Vue+Openlayers实现加载天地图WMTS服务显示
场景
Vue中使用Openlayers加载OSM(Open Street Map)显示街道地图:
Vue中使用Openlayers加载OSM(Open Street Map)显示街道地图_BADAO_LIUMANG_QIZHI的博客-CSDN博客
上面在Vue中使用Openlayers加载OSM地图显示。
如果要加载天地图显示流程类似。
天地图
国家地理信息公共服务平台
国家地理信息公共服务平台 天地图
中国推出了自主开发的网络地图服务,旨在与谷歌地球(GoogleEarth)的卫星地图服务竞争。
“天地图”是国家测绘地理信息局主导建设的国家地理信息公共服务平台,
它是“数字中国”的重要组成部分。“天地图”的目的在于促进地理信息资源共享和高效利用,
提高测绘地理信息公共服务能力和水平,改进测绘地理信息成果的服务方式,更好地满足国家信息化建设的需要,
为社会公众的工作和生活提供方便。
注:
博客:
BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
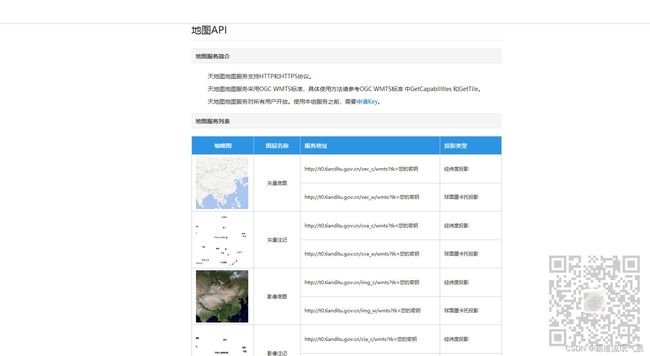
1、注册登录平台后,点击申请key
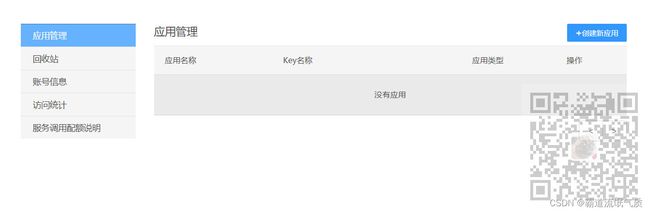
2、点击创建新应用
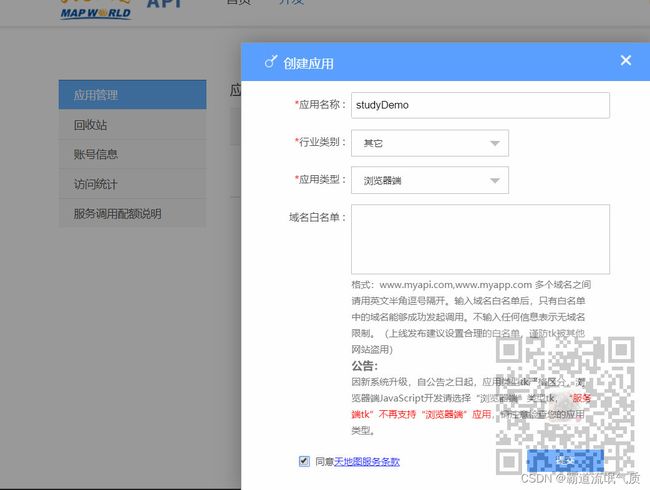
3、输入应用名称并提交
4、这样就能拿到key了
5、项目搭建与基础依赖引入参照上面的博客
引入相关依赖
import "ol/ol.css";
import Map from "ol/Map";
import TileLayer from "ol/layer/Tile";
import View from "ol/View";
import WMTS from "ol/source/WMTS";
import WMTSTileGrid from "ol/tilegrid/WMTS";
import {get as getProjection} from 'ol/proj.js';
import {getWidth,getTopLeft} from 'ol/extent.js';6、声明并新建map
export default {
name: "olMapWorldMap",
data() {
return {
map: null,
};
},
mounted() {
this.initMap();
},
methods: {
initMap() {
this.map = new Map({
layers: [],
target: "map",
view: new View({
center: [0, 0],
zoom: 2,
}),
});7、加载图层以及参数设置方法可以参考ol官方示例代码
WMTS
官网示例代码:
main.js
import 'ol/ol.css';
import Map from 'ol/Map';
import OSM from 'ol/source/OSM';
import TileLayer from 'ol/layer/Tile';
import View from 'ol/View';
import WMTS from 'ol/source/WMTS';
import WMTSTileGrid from 'ol/tilegrid/WMTS';
import {get as getProjection} from 'ol/proj';
import {getTopLeft, getWidth} from 'ol/extent';
const projection = getProjection('EPSG:3857');
const projectionExtent = projection.getExtent();
const size = getWidth(projectionExtent) / 256;
const resolutions = new Array(19);
const matrixIds = new Array(19);
for (let z = 0; z < 19; ++z) {
// generate resolutions and matrixIds arrays for this WMTS
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
const map = new Map({
layers: [
new TileLayer({
source: new OSM(),
}),
new TileLayer({
opacity: 0.7,
source: new WMTS({
attributions:
'Tiles © USGS',
url: 'https://mrdata.usgs.gov/mapcache/wmts',
layer: 'sgmc2',
matrixSet: 'GoogleMapsCompatible',
format: 'image/png',
projection: projection,
tileGrid: new WMTSTileGrid({
origin: getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
style: 'default',
wrapX: true,
}),
}),
],
target: 'map',
view: new View({
center: [-11158582, 4813697],
zoom: 4,
}),
});
index.html
WMTS
8、参考官方示例代码的基础上,修改参数设置以及添加图层为
var projection = getProjection("EPSG:3857");
var projectionExtent = projection.getExtent();
var size = getWidth(projectionExtent) / 256;
var resolutions = new Array(18);
var matrixIds = new Array(18);
for (var z = 1; z < 19; ++z) {
// generate resolutions and matrixIds arrays for this WMTS
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
var taindiLayer = new TileLayer({
opacity: 0.7,
source: new WMTS({
url: "http://t0.tianditu.gov.cn/vec_w/wmts?tk=你申请的key",
layer: "vec", //注意每个图层这里不同
matrixSet: "w",
format: "tiles",
style: "default",
projection: projection,
tileGrid: new WMTSTileGrid({
origin: getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
wrapX: true,
}),
});
this.map.addLayer(taindiLayer);
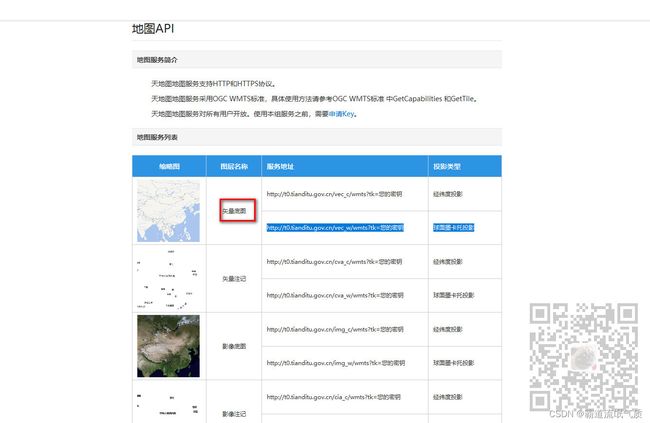
注意这里的layer每个url对应的不同,这里引用的是矢量地图,所以layer是vec
如果是矢量标记,则未cva,如果是影响底图则是img。
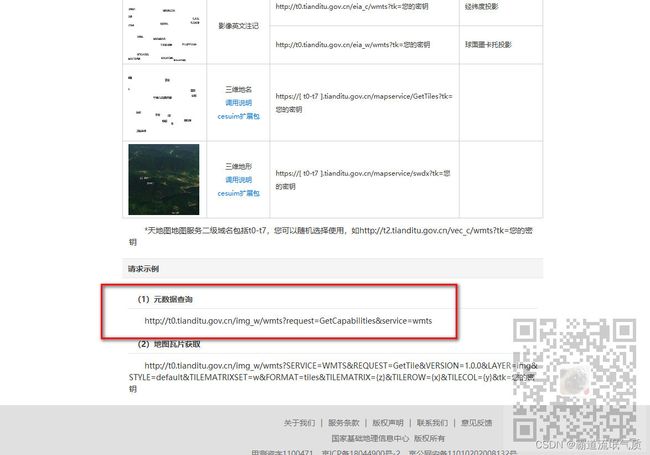
另外其他参数设置也是固定的,可以从官方的示例请求中获取
http://t0.tianditu.gov.cn/img_w/wmts?request=GetCapabilities&service=wmts
访问地址后可以看到
9、完整示例代码
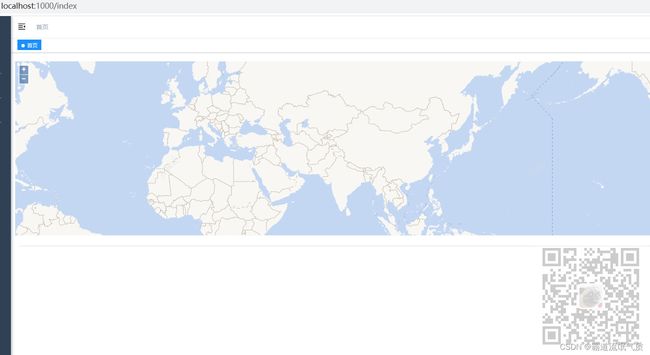
10、加载效果