vuecharts
github地址: vuecharts
项目设计
- 官方团队Baidu EFE team有出一个vue封装的echarts库vue-echarts 。但是这个库和自己在vue里面封装没有啥太大区别。仍旧摆脱不了针对一个图表写一个巨大的配置文件。
- 参考BizCharts对G2这个库的封装方式,对echarts进行了封装。相对而言API更方便使用
- 使用ts-transformer-keys,从echarts导出的XXOption自动生成vue组件props
安装
yarn add vuecharts3Components
项目定义的组件包含在下图中,每一个都是一个vue的Component。
具体的组件支持的配置信息参考:https://echarts.apache.org/zh... (可以通过名字首字母小写后搜索到对应的配置项目)
DEMO
import 'echarts'
import Echarts from 'vuecharts3'
const { Chart, Title, Tooltip, Line, Bar, Legend, Grid, XAxis, YAxis } = Echarts
export default defineComponent({
components: {
Chart,
Title, Tooltip, Bar, Line, Legend, Grid, XAxis, YAxis,
},
setup() {
return {}
}
})
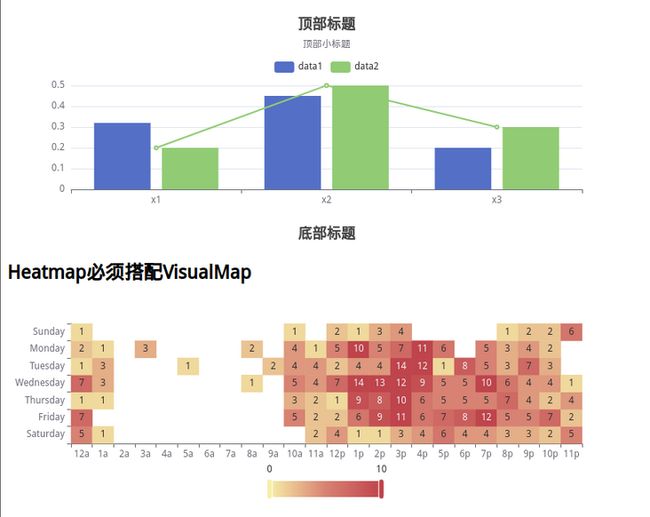
// template
Heatmap必须搭配VisualMap
自定义组件
- 通过自定义组件实现官方切换图像的example
import { contextSymbol } from 'vuecharts3'
const TreemapSunburstTransition = defineComponent({
name: 'TreemapSunburstTransition',
inject: [contextSymbol],
setup() {
const { chart } = inject(contextSymbol)
const interval = ref()
const state = reactive({
data: null,
type: '',
})
const url = "https://fastly.jsdelivr.net/gh/apache/echarts-website@asf-site/examples/data/asset/data/echarts-package-size.json"
fetch(url).then(res => res.json()).then(data => {
state.data = data.children
console.log('data.value', data.children)
interval.value = setInterval(function () {
state.type = state.type == 'treemap' ? 'sunburst' : 'treemap'
console.log('state.type', state.type)
}, 3000);
})
onUnmounted(() => clearInterval(interval.value))
return () => state.type == 'treemap' ?
h(Treemap, {
id: 'echarts-package-size',
animationDurationUpdate: 1000,
roam: false,
nodeClick: undefined,
data: state.data,
universalTransition: true,
label: {
show: true
},
breadcrumb: {
show: false
}
}) : h(Sunburst, {
id: 'echarts-package-size',
radius: ['20%', '90%'],
animationDurationUpdate: 1000,
nodeClick: undefined,
data: state.data,
universalTransition: true,
itemStyle: {
borderWidth: 1,
borderColor: 'rgba(255,255,255,.5)'
},
label: {
show: false
}
})
}
})
// template