行前先加载执行完毕,所以CSS会阻塞后面JS的执行
CSS不会阻塞DOM的解析,但会阻塞DOM的渲染
- 浏览器在生成DOM树和CSSOM树通常是并行构建的,所以CSS不会阻塞DOM的解析
- 浏览器在渲染等待DOM树和CSSOM树构建完成生成render树才开始渲染,所以CSS加载会阻塞DOM的渲染
JS会阻塞页面渲染吗?
JS引擎和渲染引擎是互斥的,因此JS执行的时候渲染引擎就会挂起,所以会阻塞页面的渲染
根本原因:GUI 渲染线程与 Javascript 引擎为互斥
为什么JavaScript是单线程?
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完 全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。