微信小程序之网易云音乐(一)- uni-app的基本使用
微信小程序之网易云音乐(一)- uni-app的基本使用
- 前言
- 一. uni-app
-
- 1.1 利用HBuilder来进行开发:
- 二. 案例
-
- 2.1 案例1:MVC以及数据双向绑定
- 2.2 案例2:响应式样式rpx和路由跳转
- 2.3 案例3:uni-app生命周期函数
- 2.4 案例4:v-bind实现数据绑定
- 2.5 案例5:v-show、v-if、v-for的使用
- 2.6 案例6:事件处理
- 2.7 案例7:条件编译
微信小程序之网易云音乐导航
前言
本篇文章主要讲一下uni-app的一些用法以及知识点,真正开始项目的开发则放到第三篇文章开始。(本人第一次接触小程序)
一. uni-app
官网上是这么说的:
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
1.1 利用HBuilder来进行开发:
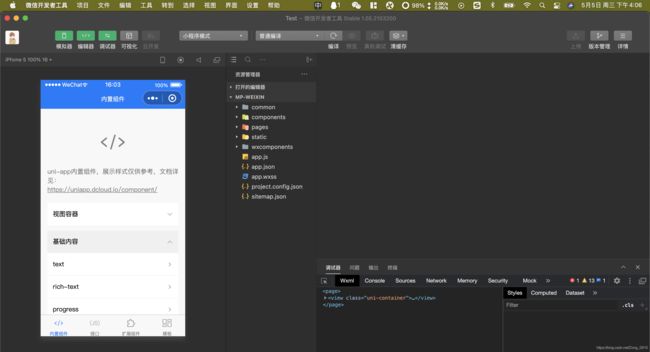
1.新建项目,如图:
2.点击运行
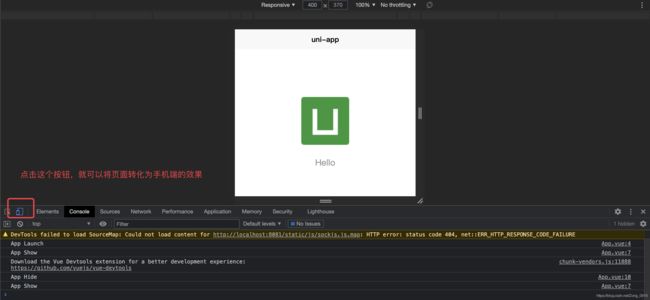
3.页面效果如下:(出现这个框框则代表成功了,若没出现请看备注)

备注:
二. 案例
2.1 案例1:MVC以及数据双向绑定
1.创建一个默认模板的项目Test2,其结构如下:

2.运行页面效果如下:

index.vue代码如下(方式一):
<!-- 这里也就是所谓的视图层 -->
<template>
<!-- view标签等同于div标签 -->
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view>
<input type="text" :value=title @input="toggle" />
</view>
</view>
</template>
<script>
// viewModel 主要处理我们的数据以及view
export default {
// data就是model层
data() {
return {
title: 'Hello World'
}
},
// 页面加载的时候进行的操作
onLoad() {
},
// 所有定义的行数都写在这里
methods: {
toggle(event) {
const text = event.detail.value
this.title = text
}
}
}
</script>
实现效果:当文本框中的内容进行改变的时候,一共有两处地方的标签值都会进行改变:

方式二:不用编写对应的事件函数,直接通过v-model代替即可。
<view>
<input type="text" :value=title v-model="title" />
view>
2.2 案例2:响应式样式rpx和路由跳转
1.新建页面(在新窗口中输入页面名称即可):

2.比如我创建个hello页面,此时会创建出对应的文件夹和文件:

同时对应的路由中也会多出这么个选项:
3.index页面中,使用navigator标签(相当于a标签)来进行页面跳转:

4.hello页面(注意样式的宽度高度的单位使用的是rpx):
<template>
<view class="box">
view>
template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
script>
<style>
.box{
width: 750rpx;
height: 750rpx;
background: red;
}
style>
5.效果如下(同时更改大小,依旧能够响应式的做出改变(红色框填满)):
rpx:即响应式px,一种根据屏幕宽度自适应的动态单位。
2.3 案例3:uni-app生命周期函数
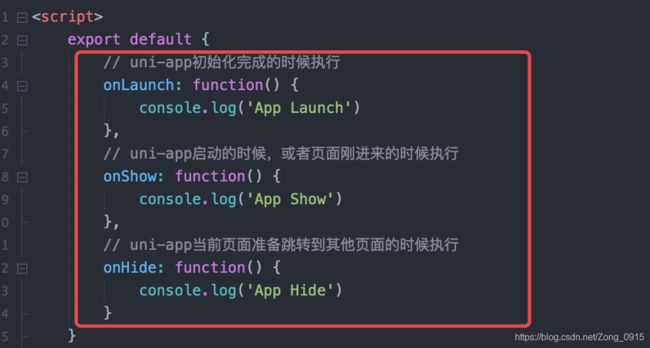
首先可以来看下App.vue文件,里面定义了3个函数:

以本文中代码涉及到的为例:生命周期还分为两种:
- 应用生命周期:
onLaunch、onShow、onHide等应用生命周期函数。 - 页面生命周期:
onLoad、onShow、onReady等。
注意:
- 应用生命周期仅可在
App.vue中监听,在其他页面监听无效。
在代码中添加:(其他的生命周期函数可以参考官网)

效果如下:
2.4 案例4:v-bind实现数据绑定
案例如下:
注意:v-bind:也可以省略成:。
2.5 案例5:v-show、v-if、v-for的使用
v-show和v-if:
<template>
<view>
<view v-if="flag">1view>
<view v-else>2view>
3view>
<view v-if="!flag">4view>
view>
template>
<script>
export default {
data() {
return {
flag:false
}
},
methods: {
}
}
script>
v-show和v-if在判断为true的时候是没有区别的。v-show和v-if在判断为false的时候,v-show是添加一个样式进行隐藏,而v-if则不会有对应的view块。v-if为false的时候,可以走v-else语句块。
v-for:
<template>
<view>
<view v-for="item in list">
{{item.name}}----{{item.age}}:
<block v-for="arr in item.array">
{{arr}}=
block>
view>
view>
template>
<script>
export default {
data() {
return {
list:[
{name:'tom',age:10,array:['a','b','c']},
{name:'tom1',age:11,array:['a','b','c']},
{name:'tom2',age:12,array:['a','b','c']},
{name:'tom3',age:13,array:['a','b','c']},
{name:'tom4',age:14,array:['a','b','c']},
]
}
},
}
script>
结果如下:

若嵌套循环中,使用view标签而不是block标签,那么效果会变成这样:

通俗点来说,那么这两个for循环之间就没有上下级关系了,因此对于嵌套循环,且有上下关系的,要用block标签。
2.6 案例6:事件处理
<template>
<view>
<input type="text" style="height: 50px; background: #333333;"
@input="input"
@focus="focus"
@blur="blur"
@confirm="confirm"
@click="click"
/>
view>
template>
<script>
export default {
methods: {
input() {
console.log('输入了内容')
},
focus() {
console.log('获得焦点')
},
blur() {
console.log('失去焦点')
},
confirm(){
console.log('点击完成按钮')
},
click(){
console.log('被点击了')
},
tap(){
console.log('被触摸了')
}
}
}
script>
结果如下:(输入回车的时候输出 点击完成按钮 )
2.7 案例7:条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
写法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
#ifdef:if defined 仅在某平台存在。#ifndef:if not defined 除了某平台均存在。%PLATFORM%:平台名称。
案例如下:
<template>
<view>
<view>只在小程序中出现view>
<view>除了 H5 平台,其它平台均存在的代码view>
<view>在 H5 平台或微信小程序平台存在的代码view>
view>
template>



