JavaScript高级(ES6)
JS高级学习笔记(中)
文章目录
- JS高级学习笔记(中)
-
- 类(ES6)
-
- 类的构造函数
- 类的实例方法
- 类的静态方法(类方法)
- ES6类的继承 -- extends
-
- super关键字
- JavaScript中的多态
- 对象字面量的增强
- let 和 const
-
- let 和 const 的作用域提升
- let 和 const 的块级作用域
- 字符串模板的基本使用
- 函数的默认参数
- 函数的剩余参数
- Symbol 的基本使用
- 浅拷贝和深拷贝
- Set 和 Map
-
- Set的基本使用
- Set 与 WeakSet
- Map的基本使用
- Map 与 WeakMap
- Proxy 和 Reflect
-
- Proxy 的基本使用
- Proxy 的 get 和 set 捕捉器
- Reflect 的基本使用
- Proxy 和 Reflect 共同完成代理
- Promise
-
- resolve不同值的区别
- then 方法
- catch方法
- finally 方法
- resolve 方法
- reject 方法
- all 方法 与 allSettled 方法
- race 方法与 any 方法
类(ES6)
类本质上依然是前面所讲的构造函数、原型链的语法糖而已
类的构造函数
如果我们希望在创建对象的时候给类传递一些参数,这个时候应该如何做呢?
- 每个类都可以有一个自己的构造函数(方法),这个方法的名称是固定的constructor;
- 当我们通过new操作符,操作一个类的时候会调用这个类的构造函数constructor;
- 每个类只能有一个构造函数,如果包含多个构造函数,那么会抛出异常;
类的实例方法
前面我们说到的实例方法,我们是希望放到原型上的,这样可以被多个创建出来的实例共享,这个时候可以直接在类中定义实例方法。
实例方法只能通过创建出来的实例才能调用
类的静态方法(类方法)

ES6类的继承 – extends
super关键字
- 执行 super,method(…)来调用一个父类方法
- 执行 supe(…)来调用一个父类 constructor
注意:在子类的构造函数中使用this 或者返回默认值之前,必须先通过 super 关键字调用父类的构造函数。
JavaScript中的多态
总结:不同的数据类型进行同一个操作,表现出不同的行为,就是多态的体现
同一种东西表现出不同的形态
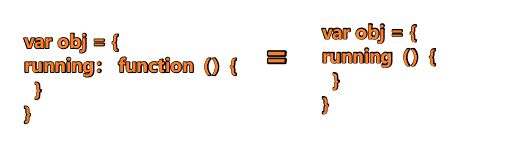
对象字面量的增强
- 属性简写
- 方法的简写
- 计算属性名
let 和 const
- let和var都是用于声明一个变量
- const 表示常量、衡量的意思(常变量)表示保存的数据一旦被赋值,就不能被修改
注意:let 和 const 不允许重复声明变量
let 和 const 的作用域提升
let、const和var的另一个重要区别是作用域提升:
- var声明的变量是会进行作用域提升的(在声明之前被访问);
- 但是如果我们使用let声明的变量,在声明之前访问会报错;
- 在let、const定义的标识符真正执行到声明的代码之前,是不能被访问的
总结:let、const没有进行作用域提升,但是会在解析阶段被创建出来
let 和 const 的块级作用域
在ES6中新增了块级作用域,并且通过let、const、function、class声明的标识符是具备块级作用域的限制的。

注意:引擎会对函数的声明进行特殊的处理,允许像var那样进行提升,所以这里外面依然可以访问。
字符串模板的基本使用
ES6允许我们使用字符串模板来嵌入JS的变量或者表达式来进行拼接:
- 首先,我们会使用 `` 符号来编写字符串,称之为模板字符串;
- 其次,在模板字符串中,我们可以通过==${expression}==来嵌入动态的内容;
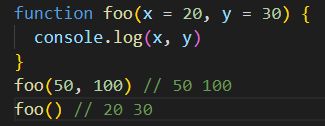
函数的默认参数
注意:通常函数参数的默认值我们会将其放到最后
函数的剩余参数
如果最后一个参数是 … 为前缀的,那么它会将剩余的参数放到该参数中,并且作为一个数组。
剩余参数和arguments有什么区别呢?
- 剩余参数只包含那些没有对应形参的实参,而 arguments 对象包含了传给函数的所有实参;
- arguments对象不是一个真正的数组,而rest参数是一个真正的数组,可以进行数组的所有操作;
- arguments是早期的ECMAScript中为了方便去获取所有的参数提供的一个数据结构,而rest参数是ES6中提供并且希望以此 来替代arguments的;
- 剩余参数必须放到最后一个位置,否则会报错
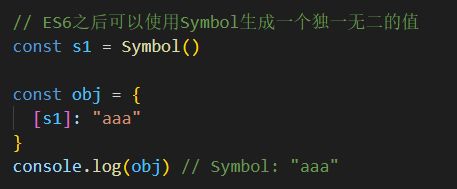
Symbol 的基本使用
Symbol是什么呢?Symbol是ES6中新增的一个基本数据类型,翻译为符号。
是在ES6中,对象的属性名可以使用字符串,也可以使用Symbol值。使用Symbol在对象中表示唯一的属性名
注意:Symbol即使多次创建值,它们也是不同的,Symbol函数执行后每次创建出来的值都是独一无二的
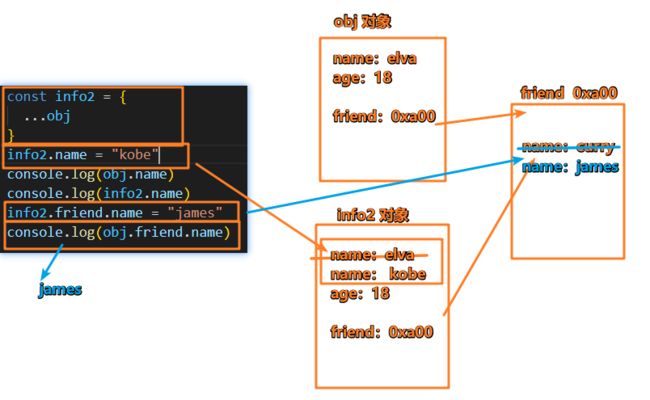
浅拷贝和深拷贝

Set 和 Map
Set的基本使用
- Set是一个新增的数据结构,可以用来保存数据,类似于数组,但是和数组的区别是元素不能重复
- 创建Set我们需要通过Set构造函数
const set = new Set() - Set中存放的元素是不会重复的,那么Set有一个非常常用的功能就是给数组去重
Set常见的属性:
- size:返回Set中元素的个数;
Set常用的方法:
-
add(value):添加某个元素,返回Set对象本身;
-
delete(value):从set中删除和这个值相等的元素,返回boolean类型;
-
has(value):判断set中是否存在某个元素,返回boolean类型;
-
clear():清空set中所有的元素,没有返回值; forEach(callback, [, thisArg]):通过forEach遍历set;
另外Set是支持for of的遍历的。
Set 与 WeakSet
区别:
- 区别一:WeakSet中只能存放对象类型,不能存放基本数据类型;
- 区别二:WeakSet对元素的引用是弱引用,如果没有其他引用对某个对象进行引用,那么GC可以对该对象进行回收;
注意:WeakSet 是不能遍历的,存储到WeakSet中的对象是没办法获取
Map的基本使用
Map 用于存储映射关系,我们可以使用对象来存储映射关系,他们有什么区别:
-
事实上我们对象存储映射关系只能用字符串(ES6新增了Symbol)作为属性名(key);
-
某些情况下我们可能希望通过其他类型作为key,比如对象,这个时候会自动将对象转成字符串来作为key;
这种时候就可以使用Map
Map常见的属性:
- size:返回Map中元素的个数;
Map常见的方法:
- set(key, value):在Map中添加key、value,并且返回整个Map对象;
- get(key):根据key获取Map中的value;
- has(key):判断是否包括某一个key,返回Boolean类型;
- delete(key):根据key删除一个键值对,返回Boolean类型;
- clear():清空所有的元素; forEach(callback, [, thisArg]):通过forEach遍历Map;
Map也可以通过for of进行遍历。
Map 与 WeakMap
区别:
- 区别一:WeakMap的key只能使用对象,不接受其他的类型作为key;
- 区别二:WeakMap的key对对象想的引用是弱引用,如果没有其他引用引用这个对象,那么GC可以回收该对象;
Proxy 和 Reflect
Proxy类,是用于帮助我们创建一个代理的。
如果我们希望监听一个对象的相关操作,那么我们可以先创建一个代理对象(Proxy对象),之后对该对象的所有操作,都通过代理对象来完成,代理对象可以监听我们想要对原对象进行哪些操作
Proxy 的基本使用
步骤:

Proxy 的 get 和 set 捕捉器
作用:监听某些具体的操作
set函数有四个参数:
-
target:目标对象(侦听的对象);
-
property:将被设置的属性key;
-
value:新属性值;
-
receiver:调用的代理对象;
get函数有三个参数:
- target:目标对象(侦听的对象);
- property:被获取的属性key;
- receiver:调用的代理对象;
更多 Proxy
Reflect 的基本使用
Reflect也是ES6新增的一个API,它是一个对象,字面的意思是反射
[reflect 和 object](比较 Reflect 和 Object 方法 - JavaScript | MDN (mozilla.org))
注意:如果我们的源对象(obj)有setter、getter的访问器属性,那么可以通过receiver来改变里面的this
Proxy 和 Reflect 共同完成代理
好处:
-
代理对象的目的: 不再直接操作原对象
-
Reflect.set方法有返回Boolean值, 可以判断本次操作是否成功
-
- receiver就是外层Proxy对象
- Reflect.set/get最后一个参数, 可以决定对象访问器setter/getter的this指向
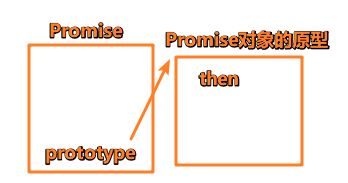
Promise
promise 是一个类
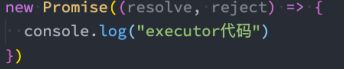
在通过new创建Promise对象时,我们需要传入一个回调函数,我们称之为executor
- 这个回调函数会被立即执行,并且给传入另外两个回调函数resolve、reject;
- 当我们调用resolve回调函数时,会执行Promise对象的then方法传入的回调函数;
- 当我们调用reject回调函数时,会执行Promise对象的catch方法传入的回调函数;
Executor中确定我们的Promise状态:
- 通过resolve,可以兑现(fulfilled)Promise的状态,我们也可以称之为已决议(resolved);
- 通过reject,可以拒绝(reject)Promise的状态;
注意:一旦状态被确定下来,Promise的状态会被 锁死,该Promise的状态是不可更改的
resolve不同值的区别
- 情况一:如果resolve传入一个普通的值或者对象,那么这个值会作为then回调的参数;
- 情况二:如果resolve中传入的是另外一个Promise,那么这个新Promise会决定原Promise的状态:
- 情况三:如果resolve中传入的是一个对象,并且这个对象有实现then方法,那么会执行该then方法,并且根据then方法的结 果来决定Promise的状态
then 方法
then方法接受两个参数:
- fulfilled的回调函数:当状态变成fulfilled时会回调的函数;
- reject的回调函数:当状态变成reject时会回调的函数;
注意:Promise 的 then 方法是可以被多次调用的
then方法本身是有返回值的,它的返回值是一个Promise,我们可以进行链式调用。我们知道
Promise是有三种状态的。那么 then 方法返回的 Promise 到底处于什么样的状态?
- 当then方法中的回调函数本身在执行的时候,那么它处于pending状态;
- 当then方法中的回调函数返回一个结果时,那么它处于fulfilled状态,并且会将结果作为resolve的参数; (上方解释)
- 情况一:返回一个普通的值;
- 情况二:返回一个Promise;
- 情况三:返回一个thenable值;
- 当then方法抛出一个异常时,那么它处于reject状态;
catch方法
事实上catch方法也是会返回一个Promise对象的,所以catch方法后面我们可以继续调用then方法或者catch方法
finally 方法
ES新增特性:finally表示无论Promise对象无论变成fulfilled还是rejected状态,最终都会被执行 的代码。 finally方法是不接收参数的,因为无论前面是fulfilled状态,还是rejected状态,它都会执行。
resolve 方法
resolve是Promise 的类方法。
场景:我们已经有一个现成的内容了,希望将其转成Promise来使用。例如下面的 studentList 数组。
resolve参数状态:
- 参数是一个普通的值或者对象
- 参数本身是Promise
- 参数是一个thenable
reject 方法
rejecy 也是Promise 的类方法。只是会直接将Promise 的状态设置为reject 状态。Promise.reject的用法相当于new Promise,只是会调用reject.
无论Promise.reject 传入的参数是什么状态,都会直接作为reject状态的参数传递到 catch
all 方法 与 allSettled 方法
all方法作用:将多个Promise包裹在一起形成一个新的Promise
新的 Promise 状态是由所有包裹的Promise 共同决定的:
- 当所有的Promise状态变成fulfilled状态时,新的Promise状态为fulfilled,并且会将所有Promise的返回值组成一个数组;
- 当有一个Promise状态为reject时,新的Promise状态为reject,并且会将第一个reject的返回值作为参数;
缺陷:对于resolved的,以及依然处于pending状态的Promise,我们是获取不到对应的结果的
allSettled 方法作用:会将所有的 Promise 都有结果的时候,无论是fulfilled 还是rejected 时候,才会有最终的状态。并且这个 Promise 的结果一定是fulfilled 的。其返回的结果是一个数组,数组中存放着每一个Promise的结果,并且是对应一个对象的。 这个对象包含status状态,以及对应的value值。

race 方法与 any 方法
race方法作用:如果有一个Promise有结果,race方法可以决定最终的结果。即谁先有结果,就使用谁的结果。
any方法的作用:用法与race相似,但是any方法会等到一个fulfilled状态才决定Promise的状态。如果所有的状态都是reject ,那么最终会报一个AggregateError错误。
2022.07.10