前端开发踩坑笔记(2022-07)
目录
-
-
- 1.vue父子组件的传值
- 2.el-table去掉首行的多选选项,使得只能单选
- 3.el-form表单校验,输入值数字的输入范围(例如3-10之间)
- 4. 自定义指令(v-enterNumber)只输入大于0的整数
- 5.vue-router的有关报错——方法重写
- 6.请求频繁调用的问题——防抖解决
- 7.如何控制vue的treeselect只能选中根节点
- 8.this.$set的使用
- 9.获取当前月份的天数
- 10.获取当前年份的天数
- 11.获取自定义时间段的天数
- 12.左边固定宽,右边占满
- 13.表格中插入一个字段
- 14.el-table常用的参数
-
1.vue父子组件的传值
最常用的
vue父子组件的传值,prop(父传子)和emit(子传父)
1. 父组件传值给子组件
- 子组件中的重要代码:
props: {
showDetailDialog: {
type: Object,//传递的类型
default: () => {},//默认值
},
},
//很多时候写法较为简便
props:{
state1: Number;//代表传递Number类型
}
- 父组件中的重要代码
<son :state1=state1></son>
//另外在父组件的data中还需定义
data(){
return(){
state1: null,
}
}
2. 子组件传值给父组件
- 子组件中的重要代码:
this.$emit("sendMessage",false)
- 父组件中的重要代码:
<son @sendMessage="sendMessage"></son>
//另外在父组件的methods中还需定义
methods: {
sendMessage(state){
this.state = state;//这里的state的值即为子组件传过来的false
}
}
2.el-table去掉首行的多选选项,使得只能单选
<style lang="scss" scoped>
/deep/.el-table__header-wrapper .el-checkbox {
display: none;
}
</style>
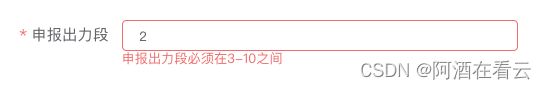
3.el-form表单校验,输入值数字的输入范围(例如3-10之间)
//下面是template的内容节选
<el-form
size="mini"
label-width="100px"
:rules="rules"
ref="addForm"
:model="addParams"
>
<el-form-item
label="申报出力段"
v-if="strategy == 1"
prop="segmentsNum"
>
<el-input
v-model="addParams.segmentsNum"
placeholder="请输入申报出力段"
style="width: 360px"
type="number"
>
<template slot="append"></template>
</el-input>
</el-form-item>
</el-form>
//下面是data的内容节选
data() {
var validateStart = (rule, value, callback) => {
if (+value > 2 && +value < 10) {
callback();
} else {
callback(new Error("申报出力段必须在3-10之间"));
}
};
return {
//申报段数
addParams: {
segmentsNum: null,
},
// 表单规则
rules: {
segmentsNum: [
{ required: true, message: "请输入申报出力段", trigger: "blur" },
{ validator: validateStart, trigger: "blur" },
],
},
};
},
提交时的校验:
this.$refs.addForm.validate((valid) => {
if (valid) {
//根据业务场景做一些处理
}
});
在data中定义:
data() {
var checkC = (rule, value, callback) => {
if (!value) {
return callback(new Error("请输入次数"));
}
setTimeout(() => {
if (value < 4000) {
callback(new Error("可输入区间4,000~10,000"));
} else if (value > 10000) {
callback(new Error("可输入区间4,000~10,000"));
} else {
callback();
}
}, 100);
};
}
在data中定义:
rules2: {
C: [
{
required: true,
validator: checkC,
trigger: "blur",
},
],
}
4. 自定义指令(v-enterNumber)只输入大于0的整数
使用场景:el-input
在vue项目中使用directive.js,里面注入自定义指令。
//只支持输入大于0的正整数
enterNumber: {
bind(el, binding, vnode) {
function onInput(el, ele) {
return function () {
//更新dom
//过滤e字符
ele.value = ele.value.replace("0", "");
//判断输入是数字
ele.value = ele.value.replace(/[^\d]/g, "");
//更新data
let name = ele.name;
//单个变量
vnode.context[name] = ele.value.replace(/^\+?[1-9]\d*$/g, '');
}
}
const ele = el.tagName === 'INPUT' ? el : el.querySelector('input');
ele.addEventListener('input', onInput(el, ele, binding, vnode), false)
}
},
5.vue-router的有关报错——方法重写
vue-router.esm.js?a81e:2008 Uncaught (in promise) Error: Redirected when going from "/A" to "/B" via a navigation guard. at createRouterError (vue-router.esm.js?a81e:2008:1) at createNavigationRedirectedError (vue-router.esm.js?a81e:1967:1)- 方案1:
通过重写VueRouter原型对象上的push方法,覆盖原来抛出异常的方法。
切记:一定要在router创建实例之前
import VueRouter from 'vue-router'
/* 在创建router实例对象之前,手动覆盖原型链的push来吞掉报错catch */
// 先存储默认底层的push
const originPush = VueRouter.prototype.push
// 覆盖原型链的push
VueRouter.prototype.push = function(location,resolve,reject){
// this:路由实例对象
// 判断用户有没有传后面两个可选参数
if( resolve || reject ){
return originPush.call(this,location,resolve,reject)
}else{// 用户只传了第一个参数
/*
默认底层: catch()方法代码 throw err : 抛出异常
吞掉报错原理: 重写catch()方法,把默认底层的 throw err给去掉,就不会抛出异常
*/
return originPush.call(this,location).catch(err => {
// throw err
})
}
}
const router = new VueRouter({
routes
})
上述代码简化:
import VueRouter from 'vue-router'
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, resolve, reject) {
if ( resolve || reject ) return originalPush.call(this, location, resolve, reject)
return originalPush.call(this, location).catch((e)=>{})
}
- 方案2:
将vue-router版本调整至3.0.7(未做尝试,所以推荐方案1)
6.请求频繁调用的问题——防抖解决
业务场景:
对于输入之后立即就调接口的某些输入框,防止接口的多次调用,可以加上防抖:
//在页面中...
<el-input
v-model="type"
placeholder="请输入类别"
clearable
prefix-icon="el-icon-search"
style="width: 100%"
@input="debounce(treeSelect, 500)"
></el-input>
//在data中定义——data(){return{}}
timer: "",
//在方法中定义——methods:{}
/** 防抖 */
debounce(fn, wait) {
if (this.timer !== null) {
clearTimeout(this.timer);
}
this.timer = setTimeout(fn, wait);
},
/** 调用接口的方法*/
treeSelect(){
//调用接口操作
}
相关概念:
概念:函数防抖,就是指触发事件后,在n秒内函数只能执行一次,如果触发事件后在n秒内又触发了事件,则会重新计算函数延迟执行时间。
“函数防抖”的关键在于,在一个事件发生一定时间之后,才执行特定动作。
防抖的应用:
(1)前端开发过程中,有一些事件,常见的例如,onresize,scroll,mousemove ,mousehover 等,会被频繁触发(短时间内多次触发),不做限制的话,有可能一秒之内执行几十次、几百次,如果在这些函数内部执行了其他函数,尤其是执行了操作 DOM 的函数(浏览器操作 DOM 是很耗费性能的),那不仅会浪费计算机资源,还会降低程序运行速度,甚至造成浏览器卡死、崩溃。这种问题显然是致命的。
(2)短时间内重复的 ajax 调用不仅会造成数据关系的混乱,还会造成网络拥塞,增加服务器压力。
在综合能源项目中:
函数防抖如何解决上述问题:
函数防抖的要点,是需要一个 setTimeout 来辅助实现,延迟运行需要执行的代码。如果方法多次触发,则把上次记录的延迟执行代码用 clearTimeout 清掉,重新开始计时。若计时期间事件没有被重新触发,等延迟时间计时完毕,则执行目标代码。
7.如何控制vue的treeselect只能选中根节点
相关详细使用文档:
只需要加上下面的属性:
:disable-branch-nodes="true"
8.this.$set的使用
业务场景:为data中的某一个对象添加一个属性
想给list里的每个num加初始值1,num可更改
let list=[
{ age:18,
name:"xiaoWang",
num:"",
},
{ age:15,
name:"xiaoZhange",
num:"",
},
]
list.forEach((item) => {
// item.num = "1"; 这样写会导致input框无法进行输入
this.$set(item, "num", "1");
});
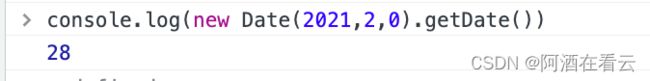
9.获取当前月份的天数
$mGetDate(year, month){
var d = new Date(year, month, 0);
return d.getDate();
}
10.获取当前年份的天数
//获取当前年份的天数——————传入的参数示例:
$mGetYearDate(t) {
if (t == null) {
var Year = new Date().getFullYear(), s = 0, d;//获取当前年
for (var i = 1; i < 13; i++) {
d = new Date(Year, i, 0);//获取某一个月的天数
s += d.getDate();
};
return s;
} else if (t >= 1970) {
var Year = new Date().getFullYear(), s = 0, d;
for (var i = 1; i < 13; i++) {
d = new Date(t, i, 0);
s += d.getDate();
};
return s;
} else {
return "年份有误";
}
},
11.获取自定义时间段的天数
//获取自定义时间段的天数————传入的参数示例:
$mGetRangeDate(start,end) {
var dayOne = new Date(start);
var dayTwo = new Date(end);
//获取时间
let msec1 = dayOne.getTime();
let msec2 = dayTwo.getTime();
//获取毫秒
var day = Math.abs(msec1 - msec2);
//计算毫秒差
return Math.floor(day / (24 * 3600 * 1000))+1;
},
12.左边固定宽,右边占满
.main-box {
width: 300px;
display: flex;
.left-box {
width: 30px;
}
.right-box {
flex: 1;
}
}
13.表格中插入一个字段
业务背景:表格中的字段展示的与实际做排序的字段(调用后端)不同时候,需要将展示的字段插入:
<el-table-column
label="报表类型"
sortable="custom"
prop="reportType"
align="center"
width="160"
>
<template slot-scope="scope">
{{ scope.row.reportTypeName }}
</template>
</el-table-column>
这种情况适用于在排序的时候 展示的字段和用于排序的并不是同一个字段的情况
即prop的字段和展示的字段并非同一个字段
14.el-table常用的参数
溢出隐藏:show-overflow-tooltip
列固定:fixed
默认固定列在左边,如果要固定在右边就写: fiexed=“right”