微信小程序-JAVA实现微信支付功能(微信支付2.0)
微信小程序-JAVA实现微信支付功能(微信支付2.0)
一.前言
本博客主要介绍JAVA后台与微信小程序(UNI-APP或者原生微信小程序)的微信支付的实现,如果是APP或者H5的开发暂时不支持,具体应用场景如下图:
不同场景调用的微信支付接口不一致,请务必了解,如果您是开发的APP或者H5,请出门右拐(哈哈),此次介绍的微信支付是基于支付类型
为JSAPI实现的,该支付方式支持微信如上图所说的线下场所、公众号、小程序、PC网站、移动端网站,具体以微信支付官网为主:
https://pay.weixin.qq.com/wiki/doc/apiv3/wxpay/pages/api.shtml,本此开发使用的是微信支付的V2版,V3版暂未尝试(有兴趣的可以自己尝试)
二.开发前准备与要求
1.JAVA后台环境准备
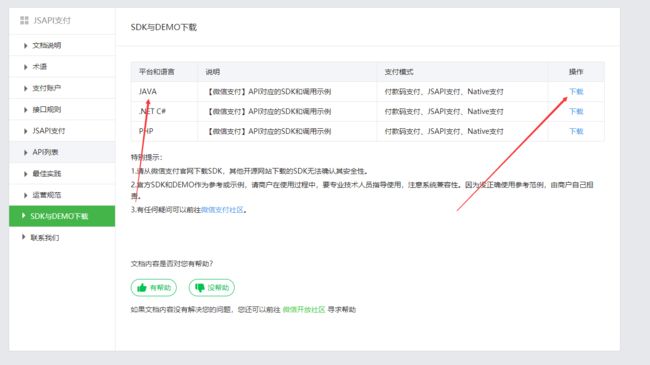
①.前往https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1,下载JAVA版的SDK,该SDK,帮我们实现了许多参数的封装,
避免我们自己拼接微信接口的参数,当然如果你有时间也可以自己拼装,请求参数,具体拼接还是看第一幅图上面的微信支付官网。
②.下载好之后解压,然后打开里里面的readme.md文件,具体如下
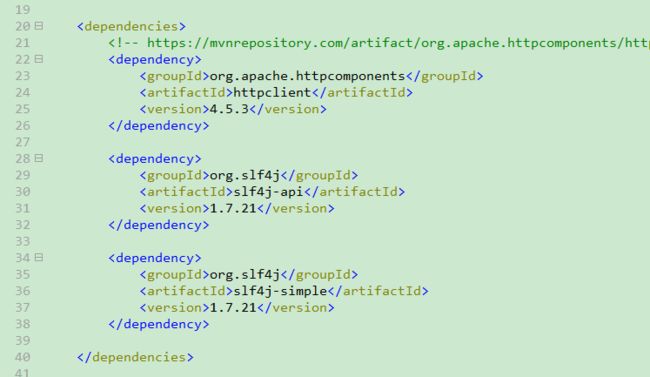
该SDK写了很多的工具类,我们在开发的时候直接调用官方提供的SDK就行了,然后打开POM.xml文件,
将这些SDK所需的JAR包引入到项目中,不然会报错,如果不想使用SLFJ日志,可以将相关的代码注释,不影响主体功能的使用。
然后将解压好的文件里面的java文件导入到项目中去,这里笔者就不演示了,你可以单独创建一个package将这些java文件放进去,
然后还需要一个IpUtil工具类,为后面的开发做准备,代码入下:
③.主业务逻辑代码-配置类(******)
先介绍一下,下面的代码本地JAVA后台代码的核心代码,很重要,请认真阅读:
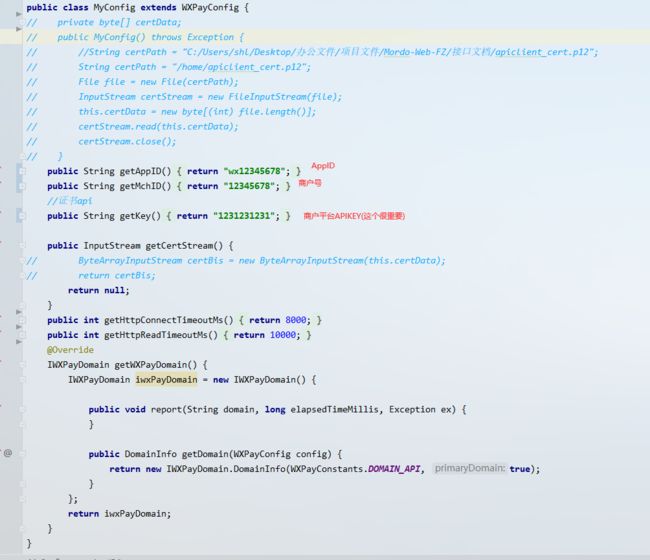
准备一个配置类,该类需要继承SDK中的WXPayConfig类,如下,这个配置类比较重要,里面的参数会决定你微信支付接口调用的
成功与否。
下面开始介绍一下各个参数的作用,首先注释掉的构造函数是用来加载微信支付证书,至于微信支付证书在哪里下载笔者后面会介绍,如果你只是要实现微信支付的功能是不需要证书的,
笔者这里把这里注释掉也是一开始以为微信支付需要这个证书的,然后去微信社区里面找了很久发现微信支付并不需要;这里就随便简单介绍一下了,后面再提一下(不是微信支付的重点)。
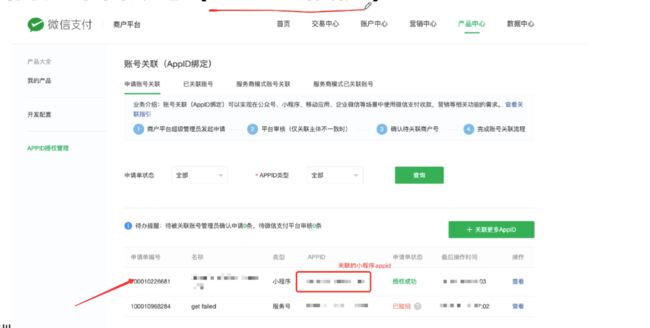
参数1:AppID也就是你小程序的AppID,这里不介绍,如果这个不知道登录微信公共平台可以查询(不演示了,不懂百度),参数2:MchID:商户号,如下图所示
商户号的注册网址https://pay.weixin.qq.com/index.php/apply/applyment_home/guide_normal,也可以直接百度微信商户平台,进入就可以了,进入之后走微信的注册流程
然后注册好了之后就可以查询到自己的商户号了,然后你需要去微信公众平台如上图的页面将你的小程序和你的微信商户号进行关联,具体流程未知(不是我申请的)但是
这是微信支付的前提条件之一.将你注册好的商户号放到配置文件中.
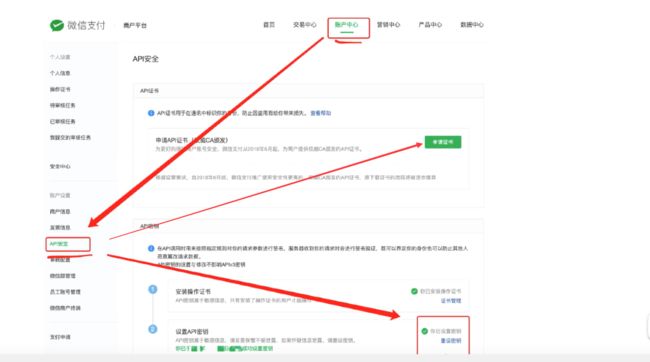
参数3:微信APIKEY,在微信商户平台中的商户中心获取,具体如下,之前说的证书也是在这里获取,注意处理API秘钥还有一个叫APIV4的秘钥,我们开发所需要的是叫API秘钥,
至于APIV4是干嘛的我也不知道,然后将这里的API秘钥放到配置类中,
其他参数:照着上面的敲一遍就行了.
④.主业务逻辑代码-参数组建
然后就是我们主要的逻辑代码的编写了,在写之前还需要准备的环境有,微信商户平台确认你的商户号中授权了你的小程序,
接口目录的配置,也是在微信商户平台上配置,该目录的配置的路径就是我们前台小程序点击支付发起的微信支付请求的地址(实质也就是我们发起微信支付订单的地址),
最好精确到你的请求路径,不要写你的服务器路径.
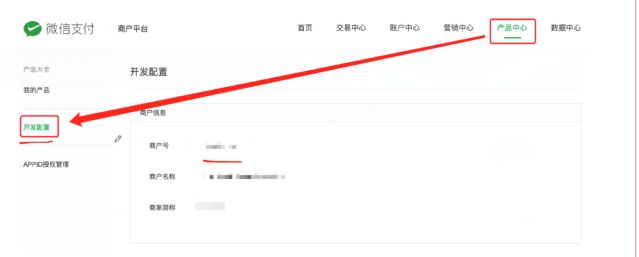
商户平台的中心我的产品里面有一个JSAPI的产品,请将其开通,不然支付接口发出错误请求,也可以在产品中心
中查看我们的商户号.
好了基本要配置的东西就这么多了,上面要配置的东西比较容易导致我们出错的东西就是要开通JSAPI产品以及APIKEY的
配置,特别是APIKEY是最容易导致出错的配置,笔者在这里被坑了一天.
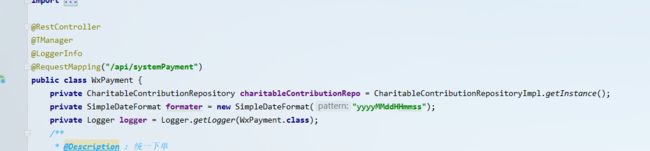
主逻辑代码开始:
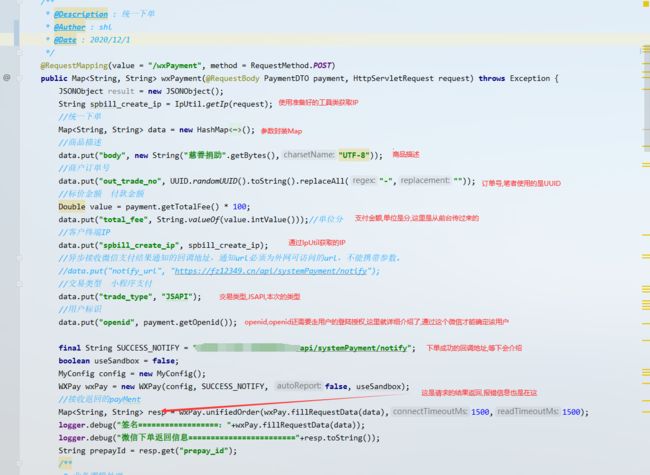
这是逻辑代码,上面的RequestMapping配置的地址也就是我们刚才在微信商户平台配置的目录地址,请确保其一致
参数拼接
具体的参数规则请参考https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1中的API列表中的统一下单,
下单成功业务逻辑处理,
使用我们上面下单成功之后的下单id再次进行微信签名,操作如下
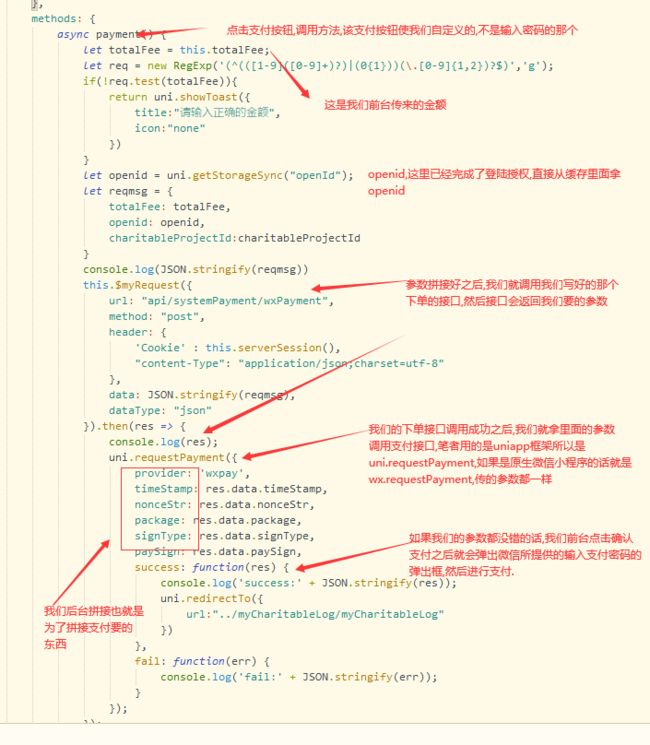
然后一切处理好之后我们将结果返回到前台,现在来看前台的代码
然后就会调用我们下单接口中的回调地址,笔者这里建议大家将回调地址也配置到那个微信商户平台那个目录的地址
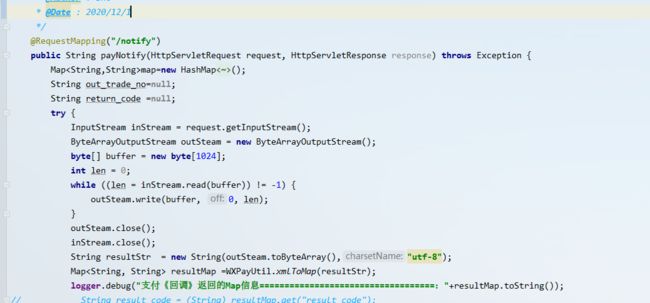
中去,回调地址,主要是用来给我们处理业务逻辑的具体代码入下:
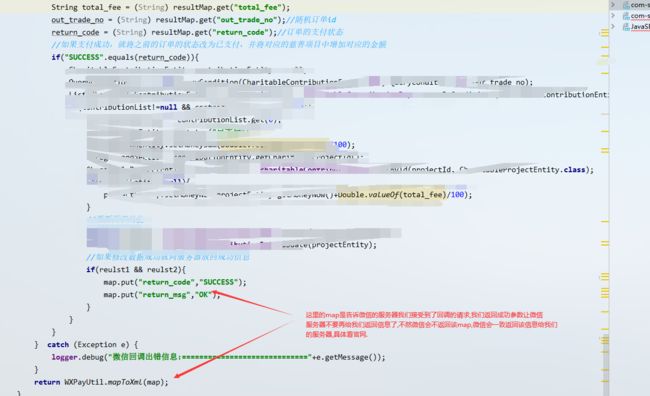
我们在这个map中可以拿到我们想要的东西,具体什么参数看官网:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_7&index=8
这里示例一下
如果不返回就会造成下面的结果
微信支付完毕.
三.总结(*****)
我们编写的代码必须放到服务器中才能正确的运行,在本地是不行的(当然如果你使用的内网穿透除外,)然后笔者在弄微信支付最让人头疼的坑就是那个APIKEY
然后下单接口一直报签名失败,签名错误什么的,如果你在别的参数确认无误的情况下,还是签名失败,请重置你的APIKEY,好的微信支付就介绍到这里了, 如果大家有
什么不懂的,欢迎在我的博客下方留言。。。