支付宝支付接口的调用(支付宝支付的实现)
首先,下面是调用支付宝接口的官网:
支付宝开放平台https://open.alipay.com/platform/home.htm![]() https://open.alipay.com/platform/home.htm我们这里只演示沙箱环境下的,正式环境需要审核什么的,正式环境与此配置类似,因此不必在意。
https://open.alipay.com/platform/home.htm我们这里只演示沙箱环境下的,正式环境需要审核什么的,正式环境与此配置类似,因此不必在意。
进入官网后,首先登录注册,这里不解释了。
第一步:我们需要生成应用公钥和应用私钥
找到下述界面:
注意工具下载,然后根据实际情况下载,我这里是windows,就下载windows的。下载后安装界面(抱歉,这里没图)会出现下面的选项(截图就不了,照着实施就能看到):选择(1)
(1)为使用这台电脑的任何人安装(所有用户)
(2)仅为我安装(Lenovo)
之后下一步,改变到目录名称无空格的路径下,后续就是下一步,安装。
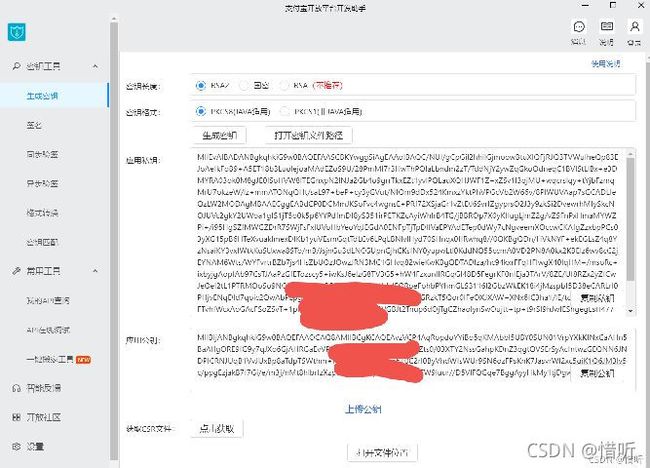
之后打开支付宝开放平台助手,默认页面下点击生成密钥,见到如下图:
记住这里的应用公钥和应用私钥,后面会用到。
下面就是集成并配置SDK
第一步完成后,我们知道了应用公钥和应用私钥,至于有何作用,后面可知。
第二步。内网穿透(内网穿透大致可以理解为是解决内网访问外网,局域网到广域网的问题,相当于是临时域名),这里我们使用NATAPP,类似也有花生壳等软件。见下方链接
NATAPPnatapp是基于ngrok的国内高速内网穿透专业服务商,独家彻底解决ngrok1.7内存泄漏问题.稳定拒绝掉线,适用于微信开发调试,本地架设演示服务器,外网可以访问,远程服务器,远程桌面,远程办公,游戏联机等https://natapp.cn/1.进入官网后,点击客户端下载,如下图
我的是win64的,就下载win64的,下载安装后打开natapp_windows_amd64_2_3_9只有一个natapp.exe,如图。
2.点击教程/文档,然后如下图,同时注意下图的两个标记:
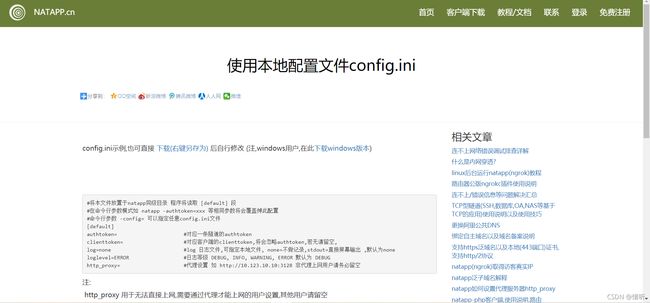
再点击使用本地配置文件config.ini,见下图
在natapp_windows_amd64_2_3_9中创建一个空白文件config.ini(这是一个配置文件),复制下列到config.ini中,也就是图片中见到的。(下列是config.ini的官方原版)
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空有了authtoken可以不写clienttoken,log改为stdout是为了让他打印日志,日志级别改为DEBUG或INFO,http_proxy为代理设置,没有就不设置,不确定有没有就是没有代理。
由上述可知,我们需要从一个地方知道authtoken,其他参数没有多大问题。
authtoken的来源:
配置好后的:authtoken由于很重要,因此不显示了,大家知道即可。
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken=xxxxxxxxx #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=stdout #log 日志文件,可指定本地文件,none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=DEBUG #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空修改config.ini后可双击启动natapp.exe
对于上述,官方也有一分钟教程(见此步第2小点的图的另一个标记)
到此,对于natapp的配置已完成。下面进行测试:(觉得麻烦也可以不测试)
(1)启动tomcat(注意tomcat需要改为80端口,这是natapp的要求,在conf下的server.xml中),然后访问内网穿透URI:80。
server.xml:
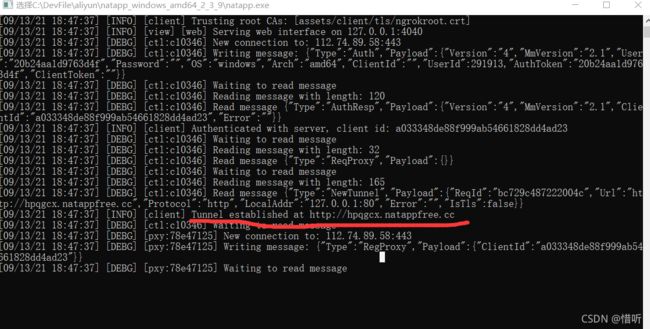
(2)启动natapp.exe,见到cmd窗口。标记就是内网穿透地址,这是临时的,过一段时间就变。(那个URI相当于临时域名)
(3)访问:内网穿透的URI:80
见到tomcat页代内网穿透配置成功。
(之后注意暂时不要把tomcat端口改回8080,后续idea启动demo依然要求tomcat端口为80)
第三步:
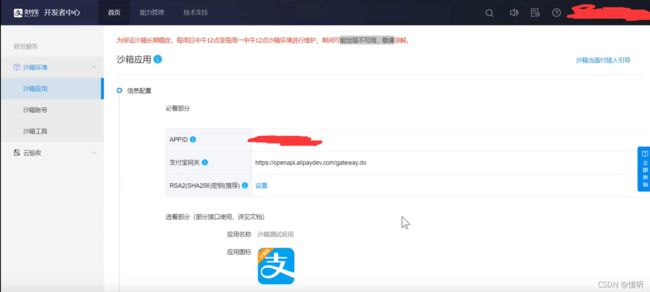
在“支付宝开放平台开发助手.exe”中已经获得了应用公钥和应用私钥。然后在支付宝开放平台的沙箱环境的沙箱应用中获得应用支付宝公钥。直接见图:注意下图的支付宝网关,后面要用
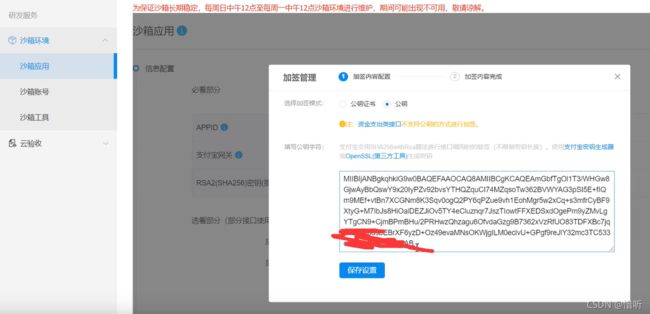
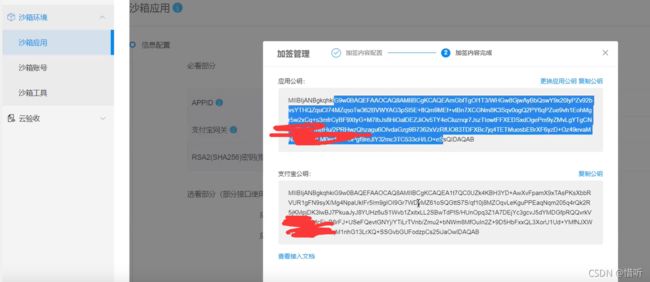
点击RSA2(SHA256)密钥(推荐),出现以下,公钥就是应用公钥,通过应用公钥得到支付宝公钥
完成上述之后,我们知道了:应用公钥,应用私钥,支付宝公钥(应用公私钥也称为商户公私钥),在后面我们用到了应用私钥和支付宝公钥,应用公钥的目的只是为了通过上述操作获得支付宝公钥,同时我们也知道了支付宝网关(沙箱环境的,整个操作都是在沙箱环境下的)。(支付宝网关正式环境和沙箱环境就差一个dev。)
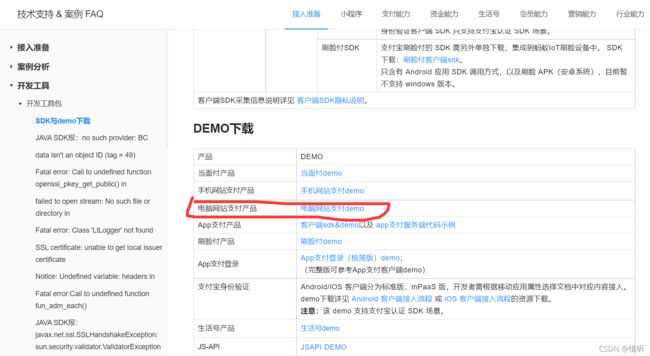
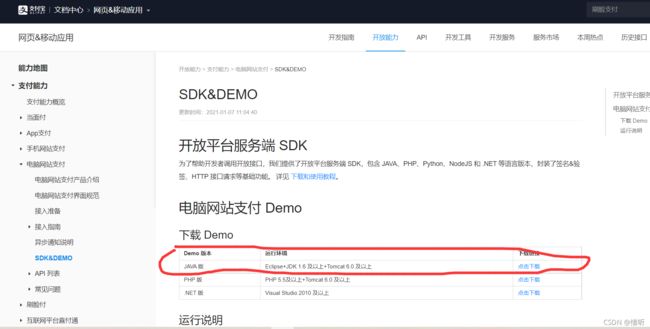
第四步:找到并下载demo(这个是官方的已经写好的关于调用支付宝支付的java代码,我们需要进行配置,上述三步操作都是为了知道几个配置)
点击SDK与demo下载
点击JAVA版的demo下载,并通过idea或eclipse打开。
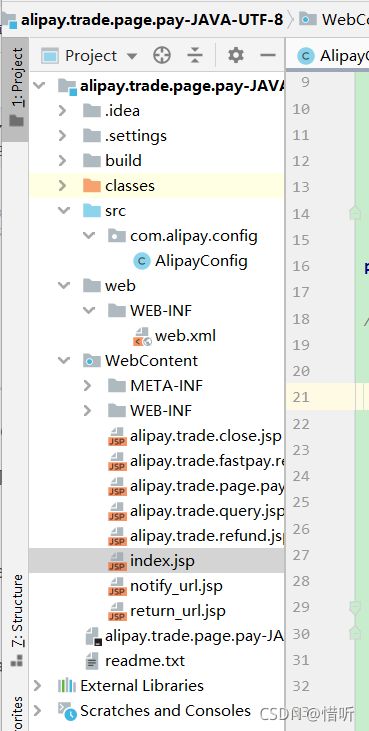
第五步:idea打开那个demo,项目结构如下,我们唯一需要修改的只有com.alipay.config下的AlipayConfig
官网原版的未修改的AlipayConfig.java如下:
package com.alipay.config;
import java.io.FileWriter;
import java.io.IOException;
/* *
*类名:AlipayConfig
*功能:基础配置类
*详细:设置帐户有关信息及返回路径
*修改日期:2017-04-05
*说明:
*以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
*该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
*/
public class AlipayConfig {
//↓↓↓↓↓↓↓↓↓↓请在这里配置您的基本信息↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
public static String app_id = "";
// 商户私钥,您的PKCS8格式RSA2私钥
public static String merchant_private_key = "";
// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
public static String alipay_public_key = "";
// 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String notify_url = "http://工程公网访问地址/alipay.trade.page.pay-JAVA-UTF-8/notify_url.jsp";
// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String return_url = "http://工程公网访问地址/alipay.trade.page.pay-JAVA-UTF-8/return_url.jsp";
// 签名方式
public static String sign_type = "RSA2";
// 字符编码格式
public static String charset = "utf-8";
// 支付宝网关
public static String gatewayUrl = "https://openapi.alipay.com/gateway.do";
// 支付宝网关
public static String log_path = "C:\\";
//↑↑↑↑↑↑↑↑↑↑请在这里配置您的基本信息↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
/**
* 写日志,方便测试(看网站需求,也可以改成把记录存入数据库)
* @param sWord 要写入日志里的文本内容
*/
public static void logResult(String sWord) {
FileWriter writer = null;
try {
writer = new FileWriter(log_path + "alipay_log_" + System.currentTimeMillis()+".txt");
writer.write(sWord);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (writer != null) {
try {
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
修改后的:
package com.alipay.config;
import java.io.FileWriter;
import java.io.IOException;
/* *
*类名:AlipayConfig
*功能:基础配置类
*详细:设置帐户有关信息及返回路径
*修改日期:2017-04-05
*说明:
*以下代码只是为了方便商户测试而提供的样例代码,商户可以根据自己网站的需要,按照技术文档编写,并非一定要使用该代码。
*该代码仅供学习和研究支付宝接口使用,只是提供一个参考。
*/
public class AlipayConfig {
//↓↓↓↓↓↓↓↓↓↓请在这里配置您的基本信息↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
// 应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号(使用沙箱环境的APPID)
public static String app_id = "xxxxxxx";
// 商户私钥(应用私钥),您的PKCS8格式RSA2私钥
public static String merchant_private_key = "xxxxxx";
// 支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
public static String alipay_public_key = "xxxxxx";
// 服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
// 工程公网访问地址使用内网穿透客户端提供的域名
public static String notify_url = "http://nzsgwf.natappfree.cc/alipay.trade.page.pay-JAVA-UTF-8/notify_url.jsp";
// 页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String return_url = "http://nzsgwf.natappfree.cc/alipay.trade.page.pay-JAVA-UTF-8/return_url.jsp";
// 签名方式
public static String sign_type = "RSA2";
// 字符编码格式
public static String charset = "utf-8";
// 支付宝网关(正式环境)
// public static String gatewayUrl = "https://openapi.alipay.com/gateway.do";
// 支付宝网关(沙箱环境)
public static String gatewayUrl = "https://openapi.alipaydev.com/gateway.do";
// 日志路径
public static String log_path = "C:\\";
//↑↑↑↑↑↑↑↑↑↑请在这里配置您的基本信息↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
/**
* 写日志,方便测试(看网站需求,也可以改成把记录存入数据库)
* @param sWord 要写入日志里的文本内容
*/
public static void logResult(String sWord) {
FileWriter writer = null;
try {
writer = new FileWriter(log_path + "alipay_log_" + System.currentTimeMillis()+".txt");
writer.write(sWord);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (writer != null) {
try {
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
应用ID,商户私钥,支付宝公钥,支付宝网关从上述配置都已获得,内网穿透也已获得。
在此之后,开发工具中index.jsp右键run(内网穿透当然要是打开状态下,同时保证内网穿透为最新,那个会变!)
然后访问路径:
支付页![]() http://localhost/alipay_trade_page_pay_JAVA_UTF_8_war_exploded/index.jsp
http://localhost/alipay_trade_page_pay_JAVA_UTF_8_war_exploded/index.jsp
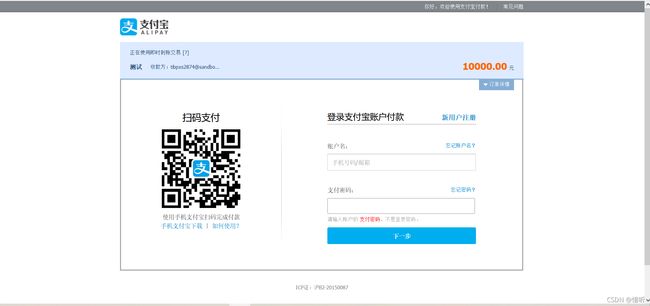
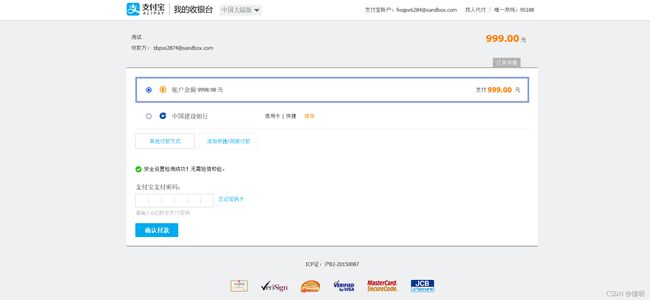
进入下述界面:
随便输入数据,点击付款:然后可能会出现下面的情况,此时我使用的是谷歌浏览器,我们使用的是沙箱版,然后这或许是浏览器识别的问题,换一个浏览器访问:
支付页http://localhost/alipay_trade_page_pay_JAVA_UTF_8_war_exploded/index.jsp![]() http://localhost/alipay_trade_page_pay_JAVA_UTF_8_war_exploded/index.jsp
http://localhost/alipay_trade_page_pay_JAVA_UTF_8_war_exploded/index.jsp
下面使用的是火狐浏览器:
重复上面操作后进入下述界面:
账号密码见此:
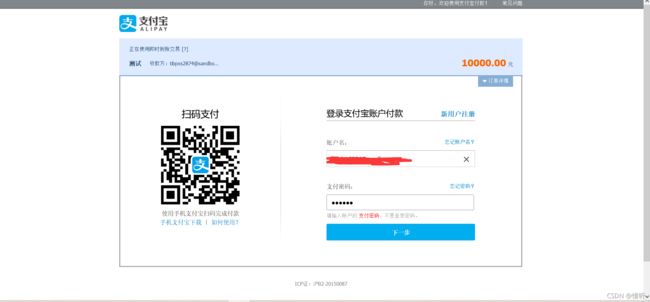
输入:
之后下一步进入下述界面:
付款:
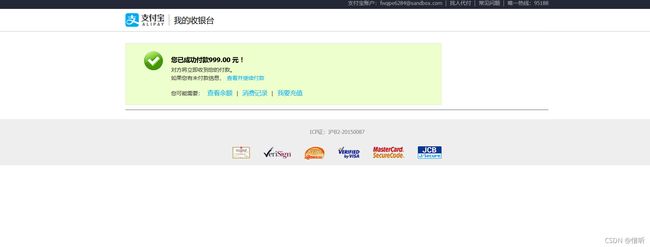
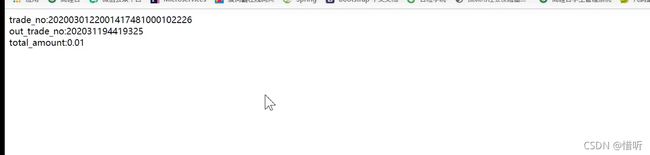
然后会自动跳转下面两幅图的其中一个,跳到第一个,是因为内网穿透地址变了,记得关闭并重开(注意:idea里的配置也要改)然后重复流程;跳到第二个返回的是订单号什么的,正常情况下是这个;若返回404NOT FOUND是因为最后跳转的那个return_url.jsp有问题,该文件与idea中index.jsp同级,这个可以改善也没必要改善,这里就不改善了,因为我们主要测试支付宝支付功能,返回的页面功能有机会或有空再搞:
上述就实现了支付宝支付功能的调用,当然是沙箱版的,正式版与此很多过程类似,演示困难。同时 ,要注意:
在把支付宝支付功能的调用整合到项目中时,要注意其订单号有要求