Unity之UGUI详解
UGUI
文章目录
- UGUI
-
- 六大基础组件概述
-
- Canvas对象上依附的:
-
- Canvas
- Canvas Scaler
- Graphic Raycaster
- RectTransform
- EventSystem对象上依附的:
-
- EventSystem
- Standalone Input Module
- Canvas画布组件
-
- Screen Space overlay
- Screen Space Camera
- World Space
- CanvasScaler画布缩放控制器组件
-
- 学前准备:
- Constant Pixel Size恒定像素模式
- Scale With Screen Size缩放模式
-
- Expand
- Shrink
- Match width or Height
- Constant Phsical Size恒定物理模式
-
- 恒定物理模式和恒定像素模式的区别:
- World3D模式
- GraphicRaycaster图形射线投射器
- EventSystem和Standalone Input Module
-
- EventSystem
- Standalone Input Module
- RectTransform**
-
- Pivot和Anchors
- UI位置设置
-
- 当Anchors为锚点时:
- 当Anchors为锚框时:
- 当Anchors为锚线时:
- 轴心点锚点快捷设置
- UGUI三大基础控件之Image
-
- 参数:
- 图片类型
- UGUI三大基础控件之Text
-
- 参数:
- UGUI三大基础控件之RawImage
-
- 参数:
- UGUI组合控件之Button
-
- 参数:
- UI事件:
- UGUI组合控件之Toggle
-
- 层级:
- 参数:
- UI事件:
- ToggleGroup
-
- 参数:
- UGUI组合控件之InputField
-
- 层级:
- 参数:
- UI事件:
- UGUI组合控件之Slider
-
- 层级:
- 参数:
- UI事件:
- UGUI组合控件之ScrollBar
-
- 层级:
- 参数:
- UI事件:
- UGUI组合控件之ScrollView
-
- 层级:
- 参数:
- UI事件:
- UGUI组合控件之DropDown
-
- 层级:
- 参数:
- UI事件:
- UGUI图集制作
-
- 旧版图集制作:
- 新版图集制作:
- UGUI进阶之UGUI事件监听接口
-
- 常用的事件接口
- 不常用事件接口
- UGUI进阶之EventTrigger
- UGUI进阶之屏幕坐标转UI相对坐标
- UGUI进阶之Mask遮罩
-
- 参数:
- UGUI进阶之模型和粒子显示在UI之前
- UGUI进阶之异形按钮
- UGUI进阶之自动布局组件
-
- 自动布局属性
- 手动设置布局属性:
- 自动布局组件
-
- 水平/垂直布局组件
-
- 参数
- 网格布局组件
-
- 参数
- 内容适配器
-
- 参数
- 宽高比适配器
-
- 参数
- UGUI进阶之CanvasGroup
-
- 参数
六大基础组件概述
Canvas对象上依附的:
Canvas
画布组件,主要用于渲染UI控件。
Canvas Scaler
画布分辨率自适应组件,主要用于分辨率自适应。
Graphic Raycaster
射线事件交互组件,主要用于控制射线响应相关。
RectTransform
UI对象位置锚点控制组件,主要用于控制UI对象的位置和对齐方式。
EventSystem对象上依附的:
EventSystem
UI事件响应的基础
Standalone Input Module
玩家输入事件响应系统和独立输入模块组件,主要用于监听玩家操作。
Canvas画布组件
Canvas组件是UGUI中所有UI元素能够被显示的根本。它主要负责渲染自己的所有UI子对象。如果UI控件对象不是Canvas的子对象,空间将不会被渲染。我们可以通过修改Canvas组件上的参数修改渲染模式。
值得注意的是:Unity场景中允许存在多个Canvas对象,可以分别管理不同画布的渲染模式,分辨率适应方式等等参数。如果没有特殊需求,一般情况下一个Canvas即可。
Canvas画布组件中最重要的是render mode(渲染模式),Canvas组件上所有其他属性都会根据渲染模式的变化而变化。
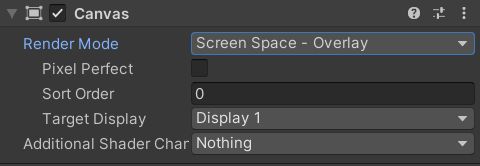
Screen Space overlay
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-amwgMW6t-1623203782686)(img\image-20210531102733612.png)]
屏幕坐标系覆盖模式。在同一个相机下该模式下的UI永远位于所有物体的前面,除非我们使用两个不同的相机分别管理UI和游戏对象渲染。
Pixel Perfect:是否启动完美像素,启动此项将使UI图的效果更好,但是会更消耗性能。
Sort Order:Canvas排序值,值越大的Canvas会覆盖掉值小的Canvas。
Target Display:目标输出显示屏,默认为Display1。
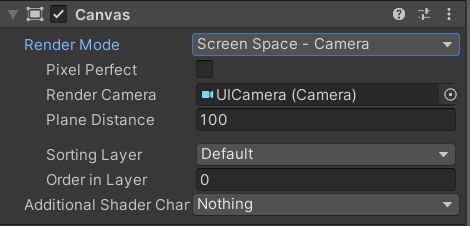
Screen Space Camera
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Fzxvfyzq-1623203782689)(img\image-20210531102846153.png)]
屏幕坐标系相机模式。在同一相机下游戏物体可能位于UI的前方。不过使用此模式,我们一般会使用两个不同的相机分别管理UI和游戏对象渲染。
Pixel Perfect:和上面一样,完美像素。
Render Camera:渲染相机项。将负责渲染UI的相机对象直接拖拽过来即可。此项不绑定则Unity会按照overlay模式渲染。
Plane Distance:UI平面距离UI相机的z轴距离。在同一相机下,我们可以通过调节此值来改变游戏对象和UI对象的先后顺序。
Sorting Layer:Canvas排序层。
Order in Layer:Canvas层内排序值。
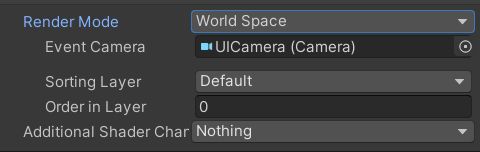
World Space
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FaFR9nLI-1623203782691)(img\image-20210531102857880.png)]
世界坐标系模式。此模式下会将UI看坐是一个3D游戏物体,适合于做VR,AR的UI。
Event Camera:点击事件相机,如果不绑定,则此模式下的UI不能发生交互。
Sorting Layer:Canvas排序层。
Order in Layer:Canvas层内排序值。
CanvasScaler画布缩放控制器组件
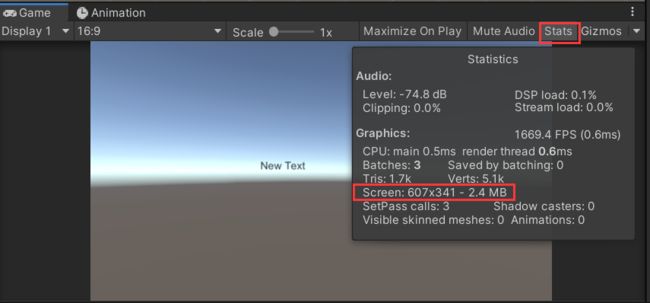
学前准备:
- 查看当前设备分辨率:在编辑器模式下的Game窗口中可以查看到。
- 参考分辨率:在其中一种模式下出现的分辨率,该分辨率会参与分辨率自适应的计算。
- 画布宽高和缩放系数:分辨率自适应会改变的参数,其中当前屏幕分辨率等于Canvas宽高*缩放系数。
- 分辨率大小自适应:分辨率自适应就是通过一定的算法将屏幕分辨率和参考分辨率参与计算得出的缩放系数,此缩放系数会影响所有的UI控件大小。
Constant Pixel Size恒定像素模式
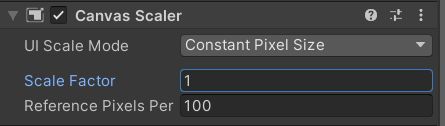
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6ITdHj7O-1623203782697)(img\image-20210531150558307.png)]
恒定像素模式故名思意就是在该模式下的UI控件不会自适应,而是会永远保持UI像素大小,我们看到的最终效果也受到参数Scale Factor的影响,但是此参数并不会影响UI像素本身的大小,而是影响的Canvas画布。
Scale Factor:缩放系数,按此系数缩放画布中的所有UI元素,相当于是在控制画布的RectTransform中的Scale属性。
Reference Pixels Per Unit:单位参考像素,意思就是多少个像素对应Unity中的一个单位(默认一个单位为100像素),图片设置中的Pixels Per Unit参数设置会和该参数一起参与计算。
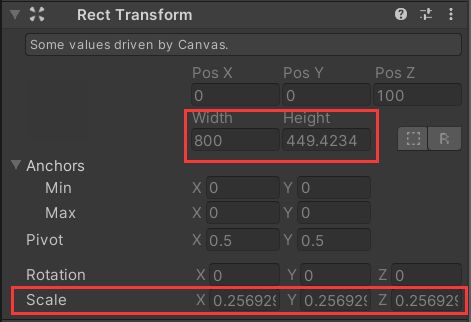
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jEDSkUOp-1623203782699)(img\image-20210531151133515.png)]
Constant Pixel Size模式下的UI原始像素大小计算公式:UI原始尺寸 = 图片像素/(Pixels Per Unit / Reference Pixels Per Unit)。这里的UI原始尺寸指的是当我们按下Image组件中的set Native size后ui的尺寸。会受到scale Factor的影响。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mdG6Al6S-1623203782701)(img\image-20210531152008549.png)]
需要注意的是:Scale Factor只在宏观控制我们看到的UI尺寸,并不参与UI原始像素的计算。
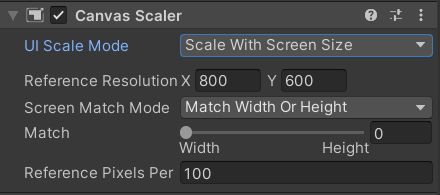
Scale With Screen Size缩放模式
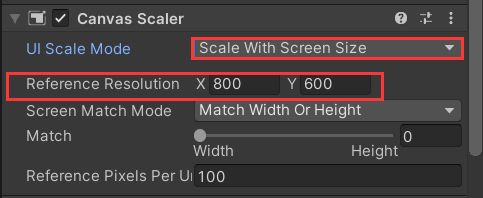
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GqjjoQNb-1623203782702)(img\image-20210531152347623.png)]
缩放模式是我们在进行游戏开发时最常用的模式,在该模式下,UI尺寸会更具屏幕尺寸进行缩放,随着屏幕尺寸变化来缩放UI。
Reference Resolution:参考分辨率,分辨率是填为图的原始分辨率。是美工出图的标准分辨率。缩放模式下的所有匹配模式都会基于参考分辨率进行自适应计算。
Screen Match Mode:屏幕匹配模式,当前屏幕分辨率宽高比不适应参考分辨率时,用于分辨率大小自适应的匹配模式。
Refercene Pixels Pre Unit:单位参考像素。
屏幕匹配模式分为三个模式:
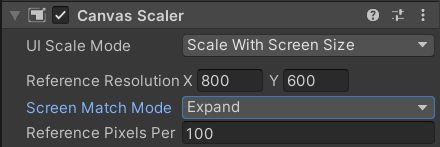
Expand
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-emTPUQSR-1623203782704)(img\image-20210531161826763.png)]
拓展模式下,Unity会将水平或者垂直拓展画布区域,会根据宽高比的变化来放大缩小画布,可能会有黑边。
这里需要注意:在拓展模式下,unity会扩大Canvas的宽高,让他高于参考分辨率。
计算公式:
缩放系数 = Mathf.Min(屏幕宽/参考分辨率宽,屏幕高/参考分辨率高);
画布尺寸 = 屏幕尺寸/缩放系数。
表现效果:
最大程度而得缩小UI元素,保留UI控件的所有细节,可能会留黑边。
Shrink
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y47gjLDr-1623203782706)(img\image-20210531161842385.png)]
裁剪模式(缩水模式)下,Unity将会水平或垂直裁剪画布区域,会根据宽高比的变化来放大或者缩小画布,UI可能会被裁剪。
这里需要注意:在裁剪模式下,untiy会裁剪Canvas的宽高,让他低于参考分辨率。
计算公式:
缩放系数 = Mathf.Max(屏幕宽/参考分辨率宽,屏幕高/参考分辨率高);
画布尺寸 = 屏幕尺寸/缩放系数。
表现效果:
最大程度的放大UI元素,使其可以填满屏幕,可能会发生UI被裁剪的情况。
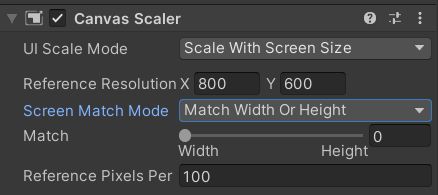
Match width or Height
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-guAsknX5-1623203782707)(img\image-20210531161854103.png)]
以宽高或者二者的平均值作为参考来缩放画布区域。
此模式会是我们在游戏开发中最常用的屏幕匹配模式。主要用于只有横屏模式或者竖屏模式的游戏。
计算公式:这里的计算公式涉及到对数的概念。
表现效果:
竖屏游戏:我们会将Match值 = 0
将画布宽度设置为参考值分辨率宽度,并保持比例不变,屏幕越高可能会有黑边。越小可能会被裁剪。
横屏游戏:我们会将Match值 = 1
将画布高度设置为参考分辨率的高度,并保持比例不变,屏幕越高可能会有黑边。越小可能会被裁剪。
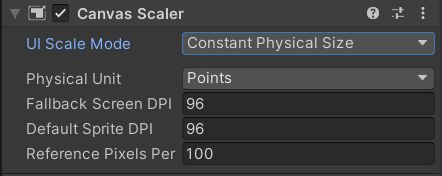
Constant Phsical Size恒定物理模式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-G3K0tI5y-1623203782708)(img\image-20210531165701876.png)]
无论屏幕大小和分辨率如何,UI元素始终保持相同物理大小。
DPI(Dots Per Inch):图像每英寸长度内的像素点数目。
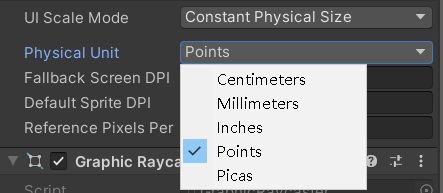
Physical Unit:物理单位,要使用的物理单位种类。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NZX0jchH-1623203782709)(img\image-20210531171952760.png)]
他们的换算关系为:
| 单位种类 | 和1英寸(Inch)的关系 |
|---|---|
| Centimeters | 2.54 |
| Millimeters | 25.4 |
| Inches | 1 |
| Points | 72 |
| Picas | 6 |
Fallback Screen DPI:备用DPI,当找不到设备DPI时使用此值。
Default Sprite DPI:默认图片DPI。
Refercene Pixels Pre Unit:单位参考像素。
计算公式:
新的单位参考像素 = 单位参考像素 * Phsical Unit / Default Sprite DPI
UI图片原始尺寸 = 图片像素大小 / (Pixels Per Unit / 新的单位参考像素)
恒定物理模式和恒定像素模式的区别:
当两个设备屏幕的大小不同时但DPI相同时,恒定物理模式可以保证两个屏幕看到的ui图像的大小是一样的,但时恒定像素模式下的UI图像就会一大一小。
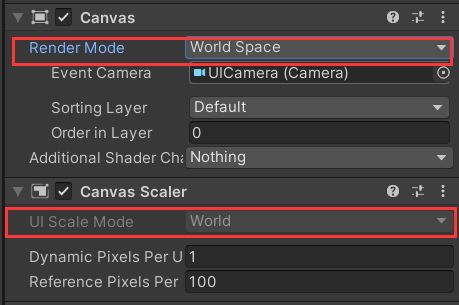
World3D模式
此模式不能手动调出,当我们将Canvas的渲染模式调为World Space时CanvasScaler会强制更改自适应模式。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-197d2RZl-1623203782711)(img\image-20210531173505275.png)]
Dynamic Pixels Per Unit:UI中动态创建的位图中的像素密度,值越高UI就越清楚。
Refercene Pixels Pre Unit:单位参考像素。
此模式我们极少使用。
GraphicRaycaster图形射线投射器
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-on9MTaAa-1623203782712)(img\image-20210601100908396.png)]
Graphic Raycaster的意思时图形射线投射器,它适用于检测UI输入事件的射线发射器,他的主要责任是通过射线检测玩家和UI元素的交互,判断是否点击到了UI元素。
和NGUI不同,UGUI的UI事件检测不依赖于碰撞器。
Ignore Reversed Graphic:是否忽略反转图形。
Blocking Objects:射线被那些类型的碰撞器阻挡,注意:此项在覆盖渲染模式overlay下无效。
Blocking Mask:射线被那些层级的碰撞器阻挡,注意:此项在覆盖渲染模式overlay下无效。
EventSystem和Standalone Input Module
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qgPiudOT-1623203782713)(img\image-20210601104604515.png)]
EventSystem
Event System的意思是事件系统,它用于管理玩家的输入事件并分发给各UI控件,所有的UI事件都通过EventSystem组件中轮询查询检测并做出相应的执行,它类似于一个中转站,和许多模块一起共同协作。如果没有它,所有的点击、拖曳等等行为都不会被响应。
First Selected:默认第一个被选中的UI对象,此项常与UI导航事件一同使用。
Send Navigation Events:是否允许导航事件(移动/按下/取消),导航系统在讲解组件时会详细讲解。
Drag Threshold:拖曳操作的阈值(移动多少像素系统会判断现在正在拖曳)
Standalone Input Module
Standalone Input Module是Unity的独立输入模块,它主要针对处理鼠标/键盘/控制器/触屏的输入,输入的事件通过EventSystem进行分发,它依赖于EventSystem组件,他们两者缺一不可。独立输入模块中的东西我们很少改动。
Horizontal Axis:水平轴按键对应的热键名(该名字对应InputManager)
Vertical Axis:垂直轴按键对应的热键名(该名字对应InputManager)
Submit Button:提交按钮对应的热键名(该名字对应InputManager)
Cancel Button:取消按键对应的热键名(该名字对应InputManager)
Input Actions Per Second:每秒允许键盘/控制器输入的数量
Repeat Delay:每秒输入操作重复率生效前的延迟时间
ForceModule Active:是否强制模块处于激活状态
若想让UGUI的UI响应事件,Graphic Raycaster,EventSystem,Standalone Input Module三个模块缺一不可。
RectTransform**
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KDMeyER1-1623203782715)(img\image-20210601154902980.png)]
CanvasScaler控制的是UI的分辨率自适应,RectTransform控制的UI的位置大小自适应。
RectTransform继承于Transform,是专门用于处理UI元素位置大小相关的组件,传统的Transform组件只处理位置,角度,缩放。RectTransform在此基础上加入了矩形相关,将UI元素当作一个矩形来处理,加入了中心点、锚点、长宽等属性,其目的是更加方便的控制其大小以及分辨率自适应中的位置适应。
Pivot和Anchors
Pivot:轴心点,取值范围0~1,比例取值。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IIn4ztjB-1623203782716)(img\image-20210601155946706.png)]
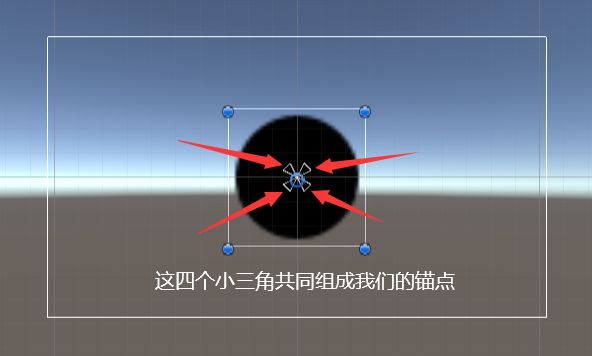
Anchors:锚点,锚点属性本身属于当前选中的UI物体,但是锚点的表示范围以当前物体的父物体为标准。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IKYYJkD8-1623203782718)(img\image-20210601160656355.png)]
在Anchors的属性中有两个控制锚点位置大小的参数,分别是Min和Max,这里的Min和Max与其说是两个坐标,不如说这里是四条线。我们这里将锚点拉开。
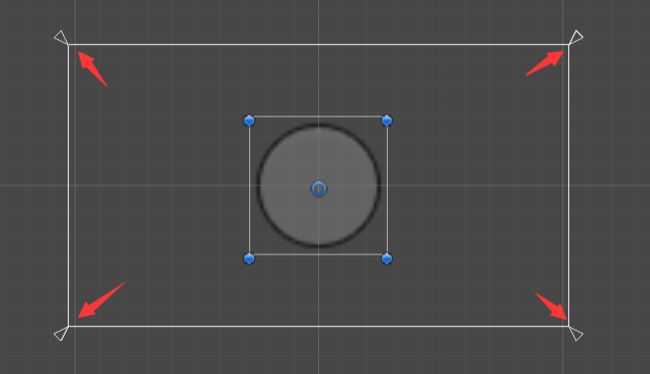
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FwRev5Ed-1623203782719)(img\image-20210601161223935.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0AD9XT9n-1623203782720)(img\image-20210601161257781.png)]
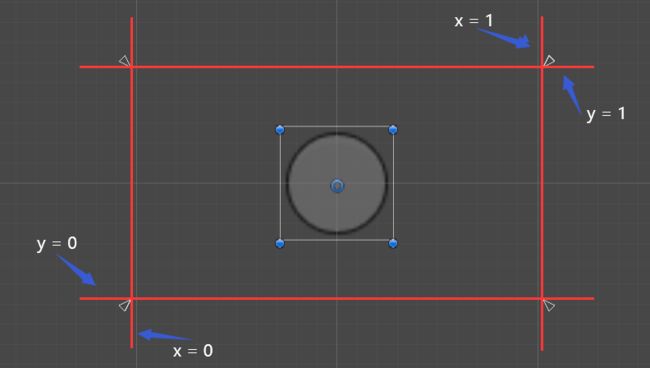
当我们像如图这样设置后,我们发现锚点被分散到了相对父物体的四个角上,这里我们画四条辅助线就一切都明朗了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ReamHRHN-1623203782722)(img\image-20210601162053274.png)]
确定锚点位置和大小的就是这四条线,为了不混淆概念,这里我们将这种扩散开的锚点称为锚框。当然除过这种完全分散开的锚点,还有一条线的锚点,这里我们将这种表现为单条线的锚点称为锚线。
UI位置设置
当Anchors为锚点时:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iU4WIqLV-1623203782723)(img\image-20210601164524256.png)]
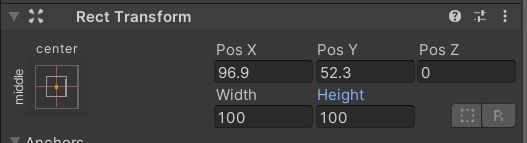
显示的内容分别是Pos(x,y,z),宽width和高height。
其中当前UI物体的Pos是当前UI物体的轴心点Pivot相对于Anchors的。
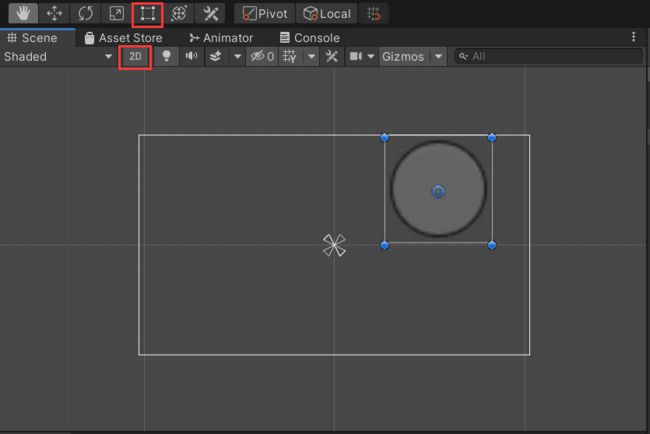
我们在View视图中拖拽UI物体(注意在View视图操作UI,强烈推荐使用2D视图):
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U5glbHB0-1623203782724)(img\image-20210601165215335.png)]
关于View视图操作UI时的一些小设置(这里由于截图被换成了拖曳):
这里的暗色背景是因为我关闭了天空盒渲染。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1eKO4F5R-1623203782725)(img\image-20210601165423643.png)]
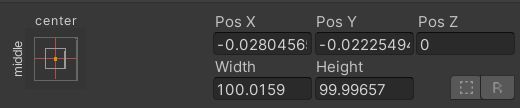
此时的Inspector面板:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h1woUqAP-1623203782726)(img\image-20210601165519034.png)]
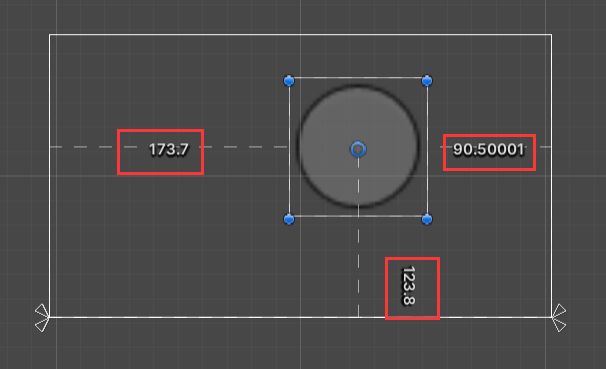
当Anchors为锚框时:
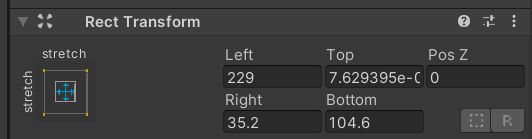
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yEcdKaR6-1623203782727)(img\image-20210601165704736.png)]
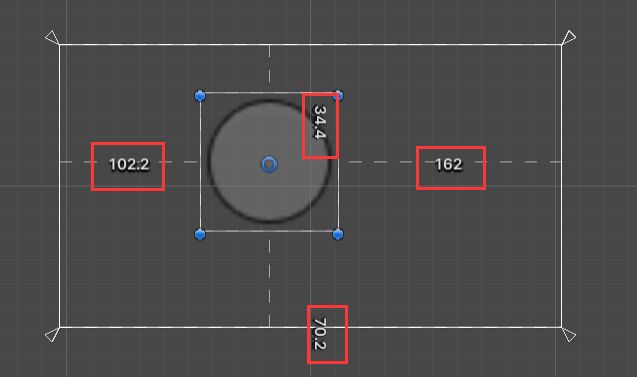
显示的内容变成了Left,Top,Right,Bottom。这些是什么意思呢?还记得我们说UGUIAnchors的Min,Max两个属性实际表示的是四条直线,而这里的Left,Top,Right,Bottom表示UI物体的四个边和Anchors四条直线的距离。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eJE9UGdi-1623203782728)(img\image-20210601170044802.png)]
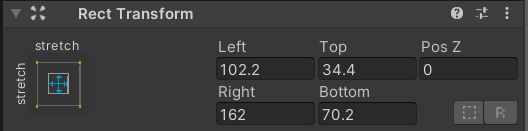
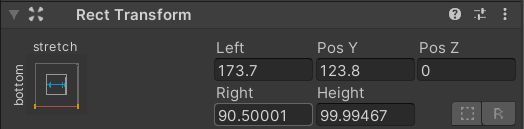
此时的Inspector面板:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lnnTvzg1-1623203782729)(img\image-20210601170100978.png)]
当Anchors为锚线时:
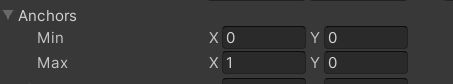
当Anchors为锚线时,其实就是上面两种情况的组合了,比如当我们的Anchors设置为如图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XGReWfgX-1623203782730)(img\image-20210601170315886.png)]
此时的View视图中我们可以看到:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-flqWk10D-1623203782731)(img\image-20210601170459817.png)]
此时的RectTransform:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VcAOnM2O-1623203782732)(img\image-20210601170520738.png)]
其他锚线的情况这里就不再介绍了。
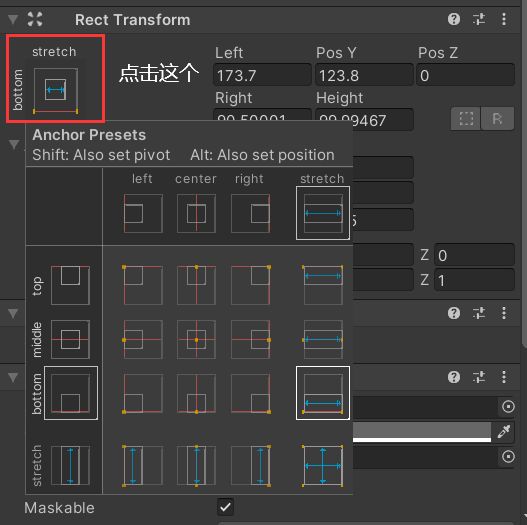
轴心点锚点快捷设置
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bjiY0SlX-1623203782733)(img\image-20210601170959051.png)]
这里会有我们常用的所有锚点位置,我们可以在设置锚点的同时按下shift键同时设置轴心点,还可以同时按下alt键同时设置当前UI物体的位置。
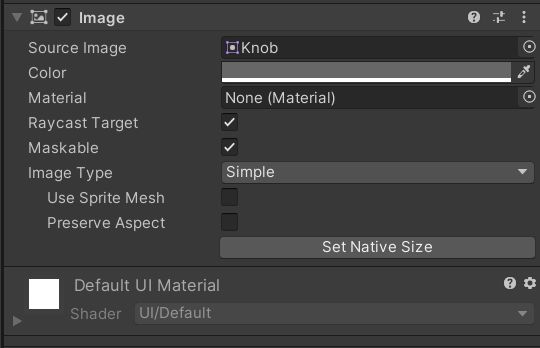
UGUI三大基础控件之Image
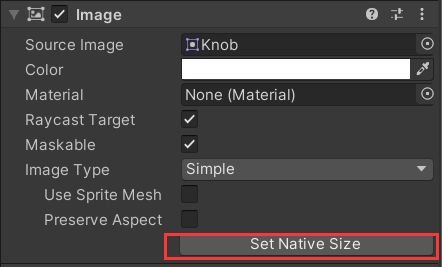
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FfMxk3MU-1623203782734)(img\image-20210602095236793.png)]
Image是UGUI的图像组件,是UGUI用于显示精灵图片的关键组件,除了背景图等大图,一般都使用Image来显示UI中的图片元素。
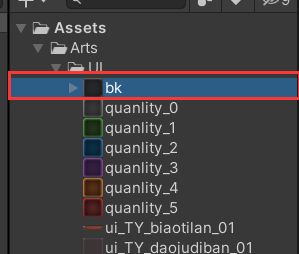
导入图片设置Sprite格式:
- 首先在Project面板中选择要更改的图片:
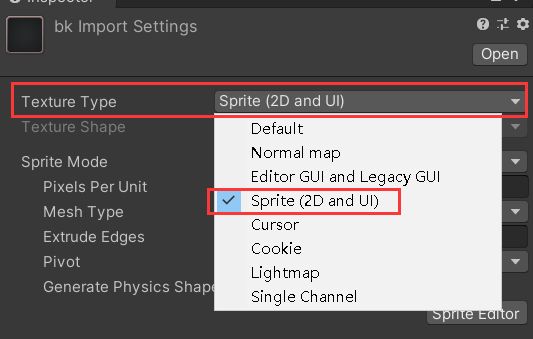
- 在inspector面板中这样设置:
只有Sprite可以拖拽到Image组件中。
参数:
Source Image:图片来源,图片类型必须是精灵类型。
Color:图片颜色,此颜色会和图片本身的颜色进行叠加。
Material:图片材质,一般不做修改。
Raycast Target:是否最为射线检测的目标,不勾选的话将不会响应射线检测。
Maskable:是否能够被遮罩
Image Type:图片类型,下面会相似讲解四种图片类型。
Use Sprite Mesh:使用精灵网格,勾选的话Unity会帮我们生成图片网格。
Preserve Aspect:确保图像始终保持原始尺寸。
Set Native Size:设置图片为其原始资源大小,此项会受到UGUI分辨率自适应的影响。
图片类型
Simple:普通模式,均匀缩放整个图片。
Sliced:切片模式,9宫格拉伸,只拉伸中央十字区域。想使用此模式需要先使用Sprite Editor将图片分割。
Pixels Per UnitMultiplier:单位像素乘数。
Fill Center:中心填充。
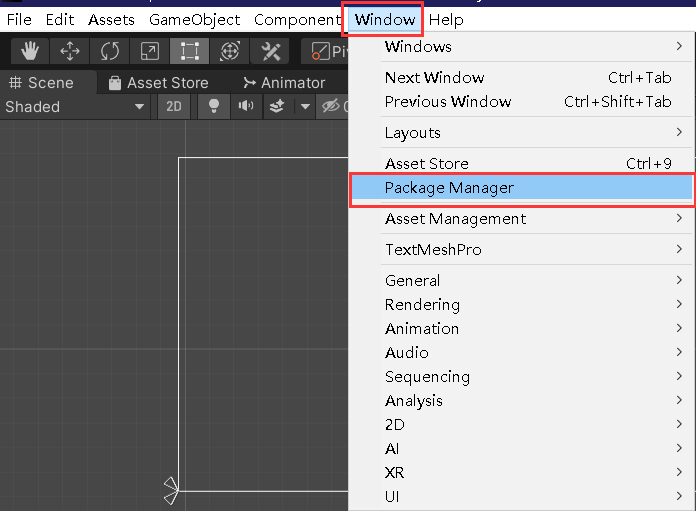
2019之前版本的Unity默认装有Sprite Editor,2019版本以及之后需要自己先去package Manager中导入此插件。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zqiQU6qx-1623203782736)(img\image-20210602101824362.png)]
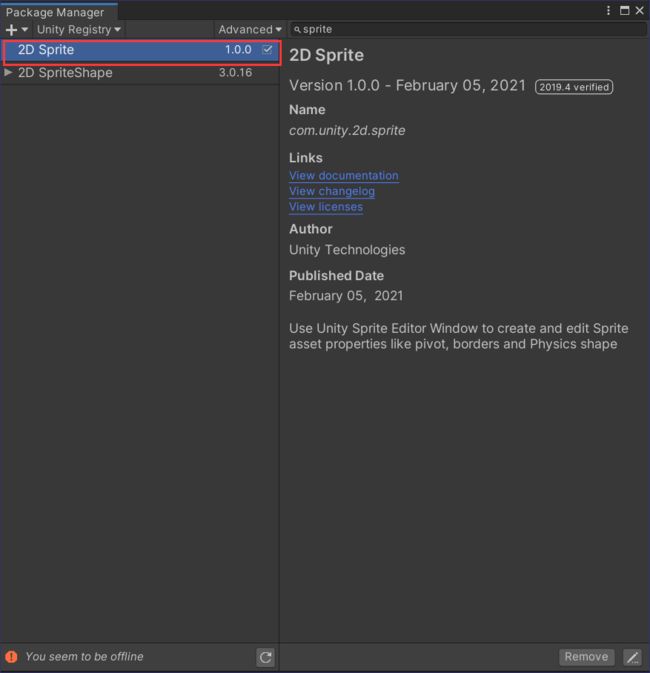
待加载完毕后搜索2D Sprite,并点击右下角的install
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yMEwjB8p-1623203782738)(img\image-20210602101919155.png)]
此时再回到图片的inspector面板就可以使用Sprite Editor了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8le2jjsK-1623203782738)(img\image-20210602102027435.png)]
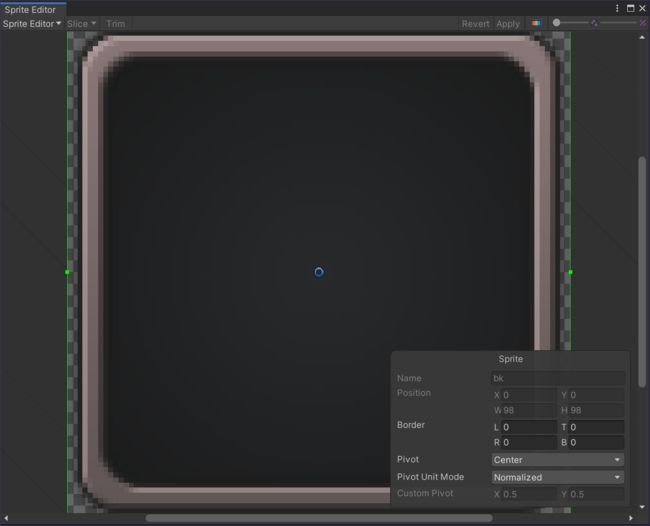
下图为Sprite Editor面板
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qyh3Chdk-1623203782739)(img\image-20210602102049793.png)]
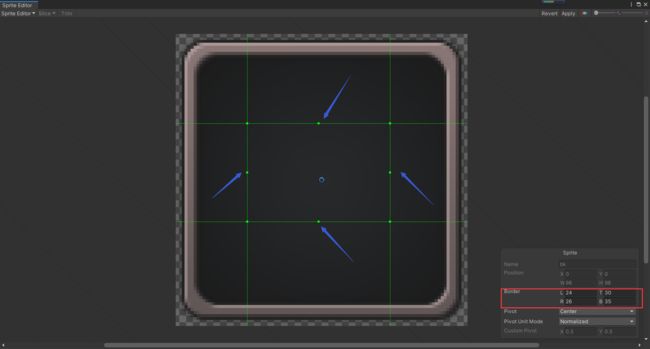
对图片进行切割我们可以拖拽图中四个边上的绿线,或者直接在右下角的Sprite窗口手动设置Border的值。保存即可。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-heJAZRwc-1623203782740)(img\image-20210602102727636.png)]
Tiled:平铺模式,重复平铺中央部分。
Filled:填充模式。此模式常用于制作血条,经验条,技能冷却等。
Fill Method:填充方式。
Fill Origin:填充原点。
Fill Amount:填充量。
Clockwise:顺时针方向。
UGUI三大基础控件之Text
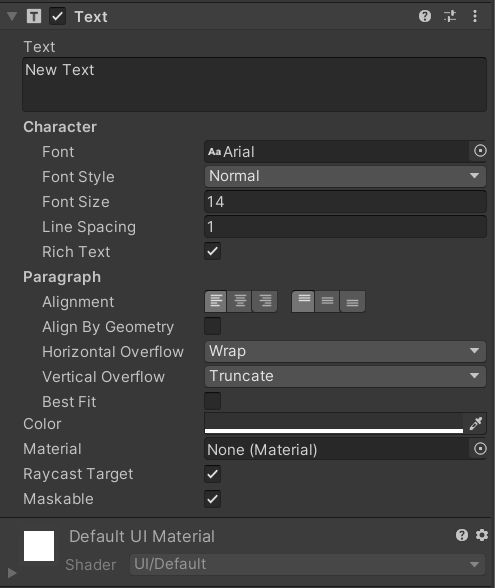
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UxpSSrgW-1623203782741)(img\image-20210602105222064.png)]
参数:
Text:文本内容。
Font:字体。
Font Style:字体样式。
Font Size:字体大小。
Line Spacing:行间距。
Rich Text:富文本。
Alignment:对齐方式。
Align By Geometry:使用字形集合形状范围进行水平对齐,而不是使用字形指标。这里就是对齐方式的算法不同,不影响
Horizontal Overflow:处理文本太宽无法放入矩形范围内时的处理方式
Wrap:包裹模式,自动换行。
Overflow:溢出模式:字体可以溢出矩形框。
Vertical Overflow:
Truncate:截断模式,字体始终在矩形框内,超出部分裁剪。
Overflow:溢出模式:字体可以溢出矩形框。
Best fit:最佳适配,忽略字体大小设置,始终把内容完全显示在矩形框内,自动调整字体大小。
MinSize:最小字体大小。
MaxSize:最大字体大小。
UGUI三大基础控件之RawImage
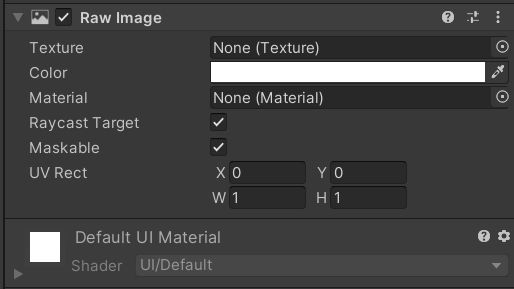
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MVN7peb8-1623203782742)(img\image-20210602110508592.png)]
参数:
RawImage是原始图像组件,是UGUI中用于显示任何纹理的关键组件,它和Image的区别是:一般RawImage用于显示大图(背景图,不需要打入图集的图,网络下载的图等)。
Texture:图片文件。
UVRect:图像在UI矩形框内的偏移和大小,改变他们后,效果类似于Image中的Tiled模式。
UGUI组合控件之Button
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mUkeLnrE-1623203782743)(img\image-20210602152504018.png)]
Button是按钮组件,是UGUI中用于处理玩家按钮相关交互的关键组件,默认创建的Button由2个对象组成,父对象Button组件依附对象同时挂载了一个Image组件作为按钮背景图,子对象为一个按钮文本(可选)。
参数:
Interactable:此按钮是否接受输入。
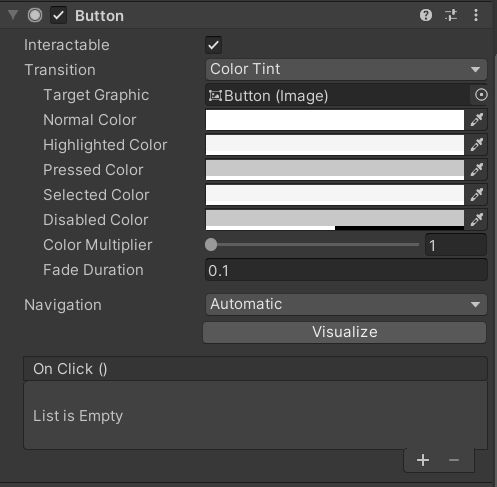
Transition:过渡效果,分为颜色过渡Color Tint,精灵图片过渡Sprite Swap,动画过渡Animation。
其中颜色过渡中有一个TargetGraphic属性,表示当前响应过渡效果的图片,默认会绑定Button中的Image组件。
颜色过渡就是给不同状态下的按钮一个颜色:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wTGeSBHp-1623203782744)(img\image-20210602165324656.png)]
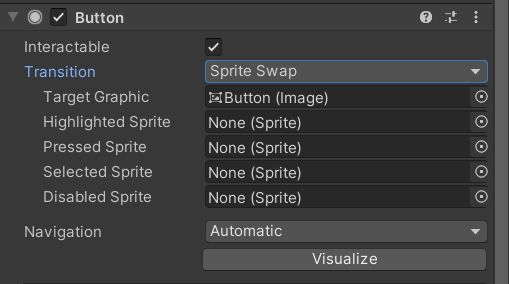
精灵图过渡就是给不同状态下的按钮一个精灵图片:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wxKRTxel-1623203782745)(img\image-20210602165336224.png)]
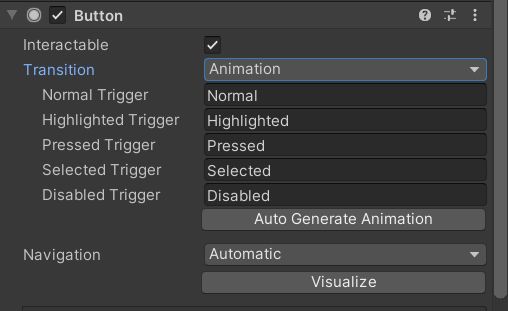
动画过渡就是给不同状态下的按钮一个动画:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S5yrraDZ-1623203782747)(img\image-20210602165416416.png)]
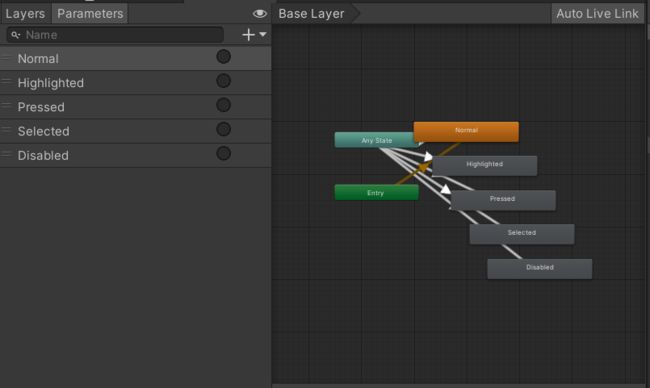
Auto Generate Animation:自动生成按钮动画状态机,按下后,Unity会让我们保存一个动画状态机文件,这个状态机是已经配置好的,我们只需要关联相关动画即可。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HrND7Aou-1623203782748)(img\image-20210602165556322.png)]
Color Multiplier:颜色乘系数。
Fade Duration:过渡时间。
Navigation:导航。UI导航的主要作用是在我们按下方向键或者wasd时,可以控制我们想要选中的UI,使用导航之前建议设置EventSystem中的First selected属性一起配合使用。这种效果在主机游戏中颇为常见。
Everything:使用所有导航。
Horizontal:水平导航,当按下ad或者左右方向键后,会自动跳转到周围的UI组件。
Vertical:垂直导航。当按下ws或者上下方向键后,会自动跳转到周围的UI组件。
Automatic:自动导航,包括水平导航和垂直导航。
Explicit:自定义导航。
Visualize:导航可视化。
UI事件:
OnClick();无参无返回值, 当用户按下按钮并在按钮范围内松开鼠标时调用一次
UGUI组合控件之Toggle
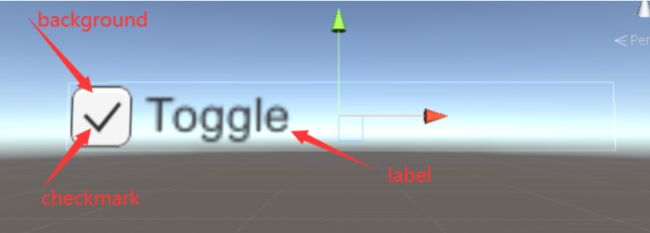
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Cyw37bv3-1623203782749)(img\image-20210603164615337.png)]
Toggle是UGUI中用于制作单选框多选框的关键控件,默认为多选框,如果想要制作单选框,我们需要配合ToggleGroup组件来使用。
层级:
![]()
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZckGm1g5-1623203782749)(img\image-20210603165234426.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lOMkCXEU-1623203782750)(img\image-20210603165356980.png)]
参数:
和Button重复的参数就不再介绍了。
IsOn:当前Toggle是否被勾选。
Toggle Transition:Toggle选中和未选中之间的过渡效果。
Graphic:关联选中时出现的图片。
Group:关联ToggleGroup,多个Toggle关联一个ToggleGroup则这些Toggle就变成了单选。
UI事件:
OnValueChanged(Boolean); bool参数无返回值,当Toggle的值改变时调用一次。
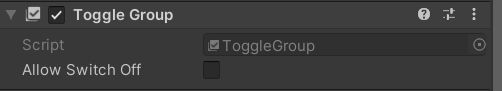
ToggleGroup
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I6lSp7Qp-1623203782752)(img\image-20210603171716993.png)]
参数:
Allow Switch Off:是否允许单选组中一个都可以不选。
UGUI组合控件之InputField
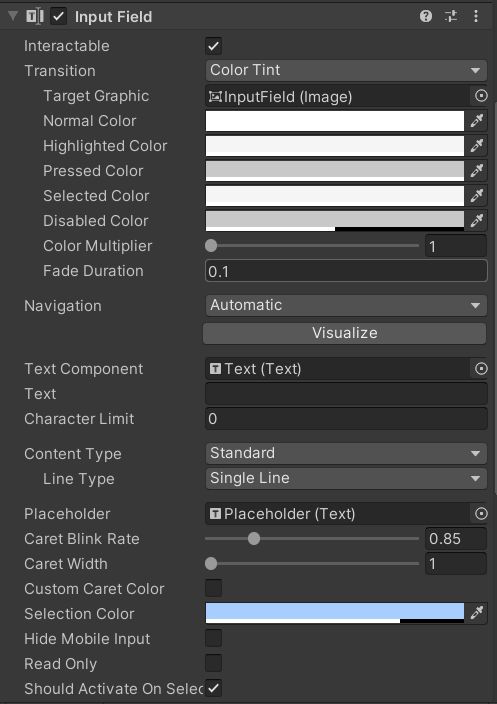
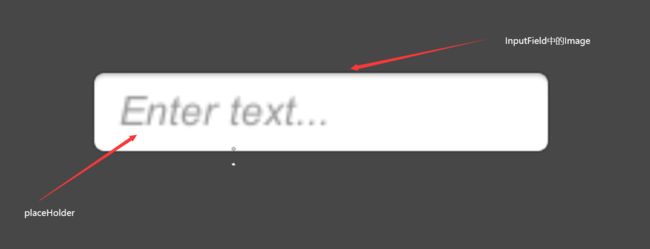
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qvxJ6Lzu-1623203782754)(img\image-20210603172053851.png)]
层级:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HSKlZs49-1623203782755)(img\image-20210603172141977.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wzV25eF9-1623203782757)(img\image-20210603172435949.png)]
参数:
Text Component:用于关联显示输入内容的文本组件。
Text:输入框内容。
Character Limit:允许输入的字符长度的最大值。0代表没有最大值限制。
Content Type:输入字符类型限制。
- Standard:标准模式,可以输入任何字符。
- Autocorrected:自动更正模式,跟踪未知单词,向用户建议合适的替换候选词。
- Integer Number:整数模式,用户只能输入整数。
- Decimal Number:十进制数模式。
- Alphanumeric:字母数字模式,只能输入字母和数字。
- Name:名字模式,自动将每个单词的首字母大写。
- Email Address:邮箱地址模式,允许最多输入一个@符号组成的祖父和数字字符串。
- Password:密码模式,用”*“隐藏输入的字符,允许输入符号。
- Pin:别针模式,用”*“隐藏输入的字符,只允许输入整数。
- Custom:自定义模式。
Line Type:行类型
- Single Line:单行模式
- Multi Line Submit:多行模式自动分行。不可使用回车分行。
- Multi Line Newline:多行模式,可使用回车分行。
PlaceHolder:用于关联显示初始内容文本控件。
Caret Blink Rate:光标闪烁频率。
Caret Width:光标宽度。
Custom Caret Color:自定义光标颜色。
Selection Color:批量选中的背景颜色。
Hide Mobile Input:隐藏移动设备屏幕上的键盘,仅适用于IOS。
Read Only:只读,不可修改。
UI事件:
OnValueChanged(string); string参数无返回值,当InputField框的Text内容改变时调用一次。
OnEndEdit(string); string参数无返回值,当InputField失焦时调用一次。
UGUI组合控件之Slider
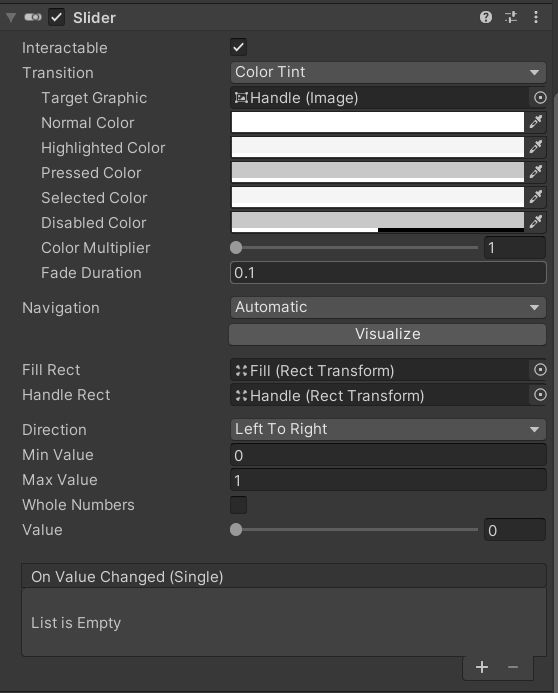
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wc6QdTqM-1623203782758)(img\image-20210603224148680.png)]
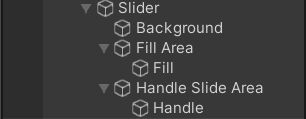
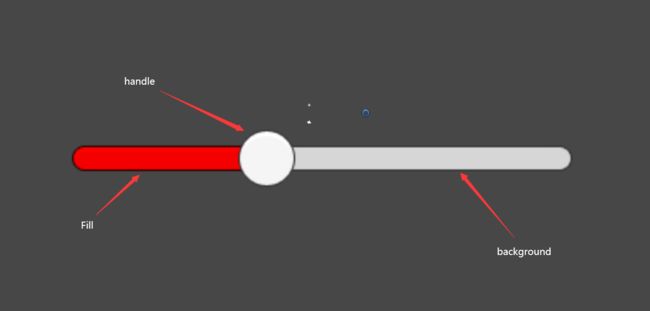
层级:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wI1mhPdb-1623203782759)(img\image-20210603224757644.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oB6GmRZf-1623203782760)(img\image-20210603224954331.png)]
参数:
Fill Rect:用于填充的进度条组件。
Handle Rect:用于滑动的滑动块组件。
Direction:滑动方向,改变方向的同时组件的朝向也会改变。这种改变不是通过改变旋转而改变的。
- Left To Right:从左向右。
- Right To Left:从右向左
- Bottom To top:从下到上
- Top To Bottom:从上到下。
Min Value:Slider的最小值。
Max Value:Slider的最大值。
whole Numbers:是否将变化约束为整数。
Value:Slider当前的值。
UI事件:
OnValueChanged(Single); float参数无返回值,当Slider组件的Value改变时调用一次。
UGUI组合控件之ScrollBar
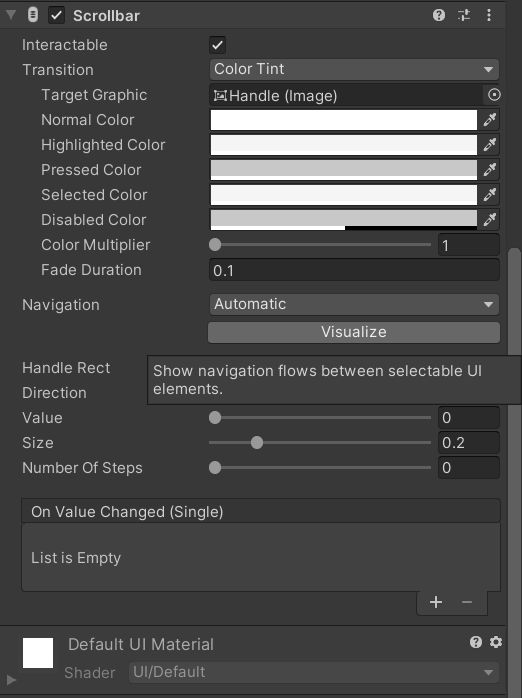
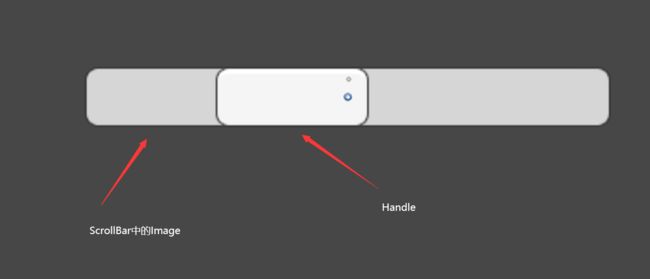
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lcupi6uJ-1623203782761)(img\image-20210603230420183.png)]
ScrollBar组件通常我们不会单独使用它,而是会联合ScrollView一块使用。
层级:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Oiow1MNs-1623203782762)(img\image-20210603230547272.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L1JScNw0-1623203782763)(img\image-20210603230811637.png)]
参数:
Handle Rect:用于滑动的滑动块组件。
Direction:滑动方向,改变方向的同时组件的朝向也会改变。这种改变不是通过改变旋转而改变的。
- Left To Right:从左向右。
- Right To Left:从右向左。
- Bottom To top:从下到上。
- Top To Bottom:从上到下。
Value:ScrollBar当前的值
Size:ScrollBar中滑块的占比
Number Of Steps:将滑块的移动分解为若干步。
UI事件:
OnValueChanged(Single); float参数无返回值,当Slider组件的Value改变时调用一次。
UGUI组合控件之ScrollView
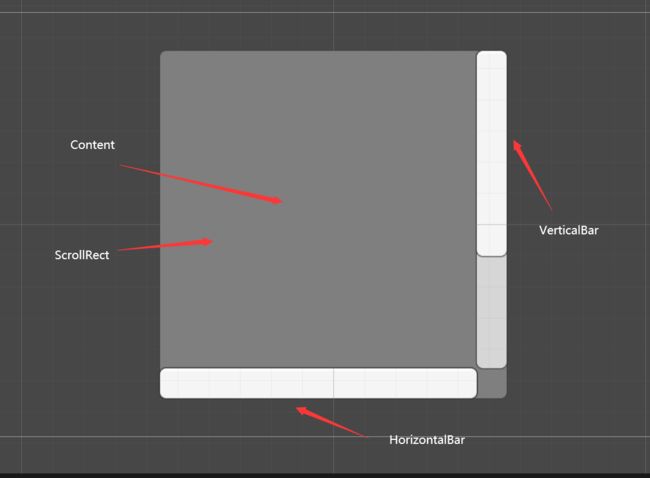
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-886yoEE0-1623203782765)(img\image-20210604090906831.png)]
ScrollView依靠ScrollRect和ScrollBar共同组成,是UGUI中用于处理滚动视图相关交互的关键组件。
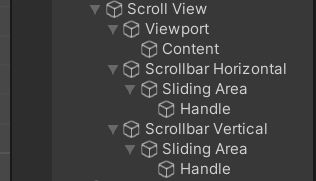
层级:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wl2aocaw-1623203782765)(img\image-20210604091812428.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l8Xcp1Qo-1623203782766)(img\image-20210604091935638.png)]
其中两条滚动条是可选项,可以选择删除或者使用。
参数:
Content:控制滚动视图显示内容的父对象,它的尺寸有多大,滚动视图就可以拖动多远。
Horizontal:启动水平滚动。
Vertical:启动垂直滚动。
Movement Type:滚动视图元素的运动类型,只要控制玩家拖拽时的反馈效果。
- Unrestricted:不受限制,随意拖动,一般不使用。
- Elastic:回弹效果,当滚出边缘后,会弹回边界。
- Elasticity:回弹系数,值越大回弹的越慢。
- Clamped:加紧效果,始终限制在范围内,没有回弹效果。
Inertia:移动惯性,如果开启我们拖拽并松开鼠标后会模拟一定的惯性效果。
- Deceleration Rate:减速率,0~1,0表示没有惯性,1表示不会停止。
Scroll Sensitivity:滚轮或者触摸板的灵敏度。
Viewport:关联的滚动视图内容视口对象。视口对象使用了遮罩,保证了超出Viewport部分的Content是不可见的。当我们想要调节视口大小时,我们常去直接调节ScrollView的大小。
Horizontal Scrollbar:关联的水平滚动条。
Visibility:隐藏滚动条的模式
- Permanent:一直显示滚动条。
- Auto Hide:自动隐藏滚动条,但不会拓展Viewport的范围,这会导致当滚动条隐藏时,Viewport会存在边界。
- Auto Hide And Expand Viewport:自动隐藏滚动条并自动拓展Viewport。
Spacing:滚动条和viewport之间的间隔空间。
Vertical Scrollbar:关联的垂直滚动条,参数和水平滚动条相同。
UI事件:
OnValueChanged(Vector2); Vector2参数无返回值,当用户每次滚动视图时调用一次。
UGUI组合控件之DropDown
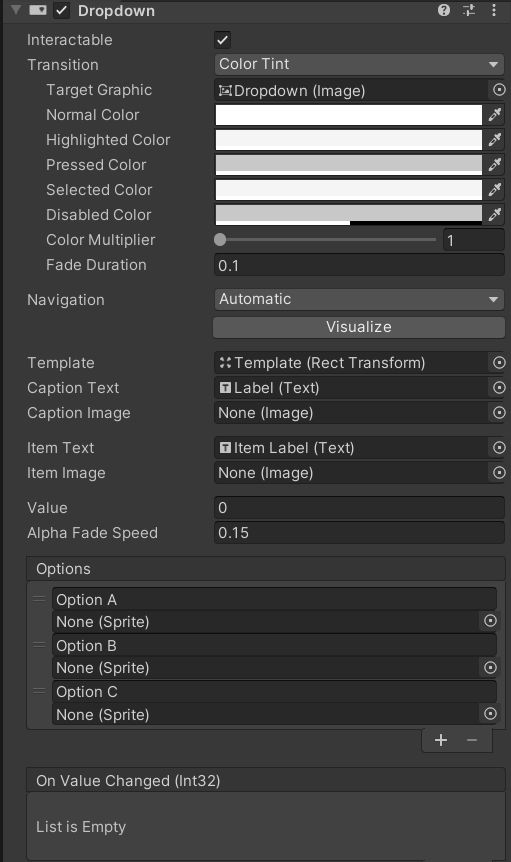
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-thc0f2aO-1623203782768)(img\image-20210604094412435.png)]
DropDown是下拉列表,是UGUI中用于处理下拉列表相关交互的关键组件。
层级:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FnTEJ25J-1623203782768)(img\image-20210604094812411.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oDeOupvJ-1623203782770)(img\image-20210604094958001.png)]
参数:
Template:关联下拉列表对象。
Caption Text:关联当前选择内容的文本组件。注意这里关联的是组件,UGUI通过这些组件来装载Options中的文字和图片。
Caption Image:关联当前选择内容的图片组件。注意这里关联的是组件。
Item Text:关联当前下拉列表的文本组件。注意这里关联的是组件。
Item Image:关联当前下拉列表的图片组件。注意这里关联的是组件。
Value:当前选项的索引值。
Alpha Fade Speed:下拉列表窗口的淡入淡出速度。
Options:存在的选项列表。
UI事件:
OnValueChanged(Int32); int32参数无返回值,当玩家重新选择一个选项,导致索引值发生变化时调用一次。
UGUI图集制作
图集制作的目的是降低DrawCall。DrawCall就是CPU通知GPU进行一次渲染的命令,如果DrawCall较多可能会造成游戏卡顿,我们通过打图集的方式将小图合并成大图,通过减少DrawCall来提高性能。
想使用UGUI的精灵打包,我们需要先设置Unity允许我们进行打包,默认是关闭的。
通过此路径:Edit -> ProjectSetting -> Editor查找Sprite Packer项
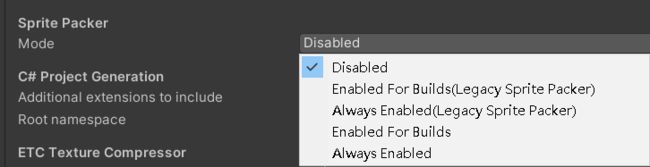
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SvHbdyc4-1623203782771)(img\image-20210604110927496.png)]
Disabled:默认设置,不会打包图集。
Enabled For builds(Legacy Sprite Packer):Unity仅在构建时打包图集,在编辑模式下不会打包图集。
Always Enabled(Legacy Sprite Packer):Unity在构建时打包图集,在编辑模式下运行前会打包图集。
<>Legacy Sprite Packer:传统打包模式相对于下面两种模式来说,多了一个设置土拍你之间间距距离的参数Padding Power,此间距将应用于精灵和精灵之间,精灵和图集边缘之间。这里的数字代表2的n次方。新版选项会自动计算间距。
Enabled For Build:Unity仅在构建时打包图集,在编辑模式下不会打包图集。
Always Enabled:Unity在构建时打包图集,在编辑模式下运行前会打包图集。
旧版图集制作:
首先我们选择带有Legacy Sprite Packer的选项,比如我们选择Always Enabled(Legacy Sprite Packer)。这时我们再回到图片编辑页面我们会发现多了一个Packing tag框。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dIYg4IbX-1623203782772)(img\image-20210604155435049.png)]
这就是旧版打包的一个非常重要的参数,旧版的打包器会将相同tag的精灵图打包在一起。
我们来看看旧版打包器:Window -> 2D -> Sprite packer
这里空空如也。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ndnhsd0I-1623203782773)(img\image-20210604155849715.png)]
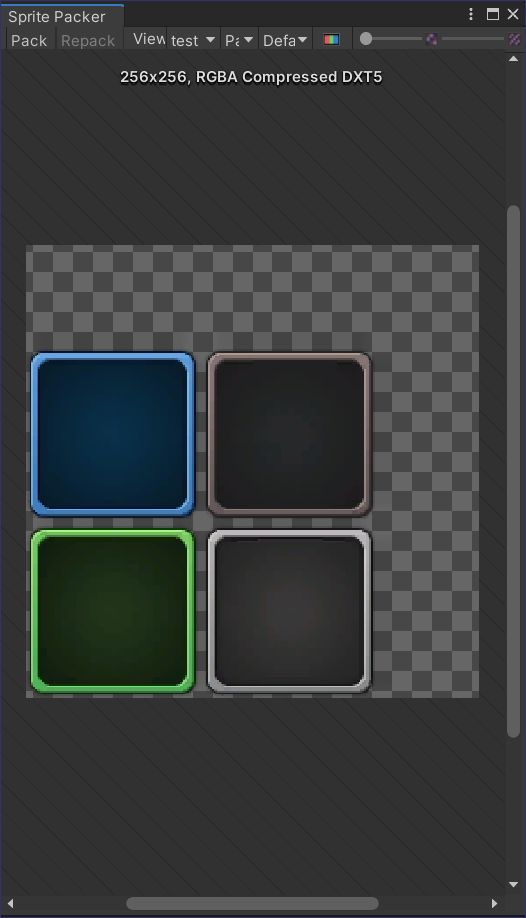
这时我们就可以回去为我们的精灵图添加tag了,我们选用四张图片填写tag为“test”。
返回打包器选择左上角的pack就可以看到打包结果。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2gexA85T-1623203782774)(img\image-20210604155922969.png)]
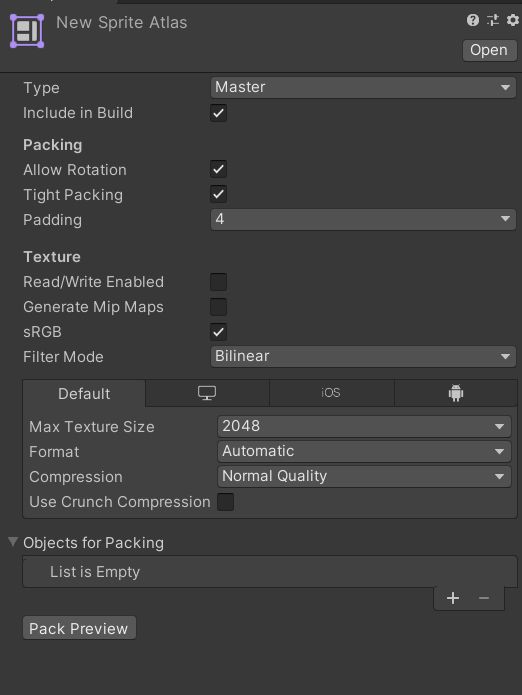
新版图集制作:
新版打包不再需要打包器。我们可以直接在project面板创建一个sprite atlas,将我们想要打包的图添加在list中即可。在查找图片时不是很方便。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lKjiZwXb-1623203782776)(img\image-20210604160153603.png)]
UGUI进阶之UGUI事件监听接口
组合控件都提供了自己的基本事件监听,但如果我们想要实现更加复杂的UI事件或者我们想要基础控件也有事件监听,我们就需要使用UGUI为我们提供的事件监听接口。
常用的事件接口
| 接口名 | 接口方法 | 接口描述 |
|---|---|---|
| IPointerEnterHandler | OnPointerEnter | 当鼠标进入对象时调用 |
| IPointerExitHandler | OnPointerExit | 当鼠标退出对象时调用 |
| IPointerDownHandler | OnPointerDown | 当在对象上按下指针时调用 |
| IPointerUpHandler | OnPointerUp | 当在对象上抬起鼠标时调用 |
| IPointerClickHandler | OnPointerClick | 当在对象上点击鼠标时调用 |
| IBeginDragHandler | OnBeginDrag | 开始拖动时在被拖动对象上调用 |
| IDragHandler | OnDrag | 正在拖动时在被拖动对象上调用 |
| IEndDragHandler | OnEndDrag | 拖拽完成时在被拖动对象上调用 |
不常用事件接口
| 接口名 | 接口方法 | 接口描述 |
|---|---|---|
| IInitializePotentialDragHandler | OnInitializePotentialDrag | 再找到拖动目标时调用,可用于初始化值 |
| IDropHandler | OnDrop | 在拖动目标对象上调用 |
| IScrollHandler | OnScroll | 当鼠标滚轮滚动时调用 |
| IUpdatSelectedHandler | OnUpdateSelected | 每次勾选时在选定对象上调用 |
| ISelectHandler | OnSelect | 当对象成为选定对象时调用 |
| IDeselectHandler | OnDeselect | 取消选择选定对象时调用 |
| IMoveHandler | OnMove | 导航相关,当发生导航移动时调用 |
| ISubmitHandler | OnSubmit | 导航相关,按下Submit时调用 |
| ICancelHandler | OnCancel | 导航相关,按下Cancel按钮时调用 |
我们编写脚本实现这些接口并将脚本挂在我们希望响应的对象身上即可。
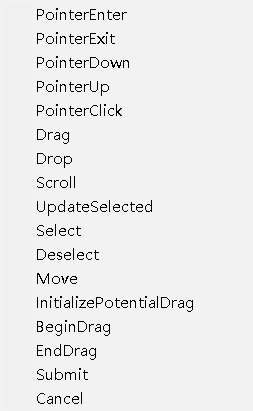
UGUI进阶之EventTrigger
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bbocKSP9-1623203782778)(img\image-20210606162708914.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6b5iviqM-1623203782779)(img\image-20210606162737672.png)]
EventTrigger是UI事件接口的管理类,有了EventTrigger,我们可以省很多的事。
使用EventTrigger,首先我们要在我们希望响应事件的对象挂载EventTrigger组件。
当我们为这个对象挂载了EventTrigger组件后,我们不再需要为将要挂载在这个对象上的事件响应脚本实现任何事件接口,所有的事件接口都已经被集成到了EventTrigger中。我们只需要得到对象挂载的EventTrigger即可。
获得对象挂载的EventTrigger后,利用EventTrigger注册事件的标准写法如下:
//获得对象挂载的EventTrigger组件
_myEventTrigger = GetComponent<EventTrigger>();
//新建一个Entry类型的对象,EventTrigger中的triggers列表都是这个类型的,所以我们单独创建一个,这里不需要死记硬背,triggers需要什么我们就创建什么。
EventTrigger.Entry entry = new EventTrigger.Entry();
//为entry对象的eventID赋值,此处为枚举类型,里面包含所有的UGUI事件,名字看一眼就知道是什么接口的。
entry.eventID = EventTriggerType.PointerDown;
//callback回调函数添加
entry.callback.AddListener(OnPointerDown);
//最后我们将entry添加进triggers列表
_myEventTrigger.triggers.Add(entry);
UGUI进阶之屏幕坐标转UI相对坐标
关键类:RectTransformUtility
RectTransformUtility公共类是一个RectTransform的辅助类。主要用于进行一些坐标转换等等操作。
关键方法:RectTransformUtility.ScreenPointToLocalPointInRectangle();
参数:
- 相对父对象。
- 屏幕点。
- 负责图形检测的相机。
- 最终得到的点。
常配合拖拽事件使用。
UGUI进阶之Mask遮罩
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o5kG1uNO-1623203782780)(img\image-20210606164517425.png)]
Mask遮罩,会用到一个组件Mask,此组件会根据挂载对象的Image的可视像素范围来确定可显示范围,同时遮罩其余部分。对其子物体有效。常用于角色头像切割和小地图制作。
参数:
Show Mask Graphic:是否显示父物体的遮罩图片。
UGUI进阶之模型和粒子显示在UI之前
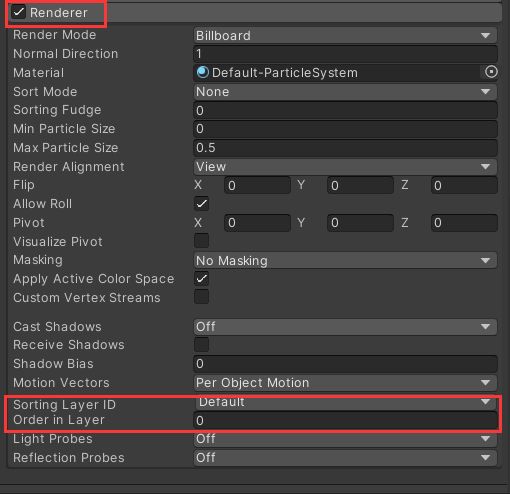
在前面我们说过,如果我们想让我们的模型和粒子效果显示在UI之前,我们可以将Canvas的渲染模式改为相机模式,并用一个专门的UI相机渲染UI,同时这个相机也承担了显示在UI前的模型的渲染工作。对于这种方法下的粒子效果我们可以设置粒子效果的渲染层来保证粒子效果始终显示在UI前:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NXKubX6p-1623203782781)(img\image-20210606165234400.png)]
对于游戏物体,我们可以通过调节相机模式下的平面距离来使游戏物体渲染在UI之前。
但是除过这种方法如果我们只想渲染一个游戏物体,比如我们的角色在装备面板上,我们有另一种解决方案:使用Render Texture。
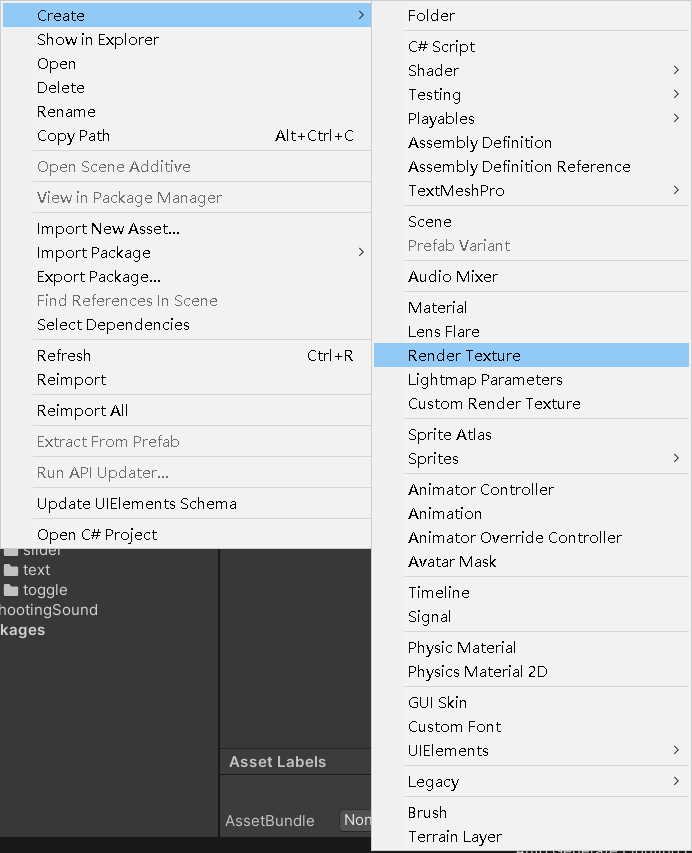
首先我们先新建一个Render Texture:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LZi7PUmV-1623203782783)(img\image-20210606165758978.png)]
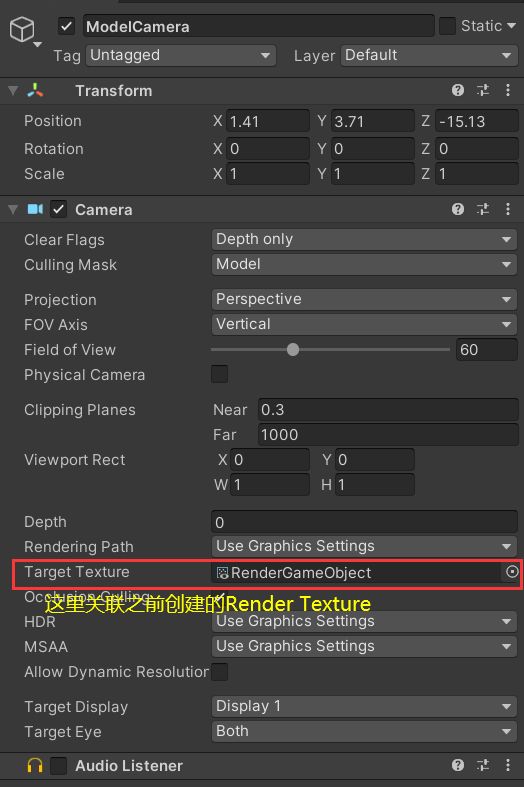
为我们的场景新建一个专门用于渲染UI中模型的相机:
为此建议多加一个Model层,让这个相机只渲染这个层的游戏对象。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F2c4k9ha-1623203782784)(img\image-20210606170415320.png)]
这样当我们使物体置于Model相机下后我们就可以将画面输出在Render Texture中。
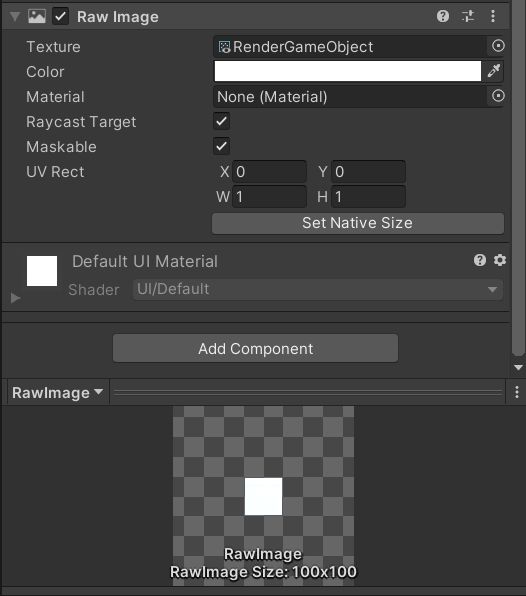
最后,由于我们将相机的画面输出到了一个纹理上,所以我们并不会看出添加一个额外相机对我们当前游戏画面的变化,我们需要最后将这个纹理附在Texture并由UI相机渲染出来。如果当我们改变cube位置时出现了类似于画笔的效果,我们就将Model相机的Clear Flags改为单色模式或者天空盒模式。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4RH19wIP-1623203782785)(img\image-20210606171259783.png)]
这种模式的缺点是可能需要一个相机一个对象的渲染,比较浪费性能。所以当需要显示在UI前的物品多于1个时,不建议使用这种方法。
UGUI进阶之异形按钮
异形按钮的应用并不常见,但也有可能会用到。异形按钮主要指的是轮廓不规整的非矩形图片作为按钮时,如果我们想让它精确响应就需要将他做成异形按钮。
制作异形按钮有两个方案:
- 手动拼接,通过添加子对象的形式。为我们想要处理的异形按钮添加透明子对象图片,利用事件传递实现。
- 设定透明阈值。
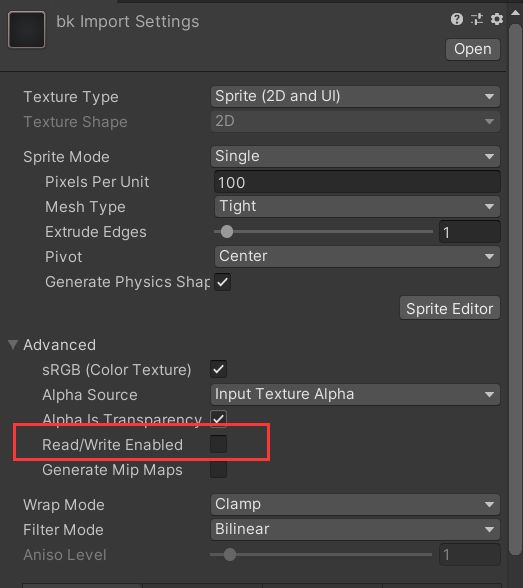
想要设定阈值我们就需要将图片设置为可读写:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5ihGNbNG-1623203782787)(img\image-20210606175217499.png)]
书写以下代码:
using UnityEngine;
using UnityEngine.UI;
namespace UGUITest.button
{
public class SpecialShapedButton : MonoBehaviour
{
private UnityEngine.UI.Image _buttonImage;
private Button _button;
private void Awake()
{
_buttonImage = GetComponent<UnityEngine.UI.Image>();
_button = GetComponent<Button>();
//该参数的含义是:指定一个像素必须具有的最小alpha值,以便能够认为射线命中了图片,也就是说低于此alpha值的区域不会被射线检测。
_buttonImage.alphaHitTestMinimumThreshold = 0.1f;
}
}
}
将此脚本挂载到异形按钮上,当游戏运行后,我们就会发现图片透明的地方点击不再有反馈。
UGUI进阶之自动布局组件
虽然UGUI的RectTransform已经足够方便的可以帮助我们实现快速布局,但是如果当我们想要对一系列相同的图片进行网格布局,UGUI的RectTransform还不够方便,因此,UGUI为我们提供了自动布局组件。
只要我们给一个父类添加自动布局组件,这个父类的子类UI就可以实现自动布局。那么UGUI的自动布局是如何实现的呢?这里我们就要来简单说说布局属性了。
自动布局属性
首先我们先来看看如何查看一个UI控件的布局属性,选中一个UI控件在Inspector面板下边的如图选择Layout Properties:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eyYuMKf7-1623203782788)(img\image-20210606214546616.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H9pSlPJU-1623203782789)(img\image-20210606214736842.png)]
要参与自动布局的布局元素必须包含布局属性,布局属性主要有以下几条:
Minmum width:该布局元素应当具有的最小宽度。
Minmum height:该布局元素应当具有的最小高度。
Preferred width:再分配额外可用空间之前,此布局元素应当具有的宽度。
Preferred height:再分配额外可用空间之前,此布局元素应当具有的高度。
Flexible width:此布局元素应相对于其同级而填充的额外可用宽度的相对量。范围是0~1
Flexible height: 此布局元素应相对于其同级而填充的额外可用高度的相对量。范围是0~1
如果我们不手动设置这些值,这些值会由Unity自动计算。这些属性的存在使我们的UGUI可以实现自动布局。
手动设置布局属性:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DOTzaWU7-1623203782790)(img\image-20210606232627162.png)]
Layout Priority:布局优先级。
自动布局组件
水平/垂直布局组件
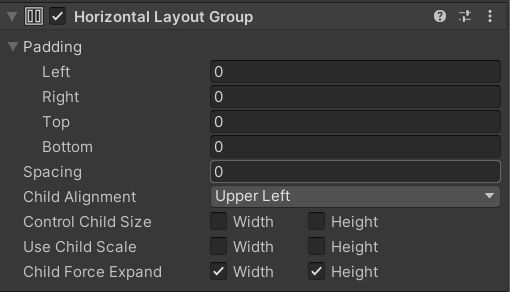
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lW2rr3kG-1623203782792)(img\image-20210606225905087.png)]
水平垂直自动布局组件会将子对象并排或者竖直的放在一起。
这里我们介绍Horizontal Layout Group,垂直自动布局组件参数与水平自动布局组件相同。
参数
Padding:左右上下边缘偏移位置。
Spacing:子对象之间的间距。
ChildAlignment:子对象的九宫格对齐方式。
Control Child Size:是否控制子对象的宽高。当我们使用此项,我们的子对象宽高就会受到布局属性的控制,自动适配。最大到Preferred,最小到Minmum。
Use Child Scale:是否考虑子物体缩放,勾选此项,在位置计算时会考虑子物体的缩放。
Child Force Expand:是否强制子对象拓展以填充额外可用空间,勾选此项,UGUI会将我们当前父物体的范围平均分给所有子对象,如果空间足够就会产生间隙,空间不够则影响不大。
网格布局组件
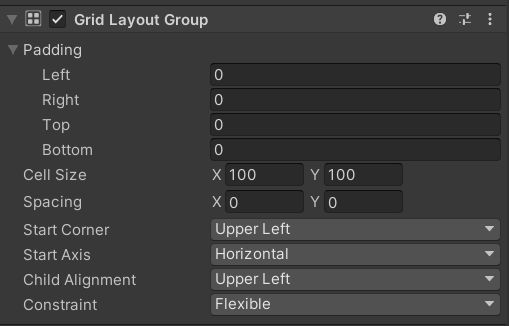
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yrpApheG-1623203782793)(img\image-20210606231945147.png)]
参数
Padding:左右上下边缘偏移位置。
Cell Size:子对象的大小,注意在网格自动布局中,我们不能单个控制子对象的大小。
Spacing:子对象之间的间距。
Start Corner:在父物体的什么方位开始布局。
Start Axis:优先填充的轴。此项决定了我们的网格布局是横向还是纵向。
ChildAlignment:子对象的九宫格对齐方式。
Constraint:布局约束
- Fiexible:灵活模式,此模式下会根据父对象的预留宽高自动换行。
- Fixed Column Count:固定列数。此模式下会根据设定好的列数换行。
- Fixed Row Count:固定行数。此模式下会根据设定好的行数换列。
内容适配器
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8jIriKkb-1623203782795)(img\image-20210606233347919.png)]
内容适配器组件分为两个参数:Horizontal Fit和Vertical Fit,其可选项都是一样的这里我们同一介绍。
参数
Unconstrained:不根据布局元素伸展。
Min Size:根据布局元素的最小宽高来伸展。
Preferred Size:根据布局元素的偏好宽高来伸展。
宽高比适配器
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mXbuVvbU-1623203782796)(img\image-20210606233733410.png)]
让布局元素按照一定的比例来调整自己的大小,使布局元素在父对象内部根据父对象大小进行适配。
参数
Aspect Mode:适配模式
- None:不让矩形适应宽高比。
- Width Controls Height:根据宽度自动调整高度。
- Height Controls Width:根据高度自动调整宽度。
- Fit In Parent:自动调整宽度、高度、位置和锚点、使矩形适应父项的矩形,同时保持宽高比,会出现黑边,此项的效果是始终完整展现子对象。
- Envelope Parent:自动调整宽度、高度、位置和锚点、使矩形覆盖父项的整个区域,同时保持宽高比,会出现裁剪,此项的效果是始终保证父对象填充完全。
Aspect Ratio:宽高比,宽除以高的比值。
UGUI进阶之CanvasGroup
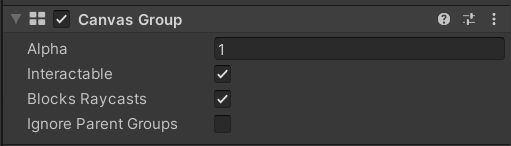
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1EFKr4ul-1623203782797)(img\image-20210606234454214.png)]
为面板父对象添加此组件就可以控制一些整体属性。此项不光可以Canvas加,也可以UI控件加。
参数
Alpha:整体透明度控制。
Interactable:整体启动禁用设置。
Blocks Raycasts:整体射线检测设置。
Ignore Parent Groups:是否忽略父级CanvasGroup的作用。