Vue+Openlayers+el-radio实现切换地图显示
场景
Vue+Openlayers+el-checkbox实现多选配置图层的显示和隐藏:
Vue+Openlayers+el-checkbox实现多选配置图层的显示和隐藏_BADAO_LIUMANG_QIZHI的博客-CSDN博客
上面实现图层的隐藏和显示,如果将图层换为各个地图的图层,那就可以实现切换地图的效果。
首先ol中至少实现加载两种地图。
Vue中使用Openlayers加载OSM(Open Street Map)显示街道地图:
Vue中使用Openlayers加载OSM(Open Street Map)显示街道地图_BADAO_LIUMANG_QIZHI的博客-CSDN博客
Vue+Openlayers实现加载天地图WMTS服务显示:
Vue+Openlayers实现加载天地图WMTS服务显示_BADAO_LIUMANG_QIZHI的博客-CSDN博客
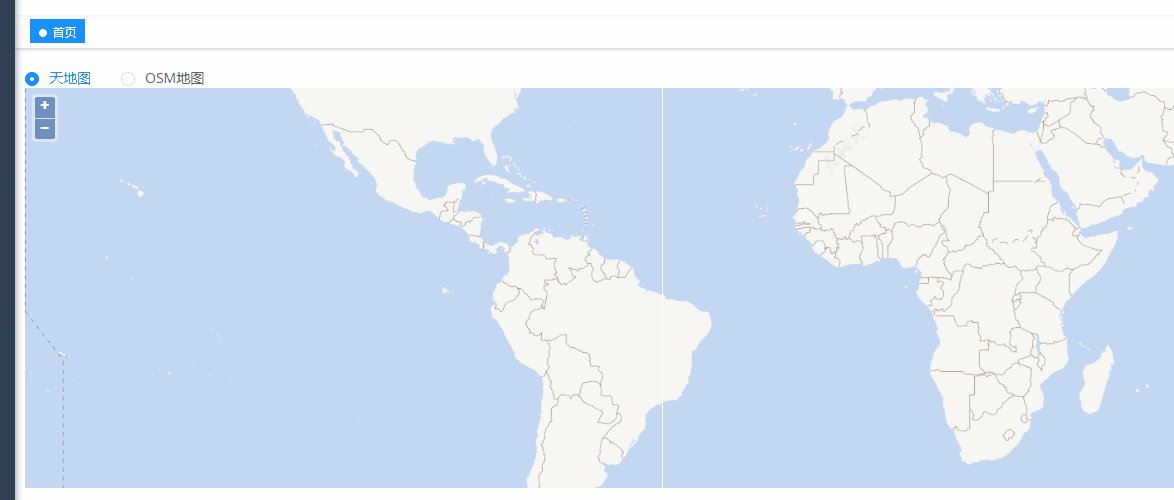
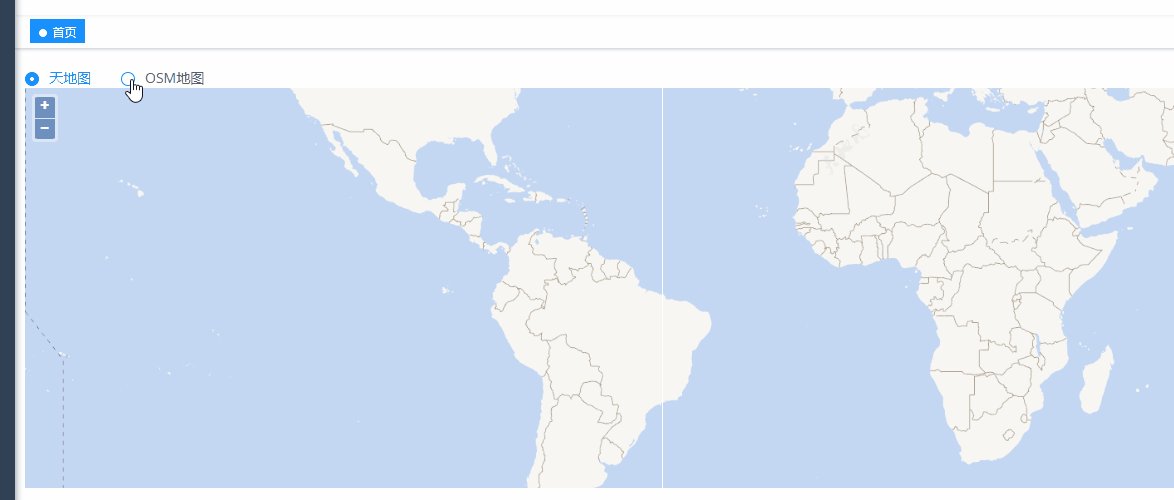
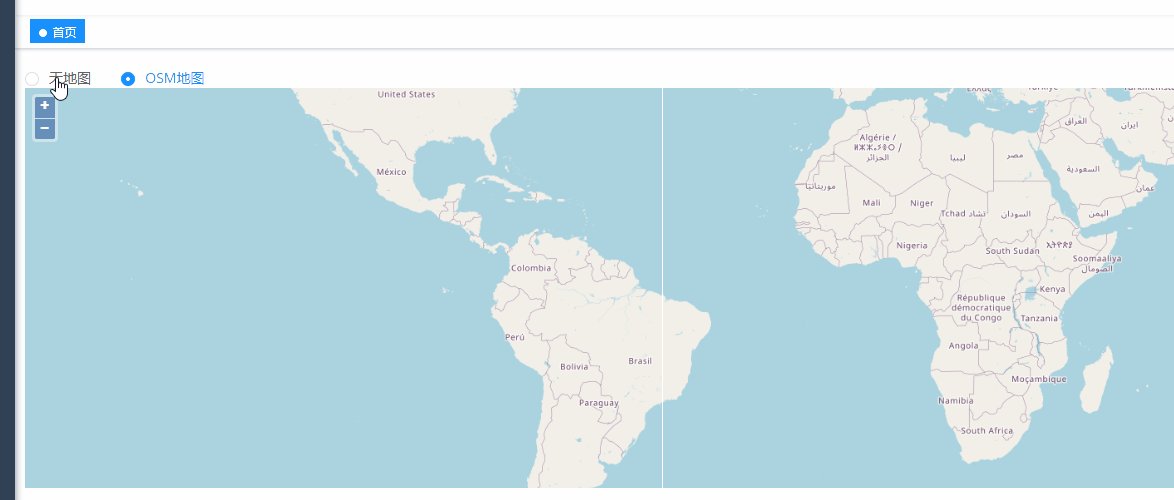
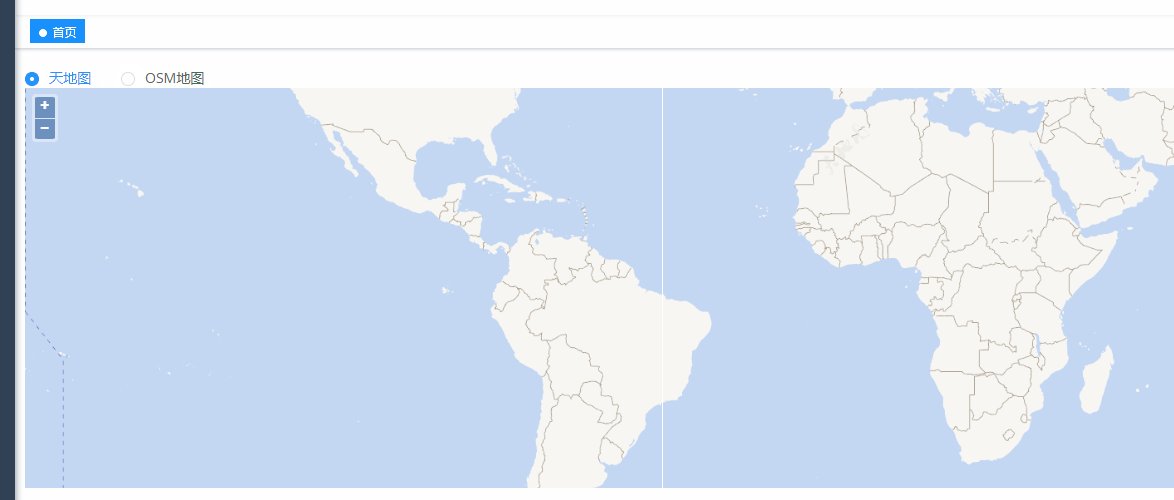
结合以上两种地图加载显示,怎样实现如下切换地图效果
博客:
BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、页面中添加el-radio-group单选按钮组以及地图map
天地图
OSM地图
2、引入相关依赖
import "ol/ol.css";
import Map from "ol/Map";
import TileLayer from "ol/layer/Tile";
import View from "ol/View";
import WMTS from "ol/source/WMTS";
import WMTSTileGrid from "ol/tilegrid/WMTS";
import { get as getProjection } from "ol/proj.js";
import { getWidth, getTopLeft } from "ol/extent.js";
import OSM from "ol/source/OSM";3、声明地图、当前选中地图、天地图图层、OSM图层
data() {
return {
map: null,
currentMap: 1,
tiandiLayer: null,
osmLayer: null,
};4、声明map
this.map = new Map({
layers: [],
target: "map",
view: new View({
center: [0, 0],
zoom: 2,
}),
});5、声明天地图
//天地图参数配置
var projection = getProjection("EPSG:3857");
var projectionExtent = projection.getExtent();
var size = getWidth(projectionExtent) / 256;
var resolutions = new Array(18);
var matrixIds = new Array(18);
for (var z = 1; z < 19; ++z) {
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = z;
}
//天地图图层
this.tiandiLayer = new TileLayer({
opacity: 0.7,
source: new WMTS({
url: "http://t0.tianditu.gov.cn/vec_w/wmts?tk=你申请的key",
layer: "vec", //注意每个图层这里不同
matrixSet: "w",
format: "tiles",
style: "default",
projection: projection,
tileGrid: new WMTSTileGrid({
origin: getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
wrapX: true,
}),
});
6、声明OSM
this.osmLayer = new TileLayer({
source: new OSM(),
});7、将图层添加到地图
this.map.addLayer(this.tiandiLayer);
this.map.addLayer(this.osmLayer);8、判断当前默认显示地图,控制图层显示与隐藏
if (this.currentMap == 1) {
this.tiandiLayer.setVisible(true);
this.osmLayer.setVisible(false);
}
if (this.currentMap == 2) {
this.tiandiLayer.setVisible(false);
this.osmLayer.setVisible(true);
}9、编写el-radio-group的change事件
changeMap: function (value) {
debugger
switch (value) {
case 1:
this.tiandiLayer.setVisible(true);
this.osmLayer.setVisible(false);
break;
case 2:
this.tiandiLayer.setVisible(false);
this.osmLayer.setVisible(true);
break;
default:
this.tiandiLayer.setVisible(true);
this.osmLayer.setVisible(false);
}
},10、完整示例代码
天地图
OSM地图