Asp.net vnext的IIS部署
微软前段时间推出asp.net vnext,自个也尝试了一把,也写了几篇关于vnext特性的博客,如下。
但一直有个困扰的问题,asp.net vnext如何在iis部署,因为整个目录结构跟之前有了很大的不同,用f5直接运行启动iis express很方便查看结果,但如果部署到线上,就要用到iis,之前一直没找到合适的方案,很是郁闷,终于在昨天搞到深夜将这个问题解决了,那本文就是讲解如何通过vs2015部署vnext web项目。
大致的方案是通过http://codedbeard.com/asp-net-5-0-deploy-to-local-iis/
1、首先通过vs2015新建一个web项目
2、web站点项目右键属性,修改Build和Debug属性
如果你的操作系统是64位的,在Application处Target KRE version属性处选择64位
在bulid属性处勾选"Produce outputs on build"
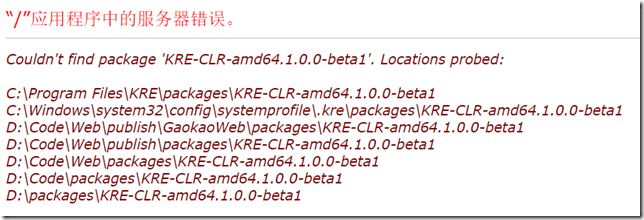
勾选此处的目的是为了避免浏览时出现Couldn't find package 'KRE-CLR-amd64.1.0.0-beta1'. Locations probed:问题
在Debug属性处Debug target选择web
2、发布站点
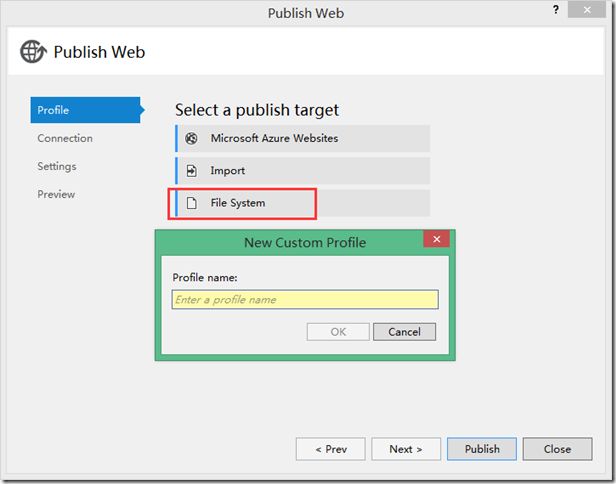
a)在web站点项目文件上右键属性,发布弹出如下对话框
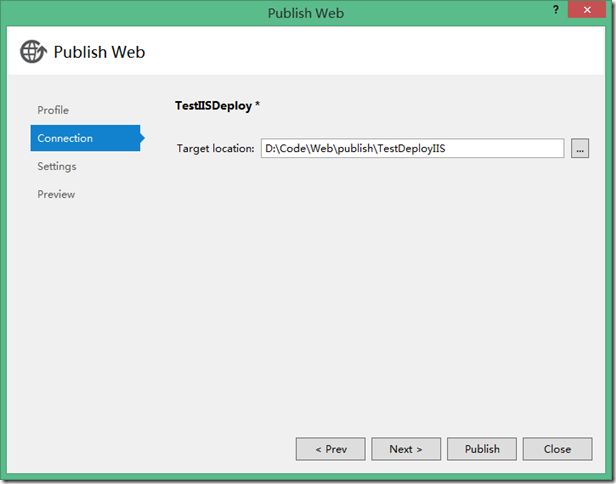
b)connection处选择file system ,具体如下图,在这里选择一个文件夹位置输出。
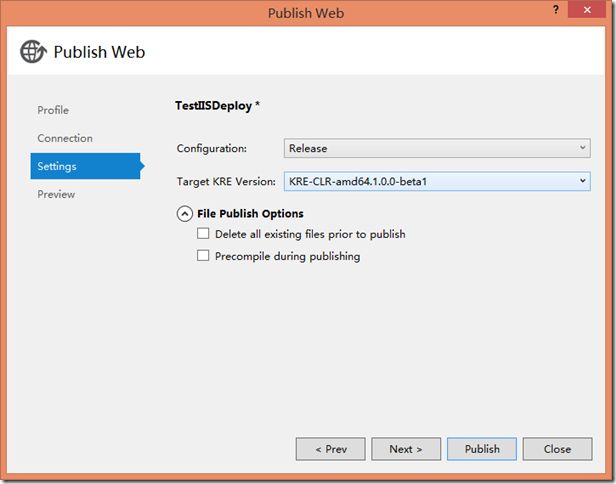
c)设置输出,选择KRE 版本,由于本机是64位的,这里选择64位CLR
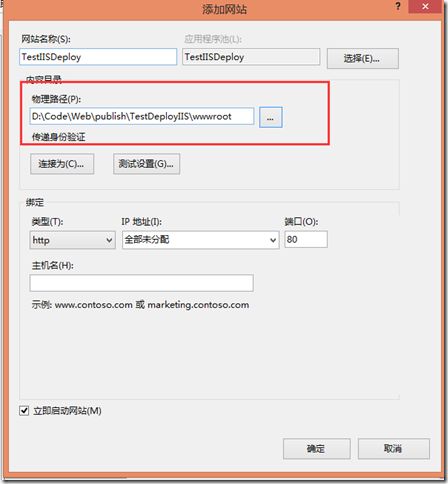
3、在iis上新建站点,TestIISDeploy,选择物理路径,这里要注意目录要深一层到wwwroot,不像以前直接是根目录
到这里,然后浏览站点,就会发现已经可以了,昨天晚上我再发布的时候,会提示如下错误
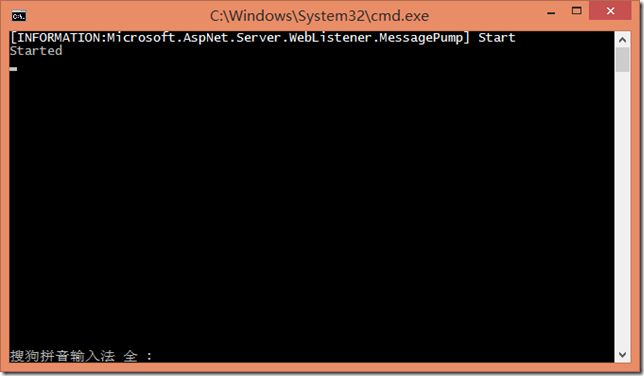
然后选择执行该站点目录下的web.cmd(D:\Code\Web\publish\GaokaoWeb\web.cmd)文件,记得以管理员方式运行才可,运行正常会弹出如下框
这样在浏览器地址栏输入如下地址即可:http://localhost/
另外上述需要kre支持,kre安装方法如下:
初次使用要安装k gen,安装英文教程见此链接,或执行如下步骤,前提是vs2015已安装。
(1)打开vs2015,新建web项目
(2)以管理员身份运行cmd,输入如下命令,进行安装kvm
powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1'))
(3)打开新的cmd窗口,输入如下两条命令,进行更新kvm的最新版本,执行完后重启vs
set KRE_NUGET_API_URL=https://www.myget.org/F/aspnetvnext/api/v2
kvm upgrade
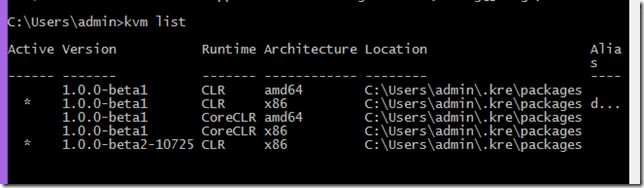
(4)打开控制台输入kvm list看安装结果