layui入门
目录
- 一、layui下载
- 二、layui基本使用
- 三、进阶应用
-
- ①自定义layui
- 四、案例
一、layui下载
链接: 官方网站(已经下线)
链接: 参考网址(已经下线)
首先打开我们的参考网站点击文档下翻

找到获得layui,就可以看到下载方式码云和GitHub

博主这边演示以前官网下载方式
点击下线的官网地址,直接点击下载,会有一个压缩包

然后我们解压到我们电脑的一个文件夹


到这就下载好了
二、layui基本使用
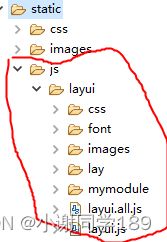
首先我们建立一个项目,然后把我们layui相关的js文件和其他依赖导入,因为这些依赖和js都是静态的所以我们一般都放在一个静态文件夹里。

建立一个工程,在web工程下面建立一个static文件夹,在在static建立一个js文件夹放入

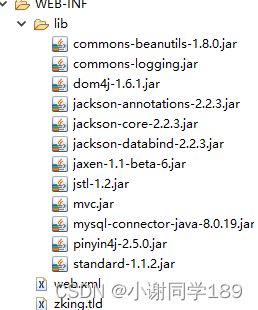
在导入相关的依赖,和之前我们自己写的mvc等文件

![]()
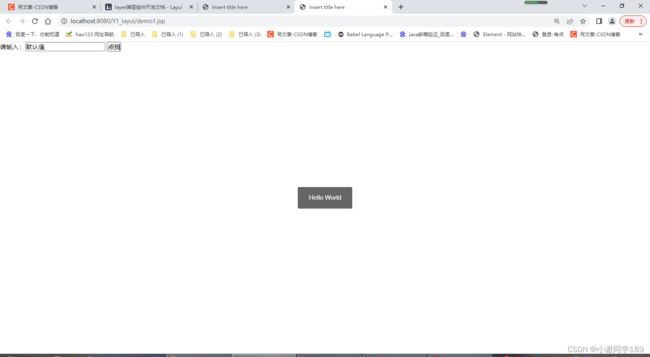
然后我们使用layui,建立一个jsp文件,demo1,在头部引用我们的layui的js文件
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
全页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入 layui.css -->
<!-- ctrl+c拷貝文件全名 -->
<!-- ctrl+shift+r+ -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
</head>
<body>
请输入:<input type="text" value="默认值" id="layui_demo1_input"/>
<button id="layui_demo1_btn">点我</button>
<!-- 导入js相对应的模块jQuery.js -->
<!-- 将模块赋值给变量 -->
<script>
layui.use(['layer', 'form','jquery'], function(){
var layer = layui.layer
,$ = layui.jquery
,form = layui.form;
$("#layui_demo1_btn").click(function(){
var layui_demo1_input = $("#layui_demo1_input").val();
layer.msg(layui_demo1_input);
});
layer.msg('Hello World');
});
</script>
</body>
</html>
三、进阶应用
①自定义layui
如果layui官方的插件方法不满足我们的需求时,那么我们可以自己定义layui。
第一步:确认模块名,假设为:mymod,然后新建一个mymod.js 文件放入项目任意目录下(注意:不用放入layui目录)

第二步:编写 mymod.js 如下:
/**
扩展一个 mymod 模块
**/
layui.define(function(exports){ //提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
var obj = {
hello: function(str){
alert('Hello '+ (str||'mymod'));
},
say: function(str){
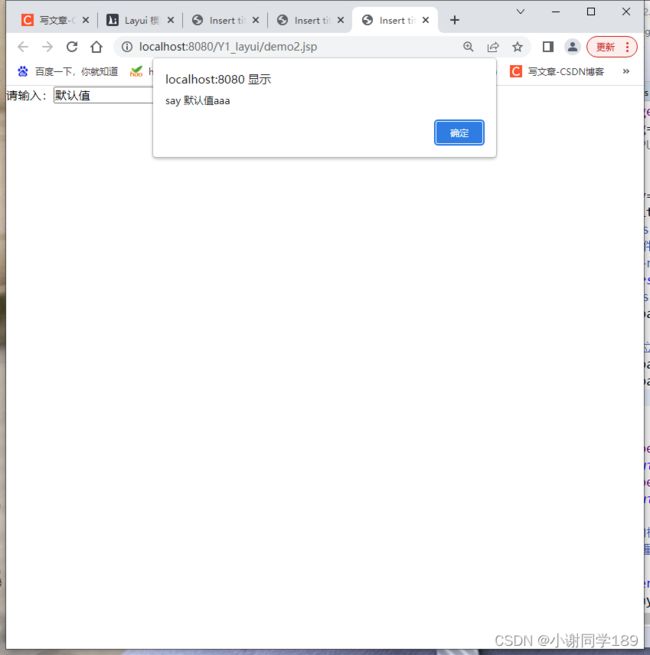
alert('say '+ (str||'mymod'));
}
};
//输出 mymod 接口
exports('mymod', obj);
});
第三步:设定扩展模块所在的目录,然后就可以在别的JS文件中使用了

//配置自己定义的js文件
//config的设置是全局的
layui.config({
base: 'static/js/layui/mymodule/js/' //假设这是你存放拓展模块的根目录
}).extend({ //设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
});
最后我们在项目中引用,导入需要的js
<!-- 引入我们自己建立的js文件 -->
<script src="${pageContext.request.contextPath }/static/js/layui/mymodule/js/mymod.js"></script>
<script src="${pageContext.request.contextPath }/static/js/layui/mymodule/mymodule.js"></script>
全代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入 layui.css -->
<!-- ctrl+c拷貝文件全名 -->
<!-- ctrl+shift+r+ -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath }/static/js/layui/layui.js"></script>
<!-- 引入我们自己建立的js文件 -->
<script src="${pageContext.request.contextPath }/static/js/layui/mymodule/js/mymod.js"></script>
<script src="${pageContext.request.contextPath }/static/js/layui/mymodule/mymodule.js"></script>
</head>
<body>
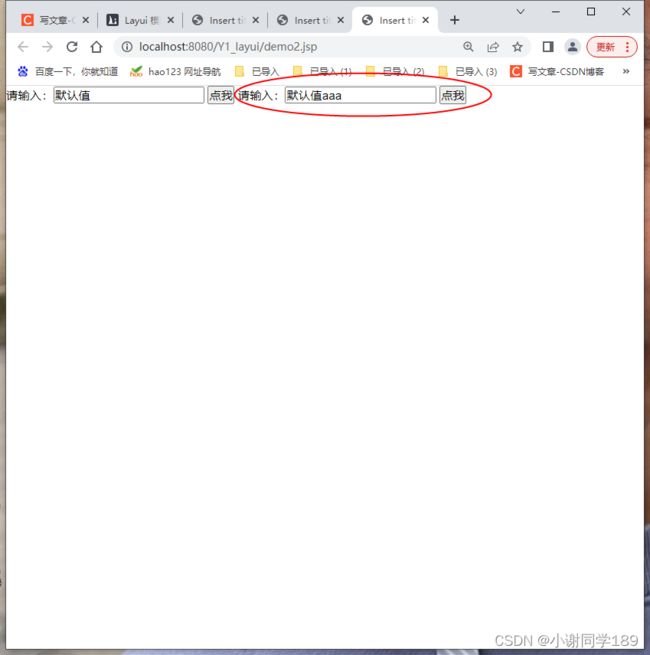
请输入:<input type="text" value="默认值" id="layui_demo1_input"/>
<button id="layui_demo1_btn">点我</button>
请输入:<input type="text" value="默认值" id="layui_demo2_input"/>
<button id="layui_demo2_btn">点我</button>
<!-- 导入js相对应的模块jQuery.js -->
<!-- 将模块赋值给变量 -->
<script>
layui.use(['layer', 'form','jquery','mymod'], function(){
var layer = layui.layer
,$ = layui.jquery
,mymod = layui.mymod
,form = layui.form;
$("#layui_demo1_btn").click(function(){
var layui_demo1_input = $("#layui_demo1_input").val();
layer.msg(layui_demo1_input);
});
$("#layui_demo2_btn").click(function(){
var layui_demo2_input = $("#layui_demo2_input").val();
mymod.say(layui_demo2_input);
mymod.hello(layui_demo2_input);
});
layer.msg('Hello World');
});
</script>
</body>
</html>
四、案例
这边我们实现一个简单的登录功能
页面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/iconfont.css" type="text/css" media="all">
<link rel="stylesheet" rev="stylesheet" href="${pageContext.request.contextPath }/static/css/login.css" type="text/css" media="all">
<title>Insert title here</title>
<style> body{color:#;}a{color:#;}a:hover{color:#;}.bg-black{background-color:#;}.tx-login-bg{background:url(static/images/bg.jpg) no-repeat 0 0;}</style>
</head>
<body class="tx-login-bg">
<div class="tx-login-box">
<div class="login-avatar bg-black"><i class="iconfont icon-wode"></i></div>
<ul class="tx-form-li row">
<li class="col-24 col-m-24"><p><input type="text" id="username" placeholder="登录账号" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p><input type="password" id="password" placeholder="登录密码" class="tx-input"></p></li>
<li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li>
<li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li>
<li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li>
</ul>
</div>
<script type="text/javascript">
layui.use(['jquery','layer'],function(){
let $ = layui.jquery
layer = layui.layer;
$("#login").click(function(){
$.ajax({
url:"${pageContext.request.contextPath}/user.action?methodName=login"
,dataType:'json' /* 格式 */
,data:{ /* 要传输的值 */
username:$("#username").val(),
password:$("#password").val()
}
,success:function(data){/* 成功的回掉函数 */
/* console.log(data); */
if(data.code == 200){
layer.alert(data.msg, {icon: 1});
location.href='main.jsp';
}
else{
layer.alert(data.msg, {icon: 2});
}
}
})
})
})
</script>
</body>
</html>
效果
首先搭建底层,需要一个实体类User
package com.zking.entity;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User() {
// TODO Auto-generated constructor stub
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
@Override
public String toString() {
return "User [username=" + username + ", password=" + password + "]";
}
}
这边的参数名要与前台传参名一致
然后利用我们自定义的mvc文件搭建我们子控制器UserAction
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.catalina.util.RequestUtil;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User>{
private User user = new User();
//写一个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
if("zhangsan".equals(user.getUsername()) && "123456".equals(user.getPassword())) {
//登录成功
ResponseUtil.writeJson(resp, new R().data("code",200).data("msg","成功"));
}
else {
//登录失败
ResponseUtil.writeJson(resp, new R().data("code",0).data("msg","失败"));
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
return user;
}
}
这边用到两个个工具类ResponseUtil
package com.zking.util;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
public class ResponseUtil {
public static void write(HttpServletResponse response,Object o)throws Exception{
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(o.toString());
out.flush();
out.close();
}
public static void writeJson(HttpServletResponse response,Object o)throws Exception{
ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)代表了json串
write(response, om.writeValueAsString(o));
}
}
R
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap{
public R data(String key, Object value) {
this.put(key, value);
return this;
}
}
最后实现效果
当我们输入名不是zhangsan密码不是123456时
反之