Android布局之RelativeLayout学习
先来看一下相对布局的主要属性有哪些:
Android:layout_above 将该控件的底部置于给定ID的控件之上;
Android:layout_below 将该控件的底部置于给定ID的控件之下;
Android:layout_toLeftOf 将该控件的右边缘与给定ID的控件左边缘对齐;
Android:layout_toRightOf 将该控件的左边缘与给定ID的控件右边缘对齐;
-------------------------------------------------------------------------
Android:layout_alignParentTop 如果为true,将该控件的顶部与其父控件的顶部对齐;
Android:layout_alignParentBottom 如果为true,将该控件的底部与其父控件的底部对齐;
Android:layout_alignParentLeft 如果为true,将该控件的左部与其父控件的左部对齐;
Android:layout_alignParentRight 如果为true,将该控件的右部与其父控件的右部对齐;
----------------------------------------------------------------------------------
Android:layout_alignBaseline 将该控件的baseline与给定ID的baseline对齐;
Android:layout_alignTop 将该控件的顶部边缘与给定ID的顶部边缘对齐;
Android:layout_alignBottom 将该控件的底部边缘与给定ID的底部边缘对齐;
Android:layout_alignLeft 将该控件的左边缘与给定ID的左边缘对齐;
Android:layout_alignRight 将该控件的右边缘与给定ID的右边缘对齐;
-------------------------------------------------------------------------------
代码示例:
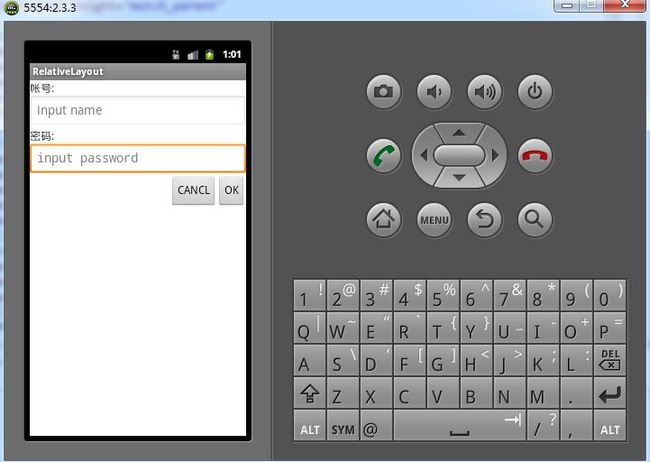
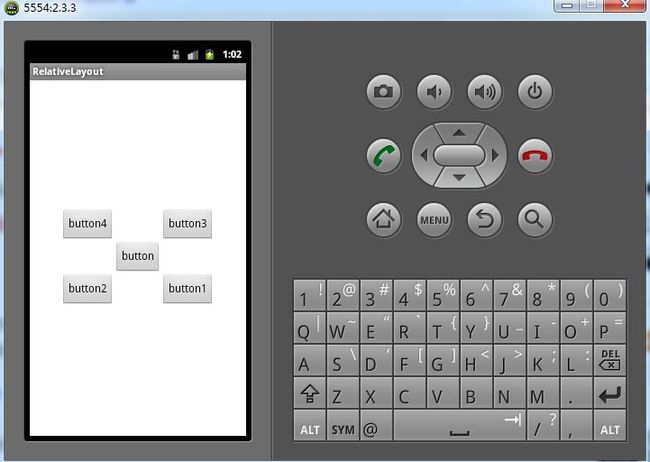
先看效果:
XML代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/username" android:textSize="16dp" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="@string/username" /> <EditText android:id="@+id/input_user" android:hint="@string/input_name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/username" /> <TextView android:id="@+id/password" android:textSize="16dp" android:layout_height="wrap_content" android:layout_width="fill_parent" android:layout_below="@+id/input_user" android:text="@string/password" /> <EditText android:id="@+id/input_pwd" android:hint="@string/input_pwd" android:inputType="textPassword" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/password" /> <Button android:text="@string/ok" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="16dp" android:id="@+id/ok" android:layout_alignParentRight="true" android:layout_below="@+id/input_pwd" /> <Button android:id="@+id/cancl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/input_pwd" android:layout_toLeftOf="@+id/ok" android:text="@string/cancl" android:textSize="16dp" /> </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/button" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_centerInParent="true" android:textSize="16dp" android:text="@string/button" /> <Button android:id="@+id/button1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="16dp" android:layout_toRightOf="@id/button" android:layout_below="@id/button" android:text="@string/button1" /> <Button android:id="@+id/button2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="16dp" android:layout_below="@id/button" android:layout_toLeftOf="@id/button" android:text="@string/button2" /> <Button android:id="@+id/button3" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="16dp" android:layout_toRightOf="@id/button" android:layout_above="@id/button" android:text="@string/button3" /> <Button android:id="@+id/button4" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="16dp" android:layout_toLeftOf="@id/button" android:layout_above="@id/button" android:text="@string/button4" /> </RelativeLayout>
工具:eclipse3.7+adt 20测试成功