浏览器实战篇----浏览器安全概述
浏览器安全概述
- 1. 揭秘浏览器
-
- 1.1 同源策略
- 1.2 HTTP首部
- 1.3 标记语言
-
- HTML
- XML
- 1.4 CSS
- 1.5 脚本
-
- JavaScript
- VBScript
- 1.6 DOM
- 1.7 渲染引擎
-
- Webkit
- Trident
- Gecko
- Blink
- 1.8 Geolocation(地理定位)
- 1.9 Web存储
- 1.10 跨域资源共享
- 1.11 HTML5
- 2. 浏览器在强化防御方面的特性
-
- 2.1 HTTP首部:
-
- 1.内容安全策略
- 2.安全cookie标志
- 3.HttpOnly cookie标志
- 4.X-Content-Type-Options
- 5.Strict-Transport-Security
- 6. X-Frame-Options
- 2.2 反射性XSS过滤
- 2.3 沙箱
- 沙箱机制
- 浏览器沙箱
- IFrame沙箱
- 2.4 反网络钓鱼和反恶意软件
- 2.5 混入内容
- 3. 浏览器安全的基本情况
-
- 攻击面
-
- 1. 升级速度
- 2. 静默更新
- 3. 扩展
- 4. 插件
- 放弃控制
- TCP协议控制
- 加密通信
- 谬论
-
- 健壮性法则谬论
- 外围安全防线谬论
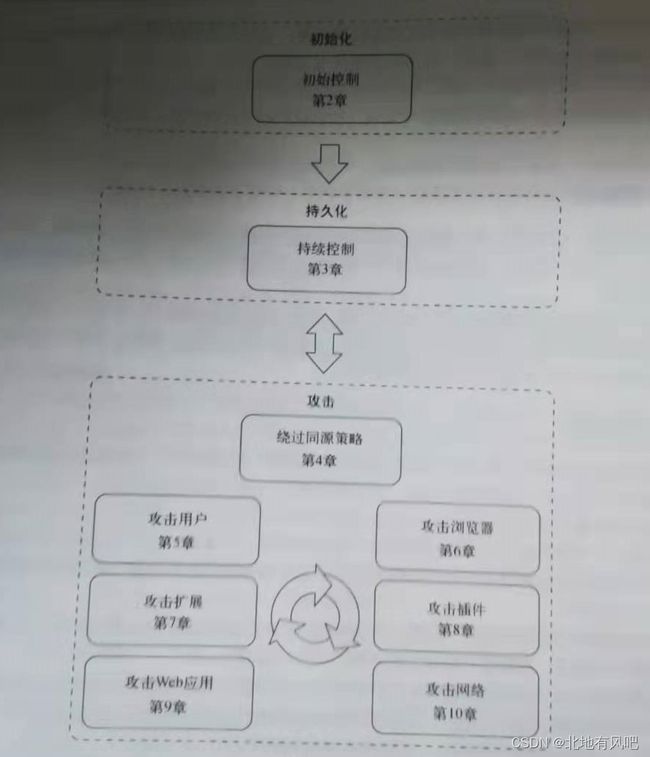
- 3. 浏览器攻防方法
-
- 初始化
- 持久化
- 攻击
-
- 1. 绕过同源策略
- 2. 攻击用户
- 3. 攻击浏览器
- 4. 攻击扩展
- 5. 攻击插件
- 6. 攻击Web应用
- 7. 攻击网络
- 4. 小结
- 5. 问题
1. 揭秘浏览器
1.1 同源策略
如果两个网页他的域名,协议,端口号相同,则认为这两个网页是同源的。
例如
http://www.example.com/dir/page.html这个网址,协议是http,域名是www.example.com,端口是80
http://www.example.com/dir2/other.html:同源
http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
不同源的两个网页之间,不能进行交互
同源策略在不同的浏览器技术中,具有不一致的应用方式。
1.2 HTTP首部
HTTP首部用来规定封装的包应该转往何处,接收方应该如何处理此包。
首部内容决定了接受方如何处理被发送的内容,有些首部字段是必需的,有些首部字段是可选的,而有些首部字段是为了提供额外信息而用的
1.3 标记语言
所谓标记语言是一种描述如何显示内容的方式。我们目所能及任何一个网页都使用了标记语言,而标记语言负责告诉浏览器怎么把页面显示给我们。
标记语言分很多种,每一种都有自己擅长和不擅长的使用场景,最常见的就是HTML
HTML
HTML:即超文本标记语言,告诉浏览器如何显示网页。对标记语言的依赖,是一些重要、持久和系统的安全问题的根源所在
XML
XML也是WEB上常用的一种标记语言,最常用的情形是把他作为Web服务之间交换数据的标准形式
1.4 CSS
CSS,即层叠样式表,是浏览器为网页内容指定样式的主要方法。注意,不是XSS,XSS指的是cross-site scripting,跨站点脚本攻击
1.5 脚本
Web脚本语言是一种非常值得学习的语言技术,脚本编程是在浏览器中实现Web开发必备的技能。
常见的脚本语言包括JavaScript和VBScript
JavaScript
JavaScript是面向对象编程,与强类型的java语言不同,他是弱类型的。所有浏览器默认的脚本语言都是Javascript。JavaScript编写的攻击脚本,也是可以跨浏览器运行的
VBScript
VBScript只有微软浏览器才支持,而且在真正的Web开发中几乎没人使用,这是因为不是所有的浏览器都支持他,所以被淘汰啦
1.6 DOM
DOM(document object model),即文档对象类型,是浏览器中的一个基础性概念,DOM是在浏览器中操作HTML或者XML文档的API,使用脚本语言可以通过DOM提供的对象操作HTML元素。
DOM是为JavaScript这种脚本语言所定义,DOM定义了通过脚本操作实时文档的方法,就是说,浏览器中运行的脚本可以动态读取或者修改网页内容。这样一来,网页可以不经过服务器而更新自己的内容。
1.7 渲染引擎
渲染引擎也是浏览器中的一个基础组件,他的作用是在于把数据转换为用户可以在屏幕上看到的样式。浏览器可以把HTML,CSS或者图片结合起来,来共同决定用户在浏览器中看到的最终产品是什么样子。
渲染引擎包括图形渲染引擎和文本渲染引擎。对于图形渲染引擎,常见的有Webkit,Blink,Trident和Gecko。而常见的文本引擎包括W3M、Lynx。
Webkit
Webkit是最受欢迎的渲染引擎,开源,所有浏览器都在用。除了浏览器在使用它,邮件客户端和即时通信系统也在使用它
Trident
Trident是微软开发的渲染引擎,闭源,也算是比较受欢迎,首次出现在IE的第四个版本中。
Gecko
Gecko可以排在第三位受欢迎,Firefox就是使用Gecko开源渲染引擎的主要软件。
Blink
Blink致力于更好的支持Chrome的多进程架构,降低浏览器的内部复杂度。
1.8 Geolocation(地理定位)
Geolocation是为移动和桌面浏览器访问设备地理位置信息而开发的,该API可以通过GPS,蜂窝小区和本低WI-FI热点等一系列获得地理位置信息。
浏览器增加了很多安全设施来防止滥用地理信息,所以现在主要的攻击方法就是社会工程。
1.9 Web存储
Web存储又称之为DOM存储,也可以理解为超级cookie。与普通cookie类似,超级cookie有两种存储机制:第一种可以将数据持久保存在本地,另一种只能在对话期间保存数据。具体来说,本地存储负责存储永久数据,用户多次访问都可以存取;而会话存储负责存储会话数据,只在创建该数据的标签页内有效。
cookie与超级cookie的显著区别在于:只有JavaScript可以创建web存储,而HTTP头部不可以创建,而且Web存储中的数据不会随请求发送给服务器,而且Web存储中的数据也比以往的cookie多得多。
1.10 跨域资源共享
跨域资源共享,即CORS(cross origin resource sharing),是一个让来源忽略同源策略的规范,在最宽松的配置下,Web应用(客户端)可以通过XMLHttpRequest跨域访问任何资源。服务器通过HTTP首部通知浏览器他是否接受访问,下面就是服务器传回来的Http首部增加的字段
CORS的一项核心内容就是给Web服务器的HTTP响应首部增加一下字段
Access-Control-Allow-Origin:*
Access-Control-Allow-Method:POST,GET
如果浏览器向服务器发送了XMLHttpRequest请求,但是在服务器传回来的响应首部并不包含以上字段,则这个跨域请求就会失败,即不可以访问服务器响应的内容。这点就和同源策略相同。但如果服务器传回来的响应首部包含以上字段,则表示跨域成功,就可以访问服务器响应的内容。
1.11 HTML5
HTML5其实就是HTML的一种升级版本,增强了HTML的功能与体验感,但同时,由于功能的增多,也出现了很多之前HTML没有出现的问题,所以HTML5还是存在很大的攻击面。
2. 浏览器在强化防御方面的特性
2.1 HTTP首部:
由于关于请求和响应的指灵都存放在HTTP首部,所以服务器可以通过它来增强浏览器安全防卫。以下是常见的防卫安全方式
1.内容安全策略
内容安全策略,即Content Security Policy。它是为了降低XSS隐患而产生的,它定义了指令与内容的差别
服务器会发送CSP到HTTP首部的Content Security Policy或者X-Content Security Policy,来规定从哪里可以加载脚本,同时规定这些脚本的限制,比如是否允许执行JavaScript的eval()函数
2.安全cookie标志
安全cookie标志,即secure cookie标志。
之前是由于Http和Https都可以发送cookie,不会加以区分,所以会有通过Htpps建立的安全会话暗号(token)而被攻击者通过标准Http请求获取,导致安全性大幅降低
安全cookie标志的作用就是告诉浏览器不要通过任何不安全的渠道发送cookie,从而确保安全会话暗号任何时候都处于安全保护之中。他的作用其实就是告诉浏览器你不要乱发cookie
3.HttpOnly cookie标志
HttpOnly 是另一个应用给cookie的标志,而且现在所有浏览器都支持它。他的作用就是指示浏览器禁止任何脚本访问cookie内容,从而降低通过JavaScript发起的XSS攻击。
4.X-Content-Type-Options
浏览器可以使用各种检测技术来判断服务器返回了什么类型的内容,然后浏览器会执行一些与该内容类型相关的操作。而nosniiff指令可以禁止浏览器的上述行为,强制浏览器按照Content-Type来渲染内容。
例如,如果一个服务器给一个script标签返回的响应中带有nosniff指令,那么除非响应类型为application/javascript,否则浏览器会忽略掉此响应内容。这对于一些允许上传的网站来说,是十分重要的。这是因为比如说一个网站允许上传的是图片,但是在这个图片中,你又加入了执行脚本,然后如果没有nosniff指令,浏览器会将图片按照脚本来进行解释,从而造成安全隐患,这也算是文件上传漏洞吧。从浏览器安全角度来看,很可能有人利用这一点来控制服务器。
5.Strict-Transport-Security
这个HTTP首部指示浏览器必须通过有效的HTTPS通道与网站通信。如果是一个不安全的连接,则用户不可能接收HTTPS错误并继续浏览网站。同样,浏览器会解释错误,并且不允许用户继续浏览,他的目的就是强制让你用HTTPS访问,减少http访问的不安全性
6. X-Frame-Options
X-Frame-Options用于阻止浏览器中的页面内嵌框架。浏览器在看到这个首部后,应该保证不把接收到的页面显示在一个IFrame中。
这个首部的目的就是防止发生界面伪装攻击,其中之一就是点击劫持,这种攻击是把诱导界面放在一个完全透明的前景框架窗口中,而用户以为自己电机的是下方不透明(被攻击)的页面,实际上电机的却是透明的前景(诱导)页面。
2.2 反射性XSS过滤
这个浏览器安全特性将试图检测、阻止反射性XSS。浏览器会尝试的被动的发现已经成功的反射型XSS攻击,然后清除响应中的脚本。更多情况是阻止他们执行
2.3 沙箱
沙箱机制
一般情况下,一个应用程序可以访问机器上的所有资源,但这样会存在安全隐患,因此,我们必须要对这个应用程序的运行环境进行限制,来保证安全性,这就是沙箱机制。相当于是把一个应用程序的活动范围限制在一个箱子里面,这样这个应用程序相对来说就比较安全。
浏览器沙箱
所谓浏览器沙箱,它隔开的是操作系统赋予的浏览器的权限和在浏览器中运行子程序的权限。
所以要想完全拿下浏览器,至少要两步。第一步是找到浏览器上的漏洞,第二步是突破沙箱,也称之为绕开沙箱
当然,有的浏览器沙箱是将不同进程下打开的不同网站隔离起来,是的恶意网站很难影响其他网站以及操作系统。
绕开沙箱之所以能够得逞,通常是因为==编译后的代码种类庞杂,而且攻击者意图破坏整个进程。==这种情况下,沙箱有效性的标志就是他能否阻止被破坏的执行路径取得全部进程的权限。
IFrame沙箱
作为一种机制,IFrame框架可以显示来自不同源且不被信任的内容,也可以显示同源不被信任的内容,所以这个框架就存在很大的问题和漏洞
HTML5针对于IFrame沙箱提出的建议,就是开发者对于IFrame只有最低维度的权限,所以他就不可以干坏事了呀。
沙箱IFrame指的是给这个嵌入的帧添加一个HTML5属性,一旦有了这个属性,就不能在其中使用表单,执行的脚本,而且局限于只能有一个来源进行通信。
2.4 反网络钓鱼和反恶意软件
网络钓鱼就是指通过伪造在线内容来窃取用户个人信息的行为。很多组织都会公布钓鱼网站的信息,而浏览器可以利用这些信息,在他访问一个网站的时候,会将其与恶意站点进行比对。如果检测到要访问的网站是一个钓鱼网站,那他就停止访问。
还有一种情况是会有人专门运行一种服务器,这种服务器管理着一些利用浏览器的隐患内容,这些网站会诱惑用户手工下载和执行软件,从而绕过浏览的防御措施。
2.5 混入内容
所谓混入内容网站,就是指==某个来源(服务器)使用HTTPS协议,然后又可以通过HTTP来传递内容,即所有页面内容都不是通过HTTPS发送的,==而通过HTTP发送的内容就很有可能被修改,使得任何加密数据的措施形同虚设。如果通过未加密的通道传输的是脚本,那么攻击者就可能会在数据流中注入指令,进而对浏览器形成破坏。
3. 浏览器安全的基本情况
攻击面
所谓攻击面就是指浏览器容易遭受未信任来源攻击影响的范围。现在随着浏览器大量的抽象功能的增加,浏览器的攻击面越来越大。
现代浏览器的更新一般都是采用后台自动和静默方式。有时候,攻击面的变化是防御者意识不到的。
1. 升级速度
浏览器的安全bug通常被开发者排在最低优先级,所以其实浏览器安全升级速度挺慢的,而且终端用户对于浏览器安全升级没有发言权,所以其实浏览器和其他正常软件是一样的。
2. 静默更新
所谓静默更新,就是指浏览器会自动后台更新,用户无权禁止这个功能,且更新的时候不会被用户阻断,这就可以保证及时提供所有更新。
他的优点在于可以更快速的更新应用。
他的缺点在于这种情况下,所有组织的安全团队对于浏览器的安全某种程度上会依赖浏览器的开发者,而在浏览器安全对终端用户组织的需求不够了解的情况下,属实不太行。
3. 扩展
扩展可以增强浏览器的功能,而又不需要单独开发一款软件。但扩展可以影响浏览器加载的每一个页面,发过来,每一个页面又会影响扩展。
每个扩展都可能成为攻击者的目标,因为他们会增大浏览器的攻击面。
4. 插件
一般来说,插件是能够影响浏览器运行的软件,与扩展不同,插件只有在Web应用通过对象标签或者Content-type首部包含他们的情况下,才可以运行插件。
有些互联网功能离不开插件,这也是浏览器支持增强插件的原因,大部分插件都没有集中更新的机制,因此,某种情况下,必须手工确保他们的使用安全,这也为防御带来了复杂性。
和扩展一样,插件也可能成为攻击者的目标,所以他其实也增大了浏览器的攻击面。
放弃控制
浏览器从互联网上请求指令,其主要功能是把内容呈现在屏幕之上,为用户和内容交互提供页面,而且会严格按照作者设计的方式呈现。所以放弃控制就出现了。
所谓放弃控制,就是浏览器必须放弃很大一部分控制权给服务器,浏览器必须执行收到的命令,来保证正确的渲染页面。
对现代的Web应用而言,页面中包含大量脚本以及资源是很正常的,如果要正常显示页面。这些资源也必须正确处理和运行。
这种放弃控制必须保证浏览器访问的网站都不是恶意的,但这又是很难保证的,所以放弃控制也增大了浏览器的攻击面。
TCP协议控制
服务器-客户端模型并没有提供太多灵活性,发送和接收的端口以及IP地址都是固定的,不会变化,这就会使得攻击者能不受限制的攻击HTTP协议或特定系统。
加密通信
为了保证加密信息的完整性和机密性,可以使用SSL与受信任的组织通信,而同样的技术,它也可以与攻击者进行安全通信。这就会使得防御者也没有机会检测恶意数据。即浏览器支持的加密通信被攻击者所利用,让他们私藏恶意指令,从而形成攻击
谬论
一些常见的错误说法,比如健壮性法则谬论与外围安全防线谬论
健壮性法则谬论
健壮性法则,也称之为博斯塔尔法则,即:“发送是要保守,接收时要大胆”。
因为浏览器对自己要渲染的内容是及其开放的,所以如果接收时要大胆,很难想象想象浏览器会遭受什么攻击。
外围安全防线谬论
外围安全防线,就是指那些把自己的安全领域想象成一个城堡外加护城河,像洋葱皮使得层层包围,或者像中世纪的欧洲一样,最内部是自己的重要资产。这其实不太对,现实的情况是浏览器提供了很多洞洞,就像在高高的围墙上打开了许多口子。防御围墙会因此而攻破,因为他难以阻挡浏览器带到围墙内的敌人。
3. 浏览器攻防方法

浏览器攻防方法由三部分组成,如图中的虚线框表示,首先是初始化,然后时持久化,最后是攻击。
初始化
初始化只有一个阶段,但也是最为紧要的阶段。
所谓初始控制就是指浏览器必须遇到且执行你控制的指令
只有进行初始控制之后,才能进行持久化攻击。
持久化
成功初始化攻击之后,就要保持对浏览器的控制,而且能保证发动下一次攻击。持久化最重要的是要有耐心,尽量做到不让用户切换网址或者关闭浏览器。
攻击
在这个阶段,就要利用对浏览器的控制,以当前形式为基础,探索攻击的可能性。攻击的形式有很多,图中有七种方式可以对浏览器核心发起攻击,但到底应该采取那种方法,要根据许多因素来决定。
1. 绕过同源策略
可以把同源策略看作为浏览器的一个沙箱。如果可以绕过他,只要访问之前被浏览器封死的另一个来源,即可自动的成功实现攻击。绕过同源策略,就可以使用后续一系列的攻击方法对新出现的来源进行攻击
反正只要饶过他,就可以进行多种攻击,也不会发生干扰。
2. 攻击用户
可以使用浏览器提供的手段,以及你控制页面的能力,创造一个受控的环境,让用户输入敏感信息,以便捕获和利用。
可以给用户设下陷阱,让他们在不知不觉中让渡权限,并触发其他操作,比如运行任意程序或者授权访问本地资源。可以生成隐藏的对话框和透明的框架,或者控制鼠标事件以辅助实现上述目的,总之就是给用户展示一个假象来完成自己的操作。
3. 攻击浏览器
所谓攻击浏览器就是攻击浏览器的核心,浏览器是一个巨大的攻击面,他有着众多的API和各种存储和去的数据的抽象机制。
4. 攻击扩展
如果你攻击核心浏览器失败了,就相当于正门关闭了,此时就可以攻击他的扩展。
扩展会有很多的隐患,利用这些隐患,可以实现跨域请求,甚至执行操作命令等。
5. 攻击插件
插件与扩展不同,它属于第三方组件,由他服务的网页独立初始化,而不是一直整合到浏览器中。
攻击插件比如攻击Java和Flash等等。
6. 攻击Web应用
浏览器是为了Web而生的,因此攻击Web自然而然,是很正常的。
7. 攻击网络
有的浏览器连接到了非标准的端口,这种情况不会违反SOP,而且多数情况下,从浏览器安全控件的角度来看,甚至是合法的。
4. 小结
1.浏览器在互联网中占有统治地位,且一时半会儿不会被放弃或者禁用。
2.攻击浏览器通常会伪装成给恶意的服务器,向浏览器发送有效的通信请求,浏览器不知道自己在于骗子通信,因此会执行骗子发来的所有指令,造成安全隐患