- 掌握 RAG:使用 Langchain 和 Ollama 创建本地智能应用程序
知世不是芝士
langchain人工智能ai大模型大语言模型ollama本地部署大模型大模型技术
引言随着大型语言模型(LLMs)的兴起,我们见证了一种新的工具类别的诞生。然而,LLMs也存在局限性,尤其是当面对需要最新信息或专有数据的商业用例时。本文将介绍如何通过微调和RAG来解决这些问题。LLMs的局限性传统LLMs训练成本高昂,且只能访问公共信息。对于商业用途,需要模型能够提供基于内部知识的最新回应。文章介绍了两种解决这一问题的方法:微调和RAG。微调微调是针对特定数据集进一步训练预训练
- Android编译系统——Kati执行过程(十一)
c小旭
android系统编译
在Android构建系统中,SoongUI是Soong构建框架的入口点。通过前面的学习我们知道,在执行make兼容模式编译时,soong_ui会调用ckati来将传统的Android.mk和其他Makefile文件转换为Ninja构建文件(如build-aosp_arm.ninja和build-aosp_arm-package.ninja)。这些.ninja文件随后会被ninja工具调用以进行真正
- 从零开始:搭建你的人工智能开发环境
人工智能教程
人工智能YOLO机器学习transformer线性回归动态规划排序算法
前言在人工智能和机器学习的旅程中,一个稳定且高效的开发环境是成功的关键第一步。无论是初学者还是经验丰富的开发者,一个配置良好的开发环境都能大大提高工作效率,减少遇到的问题。本文将从零开始,逐步指导你如何搭建一个完整的人工智能开发环境,包括操作系统选择、Python安装、常用库的配置以及开发工具的选择。一、选择合适的操作系统(一)主流操作系统介绍在搭建人工智能开发环境时,首先需要选择一个合适的操作系
- python量化实战_Python与量化投资 从基础到实战.pdf
weixin_39841709
python量化实战
作者:王小川出版发行:北京:电子工业出版社,2018.03ISBN号:978-7-121-33857-1页数:408原书定价:99.00开本:16开主题词:软件工具-程序设计-应用-投资中图法分类号:F830.59-39(经济->财政、金融->金融、银行->金融、银行理论)内容提要:本书主要讲解如何利用Python进行量化投资,包括对数据的获取、整理、分析挖掘、信号构建、策略构建、回测、策略分析等
- ???实现高可用的故障转移策略的工具——Keepalived(含数据库的主从复制、MHA高可用简单配置)
Lotus 沈棋
Linux运维_架构运维架构keepalived
文章目录一、高可用与keepalived介绍1、什么是高可用2、实现高可用的技术1).负载均衡器2).故障转移工具3).数据库高可用性4).存储高可用性5).监控与报警工具6).云服务高可用性3、Keepalived介绍0-1)Keepalived是什么、功能介绍:Keepalived的功能*注:Nginx和LVS在负载均衡上使用的区别:实际应用场景*注:具体如何使用Keepalived和LVS进
- Prometheus搭建 和 Node_Exporter搭建
强_子
prometheus
1.Prometheus和Node_Exporter的关系●Prometheus:是一个开源的监控和告警工具,能够从各种数据源(如NodeExporter)拉取指标,并存储这些指标。它提供了一个强大的查询语言(PromQL),可以用来分析和可视化监控数据。●Node_Exporter:是Prometheus的一个官方插件,用于收集主机系统的硬件和操作系统级别的指标(如CPU使用率、内存使用情况、磁
- Linux部署Milvus数据库及Attu UI工具完全指南
一、准备工作1.1环境要求操作系统:Ubuntu20.04/Debian11/CentOS7+硬件配置:至少8GB内存,4核CPU,50GB磁盘空间网络要求:可访问互联网(用于拉取Docker镜像)1.2安装Docker和DockerCompose1.2.1安装Dockersudoapt-getupdatesudoapt-getinstall-ydocker.iosudosystemctlstar
- Lightroom Classic 教程,如何在 Lightroom 中增强照片的孤立区域?
Mac123123
欢迎观看LightroomClassic中文版教程,小编带大家学习LightroomClassic的基本工具和使用技巧,了解如何在Lightroom中增强照片的孤立区域,对照片的一部分进行处理以完善它。打开LightroomClassic,在「图库」模块中选择照片。除了可以对整张照片进行更改外,还可以使用Lightroom的「局部调整」工具轻松增强图像中的选定区域。选择「修改照片」模块,降低「曝光
- 值得推荐的五大文件加密系统
Synfuture阳途
安全
在当今数字化时代,文件加密系统已成为企业和个人用户保护数据安全的重要工具,本文将为您介绍五款备受推崇的文件加密系统。1.阳途文件加密系统阳途文件加密系统采用先进的Windows驱动层加密技术,在不影响员工正常办公的前提下,对文件进行自动加解密处理。系统支持多种加密模式,可以满足不同用户在不同场景下的加密需求;系统可以设置不能级别的访问权限,确保敏感数据不被未经授权的用户访问;系统支持解密外发和防泄
- 工具链漏洞预警:全球活跃利用中的SharePoint新型零日RCE攻击链
FreeBuf-
sharepoint
图片来源:CODEWHITEGmbH2025年7月18日晚间,EyeSecurity安全团队发现一起大规模利用新型MicrosoftSharePoint远程代码执行(RCE)漏洞链的攻击活动,该漏洞链被命名为ToolShell。攻击者通过组合利用CVE-2025-49704和CVE-2025-49706两个漏洞,可在无需认证的情况下完全控制本地部署的SharePoint服务器。"这并非凭证泄露问题
- iOS WebView 调试实战 页面跳转失效与历史记录错乱的排查路径
2501_92835650
ios
在混合开发中,Web页面通过WebView承载后,经常会遇到这样的问题:点击跳转没有反应、历史记录错乱、后退页面空白,甚至浏览器里的history.back()无效。这些问题在浏览器调试时很难复现,却在iOSWebView容器中频繁出现。本文基于一个真实案例,拆解iOSWebView中涉及页面跳转的核心机制、调试路径与协同流程,并结合调试工具实践,包括WebDebugX在其中所完成的关键观察任务。
- Python包高级开发技术:性能优化与系统集成
软考和人工智能学堂
Python开发经验深度学习强化学习python性能优化开发语言
引言掌握Python包的高级开发技术是构建工业级应用的关键。本文将深入探讨Python包的性能优化策略、C扩展开发、异步IO集成以及跨语言互操作等高级主题,帮助你将Python包提升到专业水平。1.性能优化技术1.1性能分析工具链#性能分析工具矩阵perf_tools={'cProfile':'标准库分析器,提供函数级耗时统计','line_profiler':'行级分析器,需要@profile装
- PHP面向对象进阶:抽象类、接口与类型声明
软考和人工智能学堂
PHP和MySQLphp程序设计android前端
引言在PHP面向对象编程中,抽象类、接口和类型声明是构建可扩展、可维护应用程序的重要工具。本文将深入探讨这些概念,展示它们如何帮助开发者创建更健壮的代码结构。抽象类(AbstractClasses)抽象类是不能被实例化的类,它定义了子类必须实现的方法模板。基本抽象类示例abstractclassAnimal{protected$name;publicfunction__construct($nam
- 10个真实靠谱、简单快速赚钱的软件推荐
高省APP大九
在数字时代,智能手机不仅仅是通讯和娱乐的工具,更是许多人寻找额外收入的便捷渠道。下面,我将为您介绍10款真实靠谱、通过简单任务就能快速赚取较多收益的手机应用。请注意,虽然这些应用提供了赚钱的机会,但收益仍受个人努力、市场状况等多种因素影响。1.社交导购电商高省APP平台特点:高省APP是一个综合性导购返佣平台,汇集了淘宝、京东、拼多多等主流电商平台的优惠券,用户购物时可享受更多优惠。同时,高省还提
- AI作画:AI人工智能激发艺术创作灵感
AGI大模型与大数据研究院
AI作画人工智能ai
AI作画:AI人工智能激发艺术创作灵感关键词:AI作画、生成艺术、深度学习、神经网络、艺术创作、人工智能、创意工具摘要:本文深入探讨AI作画技术如何激发艺术创作灵感。我们将从基础概念出发,解释AI如何"学习"艺术风格并生成新作品,分析核心技术原理,提供实际应用案例,并展望这一领域的未来发展趋势。通过通俗易懂的讲解和实际代码示例,帮助读者理解这项融合科技与艺术的创新技术。背景介绍目的和范围本文旨在向
- 大数据领域数据架构的实时数据可视化架构
AGI大模型与大数据研究院
AI大模型应用开发实战信息可视化大数据架构ai
大数据领域数据架构的实时数据可视化架构关键词:大数据架构、实时数据处理、数据可视化、流式计算、数据管道、可视化工具、性能优化摘要:本文深入探讨了大数据领域中实时数据可视化架构的设计与实现。我们将从基础概念出发,逐步分析实时数据处理流程,介绍关键技术和工具,并通过实际案例展示如何构建高性能的实时可视化系统。文章将涵盖数据采集、处理、存储和可视化展示的全链路架构,同时讨论性能优化策略和未来发展趋势。1
- 太强了!这款命令行工具可以在 Linux 文件目录快速自动跳转
杰哥的IT之旅
作者:JackTian文章首发于公众号:【杰哥的IT之旅】在Linux终端下,跳转目录有时觉得会很麻烦,需要敲很长的命令路径才能进入指定的目录。autojump是提供了一种快速进行文件目录自动跳转的命令行工具。它会将命令行最常用的目录记录保存到数据库里,所以在使用它时,必须先访问目录,然后才能跳转到所要进入的目录。它会根据访问的目录频次添加不同的权重,访问的目录越频繁,权重越高,排名就越靠前,跳转
- 【算法-贪心算法-python】柠檬水找零
檀越@新空间
P1算法与数据结构s1Python算法贪心算法python
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- stable diffusion-系统课程:0基础系统性学习AI绘画,小白也能轻松上手
顺心网创
本课程是AI绘画工具stablediffusion的系统课程,内容通俗且细致,让小白也能上手。课程大纲基础部分1.前置要求+整合包安装+启动器使用2.纯净原版安装+使用介绍3.文生图精讲4.图生图精讲5.涂鸦、局部重绘、涂鸦重绘6.上传蒙版、批量处理7.模型精讲8.提示词精讲9.插件的认识与安装10.脚本的安装及使用11controlnet基础讲解12.cn-线性控制类型13.cn-深度和法线进阶
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- 从0到1解析微信推客小程序源码与实现指南
开发加微信:hedian116
微信小程序架构
一、什么是微信推客小程序微信推客小程序是一种基于微信生态系统的社交电商工具,它允许用户通过分享商品链接或小程序页面来推广商品,并在交易成功后获得相应佣金。这类小程序通常包含商品展示、分享功能、订单跟踪和佣金结算等核心模块。二、推客小程序的核心功能模块用户系统:微信授权登录用户身份识别(普通用户/推客)个人信息管理商品展示模块:商品分类浏览商品详情页搜索功能推广功能:生成专属推广链接分享到微信好友/
- Uniapp之键盘弹窗
适用范围评论输入框自定义键盘顶部工具栏其他吸附于键盘顶部的弹框意义对于输入框来说,一般都包含自动抬高输入框,但是对于一些自定义窗口来说(比如输入框下添加工具栏、键盘顶部添加工具栏等),就需要自己处理弹框位置了,那么这个时候键盘弹窗就解决了复杂的处理。示例下面示例用于展示keyboard-popup使用示例,当textarea聚焦时,textarea就会自动抬高到键盘上方。exportdefault
- 从零到百万用户:推客小程序开发全栈指南
ywyy6798
推客系统开发推客小程序开发推客小程序推客系统推客分销推客分销系统推客分销系统开发
一、推客小程序概述推客小程序是一种基于微信生态的社交电商工具,它结合了社交分享与电商功能,让用户可以通过分享商品链接获取佣金,实现"自购省钱,分享赚钱"的商业模式。这类小程序在近年来发展迅猛,成为许多商家拓展销售渠道的重要方式。推客小程序的核心功能特点:商品展示与推荐:精选商品展示,支持分类浏览社交分享功能:一键分享商品到微信好友、朋友圈佣金体系:清晰的佣金计算与结算规则订单追踪:实时追踪推广效果
- 推客系统开发全攻略:从架构设计到落地实现
一、推客系统概述与市场背景推客系统(也称为"推客营销系统"或"社交电商系统")是近年来随着社交电商崛起而迅速发展的一种新型营销工具。该系统通过将传统电商与社交网络相结合,利用用户的社交关系链进行商品推广,实现裂变式增长。市场现状分析:全球社交电商市场规模预计2025年将达1.2万亿美元中国社交电商用户规模已超7亿,渗透率达60%以上头部平台如拼多多、小红书等已验证推客模式可行性推客系统核心价值:降
- AI驱动型论文搜索工具
司南锤
AI工具
✅一、AI驱动型论文搜索工具(强烈推荐)1.Consensus官网:consensus.app特点:输入自然语言问题(如“Doesgreenspacereduceurbanheatislandeffect?”),系统会自动返回论文中直接回答该问题的句子,标明支持/不支持的证据。适合人群:科研人员、政策制定者、想快速得到文献共识的人。2.ScispaceCopilot(原SemanticSchola
- Rust 开发环境搭建与插件
pumpkin84514
rustrust开发语言后端
生成完整文章用户请求写一篇完整的CSDN文章,要求根据之前的建议生成。文章要包含结构清晰、标题、代码示例、常见提示、跨平台Rust工具链安装差异等内容。文章需准确,包括插件和使用提示,CLI程序示例等。主要内容包括:介绍、Rust工具链安装(Windows/macOS/Linux差异)、VSCode安装与扩展列表、扩展细节与使用、开发者常见提示(如rust-analyzer功能、crate使用等)
- 从文本到语音:使用 ElevenLabs 和 FFmpeg 实现语音合成与播放
曦紫沐
语音模型ffmpegElevenLabs语音合成
摘要在当今的人工智能时代,语音合成技术正变得越来越普及。ElevenLabs是一个强大的语音合成平台,能够生成高质量的语音音频。本文将详细介绍如何结合Python、ElevenLabsAPI和FFmpeg工具集,实现从文本到语音的转换,并通过ffplay播放生成的音频文件。同时,我们将解决常见的问题,如ffplay未找到或音频无法播放等。1.引言随着人工智能技术的发展,语音合成(Text-to-S
- Collections集合类
进击的码奴
我一直有一种观点,就是尽量使用jdk提供的code,不要秀智商自己写。自己写的弊端很明显:1、bug问题。jdk比较都是大牛编的,还经过众多大众使用检验,bug率应该远远低于你个人写的。2、通用性。你写的规范还好,别人看函数名,类名就可以看懂。但是如果动不动就几万行、几十万或几百万行代码,谁有闲工夫一遍遍翻你写的工具类找实用方法。3、问题的警示性。你写的编译器没法智能提醒。但是像final啊,.u
- Vue常用插件汇总(2)
2401_84094908
程序员vue.js前端javascript
文件上传vue-upload-component-Vuejs文件上传组件vue-core-image-upload-轻量级的vue上传插件vue-dropzone-用于文件上传的Vue组件图片处理vue-lazyload-img-移动优化的vue图片懒加载插件vue-image-crop-upload-vue图片剪裁上传组件vue-svgicon-创建svg图标组件的工具vue-img-loade
- 深度学习篇---矩阵
Atticus-Orion
嵌入式知识篇上位机知识篇嵌入式硬件篇深度学习矩阵人工智能
在机械臂解算、深度学习网络等硬件和软件领域中,矩阵运算作为核心数学工具,承担着数据表示、变换、映射和优化的关键作用。以下从具体领域出发,详细总结涉及的矩阵运算及对应的核心知识:一、机械臂解算领域机械臂解算(运动学、动力学分析)的核心是描述“关节空间”与“操作空间”的映射关系,矩阵运算用于精准刻画坐标系转换、运动传递和力/力矩分析。1.运动学解算(正/逆运动学)核心目标:通过矩阵描述关节角度与末端执
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts

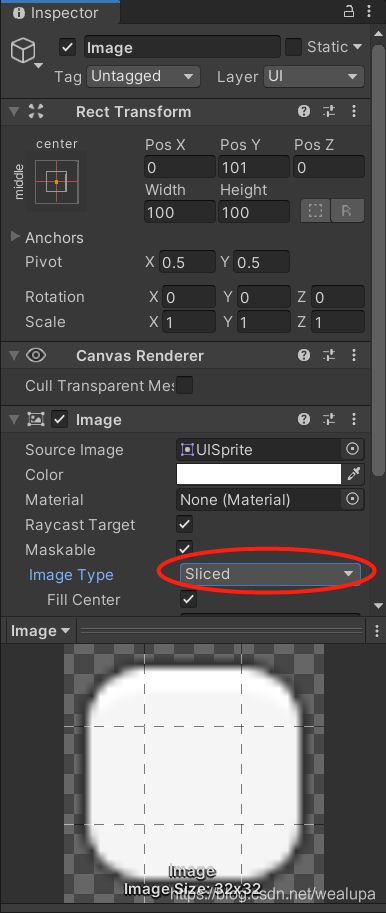
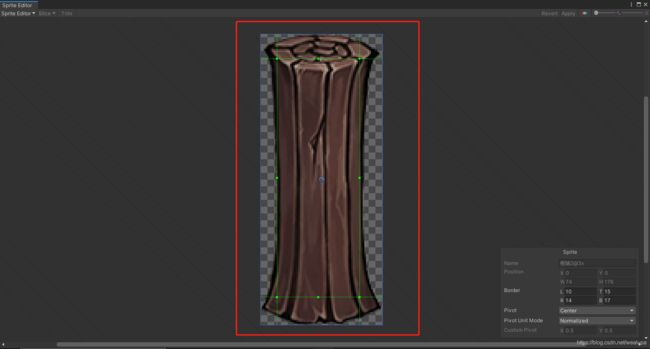
 九宫格切割比较简单,理解起来也比较容易,切割后在具体Image中应用是,需要选中Sliced属性,如下图:
九宫格切割比较简单,理解起来也比较容易,切割后在具体Image中应用是,需要选中Sliced属性,如下图:

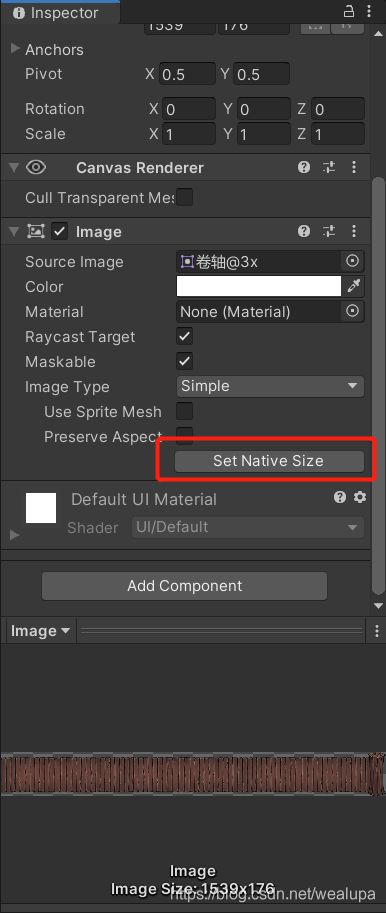
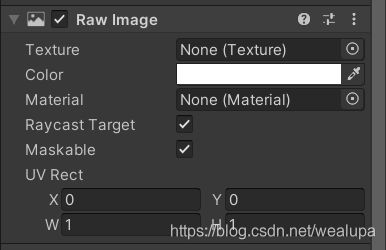
 可以看到他具体对应的文件不需要是一个精灵,只需要是一个Texture,虽然Sprite也是Texture的一种类型,当然RawImage也可以使用精灵。
可以看到他具体对应的文件不需要是一个精灵,只需要是一个Texture,虽然Sprite也是Texture的一种类型,当然RawImage也可以使用精灵。