CallBack 與 UpdatePanel 的效能比較
在 ASP.NET 2.0 預設實現 AJAX 有二種方式,一種是 CallBack 機制,另一種是 ASP.NET AJAX 的 UpdatePanel。如果就開發使用的便利性而言,無可爭議的一定是使用 UpdatePanel,因為它可以讓 AJAX 實現的不著痕跡;而使用 CallBack 機制必需實作 System.Web.UI.ICallbackEventHandler 介面,並處理 CallBack 用戶端與伺服端進行資料交換的所有細節。這代表 CallBack 機制一無可取嗎?或者它只是個過時的產物嗎?
以下做個「取得伺服端時間」的簡單範例做比較,分別以 CallBack 及 UpdatePanel 來實現 AJAX 的效果。
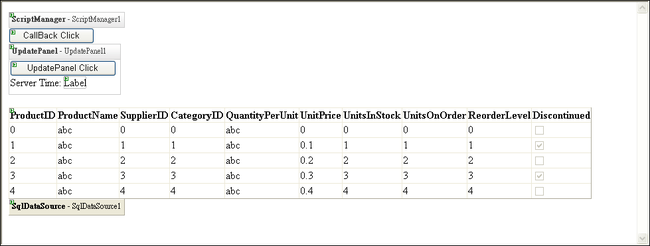
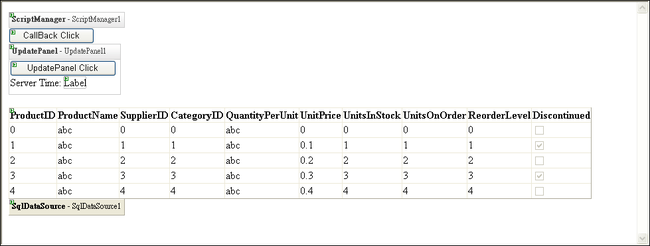
我們在頁面上放置二個按鈕,一個「CallBack Click」的按鈕是置於頁面上,另一個「UpdatePanel Click」的按鈕則置於 UpdatePanel 中,另外在頁面下方(UpdatePanel 之外)放置一個無關的 GridView 來呈現資料。

使用 UpdatePanel 取得伺服端時間,在「UpdatePanel Click」的 Click 事件撰寫如下程式碼
使用 CallBack 取得伺服端時間就比較麻煩了點,需要實作 System.Web.UI.ICallbackEventHandler 介面的 GetCallbackResult 及 RaiseCallbackEvent,並撰寫用戶端的 JavaScript 處理 CallBack 的回傳結果。
*.aspx.vb
*.aspx
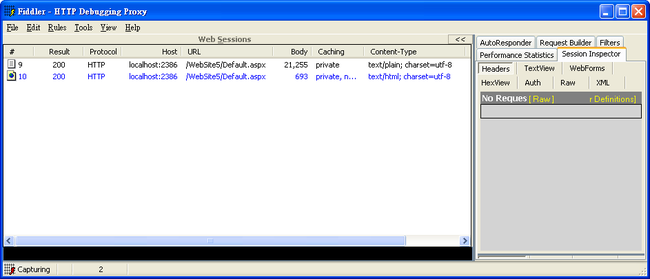
執行程式,並使用 Fidder 來查看程式執行過程。首先執行「UpdatePanel Click」按鈕來取得伺服端時間,接著執行「CallBack Click」按鈕來取得伺服端時間。

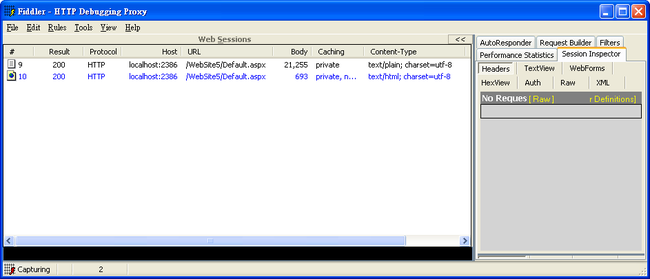
在 Fidder 中可以明顯的發現同樣取得伺服端時間的功能,使用 UpdatePanel 回傳的 Size 高達 21255 Bytes,而 CallBack 卻只有 693 Bytes,有沒有很驚訝,同樣的功能回傳的 Size 竟差異30倍左右。
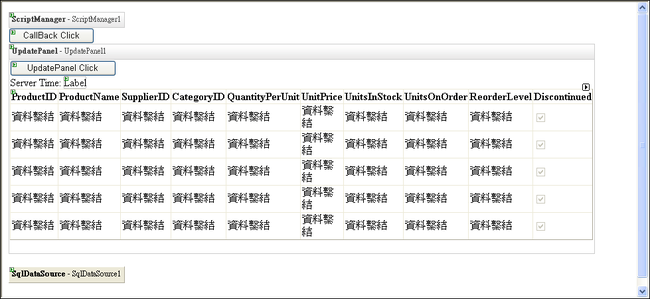
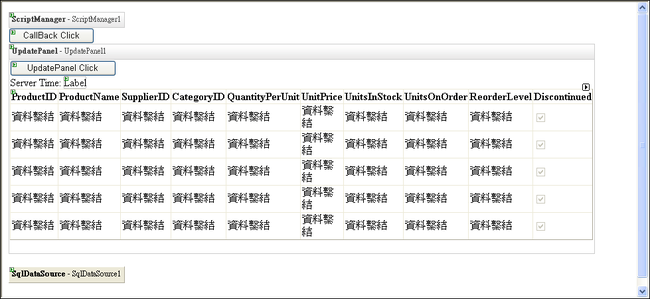
接下來把 GridView 拖曳至 UpdatePanel 中再執行一次程式。

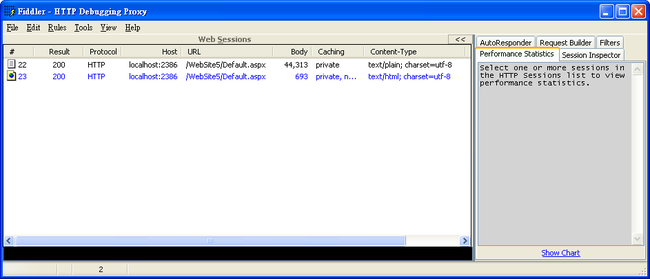
執行程式,同樣使用 Filder 查看結果。

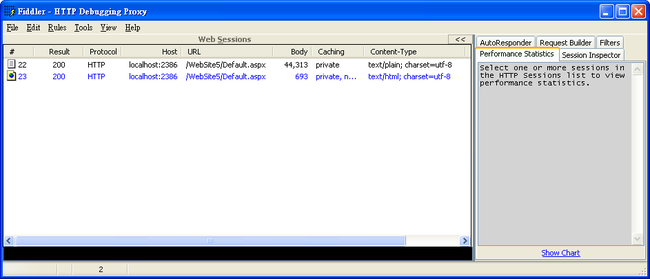
當 GridView 放置 UpdatePanel 中時,使用 UpdatePanel 回傳的 Size 高達 44313 Bytes,而 CallBack 還是只有 693 Bytes。
會有以上的結果是必然的,因為 UpdatePanel 無法預知要更新那些部分,只要是在 UpdatePanel 中的控制項,它需要在執行 AJAX 非同步更新時維護所有子控制項的狀態,所以需傳遞更多的資訊。如果沒有傳輸量的問題,UpdatePanel 無疑是實現 AJAX 的完美機制;但在頁面部分需要好的執行效能時,CallBack 就是個不錯的選擇。
以下做個「取得伺服端時間」的簡單範例做比較,分別以 CallBack 及 UpdatePanel 來實現 AJAX 的效果。
我們在頁面上放置二個按鈕,一個「CallBack Click」的按鈕是置於頁面上,另一個「UpdatePanel Click」的按鈕則置於 UpdatePanel 中,另外在頁面下方(UpdatePanel 之外)放置一個無關的 GridView 來呈現資料。

使用 UpdatePanel 取得伺服端時間,在「UpdatePanel Click」的 Click 事件撰寫如下程式碼
1
'
UpdatePanel 中的按鈕 Click
2 Protected Sub btnUpdatePanelButton_Click( ByVal sender As Object , ByVal e As System.EventArgs)
3 Label1.Text = Now.ToString() ' 伺服端時間
4 End Sub
2 Protected Sub btnUpdatePanelButton_Click( ByVal sender As Object , ByVal e As System.EventArgs)
3 Label1.Text = Now.ToString() ' 伺服端時間
4 End Sub
使用 CallBack 取得伺服端時間就比較麻煩了點,需要實作 System.Web.UI.ICallbackEventHandler 介面的 GetCallbackResult 及 RaiseCallbackEvent,並撰寫用戶端的 JavaScript 處理 CallBack 的回傳結果。
*.aspx.vb
1
Implements
System.Web.UI.ICallbackEventHandler
2
3 ' '' <summary>
4 ' '' 傳回 CallBack 的傳回結果。
5 ' '' </summary>
6 Public Function GetCallbackResult() As String Implements System.Web.UI.ICallbackEventHandler.GetCallbackResult
7 Return Now.ToString() ' 傳回伺服端時間
8 End Function
9
10 ' '' <summary>
11 ' '' 處理 CallBack 的傳入引數。
12 ' '' </summary>
13 ' '' <param name="eventArgument">CallBack 前端傳入引數。</param>
14 Public Sub RaiseCallbackEvent( ByVal eventArgument As String ) Implements System.Web.UI.ICallbackEventHandler.RaiseCallbackEvent
15 End Sub
16
17 Protected Sub Page_Load( ByVal sender As Object , ByVal e As System.EventArgs) Handles Me .Load
18 ' CallBack Button 的 onclick 執行 CallBack 回伺服端
19 btnCallBackButton.Attributes( " onclick " ) = Me .ClientScript.GetCallbackEventReference( Me , "" , " ReceiveServerData " , "" )
20 End Sub
21
2
3 ' '' <summary>
4 ' '' 傳回 CallBack 的傳回結果。
5 ' '' </summary>
6 Public Function GetCallbackResult() As String Implements System.Web.UI.ICallbackEventHandler.GetCallbackResult
7 Return Now.ToString() ' 傳回伺服端時間
8 End Function
9
10 ' '' <summary>
11 ' '' 處理 CallBack 的傳入引數。
12 ' '' </summary>
13 ' '' <param name="eventArgument">CallBack 前端傳入引數。</param>
14 Public Sub RaiseCallbackEvent( ByVal eventArgument As String ) Implements System.Web.UI.ICallbackEventHandler.RaiseCallbackEvent
15 End Sub
16
17 Protected Sub Page_Load( ByVal sender As Object , ByVal e As System.EventArgs) Handles Me .Load
18 ' CallBack Button 的 onclick 執行 CallBack 回伺服端
19 btnCallBackButton.Attributes( " onclick " ) = Me .ClientScript.GetCallbackEventReference( Me , "" , " ReceiveServerData " , "" )
20 End Sub
21
*.aspx
1
<
script type
=
"
text/javascript
"
>
2 function ReceiveServerData(rValue)
3 {
4 var o = document.getElementById( " Label1 " );
5 o.innerText = rValue;
6 }
7 </ script >
2 function ReceiveServerData(rValue)
3 {
4 var o = document.getElementById( " Label1 " );
5 o.innerText = rValue;
6 }
7 </ script >
執行程式,並使用 Fidder 來查看程式執行過程。首先執行「UpdatePanel Click」按鈕來取得伺服端時間,接著執行「CallBack Click」按鈕來取得伺服端時間。

在 Fidder 中可以明顯的發現同樣取得伺服端時間的功能,使用 UpdatePanel 回傳的 Size 高達 21255 Bytes,而 CallBack 卻只有 693 Bytes,有沒有很驚訝,同樣的功能回傳的 Size 竟差異30倍左右。
接下來把 GridView 拖曳至 UpdatePanel 中再執行一次程式。

執行程式,同樣使用 Filder 查看結果。

當 GridView 放置 UpdatePanel 中時,使用 UpdatePanel 回傳的 Size 高達 44313 Bytes,而 CallBack 還是只有 693 Bytes。
會有以上的結果是必然的,因為 UpdatePanel 無法預知要更新那些部分,只要是在 UpdatePanel 中的控制項,它需要在執行 AJAX 非同步更新時維護所有子控制項的狀態,所以需傳遞更多的資訊。如果沒有傳輸量的問題,UpdatePanel 無疑是實現 AJAX 的完美機制;但在頁面部分需要好的執行效能時,CallBack 就是個不錯的選擇。