Android布局层次结构查看工具-uiautomatorviewer介绍
uiautomatorviewer介绍
Android平台的uiautomatorviewer工具已经存在很多年,第一次接触该工具的同学一定会觉得它的名字很奇怪……,如果我们把它的名字用空格字符隔离开就清楚多了:UI Automator Viewer(中文直译:界面 自动化 查看器),这个工具本身是作为Android的UI Automator测试框架(Ui自动化框架)的配套工具而存在的,每当我们使用UI Automator测试框架编写UI功能自动化项目时,一定会经常使用该工具,因为该工具可以查看当前Android设备屏幕上的控件信息,下方的屏幕截图是使用uiautomatorviewer工具截取的微信App主页的布局层次结构(View树),这可能是你第一次看到uiautomatorviewer工具的主界面吧,那么我就先借着这个uiautomatorviewer工具的主界面再来详细介绍一下!
功能区
功能区位于主界面的左上角!
1、第一个文件夹图标,可以选择并打开一个本地保存的View树文件
2、第二个图标是获取当前屏幕的详细控件层次结构信息
3、第三个图标是获取当前屏幕的压缩后的View树信息
4、第四个图标是用来将当前屏幕的控件层次结构保存为一个文件(这个文件通过该工具可以再次打开)
tips:把鼠标停留在图标上,会出现英文的提示……你会发现彩蛋
 :相当于命令行执行 adb shell uiautomator dump命令
:相当于命令行执行 adb shell uiautomator dump命令
 :相当于命令行执行 adb shell uiautomator dump --compressed命令
:相当于命令行执行 adb shell uiautomator dump --compressed命令
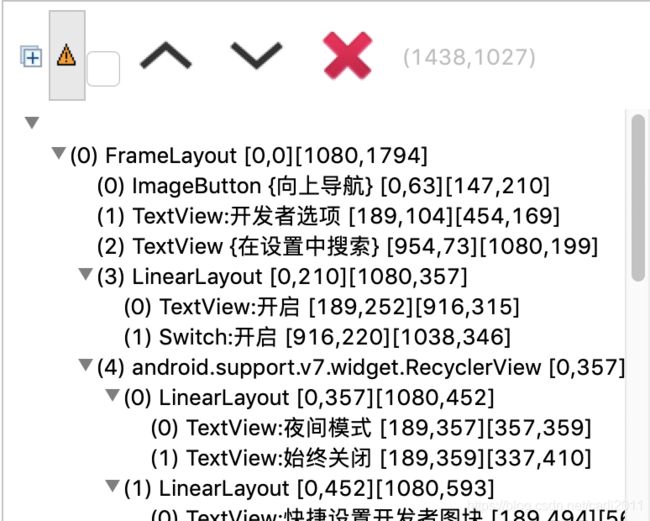
当前屏幕的控件层次结构(View树)的展示区
1、第一个+的图标,可以展开所有收缩的控件
2、后面的图标……点了点,没找到什么功能
3、(1438,1027),这个是鼠标所在的那个点处于设备屏幕中的坐标,这是跟设备屏幕坐标一直的,比如左上角的坐标是(0,0)
两种选中控件的方式
1、第一种是在屏幕截图窗口中,单击一个控件
2、第二种是在右侧的View树展示区,点击一个控件
选中View树中某个控件后展示的详细信息窗口
这个区域展示了哪些信息呢?
答:控件在View子树中的index(相对父容器)、控件的类型、控件所属的应用包名、以及控件的各种属性。举几个例子……
1、resource-id 对应于布局文件中的id属性,比如android:id="@+id/roomField",例子中可以看到我选中微信App某个控件的信息是com.tencent.mm:id/y8,你肯定好奇微信App怎么使用一个毫无实际意义的称作y8的控件id?其实实际的控件id不是y8,这是因为微信对资源源文件也进行了混淆!仔细观察com.tencent.mm:id/y8,发现resource-id的展示信息的规律:packageName:id/xxx!
2、class 表示控件对象使用哪个类创建,我选中的控件的类型是android.widget.LinearLayout,因为我选中的就是一个ViewGroup!哈哈!那么android.widget.LinearLayout就是这个控件的实际类型!
3、package 表示控件所在应用的包名,因为我选中的控件是微信App主页上的一个控件,所以package值是com.tencent.mm,而com.tencent.mm就是微信App的package name!!
4、content-desc 表示控件的内容描述,这是Google专为身体不便的人士准备的信息,Android系统使用语音读出来控件的content-desc属性!Google鼓励我们为每一个控件都编写content-desc!(注意:文本控件没有content-desc、它会使用text属性)
5、剩下的也是控件的属性
这是我选择某个控件的截图,有文本信息的你看起来应该会更直观
1、bounds 表示控件所在矩形相对屏幕的左上角坐标、右下角坐标
uiautomatorviewer必备环境
1、JDK1.8:必须是JDK1.8,没的商量
2、Android SDK,必须安装Android SDK
3、Mac、Window、Linux,任意一个系统都可以
uiautomatorviewer启动方式(官方)
当你满心欢喜的按照官方提供的启动方式操作的时候,你却未必能够启动成功!这是因为可执行文件uiautomatorviewer在/Android/sdk/tools/bin目录下,你可能没有将此目录配置到系统的环境变量中,此时系统找不到uiautomatorviewer命令启动该工具,除了配置环境变量,还可以这样去做
Mac系统
cd /Users/<你的路径>/Library/Android/sdk/tools/bin 表示切换当前工作目录到bin目录下
./uiautomatorviewer 表示运行当前目录下的可执行文件uiautomatoorviewer(mac)
uiautomatorviewer一些错误经验
1、当你未连接一个设备而打开该工具时(你未连接手机,去点击查看View树,就会得到以下截图的信息)
解决办法:需要确保设备已经通过adb与个人电脑建立连接(请使用adb devices查看设备是否已经连接)
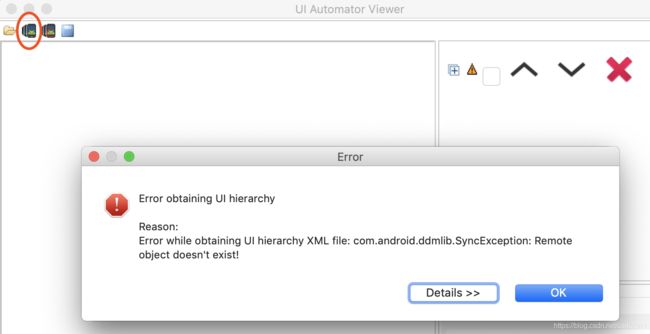
2、有时候你满心欢喜点击获取View树时,也可能遇到这样的情况……
解决办法:重新再次点击……
3、View树展示窗口显示空白
解决办法:你当前窗口的控件太多了,放不下了!!拖动窗口…………看看
uiautomatorviewer实战经验
1、包含WebView的窗口完全可以使用该工具获取Web上的元素信息
2、屏幕处于省电状态时,该工具捕获的屏幕会是黑色的……
3、界面中的ConstrainLayout会被识别为ViewGroup……
4、想看某个点距离屏幕的左上角的距离,只需要把鼠标放到控件上即可,看右上角的(x,y)变化
5、选中的控件在View树中展示的信息,我选中了桌面的一个应用Icon,除了展示文本信息之外,后面的两组数字
表示的是控件左上角的(left,top)值与控件右下角的(right,bottom)值,这两个坐标都是相对屏幕左上角(0,0)的坐标!
6、关于index值的描述,index值的表示的当前控件相对于父容器的位置,注意下方的两个箭头的截图
第一个直接子元素(MIDI)的index值为0,第二个直接子元素(将设备……)的值为1,两个子元素都是TextView
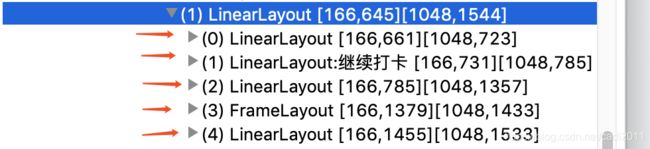
7、再举个直接子元素的例子,关于index值,下方截图红框范围(一个ViewGroup的直接子元素可以是View,也可以是ViewGroup)(注意:单纯的一个View是没有子元素的,只有ViewGroup才有子元素)
是以LinearLayout作为根元素,共计有5个直接子元素,第一个直接子元素的index值为0,然后依次的index值是1、2、3、4