Web前端HTML5前端简介
以下内容都是自己的记录的一些笔记,笔记的来源尚硅谷前端都是自己的一些总结,可能会有一些不准确的地方,后期会做出改正。
目录
- 前端简介
-
- 1.软件的分类
-
- 1.1系统软件
- 1.2应用软件
- 1.3游戏软件
- 2.客户端与服务器
-
- 2.1 服务器
- 2.2客户端
- 3.网页的特点
- 4.网页简史
- 5.浏览器和网页
-
- 5.1 浏览器的问题
- 5.2 W3C的建立
- 5.3 网页的结构思想
- 6. HTML的基本语法
-
- 6.1==html规范==
- 6.2注释
- 6.3自结束标签
- 6.4 标签的属性
- 6.5文档声明(针对于html5的)
- 6.6 字符编码
- 6.7 文档的使用
- 7.VScode
- 8.HTML实体(相当与转义字符)
- 9.meta标签(自结束标签,不能有尾标签)
- 10.语义化标签
-
- 10.1标题标签
- 10.2block element 块元素
- 10.3em标签(行内元素inline element)
- 10.4strong标签
- 10.5blockquote标签
- 10.6q标签
- 10.7br标签
- 11.块元素和行内元素(block element and inline element)
- 12.语义化标签(布局标签)
-
- 12.1div
- 12.2span
- 13.列表
- 14.超链接
-
- 14.1alt+shift+↑/↓可以向下或向上复制
- 15.相对路径
- 16.超链接的其他补充
-
- 16.1普通超链接
- 16.2target属性
- 16.3快速生成英文文本
- 16.4回到页面顶部
- 16.5 id属性(唯一不重复的:可以类比于身份证号,不会发生重复)
- 16.6 开发时用到的一种超链接形式
-
- 16.6.1#
- 16.6.2javascript:;
- 17.图片
-
- 17.1 img标签
- 17.2替换元素
- 17.3 图片的格式
- 17.4 base64格式
- 18内联框架(ifram属性)(和img图片引入属性一样,也可以设置宽高,也可以引入链接和内部链接,唯独不同的时,它不是自结束标签)
- 19 音频和视频
-
- 19.1音频(audio)
- 19.2兼容性
-
- 19.2.1 embed标签
- 19.2.2 souece 标签
- 19.3 视频(video)
- 19.4可以使用ifrome标签引入爱奇艺,腾讯等任意一个视频的视频代码,只需要复制到该标签内就行,或者直接将代码粘到vscode里面,vscode会将iframe标签补齐。
- 20. 快捷键
前端简介
1.软件的分类
1.1系统软件
- Windows
- Linux
- macOS
1.2应用软件
1.3游戏软件
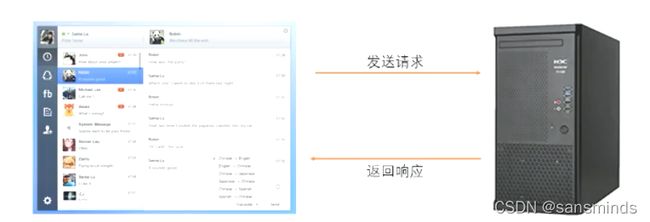
2.客户端与服务器
通常情况下,现在的软件一般由两个部分组成:
- 客户端:用户通过客户端来使用软件。
客户端好比去一家高档餐厅吃饭的服务员,只负责帮助你点菜,和像后台大厨传递信息,端菜的那个人。 - 服务器:服务器负责在远程处理业务逻辑。
服务器相当于大厨,只负责在后厨做菜,具体怎么做你也不需要关心。

上图很好的说明了两者的关系,比如你在使用QQ的时候,你看到的界面就是客户端,你在和别人聊天的时候,消息一发出去,就是先发到腾讯总部的服务器上,然后服务器在远程后台将你的消息发给你想要发送的人。
所以程序员一般可以分为两种,写客户端的和写服务器的。
2.1 服务器
服务器开发的语言
- Java
- PHP
- c#
- Python
- Node.js
…
写服务器属于后端。
2.2客户端
- 文字客户端:古老的方式,通过命令行来使用软件。
如:早期的一些系统,DOS命令行… - 图形化界面:通过点击拖动等来使用软件。Windows中、macOS中、Android、iOS中的大部分应用。(C/S架构)
如:QQ,微信… - 网页:通过访问网页来使用软件。所有的网站都属于这个范畴。(B/S架构)
网页这一块属于搞前端的重点对象。
3.网页的特点
相较于传统的图形化界面,网页具有如下一些优点:
- 不需要安装
比如:京东,淘宝,相对于QQ这些就不需要在电脑上进行安装,只要有浏览器就可以使用。 - 无需更新
QQ一些时候会有更新的时候,但是淘宝,京东更新的时候,不需要马云告诉你更新了,也就是用户不会主动更新,而是在网页上输入网址后显示的就是最新的更新后的界面。 - 跨平台
跨平台怎么理解呢,就比如京东这种平台,你可以在windows系统上用,也可以在mac上安卓上用,只要你的系统上有浏览器,但是QQ这种,虽然你手机上可以下,苹果的系统也可以下,但是在开发的时候不是同一种版本。
比如在windows上安装QQ,就用windows开发的,在Mac上就用mac版本的。
跨平台也是最重要的,因为跨平台性可以减少很多成本。
前端工程师主要打交道的就是网页+浏览器
总结:软件分成C/S和B/S,C/S开发起来成本比较高,使用起来也比较麻烦,B/S开发起来成本比较低,使用起来也相对比较简单,这里的B指的就是网页,我们做前端工程师的时候就是对这个B进行开发,就是网页。
网页中使用的语言:
- HTML、CSS、JavaScript
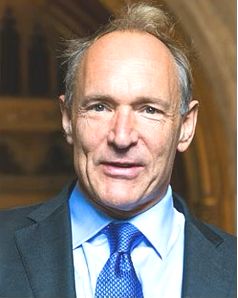
4.网页简史
蒂姆·伯纳斯·李爵士,万维网的发明人。

1991年8月6日,世界上第一个服务器和第一个网站在欧洲核子研究中心上线。
第一个网站:http://info.cern.ch/hypertext/WWW/TheProject.html

5.浏览器和网页
有了浏览器我们只需要一个网址便可以访问任何的网站。
而浏览器中所显示的内容正是我们所说的网页。
网页原本的样子:(在浏览器中使用ctrl+u,可以查看该页面的源代码)
…
浏览器负责将网页渲染成我们想要的样子。
5.1 浏览器的问题
市面上存在有很多不同的浏览器。
在万维网的初期,网页编写并没有标准。
于是就出现了这种情况:

上面这个图的意思是,在不同的浏览器下面访问同一个网页,可能显示的是不同的界面。
5.2 W3C的建立
伯纳斯李1994年建立万维网联盟(W3C)
W3C的出现为了制订网页开发的标准,以使同一个网页在不同的浏览器中有相同的效果。
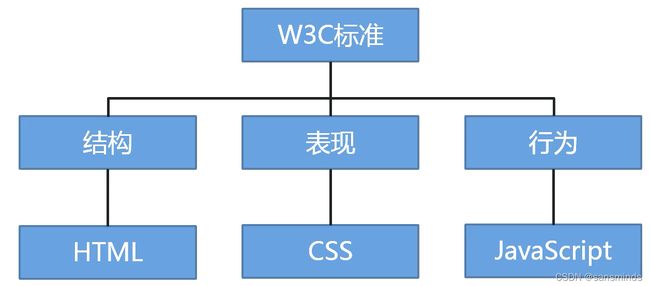
5.3 网页的结构思想
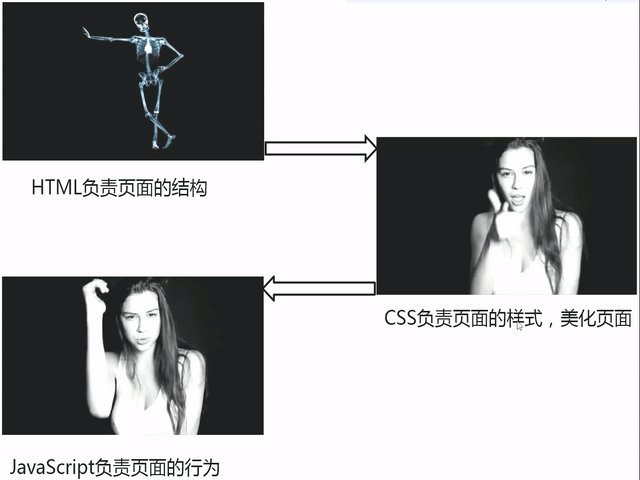
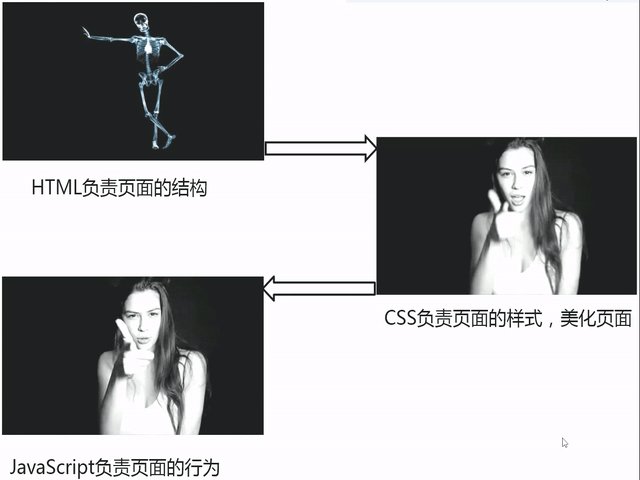
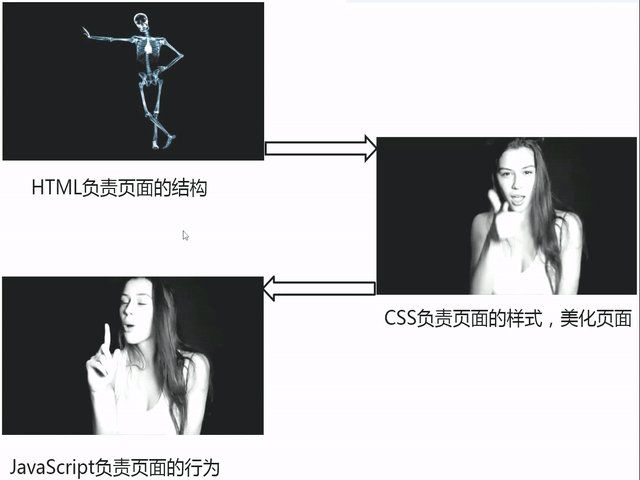
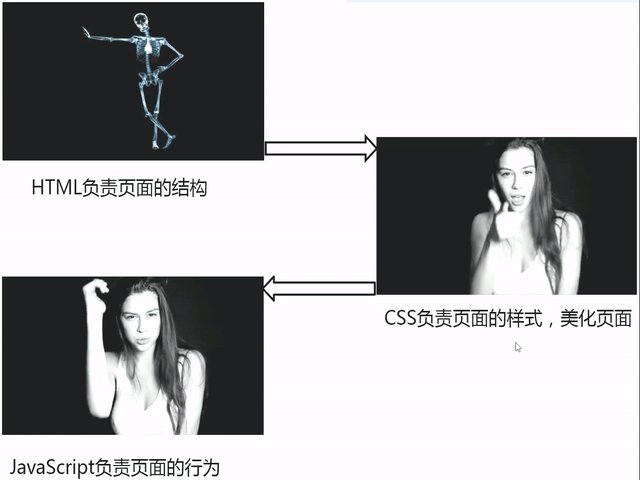
根据W3C标准,一个网页主要由三部分组成:结构、表现还有行为。

结构、表现、行为
- 结构(骨架):HTML用于描述页面的结构
- 表现(皮肤):CSS用于控制页面中元素的样式
- 行为(交互):JavaScript用于响应用户操作,js可以算是和C,java想对于同等级的编程语言,而前面两个还不算是。

6. HTML的基本语法
HTML(hypertext Markup language,超文本标记语言)
文本,文本指的是纯文本,像记事本,notepad++之类的,包括编译器一些,这些只能存储数据,不能存储字体,图片,视频,音频,的就是文本,像word这
些就不属于文本,属于副文本。
所以说写代码一定要在纯文本编译器下去写,在word里就不能写代码。
小测试
如何运用记事本开发一个简单的浏览器网页。

这是我通过记事本写出来的一个文本,只要是通过这种纯文本编译器写的也算是网页,因为网页是可以既包含文本,也可以包含视频,图片的,所以像这种就属于纯文本形式的网页,但是如何将他变成浏览器形式的呢?
ctrl+s保存的时候,将文件扩展名改成html,就会在浏览器中打开,
之所以打开的是这个浏览器,是因为他是通过默认浏览器的形式来保存的,我电脑上默认就是这个浏览器。
打开后是这样的:

之所以会和记事本上的不同,是因为在浏览器中打开的时候,浏览器对其进行了渲染。
上面的这个小测试可以看出来,虽然我们写出来了一个网页但是出现了很多问题,比如格式的问题,这里我们就要讲一下HTML中的语法规范。
标签
html中标签一般都是成对出现的,<标签名>aaa,这就是一对标签,标签内部这些aaa是标签体。
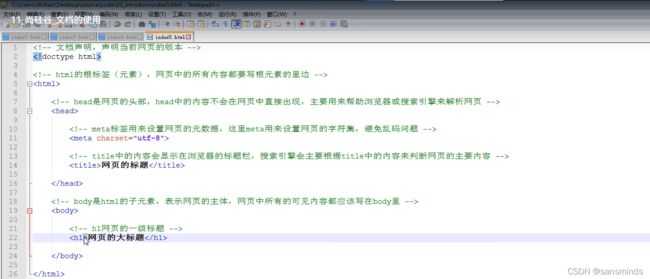
6.1html规范
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html是根标签,一个网页有且只有一个根标签。
head是html的子标签,title是head的子标签,head里面写的东西在网页中是看不见的。
是给浏览器或搜索引擎看的,用来解析网页,总之head里面写的东西不是给用户看的。
title里面写的是网页的标签名。
body是网页中的主题,也就是说网页中的所有可见内容都应该写作Body里。
<h1></h1>是一级标题标签
<h2></h2>是二级标题标签
<p></p>是段落标签
我们作为前端程序员其实就是在给不同的内容添加不同的标签,学习HTML其实就是在学习不同的标签。
最后给出正确且规范的在网页中完成这个测试的正确Html语句,并用它写一首完成且格式规范的诗句。
<html>
<head>
<title>帅逼上的网页</title>
</head>
<body>
<h1>回乡偶书(其二)</h1>
<h2>作者:贺知章</h2>
<p>少小离家老大回,乡音无改鬓毛衰。</p>
<p>儿童相见不相识,笑问客从何处来。</p>
</body>
</html>
像我们做开发一般文件的扩展名很重要,这里有一个快速修改扩展名的方法,选择一个要改名的文件,点击一下,按住快捷键F2。
6.2注释
<!-- -->HTML的注释,
HTML的注释是不能嵌套的。
6.3自结束标签
在HTML中不是所有的标签都是有成对出现的,比如:

这是两种写法,一种是直接写标签,还有一种是在标签后面加/。
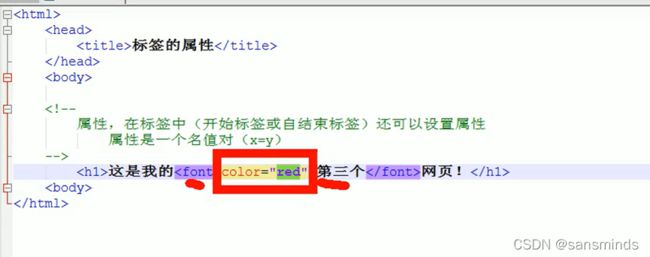
6.4 标签的属性
如果我们在一个网页中写一段话,想在一段话中的某个文字加入某些特性,比如更改颜色,就可以使用font标签,font是字体标签。

属性,在标签中还可以设置属性,但是注意,这里的属性设置只能在开始标签或自结束标签,属性是一个名值对(x=y)结构。
属性要和标签名或其他属性要用空格隔开,属性用来设置标签中的内容以一种什么样的形式显示出来,属性(值)不能瞎写,(上面图中color是属性,font是标签名,red是属性值),属性名不能瞎写,应该根据文档中规定来编写。
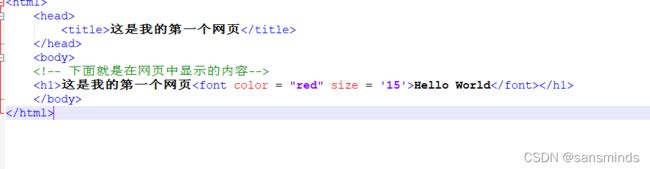
有些属性有属性值,有些属性没有属性值,如果有属性值应该使用引号引起来。
同样也可以改变字体的大小,如下图。


6.5文档声明(针对于html5的)
其实上面的那些都不算是正规的html语法,正规的语法要加声明,随着网页的不断发展迭代,网页的版本
HTML4
XHTML2.0
HTML5
…
文档声明(doctype)
- 文档声明用来告诉浏览器当前网页的版本
- html5的文档声明(相对于html4做了很多简化)
可以大写也可以小写,这个文档声明的作用是用来告诉浏览器我们的网页是html5这个标准的,一般写在最开头,从本质上来讲是不属于网页的部分。
在html中标签不区分大小写
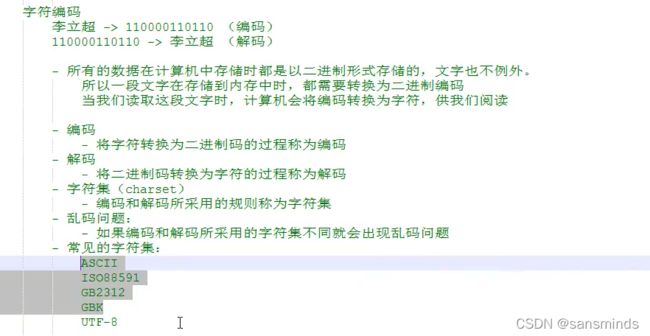
6.6 字符编码
前面写的还不算是完整且正确的Html代码,下面给出正确代码,在这先列一张编码相关知识的图:(因为我会,c语言学了,就不细说了)

注意:
常见字符集里面,ascii是给美国人等英语系国家用的编码集,GB2312和GBK是给中国人用的编码集,UTF-8是万国编码集,也是现在普遍所有编译器通用的编码。
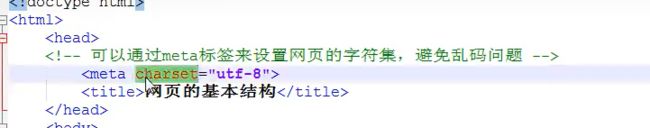
所以为了防止一些老牌浏览器在对我们的html编译时按照其他编码集编码,导致乱码的情况,所以我们可以在head里面写上一句(head里面写的东西是不会在网页中显示的),
<meta charset = "UTF-8">
6.7 文档的使用
在学习html中要使用很多标签,但是这些标签不利于记忆,所以前端工程师一般会要查看文档,这里就不在多余赘述,和C语言查看文档是一样的。
推荐一个学习Html查看文档的网址:
W3school
html中标签就是元素,元素就是标签,网页中的所有内容都要写在根元素中。
head标签中的内容不会在网页中直接出现,主要是用来帮助浏览器和搜索引擎来解析网页的。
7.VScode
安装vscode的视频看尚硅谷的教学
ctrl+/快速生成注释
在开头输入一个!,然后按住tap键就可以将html的结构显示出来。
![]()
这句话的意思是将网页在浏览器中解析的时候是按照中文进行解析的。lang指的是language。默认的是en,指的是英文,英文编译后,在浏览器中显示的是时候会有一个翻译提示,因为浏览器会默认该网页是一个英文页面。
字体调整
在文件→首选项→设置
快捷键
比如在vscode中输入h1标签,只需要点击h1然后按住tab键就可以自动补全。
下载liveserver插件
下载后可以同时编译加看浏览器情况,不需要刷新浏览器,只需要编译后ctrl+s保存就可以。
自动保存
在下面小齿轮可以设置自动保存,之后就可以实时观看浏览器的情况,一边修改一边看浏览器的情况。
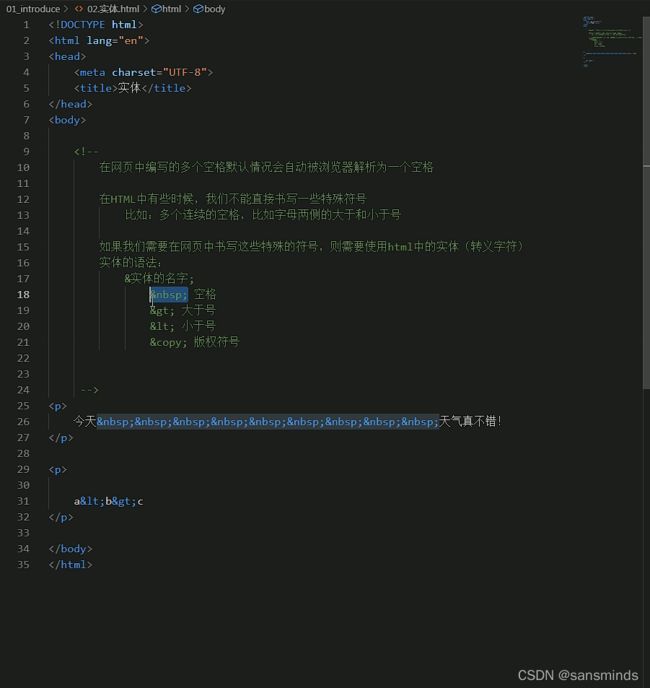
8.HTML实体(相当与转义字符)
我们在Html中一段文字要输入空格,可以直接敲空格,但是如果要输入多个空格,这时候敲击多个空格,在网页上是不会显示这么多空格的。甚至还有:ac这种想要在一个网页中显示也是不会显示出来的,只会加粗c,因为,在HTML中表示的是加粗标签。

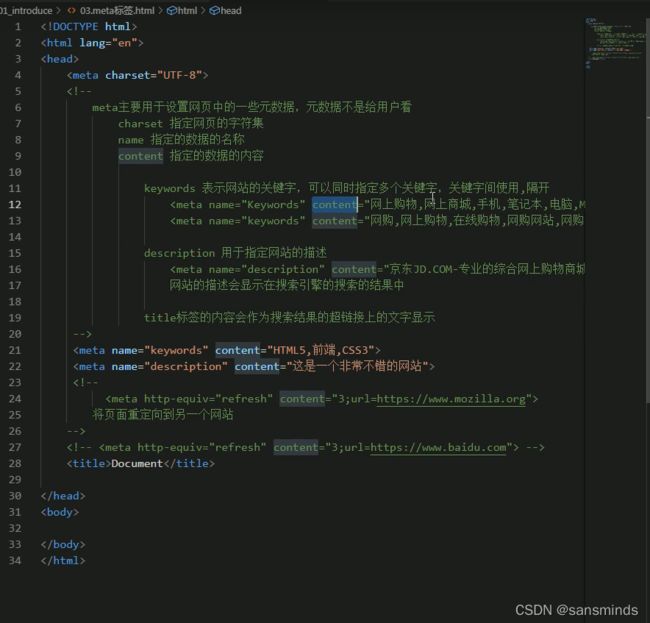
9.meta标签(自结束标签,不能有尾标签)
meta主要用于设置网页中的一些元数据,元数据不是给用户看的,所以meta一般写在head里。
下面介绍几种meta标签的属性。
- charset 指定网页的字符集
- name 指定的数据的名称
- content 指定的数据的内容
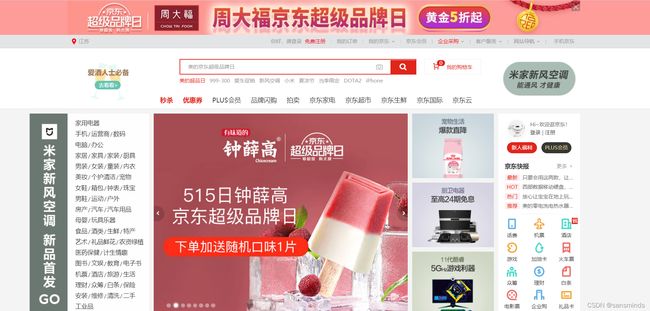
keywords 表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开
这个keywords具体的用法就是你在浏览器中输入一些关键字,比如在百度输入购物后,就会出现京东的平台,这就是keywords的作用。实在不理解可以去一些网业看一下源码。

![]()
输入这些关键字在浏览器中,都会显示京东。
description 用于指定网站的描述
可以理解网页对自己的一个自我介绍,这里写的东西都会显示在网页进入界面下的介绍。

下面这段黑色的文字,就是对网页的介绍。让我们看一下源码:
![]()
title标签的内容会作为搜索结果的超链接上的文字显示
就是下图这个

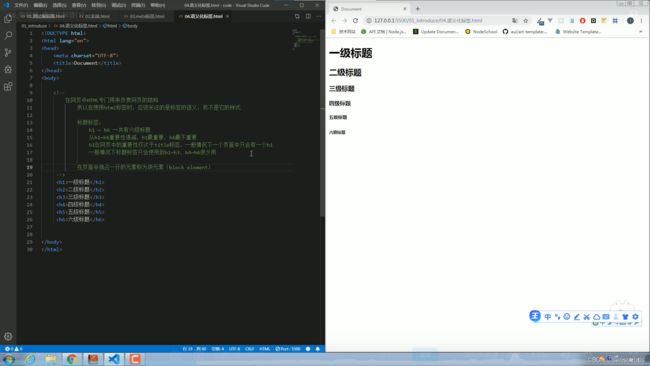
10.语义化标签
首先要理解一个概念,在一开始我们就说过在网页开发中,html只是负责框架,css则负责网页的外观,所以在html的各种标签中我们要明白一件事情,就是在使用各种标签时,只需要注意标签的语义,即这个标签的意思,不需要注重这个标签所展示的效果,比如说h1标签表示一级标题,h2标签表示二级标题,只需要关注这些标签所表示的意思,不需要关注这些标签所展现的标题大小的特点,因为可以用css对其进行修改,使h1标签的内容小于h2标签的内容。
快捷键ctrl+回车
可以使光标快速回车到下一行。
10.1标题标签
h1~h6一共有六级标题
从h1~h6重要性依次递减,h1最重要,h6最不重要
h1在网页中的重要性仅次于title标签,一般情况下一个页面只会有一个h1
一般情况下标题标签只会使用到h1~h3, h4 ~h6都很少用。
10.2block element 块元素
在页面中独占一行的元素称为块元素。
h1~h6这种就是块元素,因为其内容只会独占一行。
p标签也是一种块元素。
hgroup标签
hgroup标签也是一个块元素,用来对标签进行分组,可以将一组相关的标签放在hgroup中。

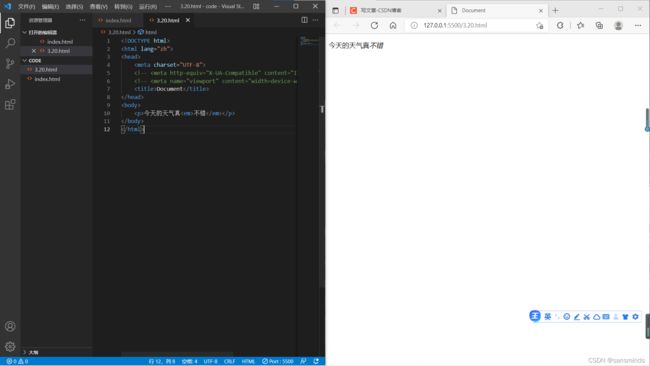
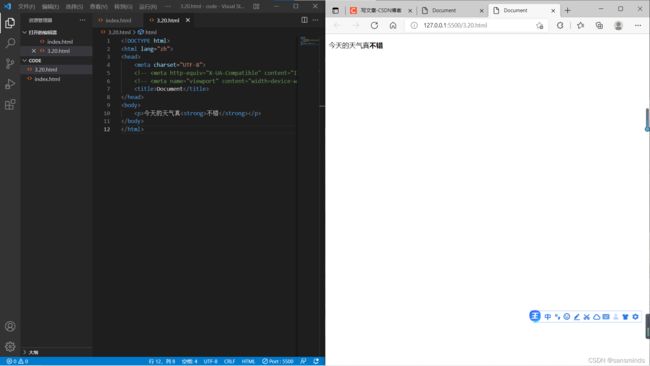
10.3em标签(行内元素inline element)
em标签用于表示语音语调的一个加重。
在页面中不会独占一行。

如上图所示,我们要做到在语调上突出不错两个字,可以使用em标签来突出语调,注意只需要注意该标签的语义,不需要关注其斜体的样式,因为可以通过css修改其样式。
10.4strong标签
strong标签用来表示强调,重要的内容,没有音调上的强调,只有字面意思上的强调,同样该标签在页面中业不会独占一行。

同样也是只需要注意语义。
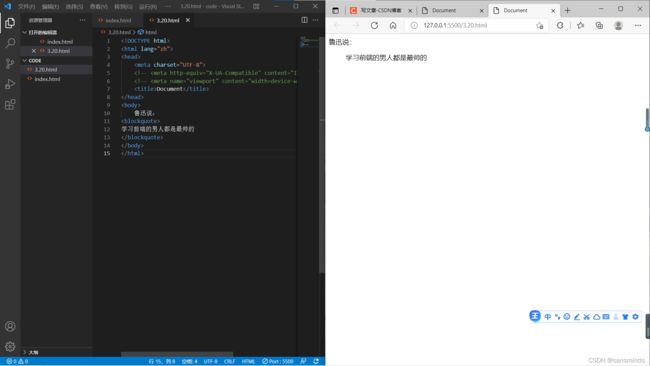
10.5blockquote标签
表示一个长引用。
同样也是注意语义,不要在意其在换行后还空出几个空格的格式,因为该格式也可以通过css来修改。
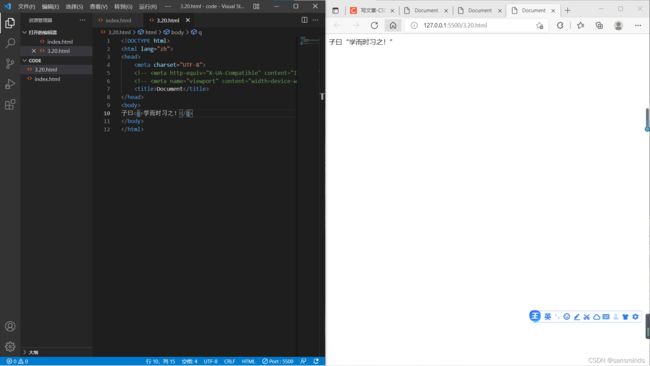
10.6q标签
可以观察到q标签使用后并没有换行,所以不属于块元素,甚至在q标签内容的外面还自动添加了一个双引号,还是不需要关注外观,只需要关注语义,因为双引号可以通过css来进行修改。
10.7br标签
换行。
快捷键br*3按住tab键就可以连换三行。
11.块元素和行内元素(block element and inline element)
块元素
在网页中一般通过块元素来对网页进行布局。
行内元素
- 行内元素主要用于包裹文字
- 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素
- 块元素中基本上什么都能放(除了不能在P标签中放标题标签)
- p元素中不能放任何的块元素
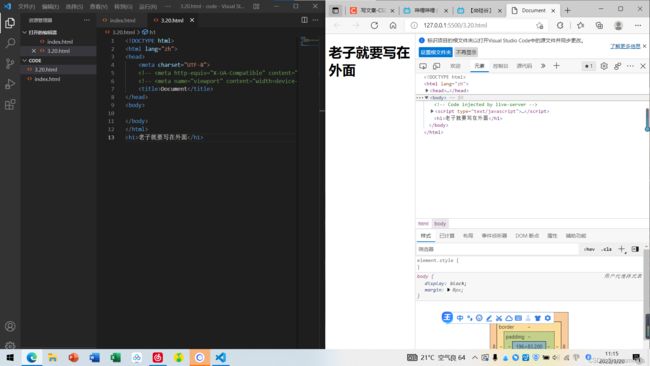
浏览器在解析网页是,会自动对网页中不符合规范的内容进行修正
比如:
标签写在了根元素(html)的外部
p元素中嵌套了块元素
根元素中出现了除head和body以外的子元素
具体可以按住左键进行检查,或者f12查看元素,这个代码是你写好的源码的基础上,储存在内存中的样子,也就是浏览器修改后的样子。

12.语义化标签(布局标签)
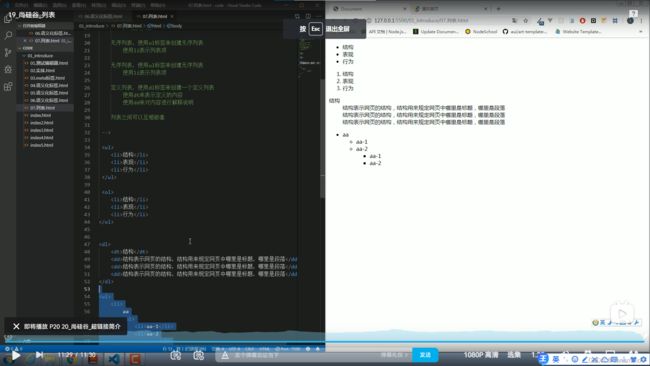
下面介绍几种结构话语义标签,使用时只需要注意语义,因为在使用时,如果不加css,最终在浏览器中显示的效果是一样的。
下面列举几个h5之后有的布局标签,不算常用。
header
表示网页的头部,一个网页可以有多个头部,比如网页中一篇文章的头部和整个网页的头部都属于网页的头部。
main
表示网页的主体部分(一个页面中只会有一个main)。
footer
表示网页的底部,和头部一样,一个网页中也可以有多个底部。
nav
表示网页的导航,比如淘宝京东页面的一些商品导航。
aside
和主体相关的其他内容(就是网页中的侧边栏)。
article
表示一个独立的文章。
section
可以理解为其他标签的意思,就是上边所列举的所有标签都不能使用时可以使用section。
下面列举两个在开发中最常用的区块标签。
12.1div
div标签没有语义 ,就是用来表示一个区块,目前来讲div还是我们拽的布局元素。
12.2span
span行内元素,没有任何语义,一般用于在网页中选中文字。
13.列表
-
有序列表
使用ol标签来创建有序列表,使用li表示列表项。 -
无序列表
使用ul标签来创建无序列表,使用li表示列表项。 -
定义列表
使用dl标签来创建一个定义列表,使用 dt来表示定义的内容,使用dd来对内容进行解释说明。
14.超链接
超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他位置。
使用a标签来定义超链接
属性:
href
<a href="https:www.baidu.com">超链接</a>
指定跳转的目标路径
- 值可以是一个外部网站的地址
- 值也可以是一个内部网站的地址
超链接也是一个行内元素,在a标签中可以嵌套除自身外的任何元素,所以它是比较特殊的,行内元素可以嵌套块元素的标签。
注意在定义超链接后颜色会发生变化,在浏览器上变成蓝色,如果点击过后,就会变成紫色。
14.1alt+shift+↑/↓可以向下或向上复制
15.相对路径

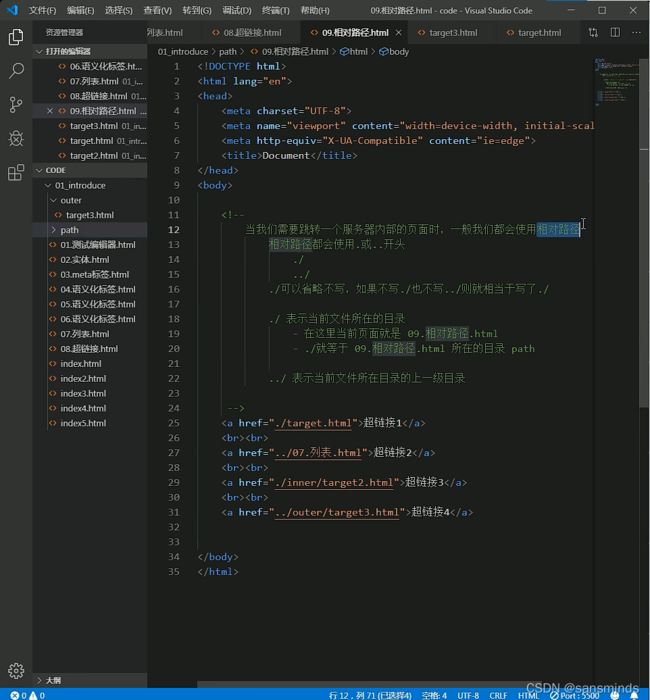
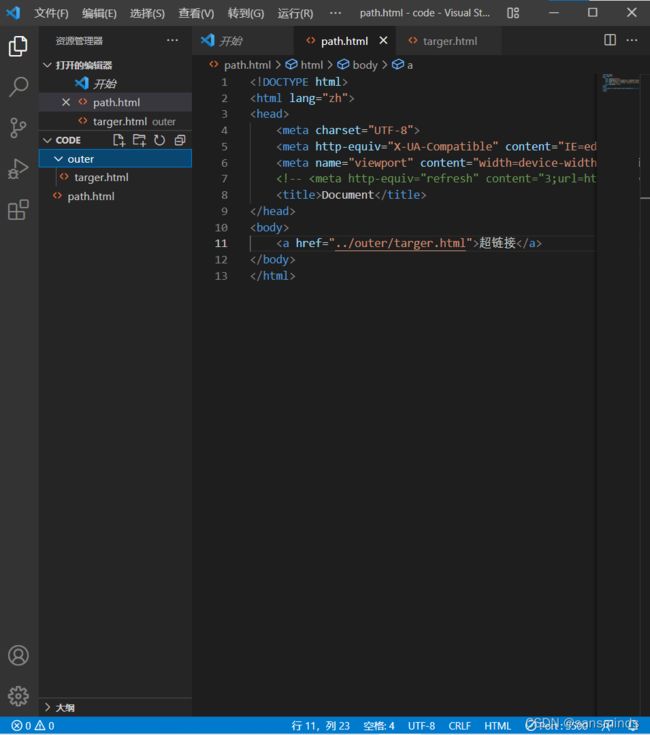
当我们需要跳转到一个服务器内部页面时,一般都会使用相对路径,相对路径都会以.或者…开头,./或. ./开头
直接写一个链接的话,就相当于省略了./,…/也可以省略,省略后就相当于写了一个./,这个是指在当前界面下的目录。
./表示当前文件所在的目录
- 在上图中当前页面也就是09.相对路径.html,也就是正在打开写代码的这个文件。
- . ./表示当前文件所在目录的上一级目录

上图是我自己写了一个超链接,outer文件夹在code文件夹下,code文件夹下有一个path,就是当前界面,也就是当前目录,现在要访问code文件夹下的outer文件夹下的targer文件,这里引用. ./先跳转到当前path路径下的上一级目录code然后在找outer文件夹下的targer.html。
16.超链接的其他补充
16.1普通超链接
<a href="https:www.baidu.com">百度</a>
这个超链接会直接跳转到百度,且不会打开任何一个界面直接跳转至百度。
16.2target属性
target属性,用来指定超链接打开的位置。
可选值:
- _self默认值,默认值就是不写时候的值,表现就是上面的普通的超链接,在当前页面中打开超链接。
- _ blank在一个新的页面中打开超链接。
16.3快速生成英文文本
lorem按tab自动生成一组英文文本。
16.4回到页面顶部
<a href="#">回到顶部</a>
16.5 id属性(唯一不重复的:可以类比于身份证号,不会发生重复)
-
每一个标签都可以添加一个id属性
-
id属性是元素的唯一标识,同一个页面中不能出现重复的id属性。
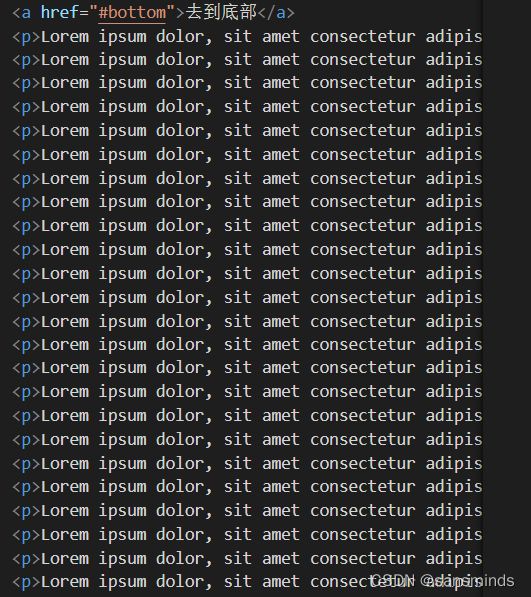
在一个文章中可以跳转到页面的指定位置,只需要href属性设置#目标元素的id属性值,比如:去文章底部或者文章的某个指定位置(见下图)
16.6 开发时用到的一种超链接形式
在开发的过程中经常会遇到一种情况,比如要设置一个超链接,但是该超链接还没有事先想好让他跳转到哪里,这是后href后面的属性值又不能设置为空值,不然就不是一个超链接,这时候又两种解决办法。
16.6.1#
在开发中可以将#作为超链接的路径的占位符使用
<a href="#">这是一个超链接</a>
缺点就是会直接跳到该页面的头部。
16.6.2javascript:;
使用javascript:;的好处是生成一个不会跳转到任何位置的超链接。
<a href="javascript:;">这是一个超链接</a>
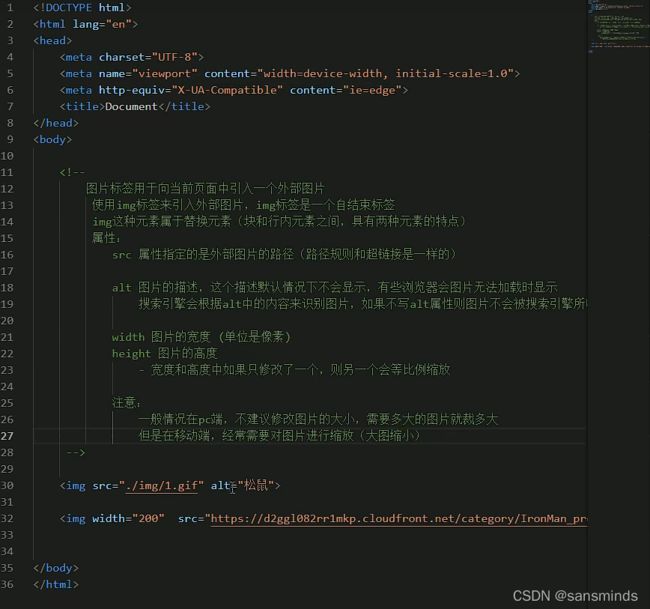
17.图片

图片修改大小的时候一般是要么修改宽度,要么修改高度,如果两者都修改的话会造成图片的比例失调。
注意:
alt属性要是不写的话一般不会被搜素引擎所收录。
17.1 img标签
img标签用来引入一个外部图片,属于自结束标签。
17.2替换元素
img标签属于一种替换元素,替换元素属块和行内元素之间,具有两种元素的特点。(这里的具有两种元素的特点指的是其他特点,还没有讲到,其表现形式和行内元素一样,不会一个图片独占一行)。
17.3 图片的格式
- jpeg(jpg)
- gif
- png
- wbp
建议:
效果一样,用小的,效果不一样,用效果好的。
17.4 base64格式
base64相对于前面四种的好处在于,它在网页中加载图片的速度很快,因为我们的网页在加载的时候底层也是代码,需要逐步加载,在加载的时候,遇见像图片这种外部格式比如:图片.jpg,的时候会像服务器申请,所以会降低网页图片的加载速度,base64相当于将图片直接编码了,访问的时候直接访问的是一堆链接字符,然后由浏览器进行解码操作。
我们可以在网页中直接搜索base64,找到相关的解码网站,可以对一个图片转换成base64的效果。
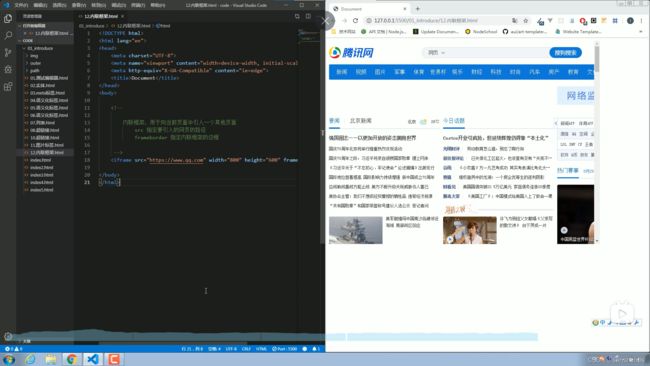
18内联框架(ifram属性)(和img图片引入属性一样,也可以设置宽高,也可以引入链接和内部链接,唯独不同的时,它不是自结束标签)
内联框架指的是在一个网页中引入其他的网页,这个功能在开发的过程中用的比较少,引入后自己的网页该咋写咋写,就相当于在写了一个元素在里面,值得说的是引入的网页不会被浏览器爬到,也就是你写的网页对引入的网页不会造成任何影响。

src指定要引入的网页路径,frameborder指定内联框架的边框。这个值只能是0或1,表示有边框或者无边框。
目前好像只能访问b站,其他的网站都加入了保护。
19 音频和视频
19.1音频(audio)
audio标签用来向页面引入一个外部的音频文件,音频文件引入时,默认情况下不允许用户自己控制播放停止。
属性(以下属性都有一个共同特点就是不需要设置值,直接写属性名就会产生效果)
- controls 是否允许用户控制播放
- autoplay 音频文件是否自动播放
- 如果设置了autoplay则音乐在打开页面时会自动播放
但是目前来讲大部分浏览器都不会自动对音乐进行播放,可以算是该标签是个垃圾标签,后期学习Js的时候,或通过一些技术可以实现兼容。
- 如果设置了autoplay则音乐在打开页面时会自动播放
- loop 音乐是否循环播放
19.2兼容性
这里要说一个问题就是,ie浏览器版本比较低的比如Ie8之类的可能不会显示,这时候就需要用到一个比较老的标签。
19.2.1 embed标签
该标签可以在IE8这种老浏览器中使用。
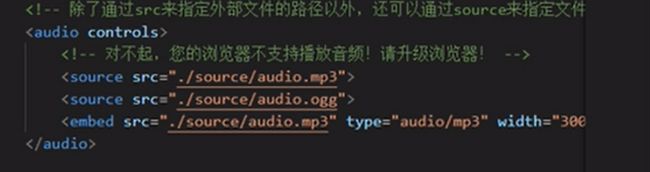
19.2.2 souece 标签
除了通过src来指定外部文件的路径以外,还可以通过source来指定文件的路径。

可以像上图这么写,这么写的好处是有些浏览器如果不兼容mp3格式,可以自动找ogg格式,如果ogg格式也不适合,像ie8这种就会打印文字,对不起那段提示,当然你可以吧embed标签写到audio标签里,这样在ie8中也可以实现音频的播放。
19.3 视频(video)
使用video标签来想网页中引入一个视频,使用的方式和audio标签基本是一样的。
IE8还是引视频不行,还是引用embed标签,甚至可以调整标签的宽度和高度,最后在网页中呈现的播放窗口的界面样式。
19.4可以使用ifrome标签引入爱奇艺,腾讯等任意一个视频的视频代码,只需要复制到该标签内就行,或者直接将代码粘到vscode里面,vscode会将iframe标签补齐。
20. 快捷键
- shift+tab:可以选中多行进行回退缩进。
- alt+shift+↓:可以复制上一条语句到下一句。
- ctrl+回车:光标会直接跳转到下一行语句的开头。