- java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
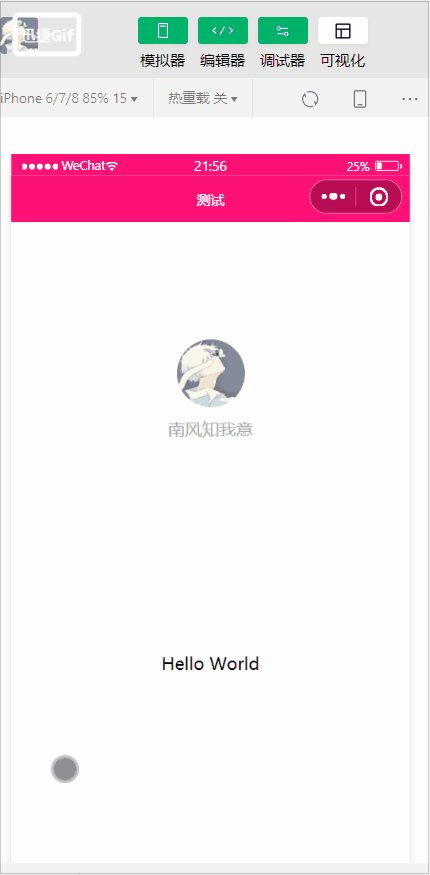
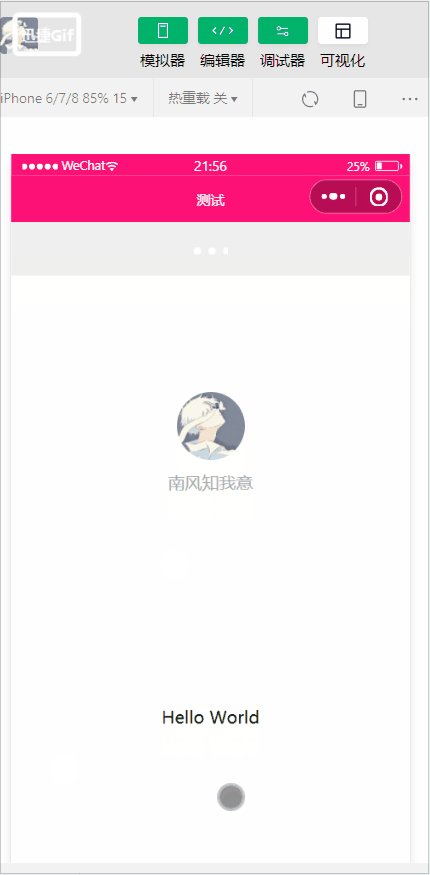
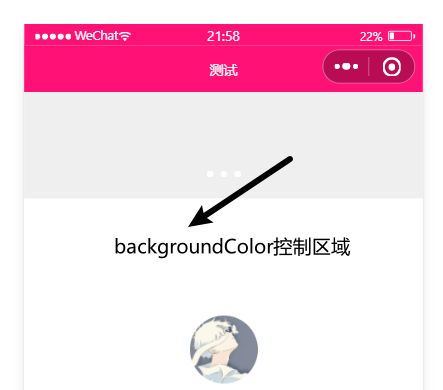
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- B端模块(1):用户管理模块的定义、功能、页面和设计原则。
B端管理系统都是各个模块的有机结合,保证系统的正常运转,这点和人体系统一样,比如消化、呼吸、循环系统等等。从本期开始,贝格前端工场将详细B端各个模块,一共分为20期,本期是第一期,欢迎老铁们持续关注。B端的用户管理指的是针对企业或者组织内部的业务用户进行管理和控制的一种系统功能。在B端(BusinesstoBusiness)场景中,企业通常需要对其内部员工、合作伙伴、供应商等业务用户进行管理,以确
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- JavaScript中的系统对话框:alert、confirm、prompt
JavaScript中的系统对话框:alert、confirm、prompt在Web开发的世界里,JavaScript始终扮演着“桥梁”的角色——它连接用户与网页,让静态的页面焕发活力。而在这座桥梁上,系统对话框(SystemDialogs)是最基础却最实用的工具之一。它们像是一位贴心的助手,在用户需要确认、提示或输入时,悄然出现,又在任务完成后无声退场。今天,我们就来聊聊JavaScript中三
- SpringBoot ThreadLocal 全局动态变量设置
xdscode
springbootjavaThreadLocal
需求说明:现有一个游戏后台管理系统,该系统可管理多个大区的数据,但是需要使用大区id实现数据隔离,并且提供了大区选择功能,先择大区后展示对应的数据。需要实现一下几点:1.前端请求时,area_id是必传的1.数据隔离,包括查询及增删改:使用mybatis拦截器实现2.多个用户同时操作互不影响3.非前端调用场景的处理:定时任务、mq1.前端决定area_id为了解决多个用户可以互不影响的使用不同的a
- 深入剖析开源AI阅读器项目Saga Reader基于大模型的文本转换与富文本渲染优化方案
魑魅丶小鬼
人工智能
引言AI阅读器作为一种新型的内容消费工具,正在改变人们获取和处理信息的方式。本文将介绍SagaReader项目中如何利用大型语言模型(LLM)进行网页内容抓取、智能优化和富文本渲染,特别是如何通过精心设计的提示词(prompt)引导LLM生成样式丰富的HTML内容,提升用户阅读体验。关于SagaReader基于Tauri开发的著名开源AI驱动的智库式阅读器(前端部分使用Web框架),能根据用户指定
- 有效避免 Cannot read property ‘xxx‘ of undefined 这类运行时错误。避免因数据字段缺失导致的报错
@Dream_Chaser
vue前端前端javascript开发语言
hasOwnProperty方法是JavaScript对象的内置方法用于检测对象自身(非原型链)是否包含指定属性返回布尔值(true/false)constfetchedData={"order":"21570921","orderType":"1",//其他属性...};constitem={value:"orderType"//我们想检查fetchedData是否有这个属性};if(fet
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- 前端面试的话术集锦第 25 篇博文——CSS面试题上
互联网全栈开发实战
面试专栏-前端后端面试前端面试css跳槽职场和发展职场发展求职招聘
这是记录前端面试的话术集锦第二十五篇博文——CSS面试题上,我会不断更新该博文。❗❗❗1.介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?标准盒子模型:宽度=内容的宽度(content)+border+padding+margin低版本IE盒子模型:宽度=内容宽度(content+border+padding)+margin2.box-sizing属性用来控制元素的盒子模型的解
- 如何解决小程序发布之后不能访问任何请求的问题?
嘉琪001
小程序apachephp
(1)域名白名单设置不正确:小程序需要在微信公众平台后台请求域名添加到request合法域名白名单中,否则无法发送请求,确保所有域名添加到白名单中服务器SSL/HTTPS配置问题:小程序要求必须使用HTTPS协议进行网络请求,如果服务器没有配置好SSL证书,就无法访问,跨域问题:在服务器配置好CORS的跨域策略接口权限限制:如果请求是像某个特定的接口发送,确保你在小程序后台设置了相应接口权限有些接
- Softhub软件下载站实战开发(四):代码生成器设计与实现
叹一曲当时只道是寻常
softHubpython低代码mysql
文章目录Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言2.技术选型3.架构概览️3.1架构概览3.2工作流程详解4.核心功能实现⏳4.1配置管理系统4.2数据库表结构解析4.3模板渲染引擎4.4智能类型转换4.5动态文件生成4.6智能覆盖策略4.7运行5.附录ℹ️5.1生成器代码5.2后端模板5.3前端模板Softhub软件下载站实战开发(四):代码生成器设计与实现1.前言在
- Softhub软件下载站实战开发(十四):软件收藏集设计
叹一曲当时只道是寻常
softHub前端golang
文章目录Softhub软件下载站实战开发(十四):软件收藏集设计引言:为什么我们需要收藏集功能?收藏集功能的核心价值1.资源整合与分类管理技术架构设计数据库设计核心接口设计后端实现详解1.收藏集服务层2.列表查询实现3.添加软件实现前端实现详解1.收藏集列表页面2.软件管理弹窗组件3.软件选择与添加逻辑Softhub软件下载站实战开发(十四):软件收藏集设计前面几篇我们讲了软件管理相关实现,本篇我
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- Java程序设计(二十七):基于SSM框架的OA办公自动化管理平台的设计与实现
人工智能_SYBH
2025年java程序设计java数据挖掘开发语言vue.js后端人工智能springboot
1.项目概述办公自动化(OA,OfficeAutomation)管理平台是企业实现内部管理信息化的重要工具。本文提出并实现了一个基于Java的OA办公自动化管理平台。该平台基于SSM架构(Spring+SpringMVC+MyBatis),数据库采用MySQL,并通过HTML、CSS、JavaScript等技术实现用户界面。1.1平台功能简介平台提供了管理员、普通用户和部门三类角色,分别具有不同的
- 从零开始学前端(HTML篇):9、嵌入另一个页面的iframe元素
iframe元素通常用于在页面中嵌入另一个页面可以理解为在自己的页面里弄出一个区域,里面放置另一个页面iframe是可替换元素可替换元素:是指会被替换的元素。例如图片元素img等,书写img时没有在里门添加内容,而img元素把加载出来的图片作为内容。通常是行盒通常显示的内容取决于元素的属性css不能完成控制其中的样式具有行块盒的特点
- Softhub软件下载站实战开发(十七):用户端API设计
文章目录Softhub软件下载站实战开发(十七):用户端API设计前言用户端API概览1.分类管理API2.首页API3.资源集管理API4.软件管理API5.资源下载API⬇️API设计原则Softhub软件下载站实战开发(十七):用户端API设计前言在Softhub软件下载站的开发过程中,我们终于来到了用户端API的设计阶段!用户端API是整个系统与前端交互的核心桥梁,良好的API设计能极大
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- 前端自动化测试最佳实践:Jest与Cypress详解
目录前言自动化测试概述Jest详解Jest基础配置单元测试实践组件测试Mock与Stub快照测试Cypress详解Cypress环境搭建端到端测试实践页面交互测试API模拟测试策略与最佳实践测试金字塔测试覆盖率持续集成常见问题与解决方案总结前言随着前端应用的复杂度不断提高,确保代码质量和稳定性变得越来越重要。自动化测试作为保障代码质量的重要手段,已成为现代前端开发流程中不可或缺的一环。本文将详细介
- 【前端工程化】前端工作中如何协同管理开发任务?
前端
在企业级后台系统开发中,任务管理是保障团队协作效率、控制交付质量的核心环节。相比C端产品强调敏捷响应和快速迭代,B端更注重任务拆解的合理性、流程的可控性以及多人协作下的责任清晰。本文主要围绕需求拆解、任务分配、进度跟踪与闭环机制展开,适用于使用Git+PR流程+看板式工具的开发团队。一、任务管理目标职责明确每位成员清楚自己的任务范围与交付标准;避免多人重复处理同一功能模块;可视化进度使用看板或列表
- 小程序领域设计中的用户体验优化
小程序开发2020
小程序uxai
小程序领域设计中的用户体验优化:从"用得上"到"用得爽"的进阶指南关键词:小程序设计、用户体验优化、交互流畅性、性能调优、用户行为分析摘要:本文以"用户体验优化"为核心,结合小程序的特性与用户真实使用场景,系统讲解从性能加速到交互设计的全链路优化方法。通过生活案例类比、技术原理拆解与实战代码演示,帮助开发者/设计师理解"用户体验"的底层逻辑,掌握可落地的优化技巧,最终实现小程序从"能用"到"好用"
- Web 前端性能优化:从代码到加载速度的全面剖析
码力无边-OEC
前端性能优化web
Web前端性能优化:从代码到加载速度的全面剖析当用户访问你的网站时,如果页面加载时间超过3秒,跳出率会飙升至40%以上。更糟糕的是,移动端用户的耐心只有2秒。这意味着性能优化不仅仅是技术问题,更直接关系到业务成果。经过多年的前端开发实践,我发现很多开发者在性能优化时存在一个误区:过分关注工具和框架的选择,却忽略了最基础但最关键的优化策略。今天我们就来深入剖析前端性能优化的核心要点。性能优化的核心指
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- 前端开发实践:疑难问题与解决方案总结
沈大大520
实际开发所遇见的问题vue.js前端
本文将分享前端开发实践:疑难问题与解决方案总结,希望对大家在面试过程中有一定的帮助!作者:沈大大更新时间:2025-03-13前言在前端开发过程中,我们经常会遇到各种各样的技术难题。本文将分享在实际开发中遇到的一些典型问题及其解决方案,希望能给其他开发者一些参考和启发。性能优化类问题1.首屏加载过慢问题描述页面首次加载时间超过3秒用户等待时间过长白屏时间明显问题分析打包体积过大第三方库引入过多未进
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class