【Spring + Vue前后端分离】可商用的开源后台管理框架软件eladmin剖析
【Spring + Vue】开源后台管理框架软件eladmin剖析
- 一、背景介绍
- 二、项目介绍
- 三、项目结构
-
- 3.1 后端目录结构
- 3.2 前端目录结构
- 四、开发一个新的模块
- 五、几点思考
- 六、番外篇
-
- 6.1 SpringData JPA
- 6.2 JPA能干啥
- 6.3 JPA注意点
一、背景介绍
前面做过一个类似的项目,使用layui组件进行前端页面的开发,整个项目前后端没有解耦。这次想换个开发方式,将前后端进行分离开发。期间学习了Vue,扩充了技术栈,形成了后端Java SpringBoot + 前端Vue的一个技术能力。有了技术能力后,就需要进行历练,毕竟学而不思则罔,方法就是通过开发一个后台管理系统来丰富自己做项目的经验,提升技术能力。
开发的后台管理系统是基于某个行业进行数字化、信息化。管理系统分为通用模块和特色模块,通用模块指的是系统的一些管理功能,如菜单管理、用户管理、角色管理等,这些通用的模块属于重复造轮子的工作。特色模块就是系统本身要满足的业务需求,即在某个行业的某个方向上的功能。
当然,既然有重复的工作,工作就不会从零开始,而是将大多数时间用在业务模块上。因此可以依托一个开源的后台管理模块作为基础,进行二次开发。
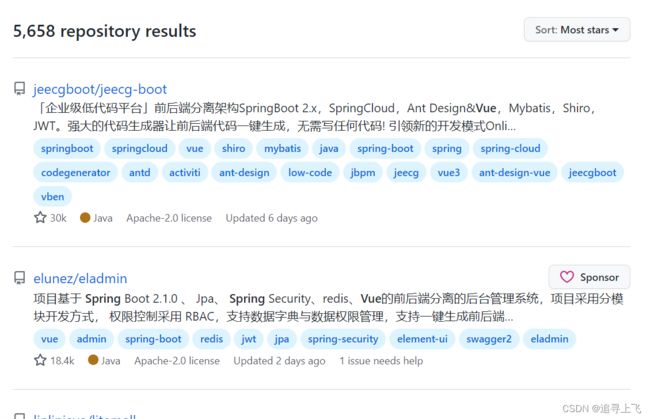
因此在GitHub上搜索关键词 spring vue ,通过检索星最多的项目,就找到了该项目。

二、项目介绍
后端GitHub访问地址,后端Gitee访问地址。
前端GitHub访问地址,前端Gitee访问地址。
项目的版权是 Apache Licence 2.0,也就是说是可以进行二次开发和商业使用。
项目总体来说很易于把控和操作。项目技术栈:Spring Boot 2.1.0 、 Spring Data JPA、 JWT、Spring Security、Redis、Vue。其中Spring Boot 2.1.0、 JWT、Redis、Vue是熟悉的中间件,Spring Boot Jpa、Spring Security是不数字的部分,但是万变不离其宗,都是为了解决同一问题的不同方式。之所以使用Spring Boot Jpa还有一个有趣的原因,因为太多项目是采用的是Mybatis,作者就想使用用JPA ORM存储框架。有些大佬就是有个性。咱们必须跟着大佬的步伐,个性一把,以前时MyBatis,现在也要学他丫的,学SpringData JPA。
笔者花了半天的时间,熟悉整体功能。软件版本是2.6。
功能有:
| 系统功能 | 说明 |
|---|---|
| 用户管理 | 提供用户的相关配置,新增用户后,默认密码为123456 |
| 角色管理 | 对权限与菜单进行分配,可根据部门设置角色的数据权限 |
| 菜单管理 | 已实现菜单动态路由,后端可配置化,支持多级菜单 |
| 部门管理 | 可配置系统组织架构,树形表格展示 |
| 岗位管理 | 配置各个部门的职位 |
| 系统日志 | 记录用户操作日志与异常日志,方便开发人员定位排错 |
| 字典管理 | 可维护常用一些固定的数据,如:状态,性别等 |
| SQL监控 | 采用druid 监控数据库访问性能,默认用户名admin,密码123456 |
| 定时任务 | 整合Quartz做定时任务,加入任务日志,任务运行情况一目了然 |
| 代码生成 | 高灵活度生成前后端代码,减少大量重复的工作任务 |
| 邮件工具 | 配合富文本,发送html格式的邮件 |
| 七牛云存储 | 可同步七牛云存储的数据到系统,无需登录七牛云直接操作云数据 |
| 支付宝支付 | 监控服务器的负载情况 |
| 服务监控 | 整合了支付宝支付并且提供了测试账号,可自行测试 |
| 运维管理 | 一键部署你的应用 |
整体基本的功能是有了,其中代码生成能够直接生成前后端代码,能帮开发者节省大量的CRUD和写前端界面的时间。
三、项目结构
熟悉任何一个项目都要有庖丁基恩之本领,才能领会项目构造。从0到1去掌握一个项目,必然要是采用演进的方式,随着知识面的不断补充,对项目越来越深入理解。对项目有一定的知识基础,掌握项目会变得快速,如果没有基础,慢慢研究各个组件,也会达到对项目的掌握,无非就是花费时间较长而已。
接着看一下项目的目录结构,我们都知晓,项目结构的好坏决定一个项目的解耦的程度和灵活度。
后端采用的是Maven多模块的开发方式,根据功能将项目进行划分,很容易地将开发工作进行分配,后期添加模块也非常容易。
3.1 后端目录结构
后端目录结构:
- eladmin-common 公共模块
- annotation 为系统自定义注解
- aspect 自定义注解的切面
- base 提供了Entity、DTO基类和mapstruct的通用mapper
- config 自定义权限实现、redis配置、swagger配置、Rsa配置等
- exception 项目统一异常的处理
- utils 系统通用工具类
- eladmin-system 系统核心模块(系统启动入口)
- config 配置跨域与静态资源,与数据权限
- thread 线程池相关
- modules 系统相关模块(登录授权、系统监控、定时任务、运维管理等)
- eladmin-logging 系统日志模块
- eladmin-tools 系统第三方工具模块
- eladmin-generator 系统代码生成模块
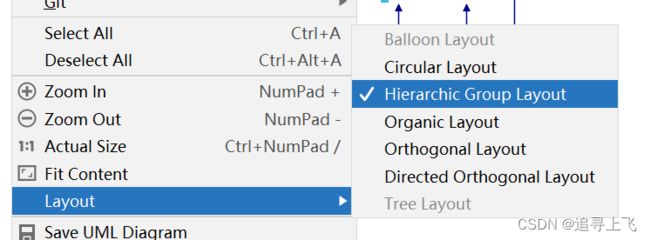
来看一下Maven依赖关系,从图中也能看出common是公共模块,system是主要模块。

该图的打开方式是:system文件夹 -> 右键点击Maven -> Show Diagram -> Project Modules。布局根据自己喜好来定,笔者选择的是继承组布局。

快捷键是 Ctrl + Alt + U。
3.2 前端目录结构
前端目录也是采用的标准的Vue脚手架进行生成的目录,如下所示。
|-- build 构建脚本目录
|--build.js ---- 生产环境构建脚本
|--build-server.js ---- 运行本地构建服务器,可以访问构建后的页面
|--dev-client.js ---- 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
|--dev-server.js ---- 运行本地开发服务器
|--check-version.js ---- 检查npm、node.js版本
|--utils.js ---- 构建相关工具方法
|--vue-loader.conf.js ---- 配置css加载器以及编译css之后自动添加前缀
|--webpack.base.conf.js ---- webpack基本配置
|--webpack.dev.conf.js ----- webpack开发环境配置
|--webpack.prod.conf.js ---- webpack生产环境配置
|-- public:项目公共文件
|-- favicon.ico ---- 标签页图片
|-- index.html ---- 项目配置文件
|-- robot.txt ---- 爬虫范围
|-- node_modules:npm加载项目的依赖模块
|-- src (源码目录,名称不可修改)
|-- api:接口文件,与后台进行通信
|-- assets:资源文件,比如存放 css,图片等资源
|-- components:组件文件夹,用来存放 vue 的公共组件(注册于全局,在整个项目中通过关键词便可直接输出)
|-- router:用来存放 index.js,这个 js 用来配置路由
|-- store: 用来存放系统状态
|-- utils:用来存放工具类 js,将 js 代码封装好放入这个文件夹可以全局调用(比如常见的 api.js,http.js 是对 http 方法和 api 方法的封装)
|-- views:用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的
|-- main.js:是项目的入口文件,作用是初始化 vue 实例,并引入所需要的插件
|-- app.vue:是项目的主组件,所有页面都是在该组件下进行切换的
|-- setting.js:是项目的配置文件,或者说是存放常量的文件
|-- package.json:npm包配置文件,定义项目的npm脚本、依赖包等信息
|-- README.md:项目的说明文档,markdown格式
四、开发一个新的模块
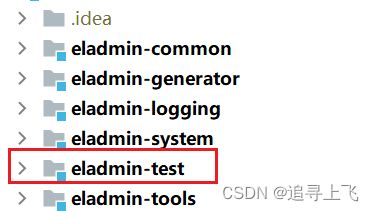
笔者在整个目录下新建一个名为test的maven模块,通过该软件提供的代码生成功能生成一个测试界面,并在菜单中显示。效果如下图所示。

此时项目结构为:

具体步骤参见eladmin官方文档——代码生成。
五、几点思考
JPA知识需要补充;- 前端
Element UI组件学习,和蚂蚁Ant Design UI组件相似,组件都差不多。
六、番外篇
6.1 SpringData JPA
Repository是JPA的中心抽象对象。模型类domain class和序号ID是其类型参数。以接口CrudRepository为例,6个简单的函数能够看出JPA的强大,不需要写任何SQL即可完成复杂的数据操作功能。
这玩意说简单点就是能够通过接口中的方法名自动生成底层SQL语句完成对数据库的操作。当然,你必须按照他的命名规范进行写方法名。
public interface CrudRepository<T, ID> extends Repository<T, ID> {
<S extends T> S save(S entity);
Optional<T> findById(ID primaryKey);
Iterable<T> findAll();
long count();
void delete(T entity);
boolean existsById(ID primaryKey);
// … more functionality omitted.
}
改造数据表ID变化策略为UUID,做到全局唯一。
一对一、一对多、多对多,三种关系表的处理。
6.2 JPA能干啥
6.3 JPA注意点
- 命名
对数据库表和字段的命名使用下划线_进行分割,框架会根据实体驼峰属性自动转换到数据库表带下划线_的字段。