前端_快速入门Vue.js框架
文章目录
- 快速入门Vue.js框架
-
- 0、前言
- 1、Vue.js框架
-
- 1.1、Vue简介
- 1.2、第一个Vue程序
- 1.3、el:挂载点
- 2、Vue指令
-
- 2.2、v-html
- 2.3、v-on
- 2.4、案例--计数器
- 2.5、v-show
- 2.6、v-bind
- 2.7、v-for
- 2.8、v-model
- 3、axios
-
- 3.1、axios和ajax的区别
- 3.2、ajax的使用
- 3.3、axios的使用
- 3.4、案例--获取笑话
快速入门Vue.js框架
0、前言
前后端分离是现在很火的一个词,而实现前后端分离架构的技术栈之一呢就是“Spring Boot + Vue.js”。
因此就花了一个下午的时间学习Vue.js框架,并且记录下一些笔记。
但是在学习Vue.js框架前,需要具备的知识:HTML、CSS、JavaScript、AJAX。
1、Vue.js框架
1.1、Vue简介
Vue.js框架的作用:
JavaScript框架- 简化
Dom操作 响应式数据驱动。
1.2、第一个Vue程序
更多详情请见:Vue.js框架官方文档
开发步骤
-
导入
开发版本的Vue.js<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script> -
创建Vue实例化对象,设置
el属性和data属性 -
使用简洁的
模板语法把数据渲染到页面上
1.3、el:挂载点
el是用来设置Vue实例挂载(管理)的元素。
<div id="app">
{{ message }}
div>
<script>
var app = new Vue({
el:"app",
data:{
message:"Vue.js"
}
})
script>
Tips:
-
Vue实例的作用范围是什么?
Vue会管理el选项
命中的元素及其内部的后代元素。 -
是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用
ID选择器。 -
是否可以设置其他的Dom元素?
可以使用其他的双标签,不能使用
html和body标签。
1.4、data:数据对象
Vue中用到的数据定义在data中。
<script>
var app = new Vue({
el: "#app",
data: {
message: " 你好 小黑! ",
array: ["大明", "小明"],
obj: {}
}
})
script>
Tips:
data中可以写复杂类型的数据。- 渲染复杂数据时,遵守
js的语法即可。
1.4、小案例
vue基础小案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue基础title>
head>
<body>
<div id="app">
{{ message }}
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el: "#app",
data: {
message: " 你好 小黑! "
}
})
script>
body>
html>
2、Vue指令
通过vue实现常见的网页效果,Vue指令指的是以v-开头的一组特殊的语法。
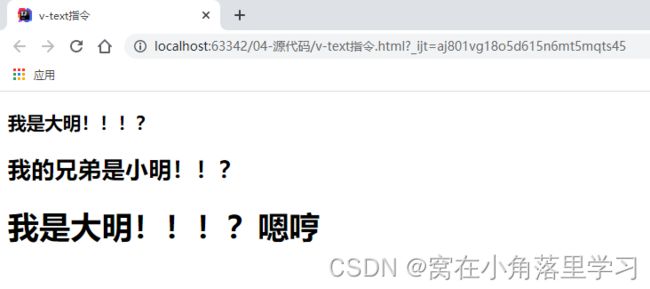
### 2.1、v-text
设置标签的文本值(textContext)。
<div id="app">
<h3 v-text="message+'?'">嗯哼h3>
<h2 v-text="info+'?'">嗯哼h2>
<h1>{{ message +'?'}}嗯哼h1>
div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "我是大明!!!",
info: "我的兄弟是小明!!"
}
})
script>
Tips:
v-text指令的作用是设置标签的内容(textContext)。- 默认写法会替换全部内容,使用
差值表达式“{{}}”可以替换指定内容。 - 内部支持写
表达式。
2.2、v-html
设置标签的innerHTML。
<div id="app">
<h3 v-html="content">h3>
<h3 v-text="content">h3>
<h3 v-html="linkToBaidu">h3>
<h3 v-text="linkToBaidu">h3>
div>
<script>
var app = new Vue({
el: "#app",
data: {
content: "百度一下",
linkToBaidu: "点我跳转到百度哟~"
}
})
script>
Tips:
v-html指令的作用是设置元素的innerHTML。- 内容中的
html结构会被解析为标签。 v-text指令无论是什么内容都只会解析成文本。- 解析文本使用
v-text,需要解析html结构就使用v-html。
2.3、v-on
为元素绑定事件。
<div id="app">
<input type="类型" value="值" v-on:click="函数名称">
div>
<script>
var app = new Vue({
el:"#app",
methods:{
函数名称:function(){
// 逻辑
}
}
})
script>
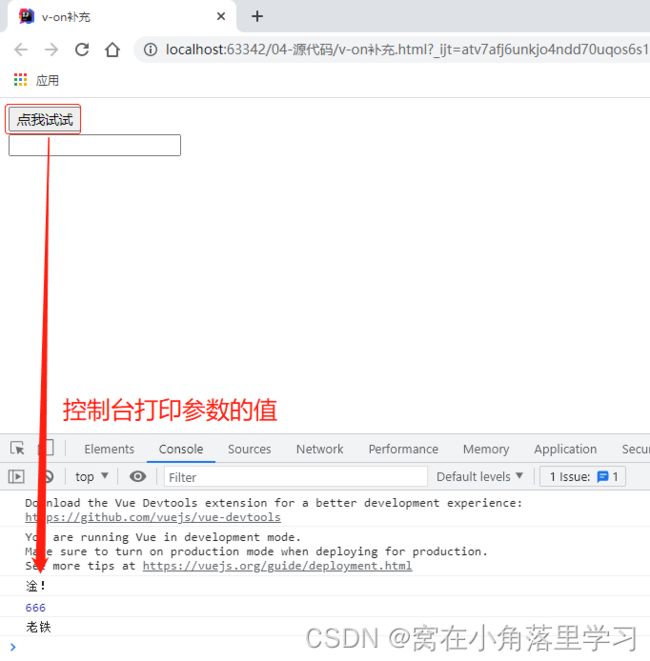
小案例
<div id="app">
<input type="button" value="点我试试" @click="doIt(666,'老铁')">
<br>
<label>
<input type="text" @keyup.enter="sayHello">
label>
div>
<script>
var app = new Vue({
el: "#app",
methods: {
// 两个参数
doIt: function (p1, p2) {
console.log("淦!");
console.log(p1);
console.log(p2);
},
sayHello: function () {
alert("你好啊,吃了没?");
}
}
})
script>
Tips:
v-on指令的作用是为元素绑定事件。- 事件名不需要写
on,例如onclick只需写成v-on:click。 - 指令可以简写为
@。 - 绑定的方法定义在
methods属性中。 - 方法内部通过
this关键字可以访问定义在data中的数据。 - 事件绑定的方法写成
函数调用的形式,可以传入自定义参数。 - 事件后面跟上
".修饰符"可以对事件进行限制,例如,".enter"可以限制触发的按键为回车。 - 事件的
修饰符有很多种,详见《Vue.js官方文档》。
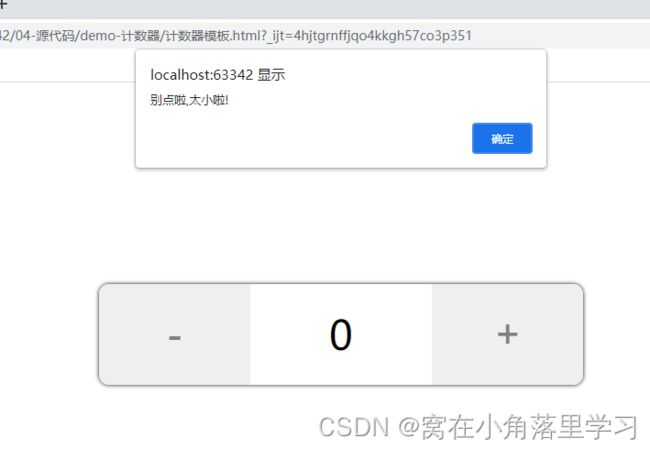
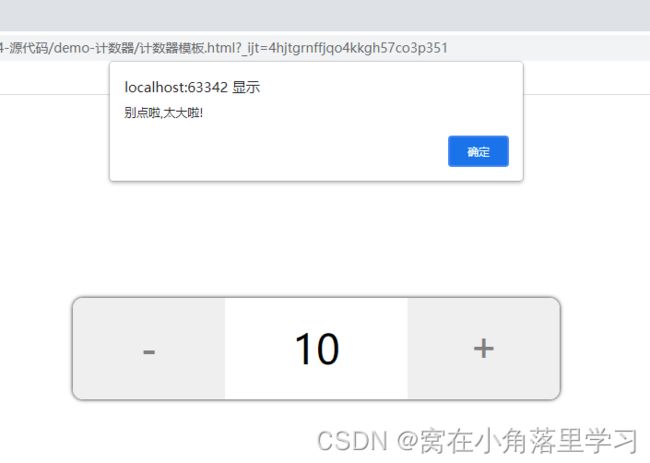
2.4、案例–计数器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Documenttitle>
<style>
#app {
width: 480px;
height: 100px;
margin: 200px auto;
}
.input-num {
margin-top: 20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 4px black;
}
.input-num button {
width: 150px;
height: 100%;
font-size: 40px;
color: gray;
cursor: pointer;
border: none;
outline: none;
}
.input-num span {
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 100px;
}
style>
head>
<body>
<div id="app">
<div class="input-num">
<button @click="sub"> -button>
<span>{{ num }}span>
<button @click="add"> +button>
div>
div>
body>
html>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
// 创建Vue实例
var app = new Vue({
el: "#app",
data: {
num: 1 // 修改的数字
},
methods: {
// 减
sub: function () {
// 递减
if (this.num > 0) {
this.num--;
} else {
alert("别点啦,太小啦!");
}
},
// 加
add: function () {
// 累加
if (this.num < 10) {
this.num++;
} else {
alert("别点啦,太大啦!");
}
}
}
});
script>
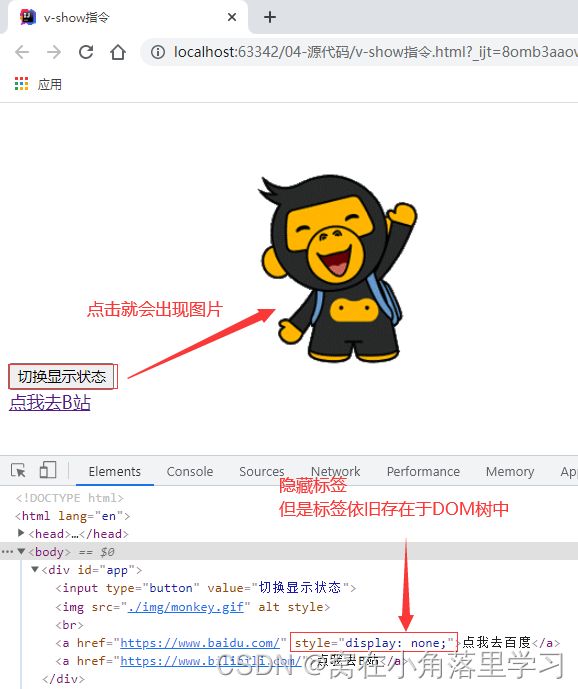
2.5、v-show
根据表达式值的真或假(true或者false),切换元素的显示和隐藏。
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<img v-show="isShow" src="./img/monkey.gif" alt="">
<br>
<a v-show="age>=18" href="https://www.baidu.com/">点我去百度a>
<a v-show="age<18" href="https://www.bilibili.com/">点我去B站a>
div>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false,
age: 17
},
methods: {
changeIsShow: function () {
//isShow变量值取反
this.isShow = !this.isShow;
}
}
})
script>
Tips:
v-show指令的作用是根据真假(true或者false)切换元素的显示状态。- 原理是修改元素的
display,实现显示和隐藏。 - 指令后面的内容,最终会解析为布尔值(
true或者false),若为true元素显示;若为false元素隐藏。 - 数据改变之后,对应元素的显示状态会
同步更新。
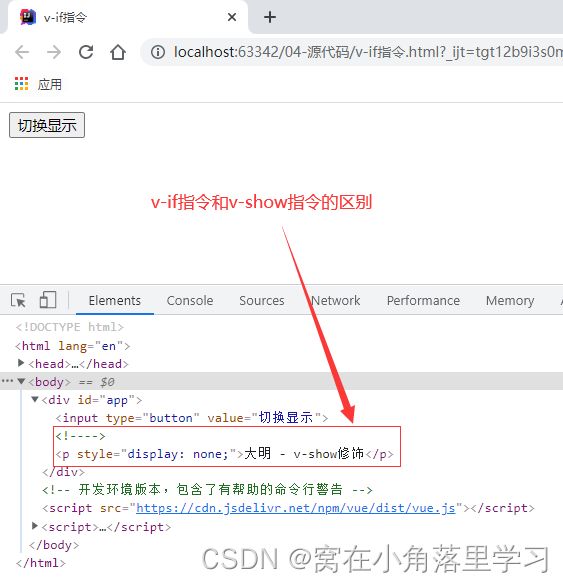
2.6、v-if
根据表达式值的真或假(true或者false),切换元素的显示和隐藏(操纵DOM元素)。
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">大明p>
<p v-show="isShow">大明 - v-show修饰p>
div>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: false
},
methods: {
toggleIsShow: function () {
this.isShow = !this.isShow;
}
},
})
script>
Tips:
v-if指令的作用是根据表达式值的真或假(true或者false),切换元素的显示和隐藏(操纵DOM元素)。- 本质是通过操纵
DOM元素来切换显示状态。 - 表达式的值为
true则元素存在于DOM树中,反之,从DOM树中移除。 v-show的资源消耗更小,所以频繁的切换使用v-show,反之使用v-if。
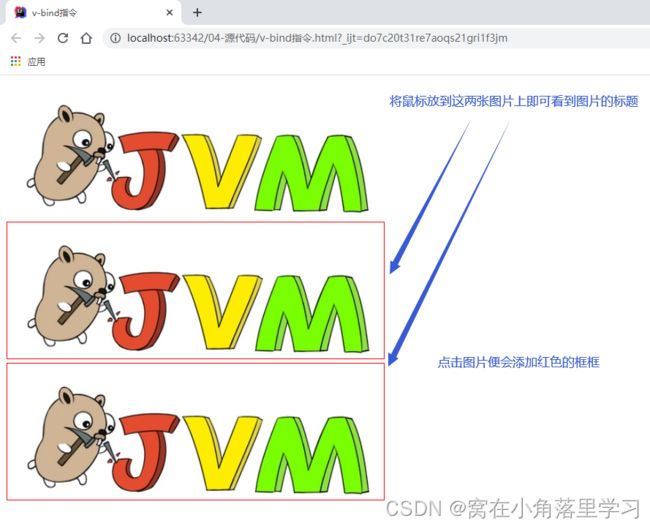
2.6、v-bind
设置元素的属性,例如src、title、class……。
<style>
.active {
border: 1px solid red;
}
style>
<div id="app">
<img v-bind:src="imgSrc" alt="">
<br>
<img v-bind:src="imgSrc" alt="" v-bind:title="imgTitle+'!'" v-bind:class="isActive?'active':''"
@click="toggleActive">
<br>
<img :src="imgSrc" alt="" :title="imgTitle+'!'" :class="{active:isActive}" @click="toggleActive">
div>
<script>
var app = new Vue({
el: "#app",
data: {
imgSrc: "img/jvm_logo.jpg",
imgTitle: "您好啊,我叫Java虚拟机",
isActive: false
},
methods: {
toggleActive: function () {
this.isActive = !this.isActive;
}
},
})
script>
Tips:
- v-bind指令的作用是为元素绑定属性。
- 完整的写法是
“v-bind:属性名”,简写可以省略“v-bind”,只保留“:属性名”。 - 需要动态的增删
class建议使用对象的方式,即"{active:isActive}"。
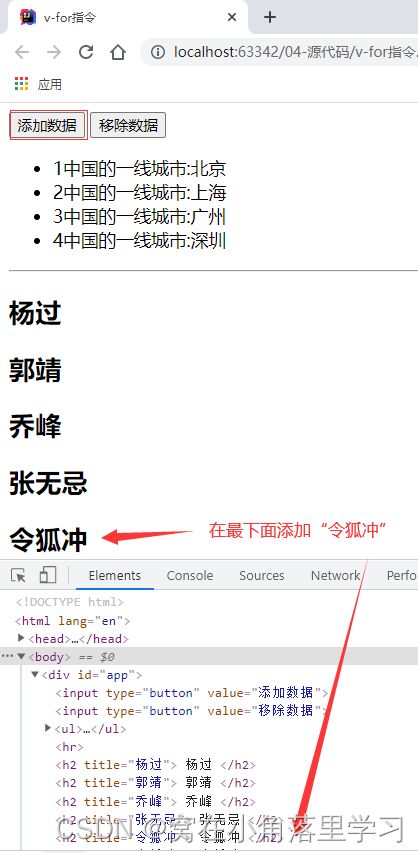
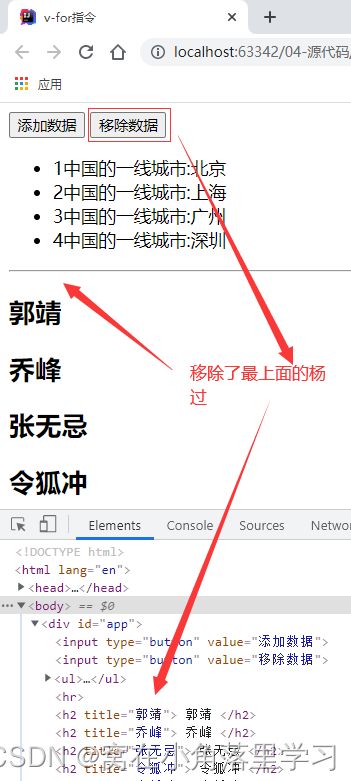
2.7、v-for
根据数据生成列表结构。
<div id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(city,index) in cityArr">
{{ index+1 }}中国的一线城市:{{ city }}
li>
ul>
<hr>
<h2 v-for="person in persons" v-bind:title="person.name">
{{ person.name }}
h2>
div>
<script>
var app = new Vue({
el: "#app",
data: {
cityArr: ["北京", "上海", "广州", "深圳"],
persons: [
{name: "杨过"},
{name: "郭靖"},
{name: "乔峰"},
{name: "张无忌"}
]
},
methods: {
add: function () {
//添加数据,调用push方法
this.persons.push({name: "令狐冲"});
},
remove: function () {
//删除数据,调用shift方法
this.persons.shift();
}
},
})
script>
Tips:
v-for指令的作用是根据数据生成列表结构。- 数组经常和
v-for结合使用。 - 语法是
"(item, index) in 数据",item和index可以结合其他指令一起使用。 - 数组长度的更新会同步到页面上,是
响应式的。
2.8、v-model
获取和设置表单元素的值(双向数据绑定)。
<div id="app">
<input type="text" v-model="message"/>
div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"嗯哼!?"
}
})
script>
双向绑定的意思就是说,如过data中的message改变,那么v-model="message"中的message的值也会改变,反之亦然。
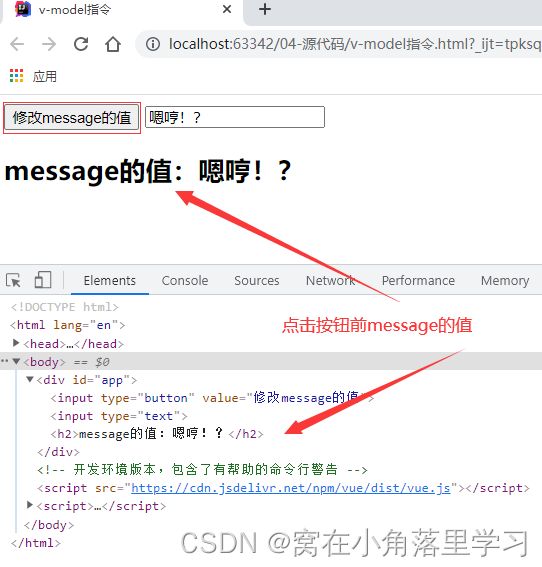
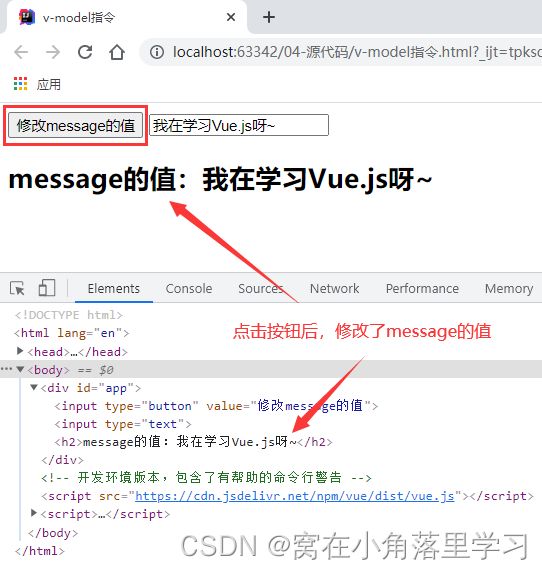
小案例:
<div id="app">
<input type="button" value="修改message的值" @click="setMessage">
<input type="text" v-model="message" @keyup.enter="getMessage">
<h2>message的值:{{ message }}h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "嗯哼!?"
},
methods: {
getMessage: function () {
alert(this.message);
},
setMessage: function () {
this.message = "我在学习Vue.js呀~";
}
},
})
script>
Tips:
v-model指令的作用是便捷的设置和获取表单元素的值。绑定的数据会和表单元素值相关联。- 绑定的元素
<——>表单元素的值。
3、axios
功能强大的网络请求库。
附:官方文档。
3.1、axios和ajax的区别
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
也就是说:axios是ajax,但ajax不止axios。
3.2、ajax的使用
概念: ASynchronous JavaScript And XML(异步的JavaScript 和 XML)。
异步和同步:客户端和服务器端相互通信的基础上
- 客户端必须等待服务器端的响应。在等待的期间客户端不能做其他操作。
- 客户端不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
基本使用:
-
原生的JavaScript实现方式
//1.创建核心对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //2. 建立连接 /* 参数: 1. 请求方式:GET、POST * get方式,请求参数在URL后边拼接。send方法为空参 * post方式,请求参数在send方法中定义 2. 请求的URL: 3. 同步或异步请求:true(异步)或 false(同步) */ xmlhttp.open("GET","ajaxServlet?username=tom",true); //3.发送请求 xmlhttp.send(); //4.接受并处理来自服务器的响应结果 //获取方式:xmlhttp.responseText //什么时候获取?当服务器响应成功后再获取 //当xmlhttp对象的就绪状态改变时,触发事件onreadystatechange。 xmlhttp.onreadystatechange=function() { //判断readyState就绪状态是否为4,判断status响应状态码是否为200 if (xmlhttp.readyState==4 && xmlhttp.status==200) { //获取服务器的响应结果 var responseText = xmlhttp.responseText; alert(responseText); } } -
JQuery实现方式
-
. a j a x ( ) : ‘ .ajax():` .ajax():‘.ajax({键值对})`
* 语法:$.ajax({键值对}); //使用$.ajax()发送异步请求 $.ajax({ url:"ajaxServlet1111" , // 请求路径 type:"POST" , //请求方式 //data: "username=jack&age=23",//请求参数 data:{"username":"jack","age":23}, success:function (data) { alert(data); },//响应成功后的回调函数 error:function () { alert("出错啦...") },//表示如果请求响应出现错误,会执行的回调函数 dataType:"text"//设置接受到的响应数据的格式 }); -
. g e t ( ) : ‘ .get():` .get():‘.get(url, [data], [callback], [type])`
语法:$.get(url, [data], [callback], [type]) * 参数: * url:请求路径 * data:请求参数 * callback:回调函数 * type:响应结果的类型 -
. p o s t ( ) : ‘ .post():` .post():‘.post(url, [data], [callback], [type])`
* 语法:$.post(url, [data], [callback], [type]) * 参数: * url:请求路径 * data:请求参数 * callback:回调函数 * type:响应结果的类型
-
3.3、axios的使用
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<!--
axios.get(地址?key=value&key2=values).then(function(response){},function(err){})
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(err){})
-->
axios.get(地址?key=value&key2=values)
.then(
function(response){
……
},
function(err){
……
})
axios.post(地址,{key:value,key2:value2})
.then(
function(response){
……
},
function(err){
……
})
Tips:
axios必须导入才可以使用。- 使用
get和post方法即可发送对应的请求。 then方法中的回调函数会在请求成功或者请求失败时触发。- 通过回调函数的形参可以获取
“响应内容”或者“错误信息”。
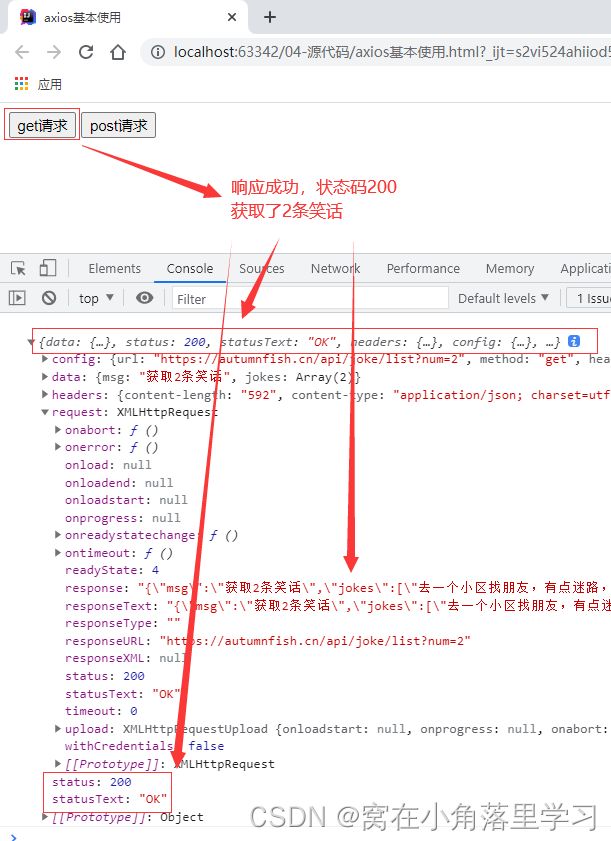
3.4、案例–获取笑话
首先提供两个接口:
-
接口1:随机获取笑话
请求地址:https://autumnfish.cn/api/joke/list 请求方法:get 请求参数:num(笑话条数,数字) 响应内容:随机笑话 -
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg 请求方法:post 请求参数:username(用户名,字符串) 响应内容:注册成功或失败
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
/*
接口1:随机笑话
*/
document.querySelector(".get").onclick = function () {
//假设获取2个笑话
axios.get("https://autumnfish.cn/api/joke/list?num=2")
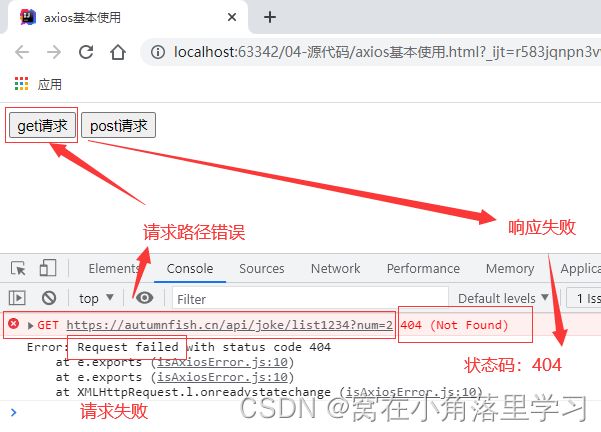
// 错误的请求路径
// axios.get("https://autumnfish.cn/api/joke/list1234?num=6")
.then(function (response) {
console.log(response);
},function(err){
// 如果请求路径错误,则请求失败,触发回调函数err
console.log(err);
})
}
/*
接口2:用户注册
*/
document.querySelector(".post").onclick = function () {
axios.post("https://autumnfish.cn/api/user/reg",{username:"盐焗西兰花"})
.then(function(response){
console.log(response);
console.log(this.skill);
},function (err) {
console.log(err);
})
}
script>
学习教程:黑马程序员Vue.js前端基础教程。
我本身并不是专业的前端开发,我学习的目的是想简单地使用而已,所以并没有看得很深。所以各位想往前端方向的小伙伴还是要再仔仔细细地去学。
但是话又说回来,最好当然是往全栈工程师发展啊哈哈哈。
注:如有错误,敬请指正!