cv-0.安装vs2015+opencv4.2+Qt5.8.0
安装vs2015
vs2015官方离线包:http://download.microso ft.com/download/B/4/8/B4870509-05CB-447C-878F-2F80E4CB464C/vs2015.com_chs.iso
建议直接注册官网加入协议![]() (就这)然后下载安装包
(就这)然后下载安装包
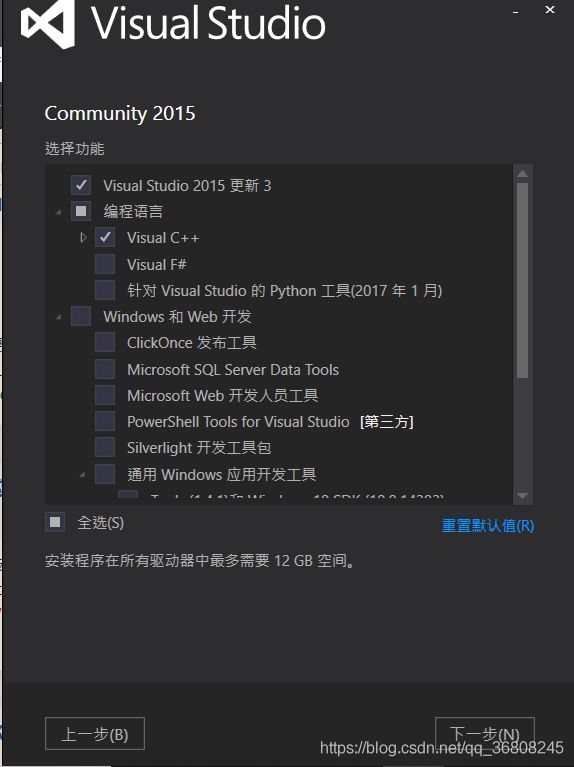
下载后是一个光盘文件,直接安装运行,建议自定义勾选,不然一堆垃圾在电脑上难以根除
就这些,多了不装。(其实对于windowsxp那个也不想装,保险起见放上吧)
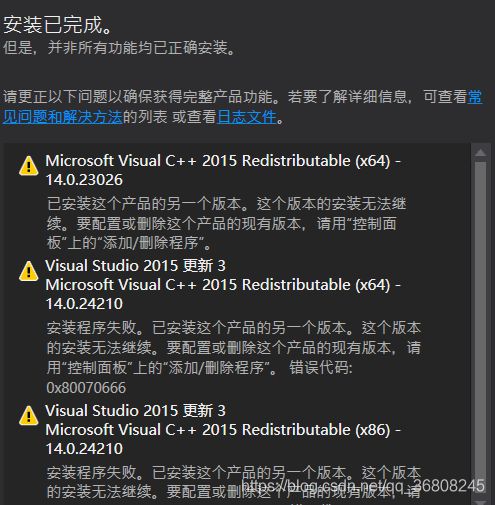
挂机一段时间后,终于安装完成
这是因为我之前安装过2017的原因,vs卸载程序确实不到位,总是留一些残余恶心人,所以要在控制面板——应用程序里把2013 2013 2017 的残余全部卸载干净后在修复(也就是按照上一次的配置重新安装一遍),启动。
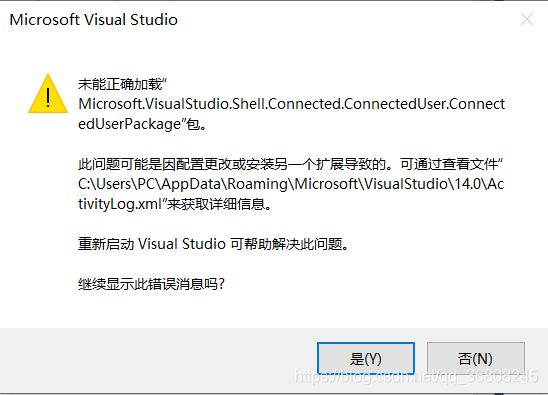
以下是具体的报错内容,简而言之就是
| 'Microsoft.VisualStudio.Services.Client文件 |
LegacySitePackage failed for package [Microsoft.VisualStudio.Shell.Connected.ConnectedUser.ConnectedUserPackage]Source: 'Microsoft.VisualStudio.Shell.Connected' Description: Could not load file or assembly 'Microsoft.VisualStudio.Services.Client, Version=14.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a' or one of its dependencies. 系统找不到指定的文件。 System.IO.FileNotFoundException: Could not load file or assembly 'Microsoft.VisualStudio.Services.Client, Version=14.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a' or one of its dependencies. 系统找不到指定的文件。 文件名:“Microsoft.VisualStudio.Services.Client, Version=14.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a” 在 Microsoft.VisualStudio.Shell.Connected.Common.CommonUtilities.CheckAndResetUserTokenStorage(IServiceProvider serviceProvider) 在 Microsoft.VisualStudio.Shell.Connected.ConnectedUser.ConnectedUserPackage.Initialize() 在 Microsoft.VisualStudio.Shell.Package.Microsoft.VisualStudio.Shell.Interop.IVsPackage.SetSite(IServiceProvider sp) WRN: Assembly binding logging is turned OFF. To enable assembly bind failure logging, set the registry value [HKLM\Software\Microsoft\Fusion!EnableLog] (DWORD) to 1. Note: There is some performance penalty associated with assembly bind failure logging. To turn this feature off, remove the registry value [HKLM\Software\Microsoft\Fusion!EnableLog]. 简要介绍Assembly: Microsoft.VisualStudio.Shell.Connected
查找该文件的位置
C:\Windows\Installer\$PatchCache$\Managed\1EFBBAE9DEE79D74F88B127D4E080875\14.0.23107@="Microsoft.VisualStudio.Shell.Connected.ConnectedUser.ConnectedUserPackage"
"InprocServer32"="%windir%\\SYSTEM32\\MSCOREE.DLL"
"Class"="Microsoft.VisualStudio.Shell.Connected.ConnectedUser.ConnectedUserPackage"
"Assembly"="Microsoft.VisualStudio.Shell.Connected,version=14.0.0.0,publicKeyToken=b03f5f7f11d50a3a,culture=neutral"
[$RootKey$\Services\{09446ADE-6B3C-4A4D-9B97-61F49BEB75CE}]
@="{7F679D93-2EB6-47C9-85EB-F6AD16902662}"查了一下午,简单的修复是没什么用处的,我的解决方法如下,参考:参考论坛
运行devenv的命令(见下图),注意:运行该命令后直接重启vs会出现一个空白框
然后再次启动官方安装包进行修复,再次启动ok
安装opencv
opencv-windows下载Download OpenCV from SourceForge.net
下载exe,其实是个解压包
解压出来的文件如上。
添加系统路径参考
setx -m OPENCV_DIR D:\OpenCV\Build\x64\vc14之后添加环境变量的时候就可以直接写作
%OPENCV_DIR%\ bin好处是如果opencv移动了位置或者其他变动,只需要更改%OPENCV_DIR%的内容就可以了
使用OpenCV构建应用程序
- 告诉编译器OpenCV库的外观。可以通过显示头文件来执行此操作。
- 告诉链接器从何处获取OpenCV的功能或数据结构。
这里采用了local method
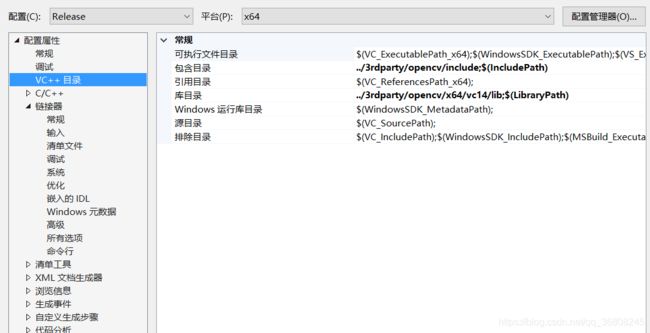
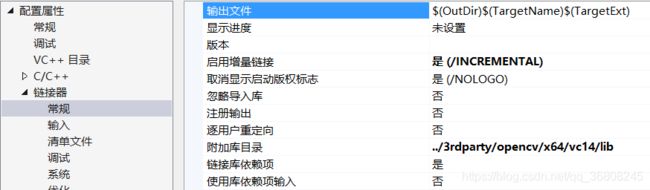
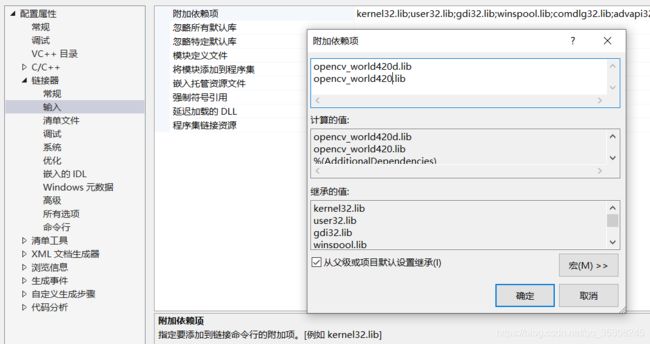
进入View - > Other Windows - > Property Manager)。右击项目属性
增加,先点应用,再确定(在实际项目的文件目录是)
3rdparty
--opencv
------include
------x64
-----------vc14
----------------bin(如果将dll拷贝了,其实不必存在)
----------------lib
../3rdparty/opencv/include
../3rdparty/opencv/x64/vc14/lib这里文件夹下会有两个lib 后面带有d的是用于debug的,因为现在修改的是release,可以不加入的。
整个过程参考OpenCV的安装、环境配置和例程运行详解_Yun_Geek的博客-CSDN博客_opencv运行环境
同样地,我也出现了找不到dll的问题。但是以上博文所提供的解决方法恐怕不能满足我交作业(异地运行)的需要,
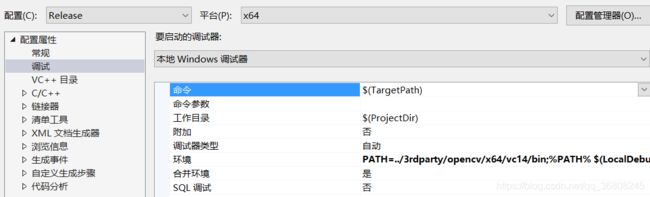
我选择更改属性文件-》调试-》环境 增加path,也就是指定vs2015程序运行的位置,这个路径就是dll文件所在的路径。
PATH=../3rdparty/opencv/x64/vc14/bin;%PATH%在release和debug属性上都更改一下,再次运行测试成功。
20200310更新:
找不到dll的解决方案,老师的意见是在x64文件夹下的debug和release都放一个对应的dll,运行不会找不到,同时清理项目重新生成也不影响。
测试demo
#include
#include
//这两者是必备的
#include
using namespace cv;
using namespace std;
int main()
{
Mat img = imread("1.jpg");//和test.cpp在同层目录下
if (img.empty())
{
cout << "error";
return -1;
}
imshow("photo", img);
waitKey();
return 0;
} 每次新建工程难道都要重新配置一遍吗?可以使用属性表来达到一劳永逸
参考:Visual Studio(VS)将工程配置保存到属性表_wwwlyj123321的博客-CSDN博客_vs保存属性表
只是新建的属性表没有办法更改文件运行的路径(即解决dll问题,这个时候就用拷贝进x64目录下的方法就可以了)
关联qt
该装的总是逃不掉蛤,之前安装的是MInGW版本的,搜集了一些消息,要与vs配套就只能重新下载了
5.8版本在此Index of /new_archive/qt/5.8/5.8.0
我下载的是64位的http://download.qt.io/new_archive/qt/5.8/5.8.0/qt-opensource-windows-x86-msvc2015_64-5.8.0.exe
以下是关于winRT版本的介绍,按需取用
Qt for WINRT允许您在支持Windows Store App API的设备上运行Qt应用程序。这包括Windows 8.1及更高版本中的Modern UI应用程序,以及运行Windows RT 8.1和Windows Phone 8.1及更高版本的设备。
这个里面【也是大家常常挂出的网址Index of /archive/qt】跳跃式5.9,5.8就不见了是什么鬼
参考配置教程:Qt5.7 + VS2015 环境搭建_一去丶二三里的博客-CSDN博客_vs2015配置qt环境
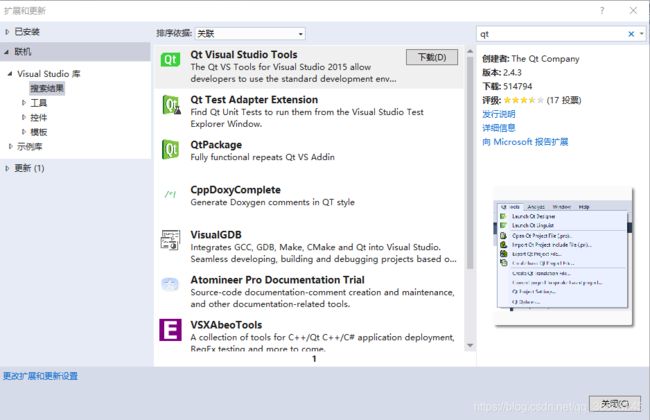
扩展和更新,联机--搜索qt,第一个,下载【了好久,停在8.18是什么鬼啊!】
如果在vs里下载很慢,还可以试试网址:Qt Visual Studio Tools - Visual Studio Marketplace
以及Index of /archive/vsaddin/2.4.3
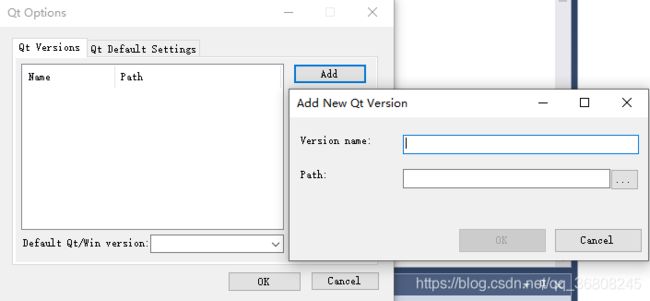
下载好后会直接运行,无脑安装就可以了,重启vs,会发现多了一个![]()
接下来就可以建立一个qt实例了
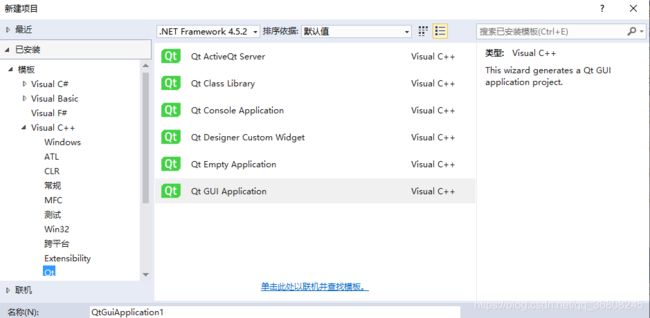
新建项目,可以发现多了qt选项,接下来就可以无脑创建项目了,因为GUI示例结构简单效果明显,推荐用于测试。
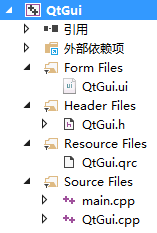
新建的项目结构如下
 ui是界面文件,qrc是资源文件(如界面背景图片),main启动窗口,QtGui中包含了界面上的功能函数(比如槽函数),头文件列举了界面组成,比如部件的位置大小以及界面函数名称。
ui是界面文件,qrc是资源文件(如界面背景图片),main启动窗口,QtGui中包含了界面上的功能函数(比如槽函数),头文件列举了界面组成,比如部件的位置大小以及界面函数名称。
界面参考:Qt5.9.2+VS2017入门实例——透彻解析_冯爽朗的博客-CSDN博客_qt例子
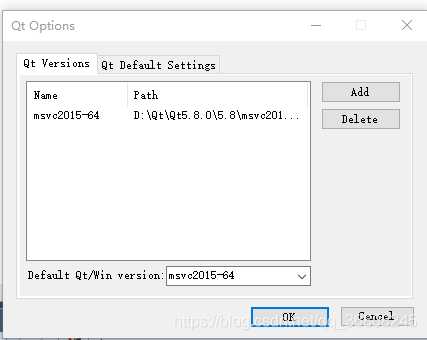
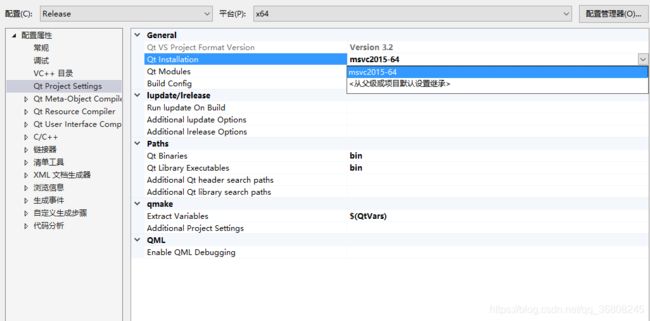
补充:Qt作为开发环境,不作为3rdparty用,重新编译的时候在属性页里选择版本就可以了。
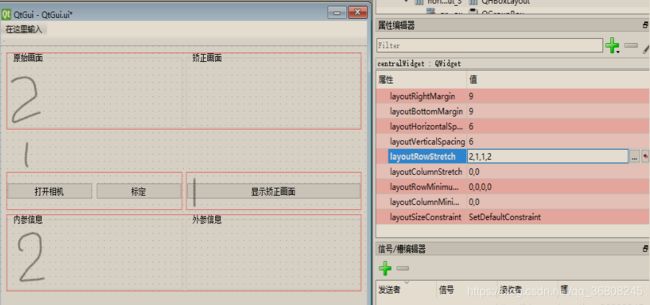
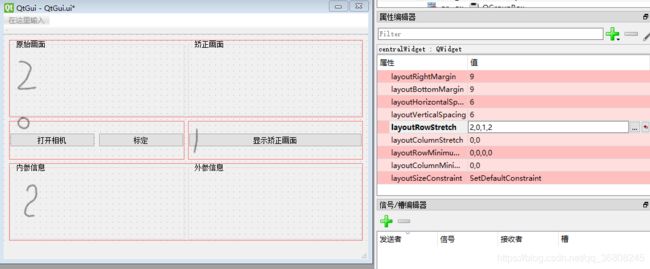
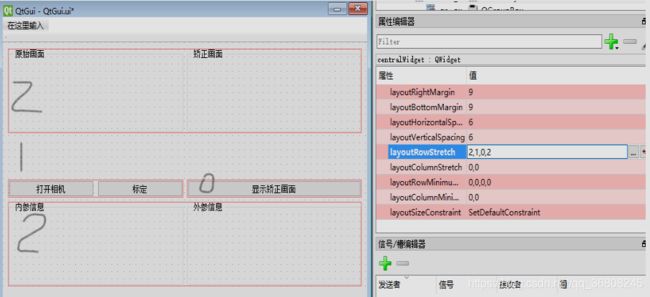
QT-layout比例
在画界面的过程中,复习了layout的相关。
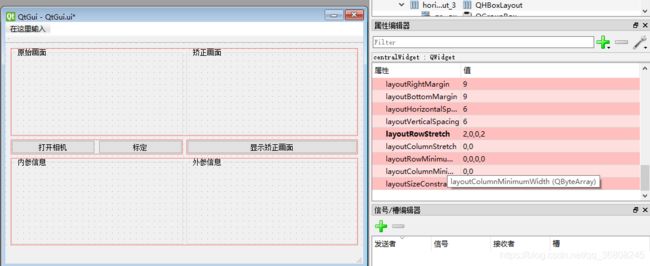
整体使用了GridLayout,一共是四个模块,可以从layoutRowStrectch这里看出来,四个数字分别是他们所占的比例,默认是0,0,0,0,效果上就是一样的大小。但增加某个值后,对应的部分就会在画面中占有相较其他部分更多的行数。【实际操作中,我设置了1,0,0,1和2,0,0,2,目的是让box比button大,在界面上呈现的都是一样的效果,但是如果将中间的两个0改为1的话就能看出变化了,2,1,1,2和3,1,1,3就有区别,前者上下部分的高度(行宽)是中间的两倍,后者是三倍;另外,可能是我将两个button组放在一行的缘故,给人错觉——即使只调整一个(效果上看是第三个为主),两者如同一个整体,是一起变动的。但实际上两者是各自变化的。如下图所示】
对于GridLayout中的各个部分,我使用了Horizontal Layout,即字面意义上的垂直排放。
QT-槽函数
教程里写的很明白了,不过槽函数还是有必要记录一下
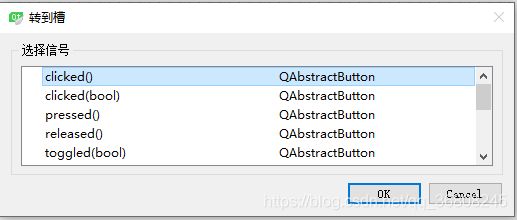
在QtCreator中,可以直接右击“转到槽”就会弹出选择信号的界面,
选择好后就会直接跳转到cpp编辑界面,自动生成on_pushButton_clicked()进行编辑,同时在h文件中生成声明
头文件: private slots:void on_pushButton_clicked();cpp文件:
void MainWindow::on_pushButton_clicked(){ //to do }同时,Qt元对象编译器会读取* .h文件,生成moc _ *.cpp文件,调用on_pushButton_clicked()的语句在switch结构中。
case 0: _t->on_UpdateBtn_clicked(); break;
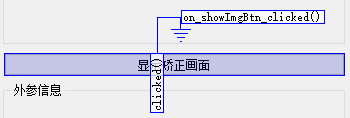
在Qtdesigner中,点击了工具栏里的编辑槽函数![]() ,就可以直接在ui上操作,选中的部件会变成红色。
,就可以直接在ui上操作,选中的部件会变成红色。
on_btn_clicked()是一个btn指向mainwindow的槽函数,注意指向后面空白的部分,不要指向btn自己。
错误的情况:
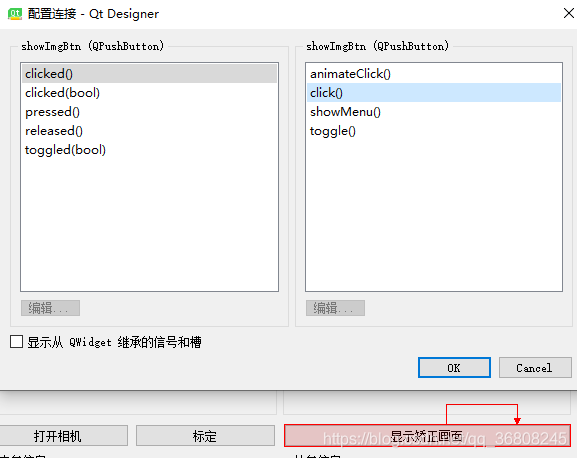
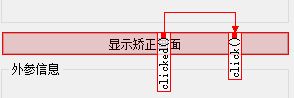
完成之后在界面上是这样显示的
增加了对应语句
QObject::connect(showImgBtn, SIGNAL(clicked()), showImgBtn, SLOT(click()));但是这样并不是我们想要的
QtGui(qtgui.h所在位置)\x64\Debug\uic中有一个ui_QtGui.h,这里面储存了在qtdesigner的操作,但没有Qtcreator的话,即使生成项目中的qtgui.h引用了ui_QtGui.h,也没有什么变化,所以需要人为添加定义。
//添加槽函数
private slots:
void on_showImgBtn_clicked();
//按格式on_控件名_clicked命名函数,QT会默认完成函数和按钮动作的链接,如果不这样命名的话就去设置信号槽函数注意!
无论是ui设置,还是on_btn_clicked或者connect(……),三种方法只设置一个就可以了,不然会出现多次调用槽函数的情况。
向Groupbox中添加部件
groupboxhttps://doc.qt.io/qt-5/qgroupbox.html官方介绍
正如文档所描述的,是一个带标题的组框部件,也包含了对内部复选框的一些统一操作,但是想要向其中增加部件,还需要借助layout实现。【内部必须使用布局控件(如QBoxLayout)进行布局】
QGroupBox *groupBox = new QGroupBox(tr(tr("Exclusive Radio Buttons"));
//组件
QRadioButton *radio = new QRadioButton(tr(tr("&Radio button 1"));
QLabel *label = new QLabel();
//将组件加入layout,可以是任意布局,这里是垂直排列
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(label);
//使布局管理器vbox成为成为GBOX的布局
groupBox->setLayout(vbox);