前端-css基础知识大全--及css3新特性--相关练习demo
文章目录
- 一、认识css
- 二、css的引入方式
- 三、css的基础选择器
- 四、字体和文本的相关样式
-
- 1.字体样式
- 2.文本样式
- 重点:水平居中方法总结
-
- 3.行高
- 相关demo案例
- 五、css背景
-
- 1. 背景颜色
- 2. 背景图片
- 背景图片大小
- 3.背景平铺
- 4.背景位置
- 5.背景属性连写
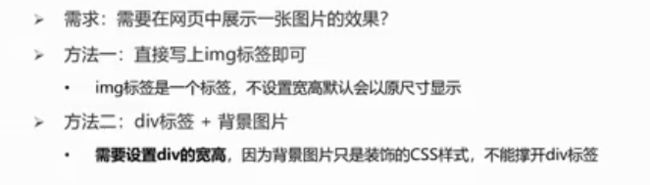
- 扩展:img标签和背景图片的区别
- 六、 元素显示模式(块、行内、行内块..)
-
- 1.块级元素
- 2.行内元素
- 3. 行内块元素
- 4.元素显示模式的转换
- 七、css的三大特性(继承性 层叠性 优先级)
-
- 1.继承性
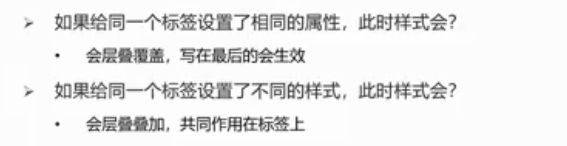
- 2.层叠性
- 3.优先级
- 相关demo练习
- 八、css盒模型的介绍
-
- 1.标准盒子模型
- 盒子阴影(了解)
- 2.ie盒模型(怪异盒模型)
- 边框圆角--border-radius
- 边框合并
- 3.盒模型--外边距合并问题
- 九、浮动
-
- 1.标准流
- 2.浮动的作用
- 2.浮动的特点
- 相关demo练习
- 3.清除浮动的方法
- 十、定位
-
- 前言--网页常见的布局方式
- 1.静态定位
- 2.相对定位
- 3.绝对定位
- 子绝父相
- 使用子绝父相让盒子水平居中--面试必考
- 定位相关练习demo--案例
- 4.固定定位
- 元素的层级(页面显示时候在上面)关系
- 更改定位元素的层级--z-index
- 扩展 项目中vertical-align可以解决的问题
-
- 1.文本框和表单按钮无法对齐问题
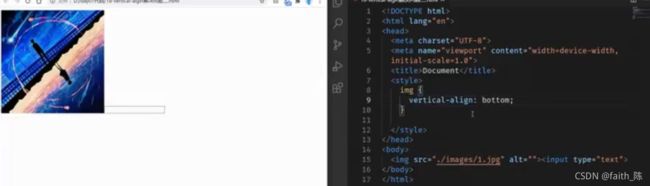
- 2.input标签和img标签底部无法对齐问题
- 3.div中的文本框 文本框无法贴顶问题
- 4.div不设高度由img标签撑开 此时img标签下面会存在额外间隙问题
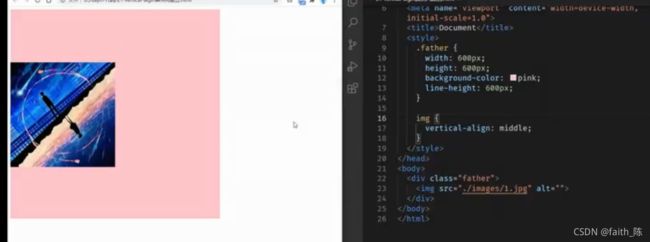
- 5.使用line-height让img标签垂直居中问题
- 十一、光标类型--设置鼠标光标在元素上时显示的样式
- 十二、元素本身隐藏的相关属性
-
- visibility:hidden display:none
- 元素整体的透明度--opacity
- visibility:hidden display:none opacity:0;的区别
- 十三、精灵图
-
- 精灵图的使用步骤
- 十四、过渡--transition
- 十五、项目前置认知
-
- 1.骨架结构标签
- 2.SEO三大标签
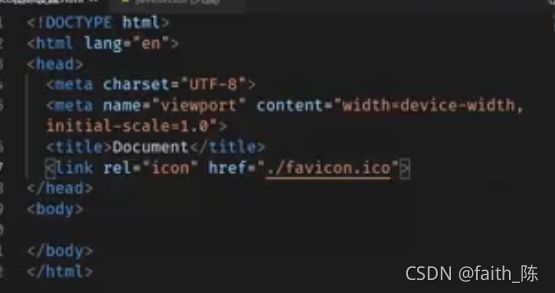
- 3.ico图标设置
- 4.版心
- 5.css的书写顺序
- css3
-
- 相关案例demo链接
- 1.css3的现状
- 2.css3新增的选择器
- ①属性选择器
- ②结构伪类选择器
- ③伪元素选择器(重点)
- 3.css3盒子模型
- 扩展
- 4.css3过渡(重点)
- 扩展 狭义的HTML5 CSS3
- 5.平面转换
- ① 位移 transform:translate
- 使用translate快速实现绝对定位的元素居中效果
- ②旋转 rotate
- 多重旋转 使用transform复合属性实现多形态转换
- ③transfrom:scale(x轴缩放倍数,y轴缩放倍数)
- 渐变
- 6、空间转换3D
-
- 3D--位移transform:translate3d(x,y,z);
- 透视--perspective(添加给父级)
- 3D--旋转transform:rotate--实现空间旋转效果
- 立体呈现
- 7、动画
一、认识css
css-层叠样式表
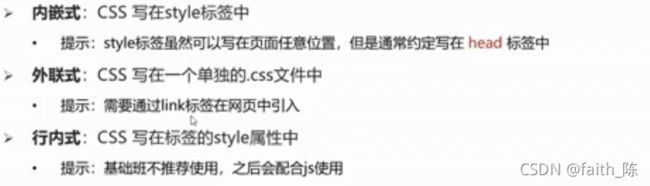
二、css的引入方式
三、css的基础选择器

注意:类选择器中 类名可以由数字 字母 下划线 中划线组成 但不能以数字或者中划线开头
选择器的优先级的顺序
1. !important
在属性后面写上这条样式,会覆盖掉页面上任何位置定义的元素的样式。
2. 行内样式,在style属性里面写的样式。
3. id选择器
4. class选择器
5. 标签选择器
6. 通配符选择器*
7. 浏览器的自定义属性和继承

扩展:
伪类选择器和伪元素选择器
补充:
后代选择器(儿子 孙子…)–空格 选择器 选择器{css}
子代选择器(儿子)----------- > 选择器>选择器{css}
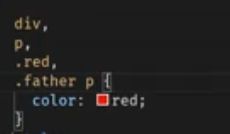
并集选择器(同时选择多组标签 设置相同的样式)-----"," 分隔多组选择器 选择器1,选择器2,…{ }
很灵活 --选择的选择器的种类不限制 通常一行写一个 增加代码可读性

交集选择器 —紧贴着 选择器1选择器2{css}
注:如果出现标签选择器 标签选择器需要写在最前面
选中页面中同时满足多个选择器的标签
例如:只有小可爱变红(不太常用)

![]()
四、字体和文本的相关样式
1.字体样式
补充:
谷歌浏览器默认的文字大小是16px
font-weight常用属性值是 normal 和bold
font-style 字体是否倾斜 normal(默认值) 和 italic
font-family:
代码如下(示例):
2.文本样式
1.文本缩进
text-indent
取值:数字+px 数字+em(推荐:1em=当前标签的font-size的大小)
2.文本水平居中的方式
text-align:center
可以让那些元素水平居中:
1.文本
2.span标签、a标签
3.input标签、img标签

3.文本修饰
text-decoration
text-decoration:none 清除a标签默认的下划线
 4.文字阴影(了解)
4.文字阴影(了解)
给文字添加阴影效果 吸引用户注意
text-shadow:h-shadow v-shadow blur color;(可以写多次 多个阴影)

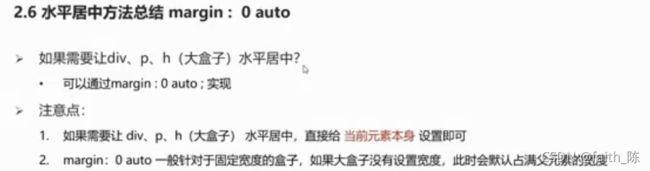
重点:水平居中方法总结
3.行高
![]()
line-height
![]()
行高:可以让单行文本垂直居中
![]()
扩展
调试中出现删除线:
1.属性可能是被覆盖了
2.该属性可能是被注释了
![]()
调试中出现小三角形:代码语法出现问题
![]()
相关demo案例
水平居中demo案例–点进
五、css背景
1. 背景颜色
background-color(bgc)
默认是透明 transparent /rgba(0,0,0,0)
2. 背景图片
background-image(bgi)
background-image:url(‘图片的路径’);
注意:背景图片是类似于背景颜色的效果 不能撑开盒子
背景图片大小
作用:设置背景图片的大小
background-size:宽度 高度;

3.背景平铺
background-repeat(bgr)
![]()
4.背景位置
backgroung-position(bgp)
![]()
 eg:background-position:center center;(垂直居中)
eg:background-position:center center;(垂直居中)
background-position:right top;(右上角)
backgrount-position:200px 200px;
图片的左上角位置与坐标位置重合
 注意:方位名词取值和坐标取值可以混用 第一个取值表示水平
注意:方位名词取值和坐标取值可以混用 第一个取值表示水平
第二个取值表示垂直
5.背景属性连写
background:color image repeat position/size
![]()
扩展:img标签和背景图片的区别
六、 元素显示模式(块、行内、行内块…)
1.块级元素
display:block
特点:
1.独占一行
2.可以设置宽高
3.宽度默认父元素的宽度 高度默认由内容撑开
代表标签:div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer…
2.行内元素
display:inline
显示特点:
1.一行可以显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
代表标签:
a、span、b、u、i、s、strong、ins、em、del、
3. 行内块元素
display:inline-block
显示特点:
1.一行可以设置多个
2.可以设置宽高
代表标签:
input、textarea、button、select…
4.元素显示模式的转换
七、css的三大特性(继承性 层叠性 优先级)
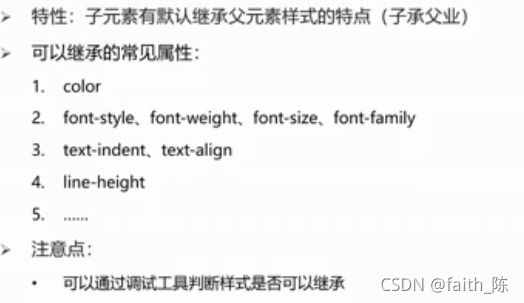
1.继承性

![]() 扩展:
扩展:
常见应用场景:
1.可以直接给ul设置list-style:none属性,从而去除列表默认的小圆点样式
2.直接给body标签设置统一的font-size,从而统一不同浏览器默认文字大小
继承失效的特殊情况:如果浏览器有默认样式 此时继承依然存在 但是优先显示浏览器默认样式
1.a标签的文字颜色会继承失效
2.h系列标签font-size会继承失效
3.div标签的高度不能继承 但是宽度有类似于继承的效果
2.层叠性
3.优先级
![]()
!important的写法
(不能提升继承的优先级 实际开发中不建议使用!important)
权重叠加运算

相关demo练习
前端css-demo练习 --普通导航 点进
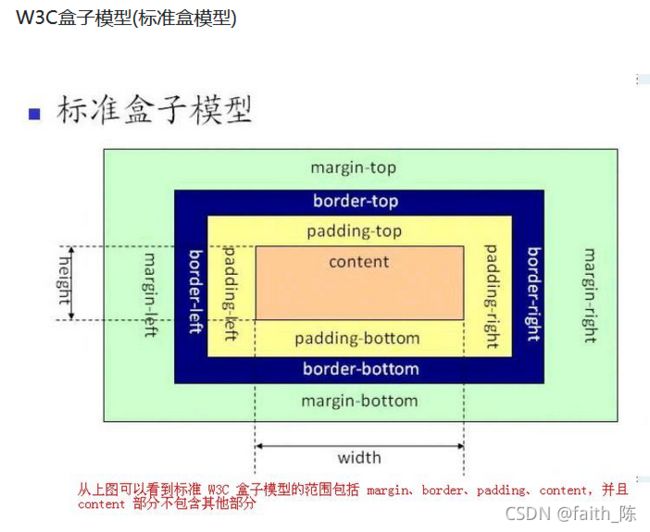
八、css盒模型的介绍
1.标准盒子模型
盒子的实际宽度:(左右)margin+(左右)border+(左右)padding+width
(margin、border、padding都会撑大盒子)
box-sizing:content-box;固定盒子宽度
盒子阴影(了解)
作用:给盒子添加阴影效果
box-shadow:h-shadow v-shadow blur (spread)color (inset)

f12 前面 有个快捷调试器
2.ie盒模型(怪异盒模型)

width 和height 设置为content+(左右)padding+(左右)border的宽高
盒子的实际宽度:margin+width
(margin都会撑大盒子)
box-sizing:border-box;固定盒子宽度
补充:
padding: 内边距
一个值:上下左右
两个值:上下 左右
三个值:上 左右 下
四个值:上 右 下 左
margin: 外边距
和padding方向相同
边框圆角–border-radius
取值 数字+px/百分比
赋值规则:从左上角开始赋值,然后顺时针赋值 没有赋值的看对角
border-radius:2px 0px 0px 2px
左上 右上 右下 左下
边框合并
场景:让相邻表格表框进行合并 得到细线边框的效果
代码:border-collapse:collapse; 给table标签进行设置
![]()
3.盒模型–外边距合并问题
基础解决方案(小白):
![]() 加强(bfc)
加强(bfc)
BFC解决外边距合并问题
![]()
如何创建BFC
1、float的值不是none。
2、position的值不是static或者relative。
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
4、overflow的值不是visible
BFC应用:
1.解决外边距合并问题
2.自适应两栏布局
3.清除浮动
BFC–详细讲解
保姆版
外边距合并问题,即margin塌陷现象。
一、父子级
解决方法:
1、给父级元素添加边框属性
2、给父级元素添加padding
3、给父级元素添加overflow:hidden;
4、给子级或父级一方添加浮动
5、给子级或父级一方添加绝对定位
6、给子级或父级一方添加display:inline-block;
二、兄弟级
1、垂直方向上,外边距如果都是正数,则不会叠加而是会取最大的值。
如:一个为margin:10px,一个为margin:20px,则最后两者之间的外边距为20px
2、垂直方向上,外边距如果有一个为负数,则会进行叠加。
如:一个为-10px,一个为20px,则最后两者之间的外边距为10px;
3、垂直方向上,外边距如果都是负数,则不会叠加而是会取绝对值较大的值。如:一个为-10px,一个为-20px,最后两者之间的外边距为-20px;
九、浮动
1.标准流
1.排版规则:块级元素:从上到下 垂直布局 独占一行
2.行内元素或行内块元素:从左往右 水平布局 空间不够自动折行
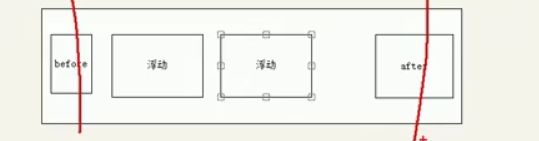
2.浮动的作用
![]()
2.浮动的特点
float:left/right
特点:
1.浮动的元素不占据标椎流(脱标) 在标准流中不占位置
2.浮动的元素比标准流高半个级别 可以覆盖标准流中的元素
3.浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
相关demo练习
https://blog.csdn.net/faith_girl/article/details/121348949
3.清除浮动的方法
1.给父元素设置高度
优点:简单粗暴方便
缺点:有些布局不能固定父元素的高度
2.额外标签法
1.在父元素内容的最后添加一个块级元素
2.给添加的块级元素设置clear:both
缺点:添加额外的标签 会让html结构变得复杂
3.单伪元素清除法(常用)
 优点:项目中直接使用 (使用clearfix类名 在要清除浮动的位置 添加clearfix)
优点:项目中直接使用 (使用clearfix类名 在要清除浮动的位置 添加clearfix)
4.双伪元素清除法(与单伪元素类似 比单伪元素多一个伪元素)-常用
![]() 优点:项目中使用 直接给标签加类即可清除浮动
优点:项目中使用 直接给标签加类即可清除浮动
5.给父元素设置overflow:hidden
优点:方便
十、定位
前言–网页常见的布局方式
1.标椎流
a --块级元素独占一行–>垂直布局
b–行内元素、行内块元素一行显示多个–>水平布局
2.浮动
a–>可以让原本垂直布局的块级元素变为水平布局
3.定位
a–>可以让元素自由的摆放在页面的任意位置
b–>一般用于盒子之间的层叠情况
解决问题:
1.可以解决盒子与盒子之间层叠问题:
定位后的元素层级最高
2.可以让盒子始终固定在某个位置:
1.静态定位
position:static(默认值)
注意:
静态定位就是标准流 不能通过方位属性进行移动
2.相对定位
position:relative
特点:
1.需要配合方位属性进行移动(top left right buttom)
2.相对于自己原来的位置进行移动
3.在页面中占位置 -->没有脱标
3.绝对定位
position:absolute
拼爹型定位 相对于非静态定位的父元素进行定位移动
特点:
1.需要配合方位属性实现移动
2.默认相对浏览器可视区域进行移动
3.祖先元素有定位–相对于最近的有定位的祖先元素进行移动
4.在页面中不占位置–>已经脱标
子绝父相
场景:让子元素相对于父元素进行自由的移动
含义:子元素–绝对定位 父元素–相对定位
好处:父元素是相对定位 则对页面布局影响最小
![]()
使用子绝父相让盒子水平居中–面试必考
left:50%; top:50%; transfrom:translate(-50%,-50%);
定位相关练习demo–案例
https://blog.csdn.net/faith_girl/article/details/121353977
4.固定定位
死心眼型定位 相对于浏览器进行定位移动
position:fixed
特点:
需要配合方位属性实现移动
相对于浏览器可视区域进行移动
在页面中不占位置–脱标
应用场景:
让盒子固定在屏幕中的某个位置
元素的层级(页面显示时候在上面)关系
1.不同布局方式元素的层级关系
定位>浮动>标准流
2.不同定位之间的层级关系
固定、相对、绝对默认层级相同
此时HTML中写在下面的元素层级更高 会覆盖上面的元素
更改定位元素的层级–z-index
场景:改变定位元素的层级
(前提 是定位元素 不是定位元素是没有效果的)
属性名:z-index
属性值:数字(数字越大,层级越高)
扩展 项目中vertical-align可以解决的问题
vertical-align给行内元素或者行内块元素设置的
1.文本框和表单按钮无法对齐问题
2.input标签和img标签底部无法对齐问题
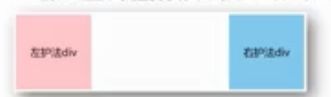
3.div中的文本框 文本框无法贴顶问题
![]()
4.div不设高度由img标签撑开 此时img标签下面会存在额外间隙问题
![]()
5.使用line-height让img标签垂直居中问题
十一、光标类型–设置鼠标光标在元素上时显示的样式
属性名:cursor
常见的属性值
default:默认值 通常是箭头
pointer:小手效果,提示用户可以点击
text:工字型 提示用户可以选择文字
move:十字光标 提示用户可以滚动
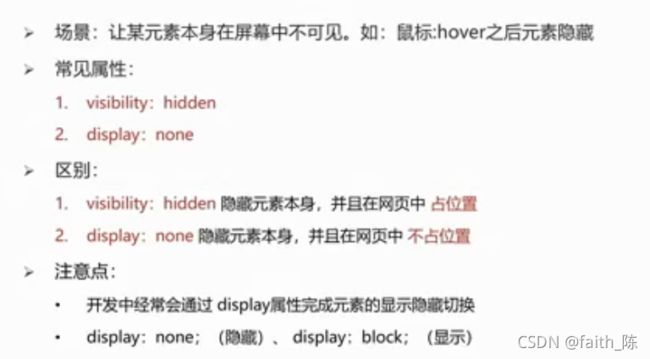
十二、元素本身隐藏的相关属性
visibility:hidden display:none
场景:让某元素本身在屏幕中不可见 如:鼠标:hover之后元素隐藏
常见属性:
1.visibility:hidden
2.display:none

元素整体的透明度–opacity
![]()
也可以使用opacity:0;进行元素的隐藏
区分raba a是改变背景的透明度
opacity是改变整体的透明度
visibility:hidden display:none opacity:0;的区别
详细–面试必会
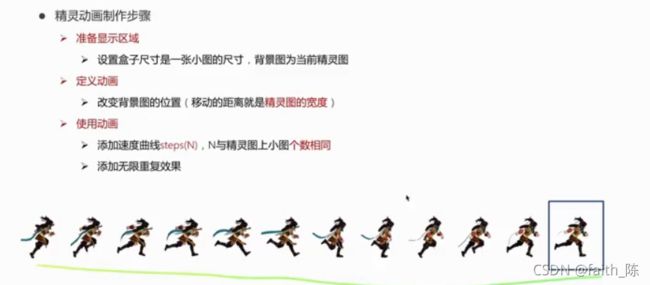
十三、精灵图
快速测量精灵图–简单方便
将多张小图片合成一个大图片 这张大图片称为精灵图
优点:减少服务器发送的次数 减轻服务器的压力 提高页面加载速度
精灵图的使用步骤
十四、过渡–transition
十五、项目前置认知
1.骨架结构标签
1.–html5
文档类型声明 告诉浏览器该网页的HTML版本
注意:DOCTYPE需要写在网页的第一行 不属于HTML标签
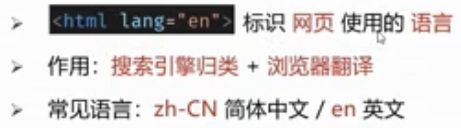
2.网页语言

3.meta标签 charset属性
![]()
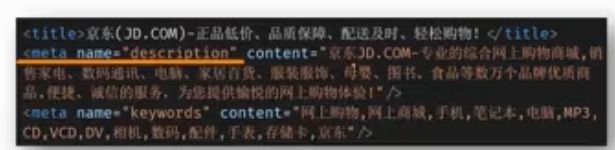
2.SEO三大标签
SEO :搜索引擎优化
作用:让网站在搜索引擎上排名靠前
![]()
3.ico图标设置
4.版心
5.css的书写顺序
css3
相关案例demo链接
https://blog.csdn.net/faith_girl/article/details/121400062

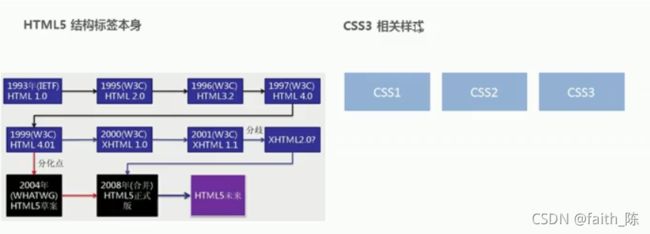
1.css3的现状
- 新增的css3特性有兼容性问题 ie9+才支持
- 移动端支持优于pc端(移动端不具有兼容性问题)
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特性
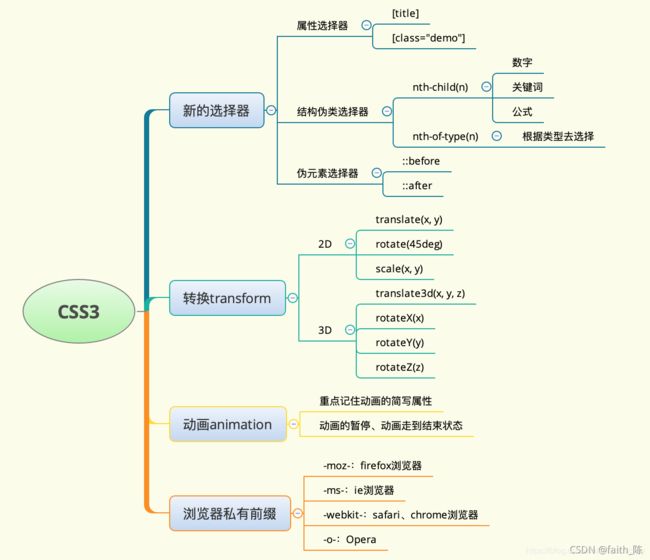
2.css3新增的选择器
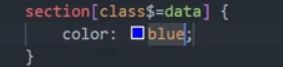
①属性选择器
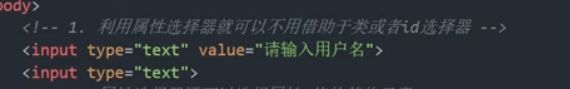
根据元素特定的属性来选择元素 这样就可以不用借助类或者id选择器
 1.选择具有某个属性的元素
1.选择具有某个属性的元素

注意:需要用中括号来包含属性
![]() 2.选择属性=某个值的某些元素(重点 重点)
2.选择属性=某个值的某些元素(重点 重点)

 5.属性选择器可以选择属性值含有相同属性字段(不必关心开头还是结尾了)的某些元素
5.属性选择器可以选择属性值含有相同属性字段(不必关心开头还是结尾了)的某些元素
注意:类选择器 属性选择器 伪类选择器 权重为10
②结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素 常用于根据父级选择器里面的子元素

nth-child(n)选择某个父元素的一个或多个特定的子元素
n可以是数字,关键字,公式
n如果是数字,就是选择第n个子元素,里面数字从1开始…
选择某个特定的元素
![]() n可以是关键字:even偶数 odd奇数
n可以是关键字:even偶数 odd奇数
n是偶数时 可以把所有的偶数的孩子选择出来 n是奇数时可以把所有的奇数孩子选择出来
n如果是公式 则从0开始计算 但是第0个元素或者超出了元素的个数会被忽略
![]() 2n选择所有偶数的孩子 等价于even
2n选择所有偶数的孩子 等价于even
2n+1选择所有奇数的孩子 等价于odd
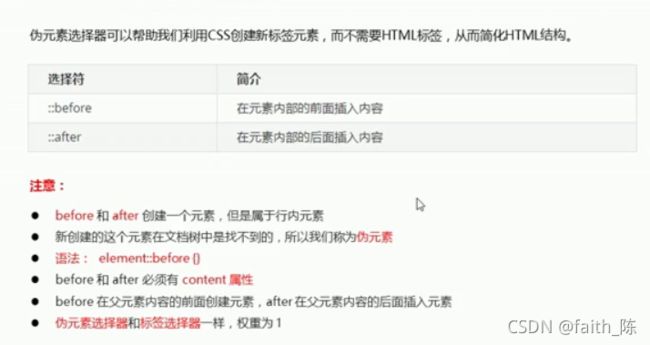
③伪元素选择器(重点)
伪元素选择器可以帮助我们利用css创建新标签元素 而不需要HTML标签 从而简化HTML结构
::before 在元素内部的前面插入内容
::after 在元素内部的后面插入内容
3.css3盒子模型
css3可以通过box-sizing来指定盒子模型 有2个值 即可指定为content-box、border-box
可以分为两种情况:
1.box-sizing:content-box 盒子大小为width+padding+border(以前默认的没有变化)
2.box-sizing:border-box盒子大小为width
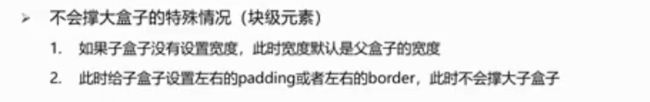
如果盒子模型我们改为了box-sizing:border-box 那padding和border就
不会撑大盒子了(前提padding和border不会超过width宽度)
扩展
1.图片变模糊
CSS3滤镜filiter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素
filter函数();例如:filter:blur(5px); blur模糊处理 数值越大越模糊
2.计算盒子宽度width:calc函数
calc()此css函数让你在声明css属性值时执行一些计算
width:calc(100% - 80px);扣号里面可以使用+ - * /来计算
https://blog.csdn.net/focusmickey/article/details/104722797
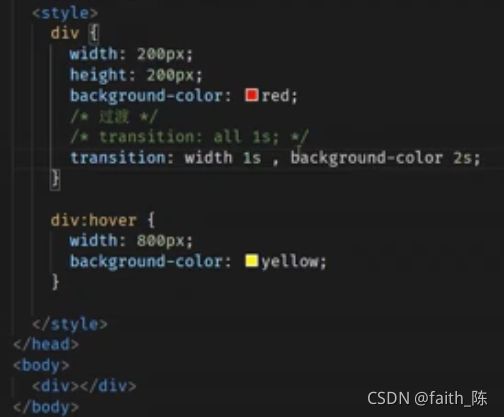
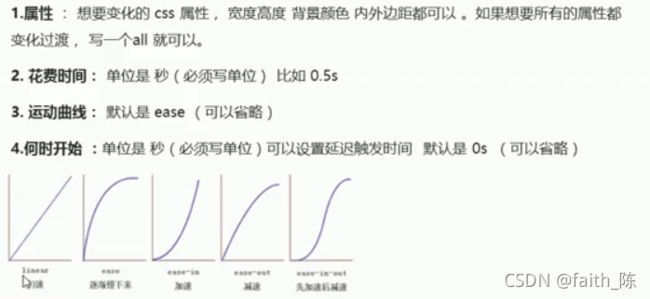
4.css3过渡(重点)

transition:要过渡的属性 花费时间 运动曲线 何时开始;
扩展 狭义的HTML5 CSS3
5.平面转换
目标:使用transform属性实现元素的位移、旋转、缩放等效果
平面转换:
改变盒子在平面内的形态(位移 旋转 缩放)
2D转换
![]() 平面转换的属性:transform
平面转换的属性:transform
① 位移 transform:translate
使用translate实现元素位移效果
transform:translate(水平移动距离,垂直移动距离)
取值(正负均可)
1.像素单位数值
2.百分比(参1照物为盒子自身尺寸)
注意:x轴正向为右 y轴正向为下
技巧:
translate()如果只给出一个值 表示x轴方向移动距离
单独设置某个方向的移动距离translateX()&translateY()
使用translate快速实现绝对定位的元素居中效果
基础方法:
left:50%;
top:50%;
margin-left:-100px;
margin-top:-50px;(为自身的一半
现在方法:
left:50%;
top:50%;
transform:translate(-50%,-50%);
②旋转 rotate
目标 :使用rotate实现元素旋转效果
语法:transform:rotate(角度)
注意:角度单位是deg
技巧:取值正负均可
正数 顺时针旋转 负数 逆时针旋转
转换原点 使用transform-origin属性改变转换原点
语法:
默认圆点是盒子中心点
transform-origin:原点水平位置 原点垂直位置
取值:
方位名词(left、top、right、buttom、center)eg:left bottom; 左下角(常用)
像素单位值
百分比(参照盒子自身尺寸计算)
多重旋转 使用transform复合属性实现多形态转换
位移+旋转 transform:translate() rotate();
注意:1.当既有位移又有旋转时最好把旋转放在后面
(旋转放前面时 会改变坐标轴 位移的方向会受到影响)
2.transform具有层叠性 分开写时只有 后面属性生效
![]()
③transfrom:scale(x轴缩放倍数,y轴缩放倍数)
技巧:
一般情况下,只为scale设置一个值,表示x轴和y轴等比例缩放
transform:scale(缩放倍数);
(缩放倍数大于1表示放大 小于1表示缩小 等于1表示原比例不变)
渐变
使用background-image属性实现渐变背景效果
1.渐变是多个颜色逐渐变化的视觉效果
2.一般用于设置盒子的背景
background-image:linear-gradient{
颜色1,
颜色2
};
eg:
background-image: linear-gradient(
transparent,
rgba(0,0,0,0.6)
);
![]()
6、空间转换3D
![]()
目标:使用transform属性实现元素在空间内的位移、旋转、缩放
空间:是从坐标轴角度定义的,x、y和z三条轴构成了一个立体空间
z轴位置与视线方向相同
空间转换也叫3D转换
属性:transform属性实现元素在空间内的位移、旋转、缩放等效果
3D–位移transform:translate3d(x,y,z);
transform:translate3d(x,y,z);
transform:translateX(值);
transform:translateY(值);
transform:translateZ(值);(要使其有效果需要配合透视属性)
取值(正负均可)
像素单位数值
百分比
思考:默认情况下,为什么无法观察到Z轴位移效果
答:Z轴是视线方向,移动效果应该是距离的远或近。电脑屏幕是平面,默认无法观察远近效果(进大远小)
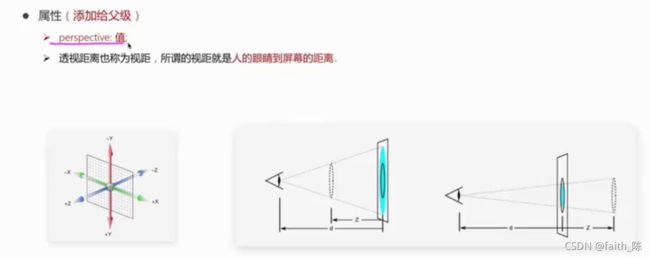
透视–perspective(添加给父级)
目标:使用perspective属性实现透视效果
perspective:值
取值:像素单位数值,数值一般在800-1200
(数值越小 代表人眼距离屏幕越近 进大远小效果明显
数值越大 代表人眼距离屏幕越远 近大远小效果不明显)

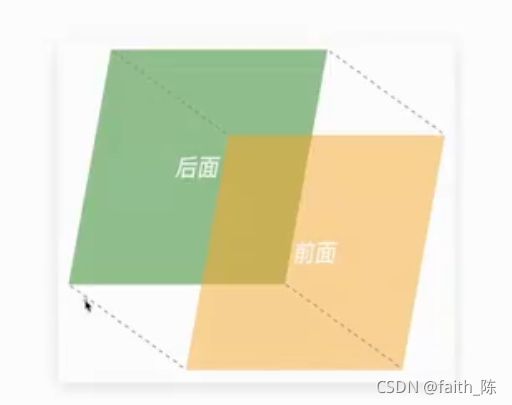
3D–旋转transform:rotate–实现空间旋转效果
语法:rotateZ(值);(与平面旋转效果相同)
rotateX(值);(将左侧手心摊平平行于胸前 进行翻转)–结合透视属性 更加直观 —以上边为准 正值向后翻转 负值向前翻转
rotateY(值):(元素围绕着垂直的轴在转)–以右侧边为准–正值 向里翻转 负值向外翻转
![]() 了解(不常用99%工作时不用)
了解(不常用99%工作时不用)
rotate3d(x,y,z角度度数):用来设置自定义旋转轴的位置及旋转角度
x,y,z取值为0-1之间的数字
立体呈现
使用:transform-style:preserve-3d呈现立体图形
实现方法:
添加
transform-style:preserve-3d;
使子元素处于真正的3d空间
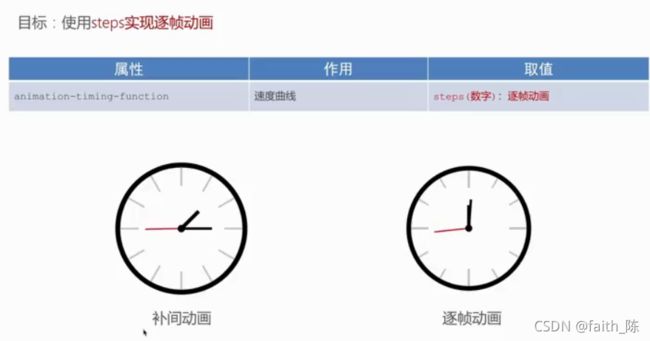
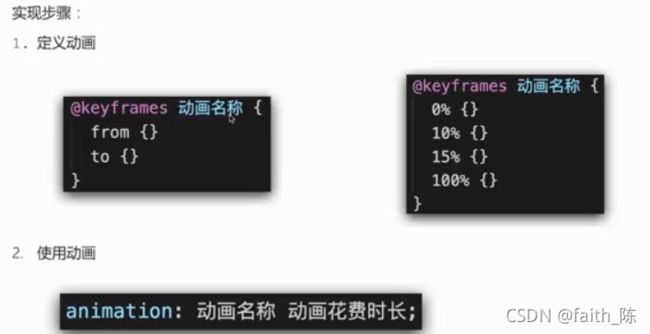
7、动画


 百分比指的是动画总时长的占比
百分比指的是动画总时长的占比
 速度曲线:匀速 加速 减速
速度曲线:匀速 加速 减速
特殊:分步动画(steps)
延迟时间:动画延迟多久再出场
重复次数:(infinite–无限循环)
动画方向:alternate(反向动画)
执行完毕时状态:(前提把重复次数和动画方向去掉)forwards(停留在结束时的状态)