- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 鸿蒙开发中是应用状态的管理
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新在鸿蒙(HarmonyOS)应用开发中,状态管理是构建复杂应用的核心机制。ArkTS提供了多层次的状态管理方案,从组件内状态到跨组件/跨页面的全局状态共享,形成了一套完整的解决方案。一、状态管理的核心概念1.状态(State)与UI的关系状态驱动UI:当状态变化时,框架自动触发UI更新(无需手动操作DOM)。单向数据流
- 【鸿蒙实战开发】HarmonyOS应用开发性能优化入门引导
代码改变世界996
鸿蒙安卓前端harmonyos性能优化华为ui鸿蒙安卓
概述在开发HarmonyOSNEXT应用时,优化应用性能是至关重要的。本文将介绍应用开发过程中常见的一些性能问题,并提供相应的解决方案,配合相关参考示例,帮助开发者解决大部分性能问题。我们把应用性能分析的方法划分为了性能分析四板斧,下面将介绍如何使用性能分析四板斧,解决应用开发过程中的性能问题。●第一板斧:合理使用并行化、预加载和缓存,我们需要合理地使用并行化、预加载和缓存等方法,例如使用多线程并
- 鸿蒙(HarmonyOS)性能优化实战-Swiper高性能开发
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos性能优化鸿蒙开发ArkUI移动开发组件化
往期知识点整理鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(HarmonyOS)应用开发之性能优化实战-组件复用鸿蒙(HarmonyOS)应用性能优化实战-组件复用四板斧鸿蒙(HarmonyOS)应用开发性能优化实战-WaterFlow高性能开发鸿蒙(HarmonyOS)性能优化实战-Swiper高性能开发持续更新中……背景在应用开发中,Swiper组件常用于翻页场景,比如:桌面、图库等应用
- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 万物智联时代启航:鸿蒙OS重塑全场景开发新生态
黑巧克力可减脂
鸿蒙开发鸿蒙系统
目录HarmonyOS简介:分布式操作系统,开启万物智联新时代HarmonyOS发展历程:从破局到引领核心特性:分布式技术三支柱应用场景:全场景覆盖的鸿蒙生态什么选择鸿蒙开发?技术红利与市场蓝海结语:拥抱鸿蒙,赢在万物智联起点HarmonyOS简介:分布式操作系统,开启万物智联新时代什么是鸿蒙?HarmonyOS(鸿蒙操作系统)是华为自主研发的面向全场景的分布式操作系统,其核心使命是打破设备孤岛,
- Python 3.9.0 64位:完整安装与配置教程
D哥有个初二君
本文还有配套的精品资源,点击获取简介:Python3.9.064位安装包为Windows系统上的Python最新版本,特别适用于数据处理、Web开发及自动化脚本等领域。本教程介绍了如何在HarmonyOS开发环境中安装并配置Python3.9.064位版本,包括系统兼容性、下载安装、环境变量配置、安装验证及pip更新。同时提供了Python基础知识,如基础语法、模块导入、面向对象编程、异常处理和文
- HarmonyOS 中状态管理 V2和 V1 的区别
鸿蒙ArkUI框架中的ComponentV2与V1在状态管理、组件开发模式、性能优化等方面存在显著差异。以下是两者的核心区别及技术解析:一、状态管理机制V1的局限性V1的@Observed装饰器只能观察对象的第一层属性变化,需配合@ObjectLink手动拆解嵌套对象。例如:@ObservedclassAddress{city:string}@ObservedclassUser{address:A
- 鸿蒙开发入门:万物互联时代的应用开发新范式与HarmonyOS核心技术解析
IT信息技术学习圈
harmonyos华为
一、万物互联时代的机遇、挑战与趋势随着万物互联(IoT)时代的开启,应用的设备底座将从数十亿手机扩展至数百亿的IoT设备。海量智能终端快速增长,人均持有的设备数量也显著增加。应用交互模式正经历深刻变革:不再是人与单设备的点对点交互,而是转向人与多设备协同的全场景、无缝体验。这种变革为开发者带来了新的挑战:多设备适配难:需为不同设备、不同操作系统重复开发,维护多套代码版本。多形态适配难:不同屏幕尺寸
- HarmonyOS从入门到精通:动画设计与实现之二 - 属性动画深度实践与场景落地
属性动画作为鸿蒙系统中最基础也最常用的动画类型,其核心价值在于通过属性值的渐进式变化实现流畅的视觉过渡。相比其他动画类型,属性动画具有接入成本低、适用范围广、与业务逻辑耦合度低等优势,是开发者打造生动界面的首选工具。本文将从基础原理出发,通过实战案例详解属性动画的进阶用法、性能优化及典型场景落地,帮助开发者掌握属性动画的核心技巧。一、属性动画的工作原理与核心特性属性动画的本质是**“数据驱动视觉变
- HarmonyOS UIAbility组件间交互:解锁鸿蒙应用开发的秘密通道
大雨淅淅
#HarmonyOS开发harmonyos交互华为
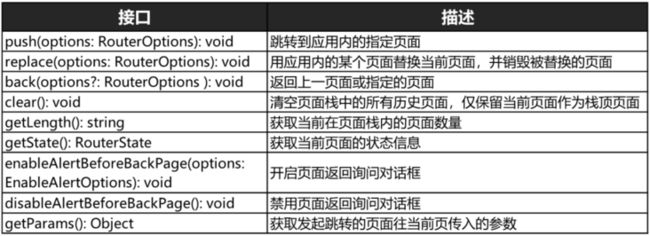
目录一、引言:HarmonyOS的奇妙世界二、UIAbility组件:基础入门(一)什么是UIAbility组件(二)UIAbility组件的结构与特点三、交互方式大揭秘(一)应用内UIAbility的启动与参数传递(二)启动并获取返回结果(三)不同模块UIAbility的拉起(四)通过EventHub实现交互(HarmonyOSNEXT)四、实战案例:打造支付功能(一)场景设定(二)具体实现步骤
- HarmonyOS 入门到精通:为什么状态管理是鸿蒙开发的核心?
逻极
harmonyos鸿蒙笔记harmonyos华为鸿蒙入门到精通状态管理状态模式arkts
在现代应用开发中,状态管理是构建响应式应用的基石。对于鸿蒙这种面向全场景的分布式操作系统,状态管理机制显得尤为重要。它不仅是实现复杂交互逻辑的关键,还直接关系到应用的性能、可维护性和用户体验。什么是状态管理?状态是指UI组件所依赖的、会随时间变化的数据。状态管理则是对这些变化数据的有效组织和控制,包括:状态的创建与初始化:在应用启动或组件加载时,为状态变量分配初始值,确保组件能够正确渲染初始界面。
- 京东携手HarmonyOS SDK首发家电AR高精摆放功能
在电商行业的演进中,商品的呈现方式不断升级:从文字、图片到视频,再到如今逐渐兴起的3D与AR技术。作为XR应用探索的先行者,京东正站在这场体验革新的最前沿,不断突破商品展示的边界,致力于通过创新技术让消费者的选购过程更加直观、真实和高效。“3D技术能够提供更逼真的视觉呈现、更沉浸的交互体验,让消费者"所见即所得”,帮助品牌更好实现与用户的深入连接,“3D信息流"将成为下一代内容形态的重要载体。”-
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- HarmonyOS Next 视频弹幕功能
本示例介绍如何使用@ohos.danmakuflamemaster和@ohos.gsyvideoplayer开发支持视频弹幕的播放器。可以自定义弹幕样式、占据屏幕宽度,发送弹幕,开关弹幕视图。效果图预览使用说明点击播放按钮,进行视频播放,弹幕自动开启点击“弹幕关”按钮,关闭弹幕点击“发送弹幕”按钮,发送一条弹幕,弹幕内容为“这是一条弹幕”+当前时间戳实现思路初始化播放器videoInit:(iVi
- 充分利用HarmonyOS NEXT:开发者的全功能指南
爱分享的Frida
鸿蒙系统深度解析鸿蒙系统程序员创富物联网harmonyos华为小程序软件需求
随着技术的不断进步,开发者们面临着如何在复杂的技术环境中创造出卓越应用的挑战。在当今的科技浪潮中,如何抓住创新的机遇?HarmonyOSNEXT的发布,带来了全新的机遇和功能。本文将探讨开发者如何充分利用这些功能,提升开发效率,实现创新,并在竞争激烈的市场中脱颖而出。HarmonyOSNEXT的核心功能概述多设备无缝连接在如今的数字时代,用户对设备间无缝切换的期望越来越高。那么,开发者如何确保用户
- 华为自研编程语言仓颉(Cangjie)的概述与诞生背景
白糖KaSTo
华为harmonyos
一、语言定位与战略背景核心使命仓颉是华为面向全场景智能终端(HarmonyOS生态)自主研发的新一代编程语言,旨在解决传统语言在跨设备协同、安全可信、高性能计算等场景的局限性。其诞生直接呼应华为构建“端-边-云”一体化技术体系的战略需求。历史契机技术自主可控:2019年美国技术制裁背景下,华为亟需突破底层开发工具链的依赖,仓颉项目应运而生。鸿蒙生态深化:随着HarmonyOS用户量突破8亿(202
- OpenHarmony实战—— 自定义构建函数:@Builder装饰器
我命油我不有天
HarmonyOSOpenHarmony鸿蒙开发harmonyosopenHarmony鸿蒙开发ArkUI物联网装饰器构建函数
往期推文全新看点(文中附带最新·鸿蒙全栈笔记)1️⃣鸿蒙(HarmonyOS)北向开发知识点记录~2️⃣鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~3️⃣鸿蒙应用开发与鸿蒙系统开发哪个更有前景?4️⃣嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~5️⃣对于大前端开发来说,转鸿蒙开发究竟是福还是祸?6️⃣鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?7️⃣记录一场鸿蒙开发
- HarmonyOS NEXT学习——@Builder装饰器自定义构建函数
paipaicui
HarmonyOSNEXT
1.自定义组件内使用@Component//自定义组件修饰器structCom{//自定义组件内使用@Build修饰器@Buildershow(){Text('HelloWorld')}build(){this.show()//使用自定义组件内的需要this}}2全局自定义构建函数如果不涉及组件状态变化,建议使用全局的自定义构建方法。//创建全局需要有----function@Builderfun
- 鸿蒙操作系统核心特性解析:从分布式架构到高效开发的全景技术图谱
摘要近年来,随着物联网(IoT)、智能家居、智慧办公等领域的发展,传统的移动操作系统在多设备协同和资源共享方面越来越吃力。华为推出的鸿蒙操作系统(HarmonyOS)正是在这样的背景下诞生的。相比于iOS和Android,鸿蒙以“分布式操作系统”理念为核心,实现了跨设备协同、高效通信与统一开发的新生态,为开发者和用户都带来了新的体验。引言传统的移动操作系统大多聚焦在单一终端设备上,比如Androi
- 亲测有效!鸿蒙App用户数据备份与恢复全攻略(含代码)
前端世界
harmonyosharmonyos华为
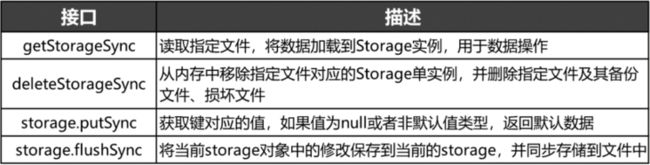
摘要在鸿蒙(HarmonyOS)应用开发中,用户数据的安全和持久保存是非常关键的一环。不管是用户的登录信息、操作记录,还是偏好设置,若能提供备份和恢复功能,不仅能有效提升用户体验,也能在换设备、卸载重装后保留数据。本文将带你从头到尾实现一套用户数据的本地备份与恢复机制,涵盖数据库读取、文件写入、数据解析等,配合可运行的Java示例代码,并结合真实应用场景拆解原理和细节。引言在移动设备上运行的鸿蒙应
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- 【HarmonyOS】Web 组件的 PDF 文档预览功能详解
【HarmonyOS】Web组件的PDF文档预览功能详解一、前言应用开发中,PDF文档预览是一项常见需求。虽然官方提供了预览组件,但是在H5业务场景下,如何加载PDF呢?此时就需要Web组件提供了便捷的PDF预览能力。目前官方的ArkWeb,支持加载网络、应用沙箱内、本地资源等多种来源的PDF文档。本文将详细介绍如何使用Web组件实现PDF预览功能,包括不同场景下的加载方法、配置要点及动态切换技巧
- App Linking助力应用一键直达,操作效率提升30%以上!
harmonyos
如何缩短内容与用户的触达路径,如何覆盖多样化的分发渠道并差异化运营?华为AppGalleryConnect(简称AGC)向开发者推出AppLinking技术服务。此服务是HarmonyOS系统层为开发者开放的统一链接能力,不仅有效提升了用户体验,而且也提升了链接转换率。案例展示:1、哔哩哔哩,碰一碰覆盖线下内容分享,操作步骤立省60%哔哩哔哩接入AppLinking与碰一碰分享服务,通过碰一碰分享
- 操作步骤缩减75%!HarmonyOS近场服务助力轻松交互,精准直达
harmonyos
线下服务场景中,开发者常面临用户触达率低、推荐不精准、转化效果差等问题。传统推送方式依赖用户主动搜索或广告曝光,无法结合实时位置精准匹配需求,导致服务推荐滞后、用户体验不佳。对此,HarmonyOS为开发者准备了一种智能、低门槛、高转化的近场服务解决方案——POI场景及信标设备场景:基于用户实时位置或通过用户手机定位与信标设备联动,智能识别用户场景,并经由小艺建议等入口推荐服务,从而提升用户触达率
- 别再瞎摸索了!HarmonyOS AI 字幕控件用法全解析
引言现在视频、音频这些多媒体内容越来越多,用户对字幕的需求也跟着水涨船高,毕竟谁不想轻松看懂听不懂的内容呢?而且这两年人工智能技术发展得这么快,早就该用到字幕领域了——以前全靠人工打字幕,费时费力还容易出错,现在有了AI帮忙,简直是解放双手!正好HarmonyOS推出了AI字幕控件,这东西能自动识别语音、生成字幕,一下子就让视频和音频内容变得更易用了。对咱们做鸿蒙原生应用的人来说,更是省了大事儿—
- 【HarmonyOS Next之旅】DevEco Studio使用指南(三十九) -> HAP唯一性校验逻辑
枫叶丹4
HarmonyOSharmonyos华为DevEcoStudioHarmonyOSNext
目录1->前言2->Module校验逻辑3->Ability校验逻辑4->Entry校验逻辑1->前言HAP是应用安装的基本单位,在DevEcoStudio工程目录中,一个HAP对应一个Module。应用打包时,每个Module生成一个.hap文件。应用如果包含多个Module,在应用市场上架时,会将多个.hap文件打包成一个.app文件(称为Bundle),但在云端分发和端侧安装时,仍然是以HA
- HarmonyOS开发秘籍:从监听系统变量到掌握AbilityStage回调
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS开发新视野二、AbilityStage组件初相识(一)组件定义与作用(二)与Module的对应关系三、开发前的准备工作(一)创建AbilityStage文件步骤(二)导入依赖与配置文件四、监听系统环境变量变化实战(一)关键代码解析(二)回调函数触发机制五、AbilityStage其他回调函数探秘(一)onAcceptWant()(二)onMemoryLevel()(三)o
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟














![]()