- 基于QT的电子木鱼小游戏(C/C++)
今天你debug了嘛?
qtqtc语言c++
文章目录前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一下,作为小白练手项目非常适合一、界面展示二、功能模块1)木鱼缩放2)功德+1显示3)音乐4)自动5)延时6)完整代码前言今年最火爆的解压小游戏电子木鱼,现在许多软件都上架了这个小程序。我在网上看了一下基本上都是用py和Java写的,所以我用QT重新写了一
- 全渠道小程序引流指南
爱分享的程序员
微信小程序小程序
一、微信生态内部渠道1.会话场景1.1好友会话点击查看商品详情onShareAppMessage(){return{title:'爆款特惠',path:'/pages/goods?id=123',imageUrl:'/images/share.jpg'}}1.2微信群//获取群ID实现群场景服务wx.getGroupEnterInfo({success(res){console.log('群ID:
- 【Golang】Go语言Web开发之模板渲染
景天科技苑
Go语言开发零基础到高阶实战golang前端开发语言Go语言模板渲染模板渲染golang模板渲染
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- Springboot 整合 Java DL4J 实现企业门禁人脸识别系统
伏羲栈
人工智能深度学习JavaDL4J-深度学习实战springbootjavaDeeplearning4jdeeplearning人工智能深度学习spring
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 【FL0093】基于SSM和微信小程序的微信点餐系统小程序
猿毕设
小程序微信小程序微信springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- uni-app开发微信小程序,数据中\n 换行符失效!解决方案
zra200714
uni-app前端
前言使用uni-app开发微信小程序时,使用text显示字符串(字符串带\n),需要在\n处直接换行。1、本地字符串,可以直接换行显示。2、后台返回字符串,直接换行失效。原因:渲染时\n直接被当成字符串处理了,根本不识别。效果图实现1、使用replace()方法,字符串内的\n做一次替换。具体演示代码1、使用后台返回字符串name:'周二至周五10:00-19:00\n周六至周日09:00-19:
- LeeCode 322-零钱兑换(经典 动态规划)
等风来0212
算法分享leetcodejavascript算法动态规划
322.零钱兑换(经典动态规划)前言博主是前大厂程序猿,不定期分享前端知识与算法。公众号:FECornerwx小程序:FECorner欢迎关注,一起探索知识~题目地址:322.零钱兑换(中等)标签:数组、动态规划题目描述:给你一个整数数组coins,表示不同面额的硬币;以及一个整数amount,表示总金额。计算并返回可以凑成总金额所需的最少的硬币个数。如果没有任何一种硬币组合能组成总金额,返回-1
- 全新租赁小程序系统源码 基于ThinkPHP+UniApp开发的租赁商城小程序
专业软件系统开发
源码下载小程序租赁商城小程序源码租赁商城小程序租赁小程序系统源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍全新租赁小程序系统源码基于thinkphp+uniapp开发的租赁商城小程序基于thinkphp+uniapp开发的租赁商城小程序,提供用户物品租赁服务的应用程序方便客户搭建各种类型的租赁场景服务。通过小程序端多角色进行平台管理用户租赁商品缴纳租金及押金,员工端可操作商品出库和归还功能特性:1、装修模块可根据用户
- 跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考
向贤
前端开发uni-apptaro
跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考请赏析:Uni-app与Taro复杂电商项目选型对比指南一、核心选型维度速记技术栈匹配→跨端能力→性能优化→开发效率→生态支持→长期维护二、关键维度对比分析1.技术栈匹配性框架技术栈适用团队学习成本Uni-appVue.js语法+小程序API熟悉Vue或小程序的团队低(语法与Vue高度一致)TaroReact/Vue/类R
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- Java基于SpringBoot的校园心声墙小程序(附源码,文档)
stormjun
小程序毕业设计javaspringboot小程序校园心声墙小程序
基于SpringBoot的校园心声墙小程序博主介绍:✌stormjun、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》感兴趣的可以先收藏起来,还有大家
- uniapp——如何在onLoad和onShow中调用函数只被调用一次
耶啵奶膘
univueuni-app
说明例如:当小程序调用扫码扫描设备二维码时,展示相关套餐,同时会把码内的id存成缓存。以确保切换到其他页面回来后套餐还在。把请求套餐的接口放在onShow里面就行。但同时使用微信扫码进入的时候一般会在onLoad里面调用。这样就会出现每次进入这个页面会调用两次套餐的接口。预期结果:只调用一次接口要解决这个问题,我们可以通过设置一个标志位来控制getList()函数的调用。在onLoad函数中,我们
- 计算机毕业设计 ——jspssm507Springboot 的论坛管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm507Springboot的论坛管理系统JSPSSM507SpringBoot论坛管理系统功
- 计算机毕业设计 ——jspssm510springboot 的人职匹配推荐系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm510springboot的人职匹配推荐系统人职匹配推荐系统技术说明本毕业设计项目“jsps
- 计算机毕业设计 ——jspssm513Springboot 的小区物业管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm513Springboot的小区物业管理系统技术说明:小区物业管理系统(基于JSP+SSM+
- 计算机毕业设计 ——jspssm514Springboot 的校园新闻网站
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm514Springboot的校园新闻网站技术说明:JSPSSM514Springboot校园
- 计算机毕业设计 ——jspssm504springboot 职称评审管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm504springboot职称评审管理系统JSPSSM504SpringBoot职称评审管理
- w231乡政府管理系统设计与实现
栗子计算机毕业设计
javaspringboot后端javaspringtomcat
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 小程序分包优化
shaoin_2
小程序小程序javascript
1.分包的核心概念主包:包含小程序启动页面(如首页)和公共代码(如全局组件、工具类库等)。分包:开发者划分的独立功能模块,按需加载。例如:商品详情页、用户中心等。体积限制:主包大小不超过2MB(微信小程序)。所有分包总大小不超过20MB(微信小程序)。分包可以独立配置(如支付宝小程序的分包策略可能略有不同)。2.分包配置方法在app.json中通过subpackages(或subPackages)
- 微信小程序游戏源码:全开源可二开
javascript
微信小程序游戏源码技术选型在微信小程序游戏源码的技术选型过程中,开发者需要综合考虑多个因素,包括游戏性能、开发效率、跨平台兼容性、团队技术栈以及社区支持等。以下是一个详细的微信小程序游戏源码技术选型清单,旨在帮助开发者做出明智的决策。源码及演示:casgams.top/gm1、原生框架优势:性能优越:原生框架直接使用微信官方提供的开发工具和框架,如WXML(布局文件)、WXSS(样式文件)、Jav
- 批量检查微信小程序是否被封禁的Python脚本
python
概述:此Python脚本用于批量请求微信小程序的封禁状态。脚本通过访问API接口https://api.52an.fun/xcx/checkxcx.php?appid=wx81894c6dbb81c2e2来获取每个小程序的封禁状态。接口返回的JSON格式数据包含了封禁状态信息,其中"code":0表示小程序已被封禁,"code":1表示小程序正常。脚本源码:importrequestsimport
- 小程序基础 2.0
菜鸟小白Y
微信小程序java
第四单元小程序基础二一、昨日知识点回顾1.小程序中的事件2.wxs3.列表渲染4.条件渲染二、本单元知识点概述(Ⅰ)指定教材无(Ⅱ)知识点概述(Ⅲ)教学时长三、本单元教学目标(Ⅰ)重点知识目标1.下拉加载和上拉刷新2.小程序的页面跳转3.网络请求(Ⅱ)能力目标1.掌握下拉加载和上拉刷新2.掌握小程序的页面跳转3.掌握网络请求四、本单元知识详讲4.1.下拉刷新4.1.1下拉刷新的概念以及场景概念:下
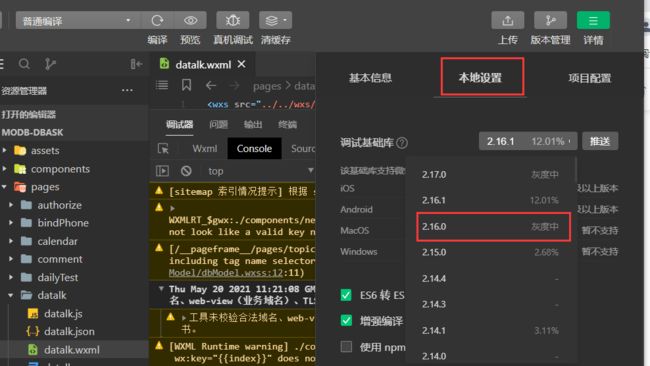
- exe反编译_微信小程序反编译 wxss反编译不成功$gwx is not defined解决方案
weixin_39831242
exe反编译pythonexe反编译wxapkg反编译后的数据wxappunpackerwxss小程序inputwxss
反编译步骤:第一步:安装node.js如果没有安装nodejs,请先安装一下下载地址:https://nodejs.org/en/第二步:下载安装模拟器(要求自带root权限)可以使用夜神模拟器nox_setup_v6.2.8.3_full.exe,你也可以自选下载地址:https://www.yeshen.com/cn/download/fullPackage以及RE工具:Root_Explor
- tinyxml创建、写入和读取
@Mr_LiuYang
写过的小程序C语言tinyxmlxml创建添加xml读取
最近在集成小程序,涉及到使用tinyxml类,在这里记录本次用于输出程序执行状态的代码,包括创建、添加信息、读取信息,exportXmlParam用于创建输出,addXmlevent用于主程序部分实时显示进程信息,ReadXmlParam用于读取xml文件。(1)创建xml文件,因为本次要求输入数据在哪,输出结果文件必须在哪,故这里采用name表示输入数据的绝对地址参数voidCXMLReadfi
- app开发,小程序定制开发,小程序开发公司
灵软互动小程序开发
小程序webapp软件需求
灵软互动科技:深耕小程序定制开发的技术领跑者在数字化转型浪潮中,小程序凭借轻量化、高便捷性成为企业触达用户的重要载体。河南灵软互动网络科技有限公司(以下简称“灵软互动科技”)凭借十余年技术沉淀与行业深耕,成为小程序定制开发领域的标杆企业。一、技术实力与团队优势灵软互动科技拥有十余年经验的核心技术团队,成员兼具腾讯、阿里云等名企背景与高校科研基因,形成多元互补的技术架构。在小程序开发中,
- 家政一城一店融合小程序怎么开通,需要哪些资质?
郑州拽牛科技
开源软件系统架构大数据小程序微信小程序
手把手教你开通洗衣洗鞋团购上门融合小程序!⚠️抖音新规重大调整!2025年起家政洗护必须"一城一店"(全国仅限365家连锁资质,地级市单店垄断!)开通秘籍三步走:✅核心资质:营业执照+法人身份证+商标注册证✅硬件证明:门头实拍图+室内全景视频+高德精准定位✅平台认证:ICP许可证+电信增值业务许可证(缺一不可!)遇到难题?90%商家都卡在这3个环节:1️⃣资质不全无法过审?2️⃣小程序功能不会搭建
- 小程序中头像昵称填写
葱头的故事
小程序小程序
官方文档参考小程序用户头像昵称获取规则调整公告新的小程序版本不能通过wx.getUserProfile和wx.getUserInfo获取用户信息注意昵称填写,同时绑定了input和change事件(input是用户输入时触发,change是直接选择微信昵称时触发)getAvater(event){console.log(9,event);console.log('event',event.deta
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc


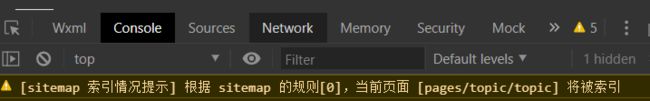
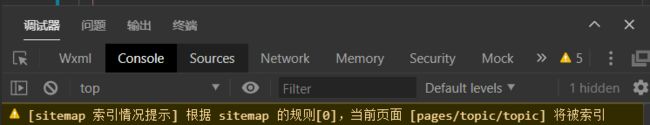
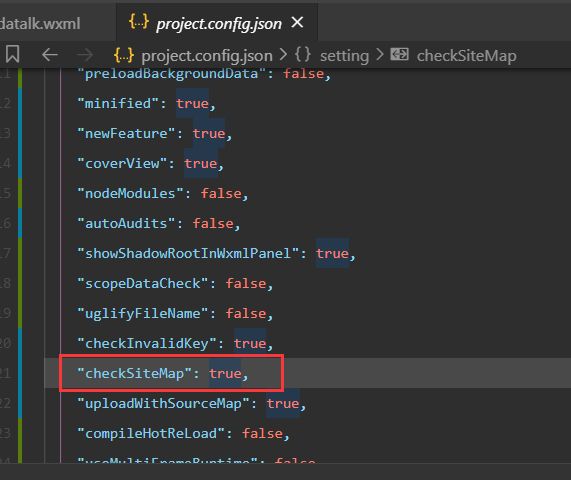
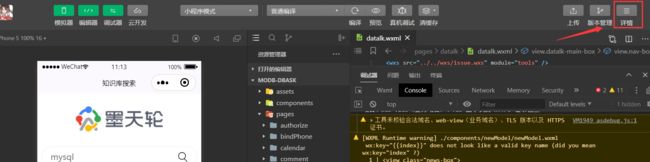
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UHElRIKV-1622618686337)(https://oss-emcsprod-public.modb.pro/image/editor/20210520-455b21d9-ae1-429d-84b-4e43858d4834.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UHElRIKV-1622618686337)(https://oss-emcsprod-public.modb.pro/image/editor/20210520-455b21d9-ae1-429d-84b-4e43858d4834.png)]