前端知识复习(HTML、CSS、JS)
前言:记录的不是百分百全面,是基于自己复习过程中仍需要着重掌握的一些点,加深下印象,以及掌握的不太好的地方进行记录。
一、HTML
1.环境安装
(一)说明
前端的编辑器很多,选择自己喜欢的或者实际需求使用的编辑器都可,VS、SublimeText3、VScode都可。这里只提一下VScode的配置,因为其他的基本都是下载之后就随便能用,不需要其他附属操作。
(二)配置
- VScode下载链接 :https://code.visualstudio.com/
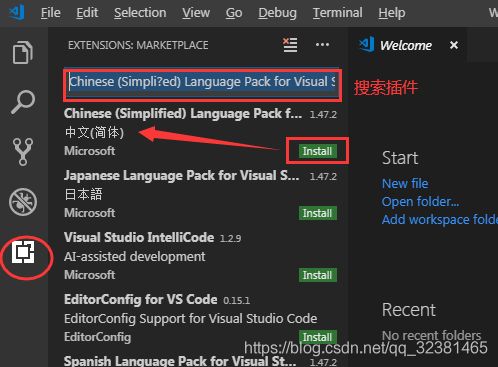
- 安装vscode之后,在界面的左侧,选择安装中文插件,完成后右下角有提示重启编辑器:如下图

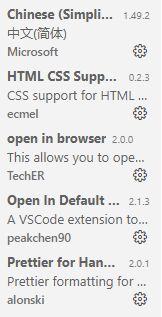
- 然后同样的地方 搜索以下几个插件,同样 安装完成→重启编辑器,然后就可以开始你的操作了。

2.标签(不全!!!只是复习以前没有注意的地方)
(一)字体标签
- <=font
- 属性
- face:设置字体,也可选择自己安装的字体
- size:字体大小 。范围(1-7),7最大,更大字体用CSS设置即可
- color 字体颜色
(二)列表标签
①有序 ol
属性type可设为以下值
- type=‘A’:字母排序
- type=‘I’:罗马排序
- start=“3” 序列从几开始
②无序 ul
可通过CSS将 样式设为无样式。如list-style:none;
- type=“disc”:默认,实心圆
- type=“square”:方块
- type=“circle”:空心圆
(三)图像标签
img常用属性:
- src 代表的图片的路径
- width 图片的宽度
- height 图片的高度
- border 用于设置图片的边框
- alt 如果图片不可以显示时,默认显示的文本信息
- title鼠标悬停图片上,默认显示的文本信息
- align 图片附件文字的对齐方式,可取值有
- left:把图像对齐到左边
- right:把图像对齐到右边
- middle:把图像与中央对齐
- top:把图像与顶部对齐
- bottom:把图像与底部对齐(默认)
(四)超链接
功能性链接:
1. 发邮件
<a href="mailto:[email protected]">联系站长a>
```
2. 唤起QQ聊天窗口
```html
<a href="tencent://message/?uin=19998539&Menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=1:615050000:7"/>
a>
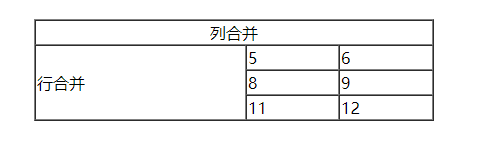
(五)表格
/*
属性:
colspan:列的合并
rowspan:行的合并
*/
<table border="1" width="400px" align="center" cellspacing="0">
<tr align="center">
<td colspan="3">列合并td>
tr>
<tr>
<td rowspan="3">行合并td>
<td>5td>
<td>6td>
tr>
<tr>
<td>8td>
<td>9td>
tr>
<tr>
<td>11td>
<td>12td>
tr>
table>
(六)表单中的控件
input元素的type属性
- text:默认值,普通的文本输入框
- placeholder:提示文本
- maxlength:最多能输入字符数量
- password:密码输入框
- checkbox:多选框/复选框
- checked:被选中
- radio:单选按钮
- file:上传文件
- reset:重置按钮
- submit:提交按钮
- button:普通按钮
- select:下拉列表/下拉框
- option:列表中的项
- selected:被选中
- textarea:文本域(多行文本框)
- 可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的height和 width 属性。
- button:
- 按钮在form表单中,作用和submit一样
- 不在form表单中,就是普通按钮(配合后期的javascript,可扩展性更高
示例代码(来源拉勾教育):
<form action="baidu" method="GET">
<p>帐号:<input name="a" type="text" placeholder="请输入帐号..."
maxlength="5" >p>
<p>密码:<input name="b" type="password">p>
<p>爱好:
<input name="hobby" type="checkbox"> 抽烟
<input name="hobby" type="checkbox" checked="checked"> 喝酒
<input name="hobby" type="checkbox"> 烫头
<input name="hobby" type="checkbox"> 泡澡
p>
<p>性别:
<input type="radio" name="sex"> 男
<input type="radio" name="sex" checked="checked"> 女
p>
<p>身份:
<input type="radio" name="role"> ceo
<input type="radio" name="role"> cto
<input type="radio" name="role"> coo
<input type="radio" name="role" checked="checked"> ufo
p>
<p>头像:
<input type="file">
p>
<p>血型:
<select>
<option>A型option>
<option>B型option>
<option>C型option>
<option selected="selected">O型option>
select>
p>
<p>个人简介:
<textarea cols="10" rows="5">textarea>
p>
<p>
<input type="reset" value="清空">
<input type="submit" value="提交">
<input type="button" value="取消">
<button>保存button>
p>
form>
<button>测试button>
补充说明
- 所有表单中的元素都要具有名称(否则提交到服务器之后,服务器无法区识别多个元素之间的不同)
- 单选框要想可以一次只选择一个,要具有相同的name值
- 所有的复选框以组为单位,组内的每个复选框都应该具有相同的name值
(七)框架标签
frameset和frame框架标签可以将多个页面即html文件 拼成一个页面,与JSP include指令类似,但框架标签不与body共存,在使用框架标签时,用frameset或frame代替body
(八)H5新特性
1.大小写不敏感:
(1) 标签
(2) 属性
(3) 属性的值
2.引号可省略
<input type="password">
<input type=password>
3.省略了结尾标签(不推荐,代码量大时不方便观察结构,而且实际上在运行时html是替我们加上了结尾标签,并不是真正的舍弃结尾标签这种写法)
4.新增语义标签(相当于给div标签起了别名,本质还是div)
新增许多语义化标签,让div“见名知意”
- section标签:表示页面中的内容区域,部分,页面的主体部分
- article标签:文章
- aside标签:文章内容之外的,标题
- header标签:头部,页眉,页面的顶部
- hgroup标签:内容与标题的组合
- nav标签:导航
- figure标签:图文并茂
- foot:页脚,页面的底部
5.媒体标签video
6.新增表单控件
,修改type属性:
- color:调色板
- date:日历
- month:月历
- week:周历
- number:数值域
- min:最小值(默认值是1)
- max:最大值(默认值无上限)
- step:递增量
- range:滑块
- search:搜索框(带×号,可一键删除框中内容)
- 进度条progress
- 高亮mark
- 联想输入框datalist(模糊查询)
- 选项option
二、CSS
1.外部样式表(简)
引入外部一个单独的css文件,在head中使用link标签引用。这里要说的是除此之外的一种引入外部CSS文件方式的异同。
- 关于用link标签导入外部css文件和@import的区别:
- 加载顺序不同。
- @import方式导入会先加载html,然后才导入css样式,那么如果网络条件不好,就会先看到没有修饰的页面,然后才看到修饰后的页面。
- 如果使用link方式,它会先加载样式表,也就是说,我们看到的直接就是修饰的页面;
- @import方式导入css样式,它是不支持javascript的动态修改的。而link支持。
- 加载顺序不同。
三种样式表的优先级:满足就近原则
内联 > 内部 > 外部
<style>
@import 'css/css01.css'
style>
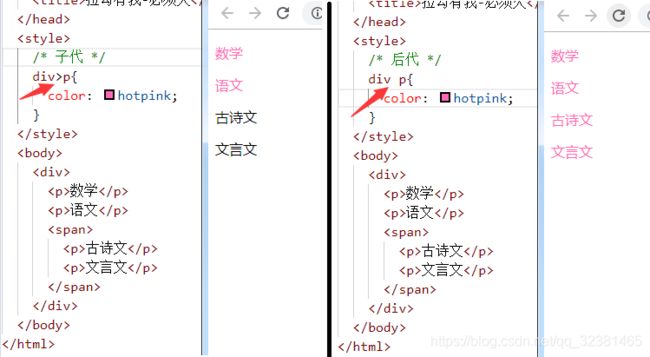
2.派生选择器
3.CSS伪类
- 对CSS的选择器添加一些特殊效果
- 伪类属性列表
- :active 向被激活的元素添加样式。
- :hover 当鼠标悬浮在元素上方时,向元素添加样式。
- :link 向未被访问的链接添加样式。
- :visited 向已被访问的链接添加样式。
- :first-child 向元素的第一个子元素添加样式。
- 超链接的伪类需遵循使用顺序,才会正常显示效果 L V H A
<style>
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
style>
4.文本属性
- 指定字体:font-family:值;
- 调整字体大小:font-size:值;
- px:像素
- em:倍数
- 字体加粗:font-weight:normal/bold;
- 文本颜色:color:值;
- 文本排列:text-align:left/center/right;
- 文字修饰:text-decoration:none/underline;
- 行高:line-height:值;
- 首行文本缩进:text-indent:值(2em);
5.背景属性(简)
- background-image 把图像设置为背景。
background-image: url('img/1.jpg');
- background-repeat 设置背景图像的墙纸效果,是否及如何重复
- repeat:在垂直方向和水平方向重复,为重复值
- repeat-x:仅在水平方向重复
- repeat-y:仅在垂直方向重复
- no-repeat:仅显示一次
- background-position 设置背景图像的起始位置
1:控制水平方向 x轴: 正值,向右移动; 负值,向左移动
2:控制垂直方向 y轴: 正值,向下移动; 负值,向上移动
/* 图片向左移动50px,向下移动100px (可以为负值) */
background-position:50px 100px;
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动
- 默认值是 scroll:默认情况下,背景会随文档滚动
- fixed:背景图像固定,并不会随着页面的其余部分滚动,常用于实现称为水印的图
像
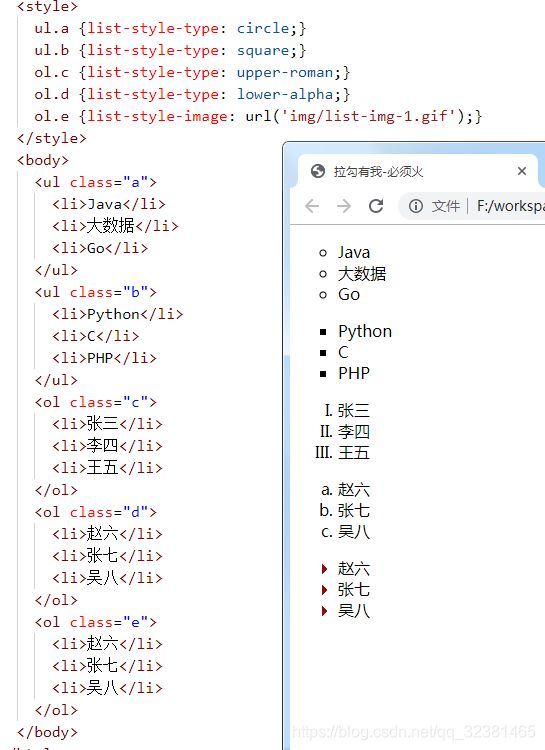
6.列表属性
使用CSS可以进行更多样式的修改
如:
- none:无标记。(去除标记)
- disc:默认。标记是实心圆。
- circle:标记是空心圆。
- square:标记是实心方块。
- decimal:标记是数字。
- decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
- lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
- upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
- lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e,等。)
- upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E,等。)

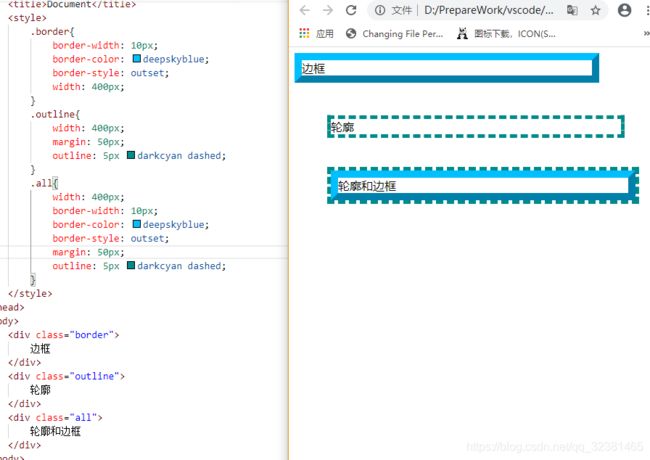
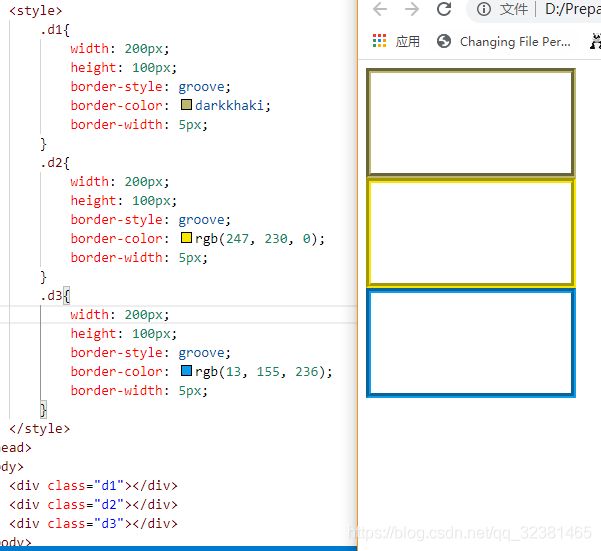
7.轮廓属性
- 轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- 轮廓和边框的区别:
8.盒子模型
(一)概念
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。
(二)说明
- margin(外边距) - 盒子与盒子之间的距离
- border(边框) - 盒子的保护壳
- padding(内边距/填充) - 内填充,盒子边与内容之间的距离
- content(内容) - 盒子的内容,显示的文本或图像

9.CSS定位
(一)默认定位
块级元素:h1~h6,p, div 等,自上而下,垂直排列(自动换行);可以改变宽高
示例如下:

行内元素:a,b,span,等,从左向右,水平排列(不会换行);不能改变宽高

行内块元素:行内块元素:input,img等,从左向右,水平排列(自动换行);可以改变宽高

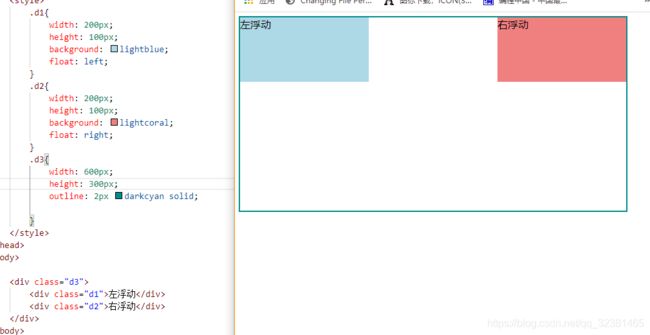
(二)浮动定位
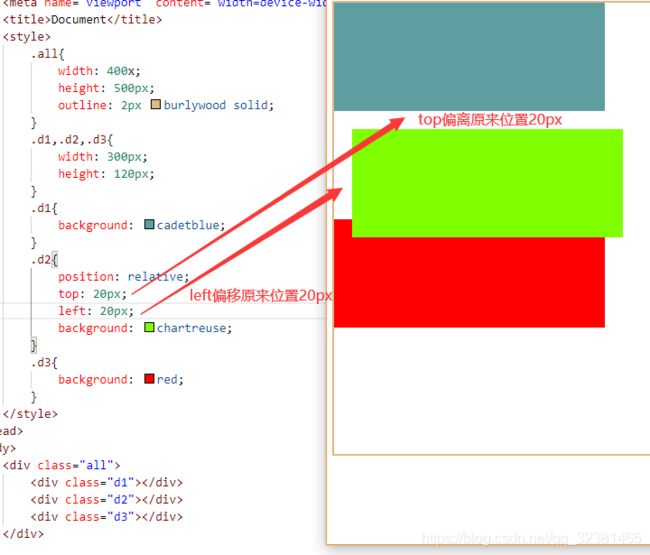
(三)相对定位
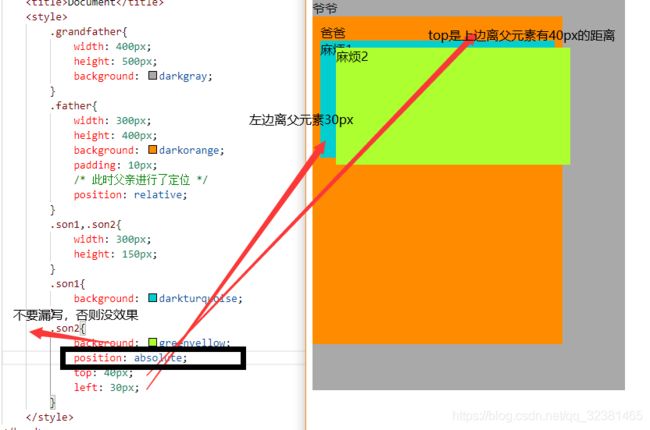
(四)绝对定位
概念:当前元素以上一级元素为参照物,如果上一级即父级元素没有定位,则再往上一级,若都没定位,则以body为参照物。
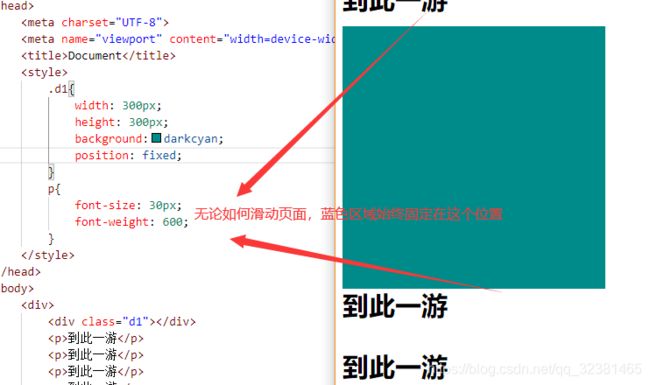
(五)固定定位
概念:将元素固定在页面的指定位置,不随页面滚动而变化。
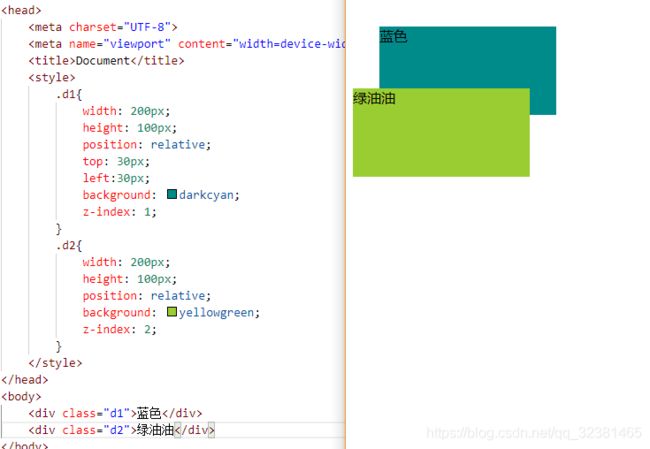
(六)z-index
概念:使得重叠元素具有层次感。将需要在上层显示的元素z-index数值大于下面显示的元素的z-index值即可。(数值为整型)
注意事项:需配合相对定位或绝对定位来使用。
10.CSS3 内容
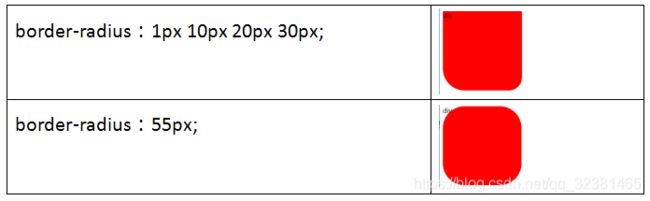
(一)圆角修饰
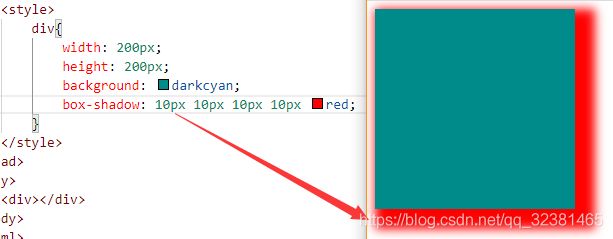
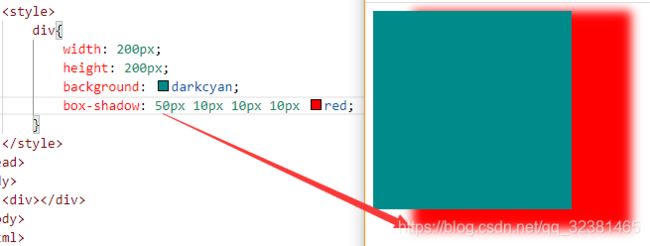
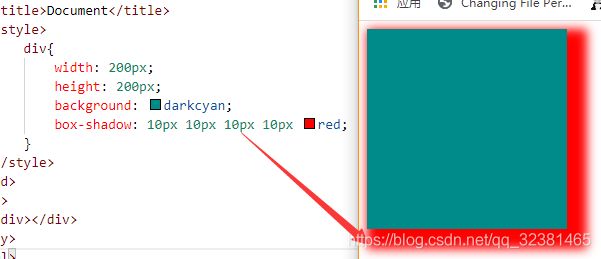
(二)阴影效果
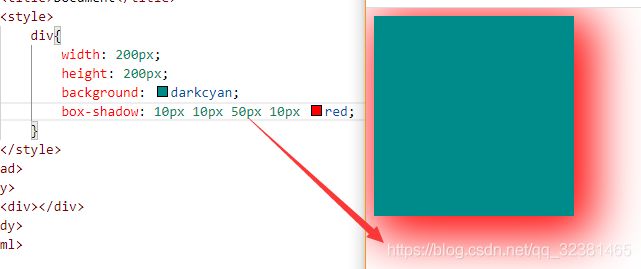
box-shadow:value1 value2 value3 value4 value5;
1:水平偏移
2:垂直偏移
3:模糊半径
4:扩张半径
5:颜色
为方便熟悉各值实际效果,以下进行各值不同大小比较
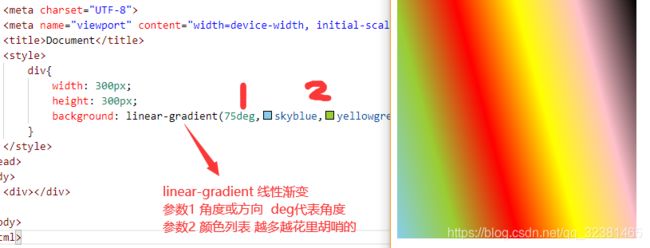
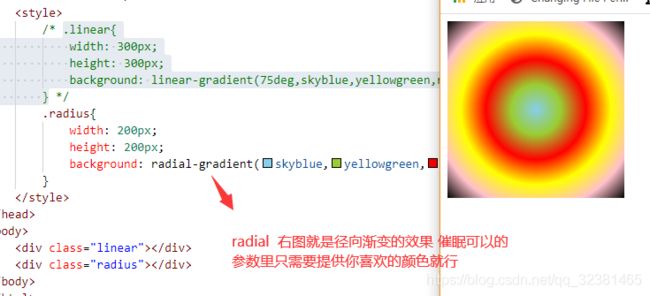
(三)颜色渐变效果
直接上示例
(四)过渡和动画
1 过渡
概念:从一个状态到另一个状态,中间的“缓慢”过程;缺点是,控制不了中间某个时间点。
transition{1 2 3 4}
1:过渡或动画模拟的css属性
2:完成过渡所使用的时间(2s内完成)
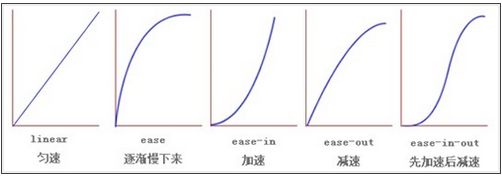
3:过渡函数。。。(图片来自拉勾教育)

4:过渡开始出现的延迟时间
例:transition: width 2s ease 1s; 长度变化 时长2S 速度逐渐降低 1S后开始过渡
以下为目前CSS3 支持的可实现过渡效果的属性列表:

2 动画
概念:从一个状态到另一个状态,过程中每个时间点都可以控制。通过百分比控制中间状态。
关键帧:
- @keyframes 动画帧 { from{} to{} } 或者{ 0%{} 20%{}… }
- 动画属性:animation{ 1 , 2 , 3 , 4 , 5 }
1:动画帧
2:执行时间
3:过渡函数
4:动画执行的延迟(可省略)
5:动画执行的次数
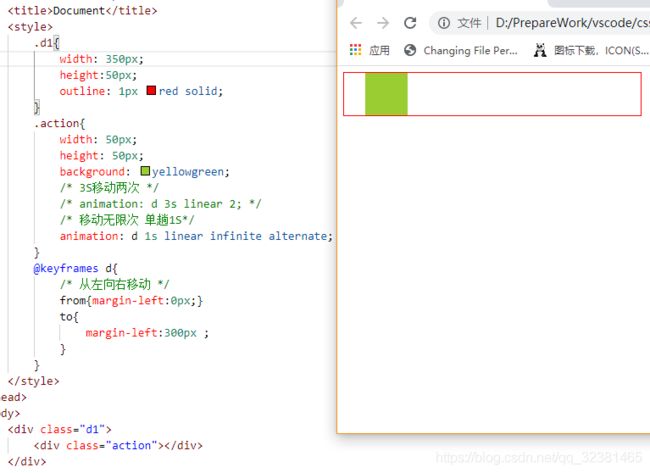
示例1:

示例2 颜色渐变效果(控制中间状态):
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.action{
width: 300px;
height: 300px;
background: yellowgreen;
animation: ac 2s linear infinite alternate;
}
@keyframes ac{
0%{background: yellowgreen;}
25%{background: yellow;}
50%{background: violet;}
75%{background: turquoise;}
100%{background: saddlebrown;}
}
style>
head>
<body>
<div class="action">div>
body>
html>
三、JS(JavaScript)
1.JS介绍
- JS是一种网页编程技术,用来向HTML中添加交互行为;
- JS是基于对象和事件驱动的解释性脚本语言,直接嵌入HTML页面,由浏览器进行解释执行
- 内置大量现成对象
- 适用环境
- 客户端数据计算
- 客户端表单合法性验证 如用户名长度或命名规则等
- 浏览器事件的触发
- 网页特殊显示效果制作
2.JS的组成
- ECMAScript:定义了核心语法,关键字,运算符,数据类型等系列标准
- DOM:文档对象模型
- BOM:浏览器对象模型,对浏览器窗口进行访问和操作
- 弹出新窗口
- 调整浏览器窗口位置和大小
- 提供有关Web浏览器详细信息的定位对象
- 提供用户屏幕分辨率信息的屏幕对象
- 支持cookie
- IE扩展了BOM,可通过JS实例化Active对象,实现ajax局部刷新技术
3.使用方式
- 行内脚本:写在需要交互行为的标签里;如
<button onclick="alert('弹框测试')">点我一下button>
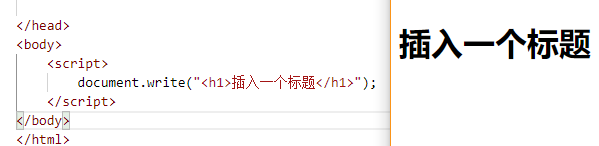
- 内部脚本:HTML文件内部,使用script标签
- 外部脚本:单独的JS文件
4.JS基础知识
(一)变量
- JS是弱类型语言,声明变量都用var关键字;
- 需要注意的是以下三点:
- 数值类型:number 没有整数和浮点数之分,因为所有数字都采用64位浮点格式存储,类似double
- 字符串:string 由单引号或者双引号包裹的值
- 布尔类型: true:1 false : 0 实际运算也是以1和0运算
(二)自动类型转换
数字 + 字符串:数字转换为字符串 10+’a’ -> 10a
数字 + 布尔值:true转换为1,false转换为0 true+5->6
字符串 + 布尔值:布尔值转换为字符串true或false true+’a’->truea
布尔值 + 布尔值:布尔值转换为数值1或0 true+true->2
(三)数据类型转换函数
- parseInt:强制转换为整数
- 例:例如:parseInt(“6.32”)=6, 如果是非数字则返回NaN
- parseFloat 强制转换为浮点数
- 例如:parseFloat(“6.32”)=6.32 同样,非数字内容则返回NaN
- typeof:查询数值当前类型,返回 string / number / boolean / object
(四)null和undefined
- null 在程序中代表“无值”或者“无对象”
- 可以通过给一个变量赋值 null 来清除变量的内容
- undefined
- 声明了变量但从未赋值或者对象属性不存在
(五)常用字符串API
与Java中效果一致 这里只给出方法名,不做具体演示
- length:获取字符串的长度(字符串中字符的个数) 属性,没有小括号
- toUpperCase/toLowerCase :转大小写
- charAt(下标) : 返回某个下标上的字符
- indexof(字符):查找字符串中字符出现的首次下标
- lastIndexof(字符):查找字符串中字符最后一次出现的下标
- substring(开始,结束):截取字符串中一部分(结束是不包含的)
- replace(旧的,新的):将字符串中的旧字符替换成新字符
- split(分割的节点):一个字符串切割成N个小字符串,所以返回的是数组类型
(六)数组
声明数组及初始化
// 第一种
<script>
var arr1 = new Array();
arr1[0] = 110;
arr1[1] = 119;
arr1[2] = 120;
// 第二种
var arr2 = new Array(10,"a",true);
// 第三种
var arr3 = [10,"a",true];
for (var i = 0; i < arr1.length; i++) {
console.log(arr3[i]);
}
script>
数组常用方法(只列出方法名)
- tostring():将数组转换成字符串
- join(连接符号):将数组中的每个元素用连接符号连接成一个新的字符串。
- concat(新元素):将原来的数组连接新元素,原数组不变。
<script>
var arr = [1,2,3,4];
var arrnew = arr.concat(5,6); // 在arr数组的后面添加新的元素,形成一个新数组,但是原数组是不变的
console.log( arrnew +",类型为:" + typeof( arrnew ) );
console.log("原数组:" + arr);
script>
- slice(开始,结束):在数组中提取一部分,形成新的数组。
- reverse():数组的反转(倒序)
- sort():数组排序 (与Java中规则类似)
- arr.sort() 字符排序
- arr.sort(func) 数值排序
(七)正则表达式
与Java略有不同,需要使用对用户名、密码及其他格式进行匹配验证时,百度搜索合适的并进行简单修改即可。
(八)日期对象
<script>
var time = new Date();
console.log( time ); // Tue Jul 14 2020 11:09:46 GMT+0800 (中国标准时间)
var year = time.getFullYear(); // 年份
var month = time.getMonth() + 1; //月份从0开始,11结束,所以国内习惯要+1
var day = time.getDate(); // 几号
var hour = time.getHours(); // 几点
var mm = time.getMinutes(); // 分钟
var s = time.getSeconds(); //秒
var ms = time.getMilliseconds(); // 毫秒, 1000毫秒 = 1秒
var timestr = year+"年"+month+"月"+day+"号"+hour+"点"+mm+"分"+s+"秒"+ms+"毫秒";
console.log( timestr );
script>
(九)函数
除去修饰符、函数返回值类型、参数类型等这些,其实和Java还是类似的。闭包的概念,其实搞懂Java中变量的作用域,即全局变量和局部变量等,还是很好搞明白的。不要想的太复杂。 如有不足或错误之处,欢迎各位批评指正,共同进步!
(1)函数定义
注意的点:
- 形参:一定不要带数据类型
- 分号是用来分隔可执行JavaScript语句。 由于函数声明不是一个可执行语句,所以不以分号结束。
<script>
//使用function定义函数
function 函数名( 形参列表 ){
// 函数体
return 返回值;
}
//有返回值
function sum(a, b) {
var he = a + b;
return "两数之和:" + he;
}
var s = sum(3,4);
console.log( s );
//无返回值
function sum(a, b) {
var he = a + b;
console.log("两数之和:" + he);
}
sum(3,4);
//参数对象
function func(a,b,c){
console.log( arguments.length ); // 获得参数的个数
console.log( arguments[1] ); // 获得下标为1的参数
}
//构造函数
/*
"a" "b" 为参数, "return a*b"是返回值
*/
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);
//匿名函数:需要用一个变量来接收返回值
var fn=new function(a,b){
return a+b;
};
//全局函数
//isNaN(args):检查其参数是否是非数字值
console.log( isNaN( 123 ) ); // 数字,false
console.log( isNaN( "hello" ) ); // 非数字,true
console.log( isNaN( 4-1 ) ); // 数字,false
console.log( isNaN( -10 ) ); // 数字,false
console.log( isNaN( "123" ) ); // 数字,false
console.log( isNaN( "1a23" ) ); // 非数字,true
//eval:用来转换字符串中的运算
var str = "1+3";
console.log( str ); // 1+3 , +会认定为一种字符符号而已,没有加法的作用
console.log( eval( str ) ); // 让字符串中的运算符号生效
//encodeURI 与 decodeURI 编码和解码
var test = "拉勾网";
console.log( "转码前:" + test );
name = encodeURI(test);
console.log( "转码后:" + test );
name = decodeURI(test);
console.log( "解码后:" + test );
script>
(2)闭包
作用:访问函数内部变量、保持函数在环境中一直存在,不会被垃圾回收机制处理;
补充:闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不 受外界干扰。直观的说就是形成一个不销毁的栈环境。
- 闭包的优点:
方便调用上下文中声明的局部变量 逻辑紧密,可以在一个函数中再创建个函数,避免了传参的问题 - 闭包的缺点: 因为使用闭包,可以使函数在执行完后不被销毁,保留在内存中,如果大量使用闭包就会造 成内存泄露,内存消耗很大
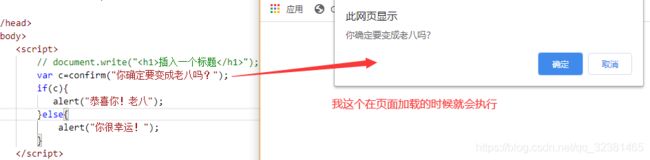
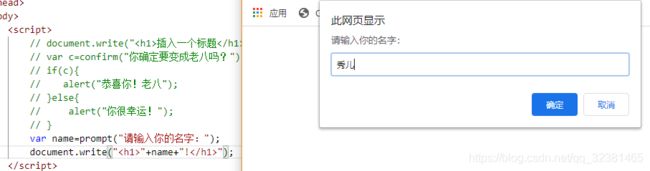
(十)弹框
5.DOM
(一)访问
getElementById:通过id属性获得元素节点对象
getElementsByName:通过name属性获得元素节点对象集
getElementsByTagName:通过标签名称获得元素节点对象集
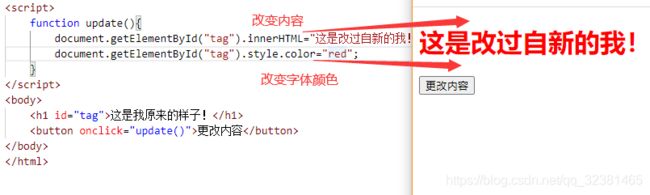
(二)修改
可对以下内容进行修改:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.d1,.d2{
width: 300px;
height: 300px;
outline: 2px yellow solid;
}
style>
head>
<script>
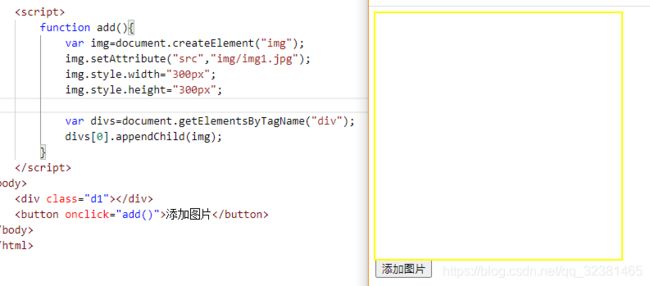
function add(){
var img=document.createElement("img");//创建![]() 标签
img.setAttribute("src","img/img1.jpg");//设置src属性以及图片路径
img.style.width="300px";//设置图片宽度
img.style.height="300px";//设置图片高度
var divs=document.getElementsByTagName("div");//获得所有div元素集合
divs[0].appendChild(img);//给第一个div添加子元素
}
script>
<body>
<div class="d1">div>
<button onclick="add()">添加图片button>
body>
标签
img.setAttribute("src","img/img1.jpg");//设置src属性以及图片路径
img.style.width="300px";//设置图片宽度
img.style.height="300px";//设置图片高度
var divs=document.getElementsByTagName("div");//获得所有div元素集合
divs[0].appendChild(img);//给第一个div添加子元素
}
script>
<body>
<div class="d1">div>
<button onclick="add()">添加图片button>
body>
- 删除已有的 HTML 元素
<script>
function del(){
var img = document.getElementById("image");
img.parentNode.removeChild(img); // 必须通过父节点,才能删除子节点
}
script>
- 改变事件(处理程序)
6.事件
(一)窗口事件
- 仅在 body 和 frameset 元素中有效。
- onload 当文档被载入时执行脚本
(二)表单元素事件
- 仅在表单元素中有效。
- onblur 当元素失去焦点时执行脚本
- onfocus 当元素获得焦点时执行脚本
(三)鼠标事件
- onclick 当鼠标被单击时执行脚本
- ondblclick 当鼠标被双击时执行脚本
- onmouseout 当鼠标指针移出某元素时执行脚本
- onmouseover 当鼠标指针悬停于某元素之上时执行脚本
(四)键盘事件
- onkeydown 按下去
- onkeyup 弹上来
(五)事件冒泡和事件捕获
事件冒泡:假设在两个存在嵌套的标签,即父与子,父元素和子元素各定义了一个弹窗,此时若在子元素区域触发,则先弹出子元素调用的弹窗,其次是父元素的弹窗。
事件捕获:与上题同一假设,但此时弹窗触发的顺序变为了:先显示父元素的弹窗,其次才显示子元素的弹窗。
7.JSON
(一)概念:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
(二)其实就是以键值对形式定义一个对象,调用时用“对象名.键名”的方式访问值信息。
<script>
var json1 = { username: "吕布", age: 31 };
console.log("姓名:" + json1.username + ",年龄:" + json1.age + "岁");
// json数组
var josnarr = [{ name: "貂蝉", age: 18 }, { name: "小乔", age: 17 }];
console.log("貂蝉" + josnarr[0].age + "岁了");
console.log("小乔" + josnarr[1].age + "岁了");
// 复杂的json对象
var long = {
name: "赵云",
sex: "男",
hobby: ["玉兰白龙驹", "龙胆亮银枪", "青釭剑"]
};
console.log(long.name + "的主攻武器:" + long.hobby[1]);
script>
8.BOM(只着重记录一下部分)
(一)location定位
可用作页面跳转
<script>
function go(){
console.log("当前浏览器地址:"+location.href);
// location.reload();//刷新页面
location.href="http://www.baidu.com";
}
script>
<body>
<button onclick="go()">测试button>
body>
(二)history
history对象会记录浏览器的痕迹
<script>
function forback(){
// history.go(-1);//返回上一级页面
history.back();//返回上一级页面 与go方法效果一致
}
script>
(三)存储对象
本地存储 localStorage
<script>
// 三种方式保存数据
localStorage["a"] = 1;
localStorage.b = 2;
localStorage.setItem("c",3);
// 查看数据类型
console.log( typeof localStorage["a"] )
console.log( typeof localStorage["b"] )
console.log( typeof localStorage["c"] )
// 第一种方式读取
var a = localStorage.a;
console.log(a);
// 第二种方式读取
var b = localStorage["b"];
console.log(b);
// 第三种方式读取
var c = localStorage.getItem("c");
console.log(c);
script>
会话存储
开启一个浏览器代表一个会话。
<script>
//保存数据
sessionStorage.setItem("name", "klay");
//提取数据
var lastname = sessionStorage.getItem("name");
//删除指定键的数据
sessionStorage.removeItem("name");
//删除所有数据
sessionStorage.clear();
script>
9.计时器
(一)周期性定时器 setInterval:可用于实现时钟等。
(二)停止定时器 clearInterval:可模拟实现抽奖等。
(三)一次性定时器 setTimeout:延迟效果。
事件捕获:与上题同一假设,但此时弹窗触发的顺序变为了:先显示父元素的弹窗,其次才显示子元素的弹窗。
7.JSON
(一)概念:JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
(二)其实就是以键值对形式定义一个对象,调用时用“对象名.键名”的方式访问值信息。
<script>
var json1 = { username: "吕布", age: 31 };
console.log("姓名:" + json1.username + ",年龄:" + json1.age + "岁");
// json数组
var josnarr = [{ name: "貂蝉", age: 18 }, { name: "小乔", age: 17 }];
console.log("貂蝉" + josnarr[0].age + "岁了");
console.log("小乔" + josnarr[1].age + "岁了");
// 复杂的json对象
var long = {
name: "赵云",
sex: "男",
hobby: ["玉兰白龙驹", "龙胆亮银枪", "青釭剑"]
};
console.log(long.name + "的主攻武器:" + long.hobby[1]);
script>
8.BOM(只着重记录一下部分)
(一)location定位
可用作页面跳转
<script>
function go(){
console.log("当前浏览器地址:"+location.href);
// location.reload();//刷新页面
location.href="http://www.baidu.com";
}
script>
<body>
<button onclick="go()">测试button>
body>
(二)history
history对象会记录浏览器的痕迹
<script>
function forback(){
// history.go(-1);//返回上一级页面
history.back();//返回上一级页面 与go方法效果一致
}
script>
(三)存储对象
本地存储 localStorage
<script>
// 三种方式保存数据
localStorage["a"] = 1;
localStorage.b = 2;
localStorage.setItem("c",3);
// 查看数据类型
console.log( typeof localStorage["a"] )
console.log( typeof localStorage["b"] )
console.log( typeof localStorage["c"] )
// 第一种方式读取
var a = localStorage.a;
console.log(a);
// 第二种方式读取
var b = localStorage["b"];
console.log(b);
// 第三种方式读取
var c = localStorage.getItem("c");
console.log(c);
script>
会话存储
开启一个浏览器代表一个会话。
<script>
//保存数据
sessionStorage.setItem("name", "klay");
//提取数据
var lastname = sessionStorage.getItem("name");
//删除指定键的数据
sessionStorage.removeItem("name");
//删除所有数据
sessionStorage.clear();
script>