vue3-antd-admin管理后台框架
前言
vue3-antd-admin是一个后台前端解决方案,它基于vue3和antd-ui实现。它使用了最新的前端技术栈,集成了动态路由、鉴权登录、菜单管理等基础功能,在此之上对样式进行优化,解决了其他框架菜单超出不滚动、未BFC隔离等被忽略的问题。它与同类型框架相比逻辑更加清晰简洁,没有冗余代码上手更加快速。相信不管你的需求是什么,本项目都能帮助到你。good luck!
本项目当前只是基础部分完成了,还有很多地方需要完善,例如:H5适配、页面动画、指令权限、更多好用的组件等等等等,由于本人平时工作原因并不能快速迭代更新,所以希望更多的开发者加入进来
本框架已开源至github 传送门
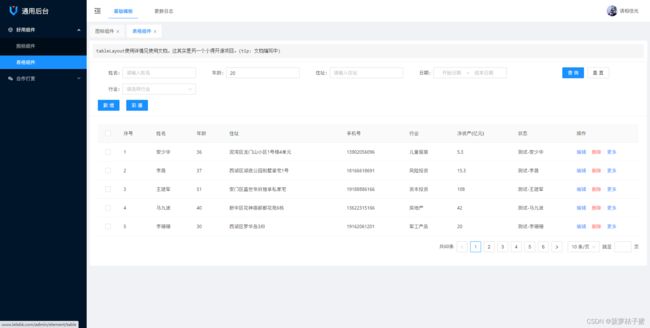
预览
框架基础版秉承开箱即用的理念,无多余组件页面,代码清楚不冗余
demo在线预览
账号:admin | 密码:123456
文档地址
安装使用
1、下载前端项目
# 克隆项目
git clone [email protected]:llyyayx/vue3-antd-admin.git
# 进入项目目录
cd vue3-antd-admin
# 安装依赖
npm install
# 本地开发 启动项目
npm run dev
2、接口配置
操作完第一步你的前端页面已经可以正常访问打开了,但是这里项目依赖 api 还是作者本人的线上地址,你需要提供如下必须的接口与设置代理到自己 api 地址上。
我们前端自己动手丰衣足食
如果你暂时不能得到后台人员的支持,可以使用框架提供的接口,这样会更方便,你可以下载 vue3-vite-admin 示例提供的admin-nodeServe,他是线上示例实际使用的api,你只需下载完成后进入目录npm installnpm run strat即可,默认端口号为http://127.0.0.1:8010,如果你有node基础你可以修改其中代码来实现你需要的数据和功能。
所有必须接口配置在 @/api/login.ts 中,你可以修改必须接口的 url,但是尽量不要去修改接口 ts 类型规范!
a、登陆接口
method: post
url: /login
接口规范
// 提交给后台的数据格式
export type LoginFrom = {
username: string | undefined;
password: string | undefined;
};
// 要求后台返回的数据格式
export type LoginSuccess = {
code: number;
message: string;
data?: T;
token: string;
};
b、获取用户信息接口
method: get
url: /info
接口规范
// 提交给后台的数据格式
无,header中token验证身份
// 要求后台返回的数据格式
export type UserInfo = {
code: number,
message: string,
data?: T,
info: {
// token
token: string,
// 用户名
name: string,
// 头像
avatar: string,
// 权限
roles: string[],
}
}
c、菜单接口
method: get
url: /menu
接口规范
// 提交给后台的数据格式
无,header中token验证身份
// 要求后台返回的数据格式
export type RouterData = {
code: number,
message: string,
data: [
{
// 菜单id
id: number,
// 路由地址
path: string,
// 菜单名称
name: string,
// 相对于views文件夹的模板文件的相对位置
component: string,
// 路由名称 (必须唯一)
key: string,
// 重定向地址
redirect?: string,
// 菜单图标
icon?: string,
// 菜单子集,页面级无需配置
children?: RouterObj[],
// 父级id
pid?: number,
// 是否隐藏页面/菜单,默认false不隐藏
hidden?: boolean,
// 是否缓存页面,默认false不缓存
keepAlive?: boolean
}
]
}
c、退出登录接口
method: post
url: /logout
接口规范
export interface ResponseData<T = any> {
code: number,
message: string,
data?: T
}
至此你就可以尽情的使用了!添加删除页面只需要在后台增删数据库数据就行了,前端只需要专注于页面交互。
如果你想深入了解框架内部运行逻辑,请继续框架文档 传送门
如何贡献
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
Pull Request:
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
感谢您的阅读与支持!