WPF 4 DataGrid 控件(进阶篇二)
上一篇《WPF 4 DataGrid 控件(进阶篇一)》中我们通过DataGridTemplateColumn 类自定义编辑了日期列的样式,当然也可以根据个人需要设置任何样式模板。上例中Pass Exam 列显示学生是否通过考试,但我们并不知道该学生每门学科的成绩是多少。本篇将为DataGrid 行增加这些详细信息,使得DataGrid 数据更加充实。
首先,我们仍然先更新一下Member 类,增加Math 和History 两门学科:
public class Member { public string Name { get; set; } public string Age { get; set; } public SexOpt Sex { get; set; } public bool Pass { get; set; } public DateTime ExamDate { get; set; } public Uri Email { get; set; } public int Math { get; set; } public int History { get; set; } }为学生赋上考试成绩:
… …
memberData.Add(new Member() { Name = "Lucy", Age = "25", Sex = SexOpt.Female, Pass = true, ExamDate = new DateTime(2010, 4, 10), Email = new Uri("mailto:[email protected]"), Math = 80, History = 85 }); dataGrid.DataContext = memberData;
接下来就要到XAML 中为考试成绩设计样式模板:
<Window.Resources> ... ... <DataTemplate x:Key="RowDetails"> <Border BorderThickness="0" Background="Orchid" Padding="10"> <StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <TextBlock Text="Math: " VerticalAlignment="Center"/> <TextBlock Text="{Binding Math}" VerticalAlignment="Center" FontSize="15" FontWeight="Bold"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="History: " VerticalAlignment="Center"/> <TextBlock Text="{Binding History}" VerticalAlignment="Center" FontSize="15" FontWeight="Bold"/> </StackPanel> </StackPanel> </Border> </DataTemplate> </Window.Resources>
在<DataGrid>中为RowDetailsTemplate 属性添加RowDetails 模板:
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False" SelectionUnit="CellOrRowHeader" RowDetailsTemplate="{StaticResource RowDetails}">
… …
当然,我们也可以直接在<DataGrid>中添加<DataGrid.RowDetailsTemplate> 完成上面所有XAML 代码。注:上面代码中<DataGrid>的RowDetailsTemplate 属性要清除。
... ... <DataGrid.RowDetailsTemplate> <DataTemplate> <Border BorderThickness="0" Background="Orchid" Padding="10"> <StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <TextBlock Text="Math: " VerticalAlignment="Center"/> <TextBlock Text="{Binding Math}" VerticalAlignment="Center" FontSize="15" FontWeight="Bold"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="History: " VerticalAlignment="Center"/> <TextBlock Text="{Binding History}" VerticalAlignment="Center" FontSize="15" FontWeight="Bold"/> </StackPanel> </StackPanel> </Border> </DataTemplate> </DataGrid.RowDetailsTemplate> ... ...
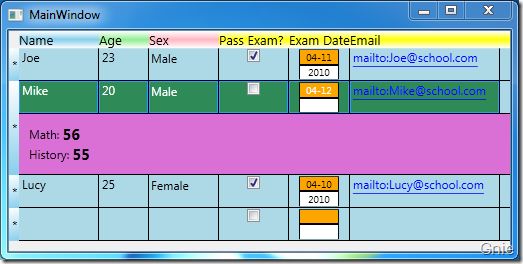
编译程序,点击行头显示详细考试成绩数据。完成这几篇开发后,我们的DataGrid 内容是不是充实了很多。