【PIMF】开源鸿蒙首款IDE低代码(可视化界面)入门OpenHarmony应用
目录
-
- 前言
- DevEco Studio 3.0 Beta3作为支撑OpenHarmony应用及服务开发的IDE,具有以下能力特点:
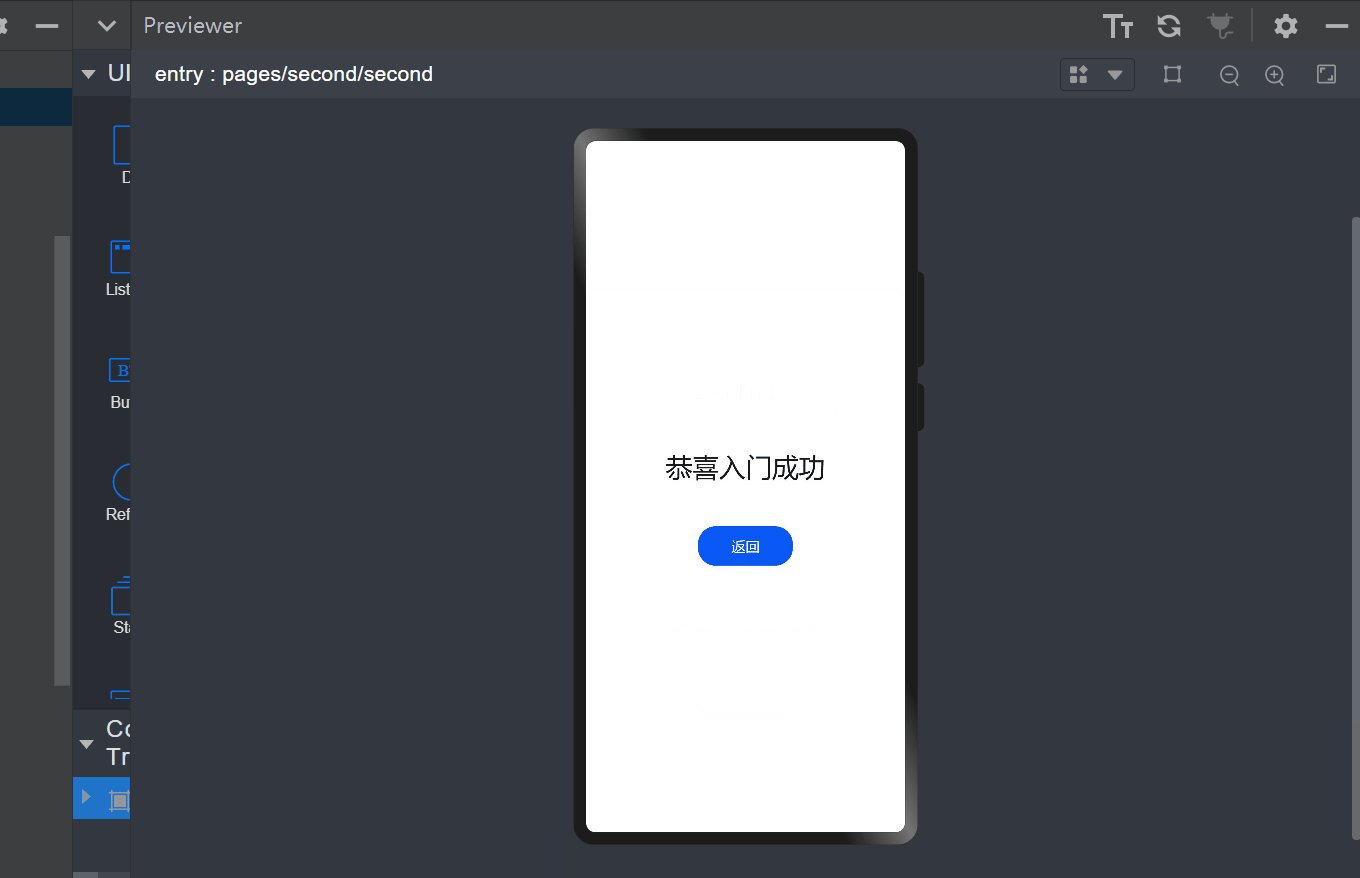
- 成果(实现一个简单的页面跳转)
- 搭建开发环境
- 创建支持低代码开发的新工程
- 编写第一个页面
- 编写第二个页面
- 实现页面跳转
- 预览查看效果
本文来自OpenHarmony成长计划啃论文俱乐部11组
PIMF (Preeminent Input Method Framework), PIMF 即卓越的输入法框架。
大家好!我来自南京,在
OpenHarmony成长计划啃论文俱乐部,与 华为、软通动力、润和软件、拓维信息、深开鸿等公司一起,学习和研究 操作系统技术,我是11组 PIMF的成员。
前言
OpenHarmony 3.1 Release于2022年3月30日发布后,3月31日华为发布了最新的IDE工具 DevEco Studio 3.0 Beta3 for OpenHarmony 。(DevEco Studio 3.0 Beta3是支撑OpenHarmony应用及服务开发的第一个版本,改变了之前HarmonyOS和OpenHarmony共用IDE的局面)
**笔者阅读文档尝试使用DevEco Studio 3.0 Beta3 for OpenHarmony进行低代码开发OpenHarmony应用,现将过程分享如下:
DevEco Studio 3.0 Beta3作为支撑OpenHarmony应用及服务开发的IDE,具有以下能力特点:
智能代码编辑:代码高亮、代码智能补齐、代码错误检查、代码自动跳转、代码格式化、代码查找,提升代码编写效率。
低代码开发:丰富的UI界面编辑能力,支持自由拖拽组件和可视化数据绑定,可快速预览效果,所见即所得,同时支持卡片零码化开发,提升界面开发效率。
多端双向实时预览:支持UI界面代码的双向预览、实时预览,动态预览、组件预览以及多端设备预览,便于快速查看代码运行效果。
全新构建体系:通过Hvigor编译构建工具,一键完成应用及服务的编译和打包,更好地支持eTS/JS开发。
一站式信息获取:基于开发者了解、学习、开发、求助的用户旅程,在DevEco Studio中提供一站式的信息获取平台,高效支撑开发者活动。
高效代码调试:提供TS、JS 、C/C++代码的断点设置,单步执行、变量查看等调试能力,提升应用及服务的问题分析效率。
成果(实现一个简单的页面跳转)
搭建开发环境
1.官方文档指导华为官网
2.遇到SDK无法下载的问题51cto相关帖子
3.使用低代码开发应用或服务有以下两种开发方式:
- 直接创建一个支持低代码开发的新工程以进行开发。 本文以此方式为例进行说明。
- 在已有工程中,创建Visual文件来进行开发。
接下来我们以创建一个低代码开发的新工程为例进行说明。
创建支持低代码开发的新工程
1.打开工程创建向导(File > New >Create Project) ,创建一个新工程。
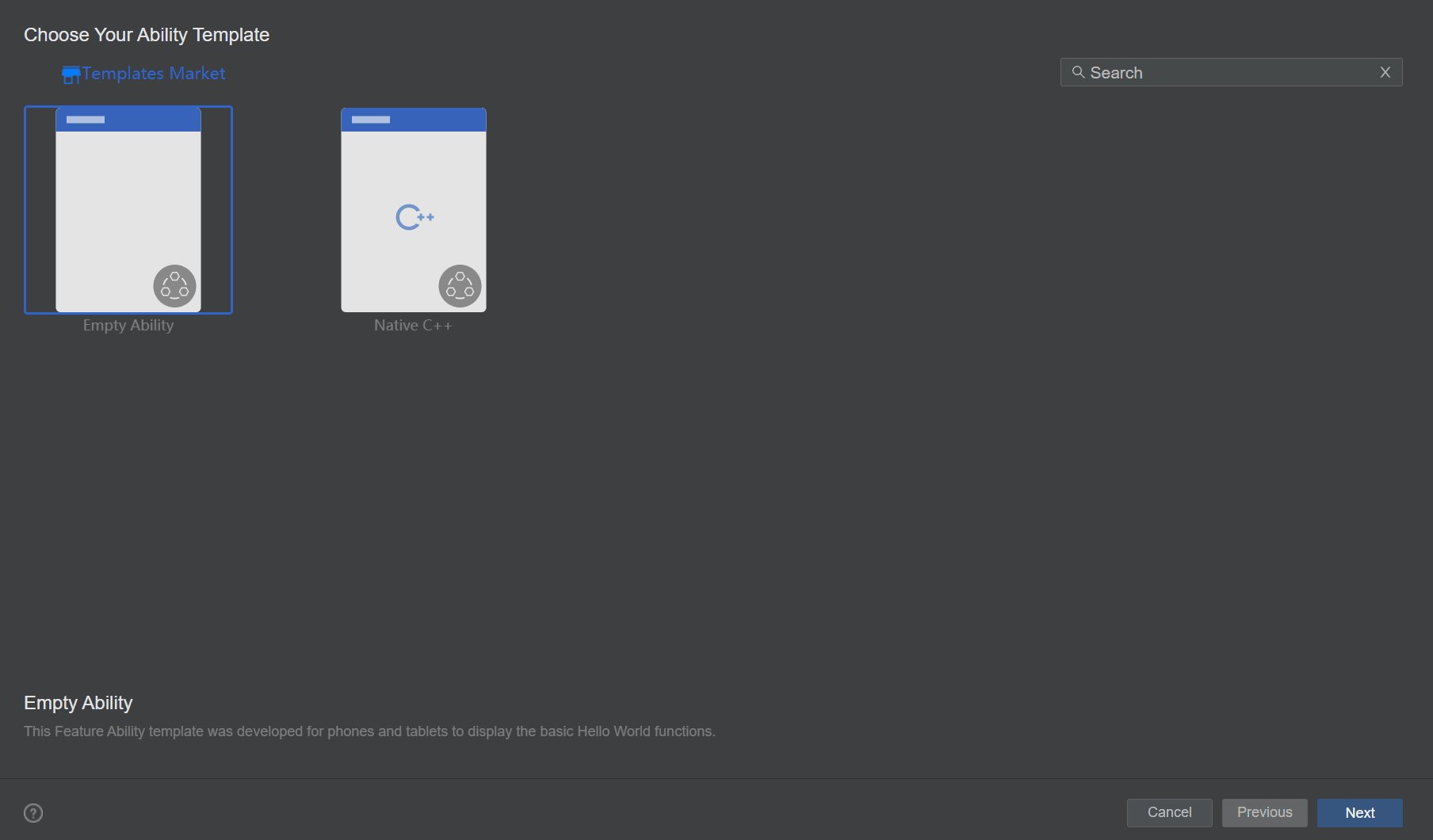
2.工程模板选择"Empty Ability",然后点击Next进行下一步。
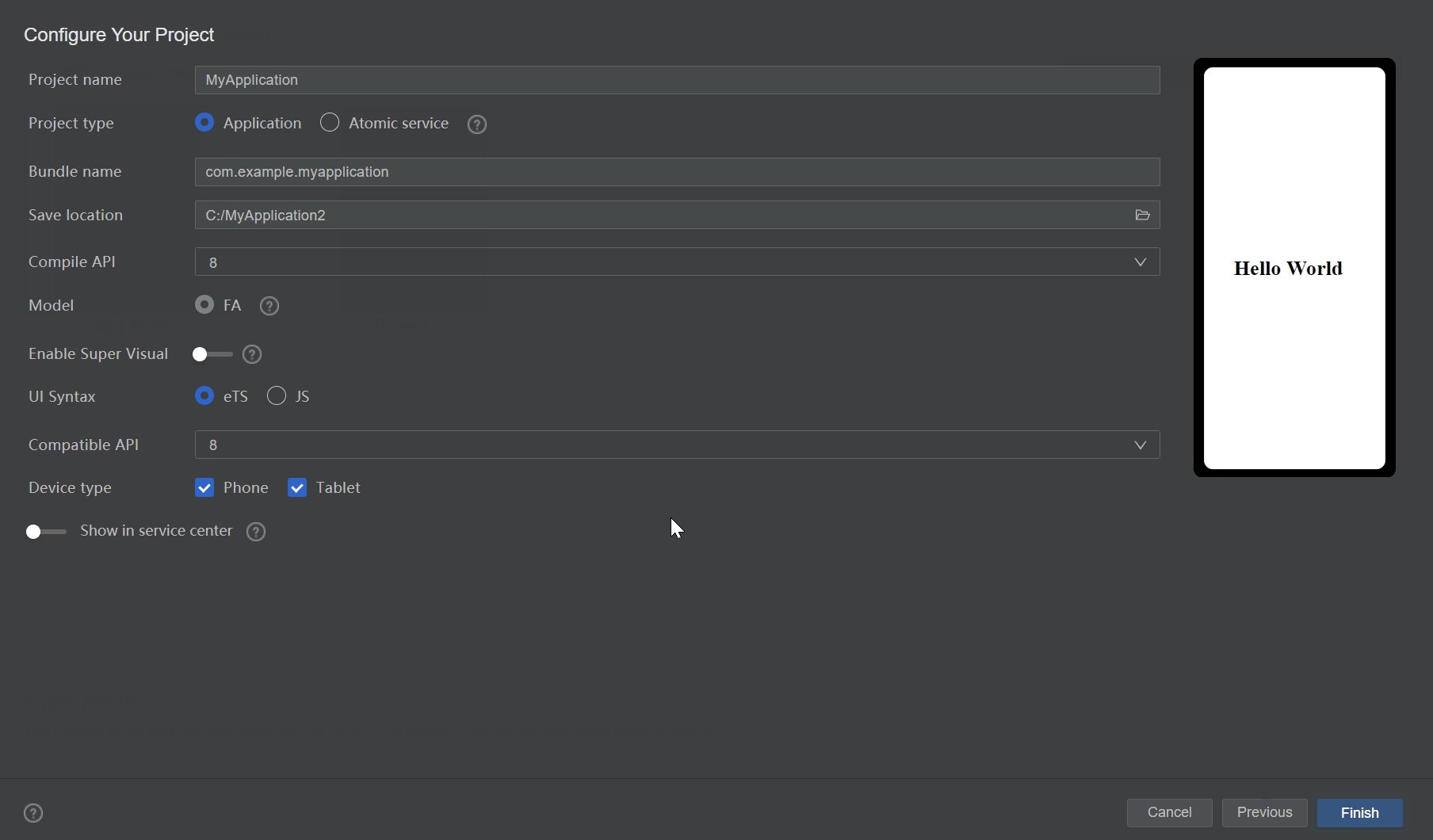
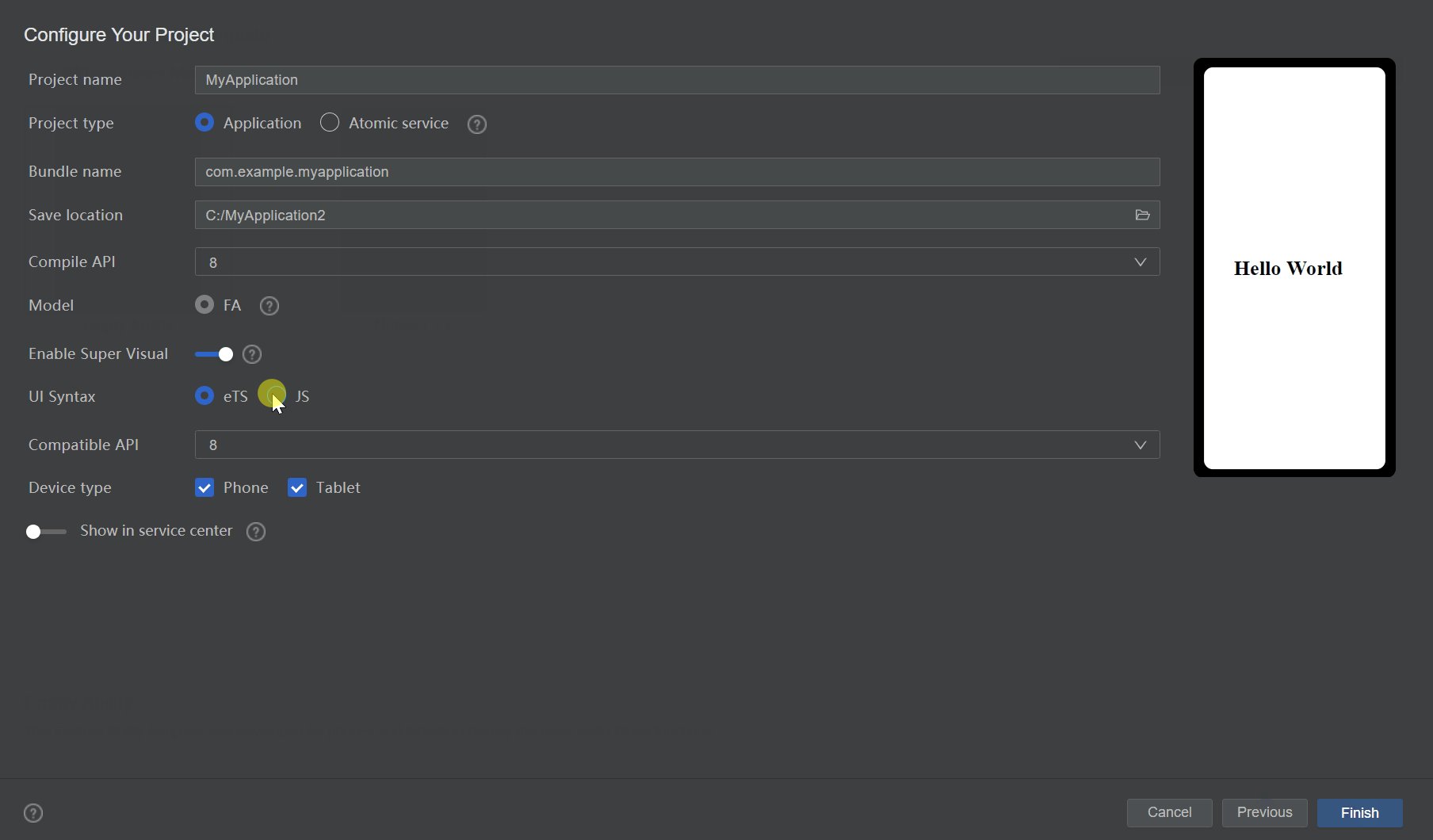
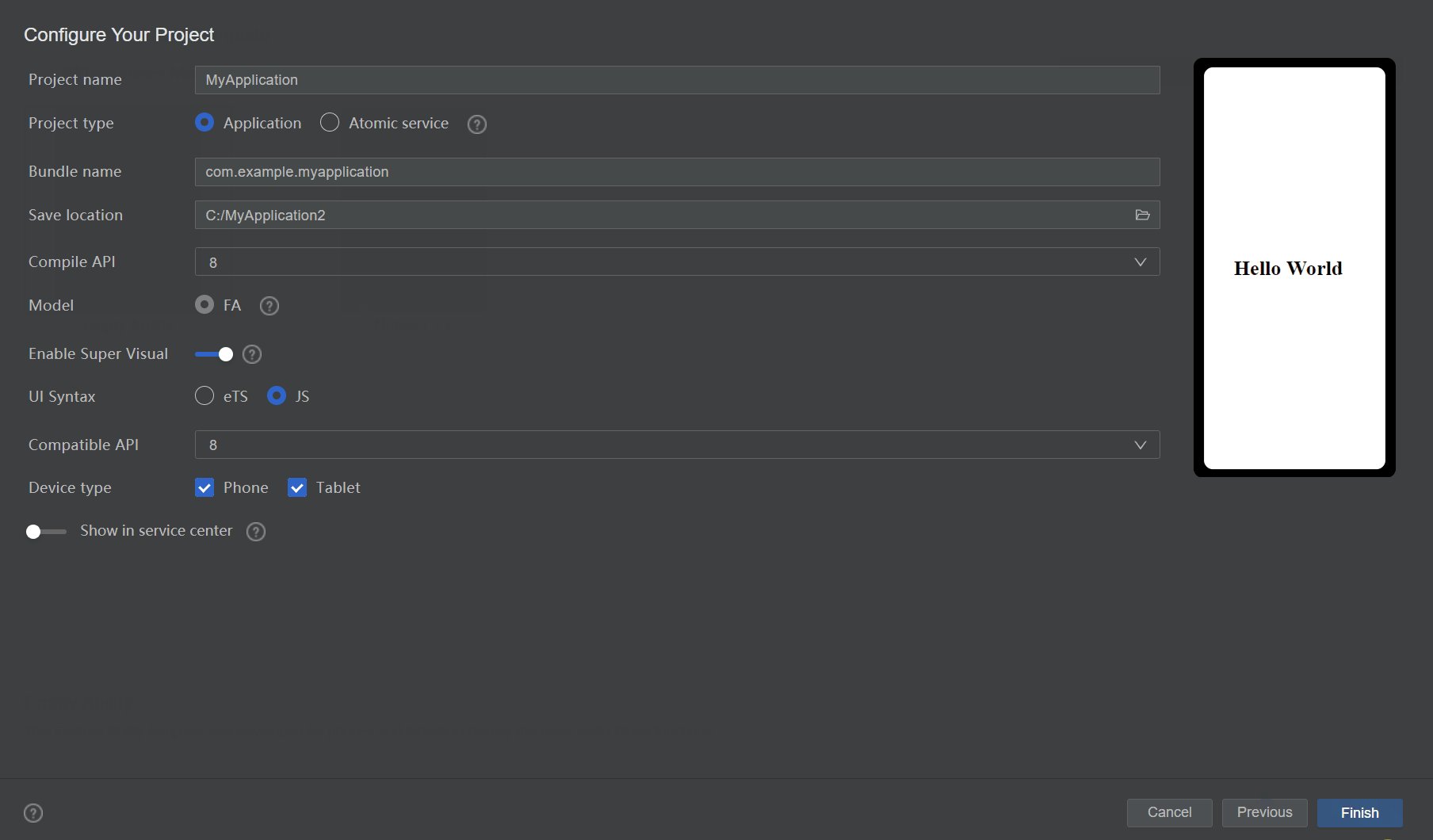
3.填写工程配置信息,打开"Enable Super Visual"开关,UI Syntax选择"JS",其余配置保持默认即可。
4.最后在工程配置信息界面,点Fish,完成工程创建。
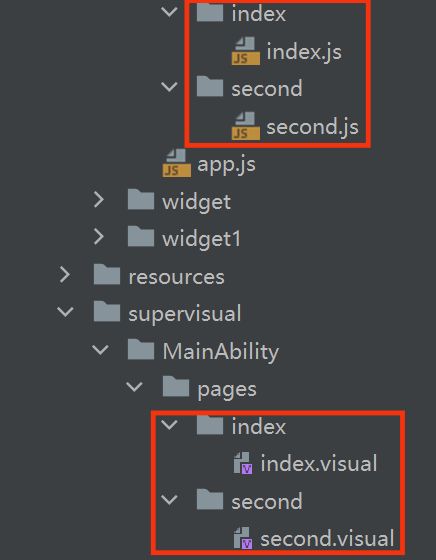
关于低代码工程的目录介绍如下:
- entry > src > main > js > MainAbility > pages > index > index.js: 低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。
使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,否则出现编译错误。
- entry > src > main > supervisual > MainAbility > pages > index > index.visual: visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
编写第一个页面
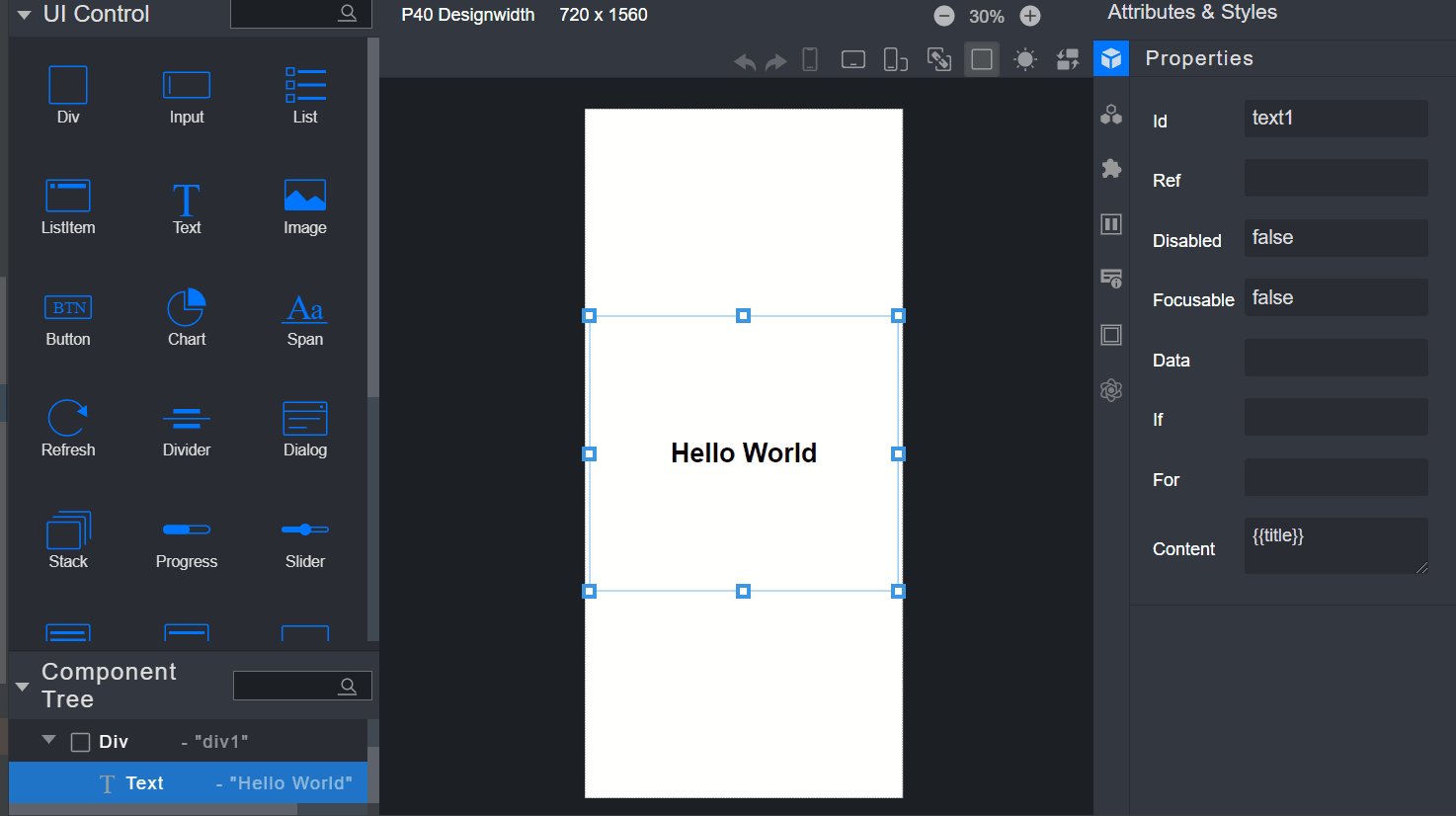
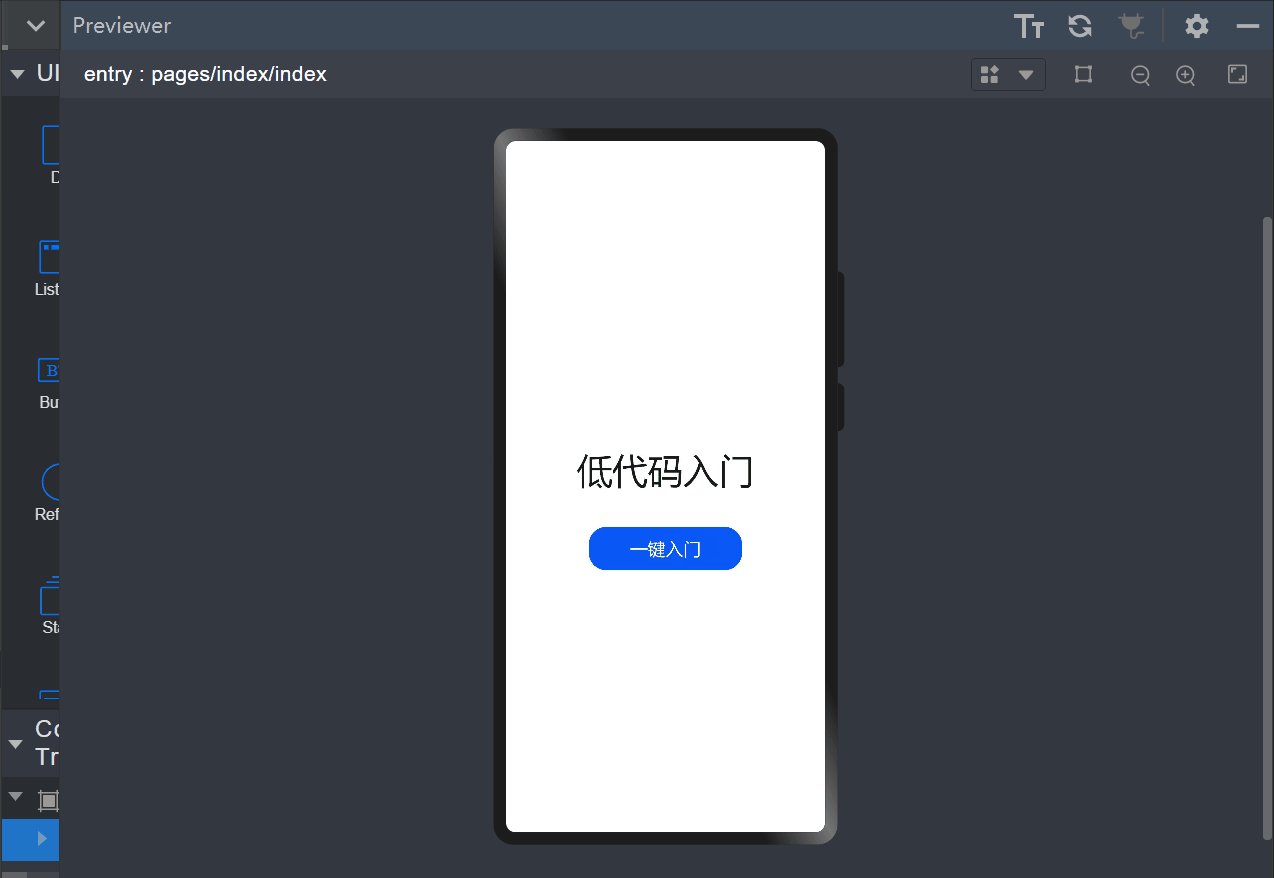
工程同步完成后,第个页面已有一个容器、文本(Hello World)显示。
为了更详细地了解低代码开发,我们删除画布原有模板组件,从零开始完成页面的添加、设置。
++第一个页面内有一个容器、文本和一个按钮,通过Div、 Text和Button组件来实现。++
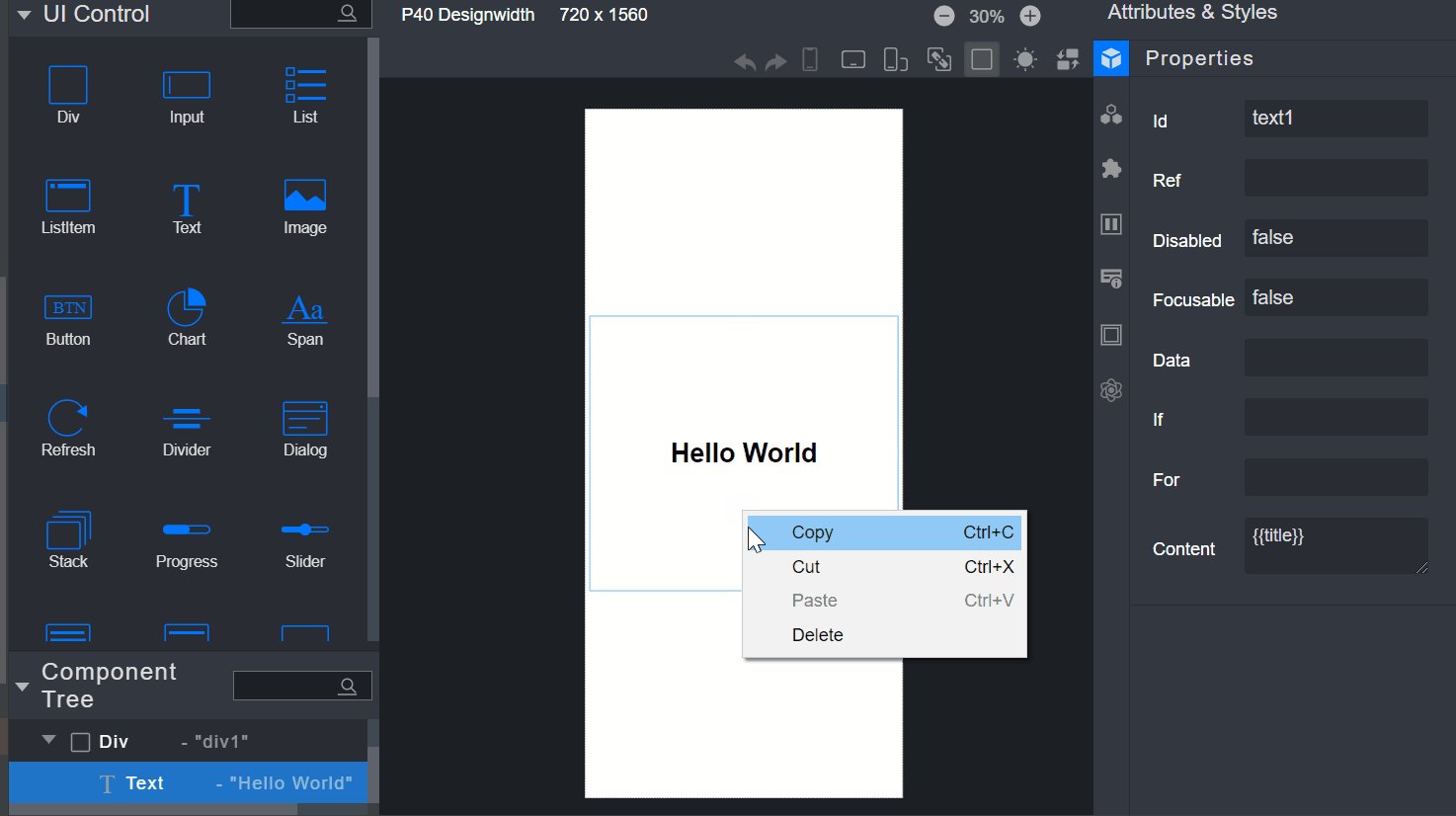
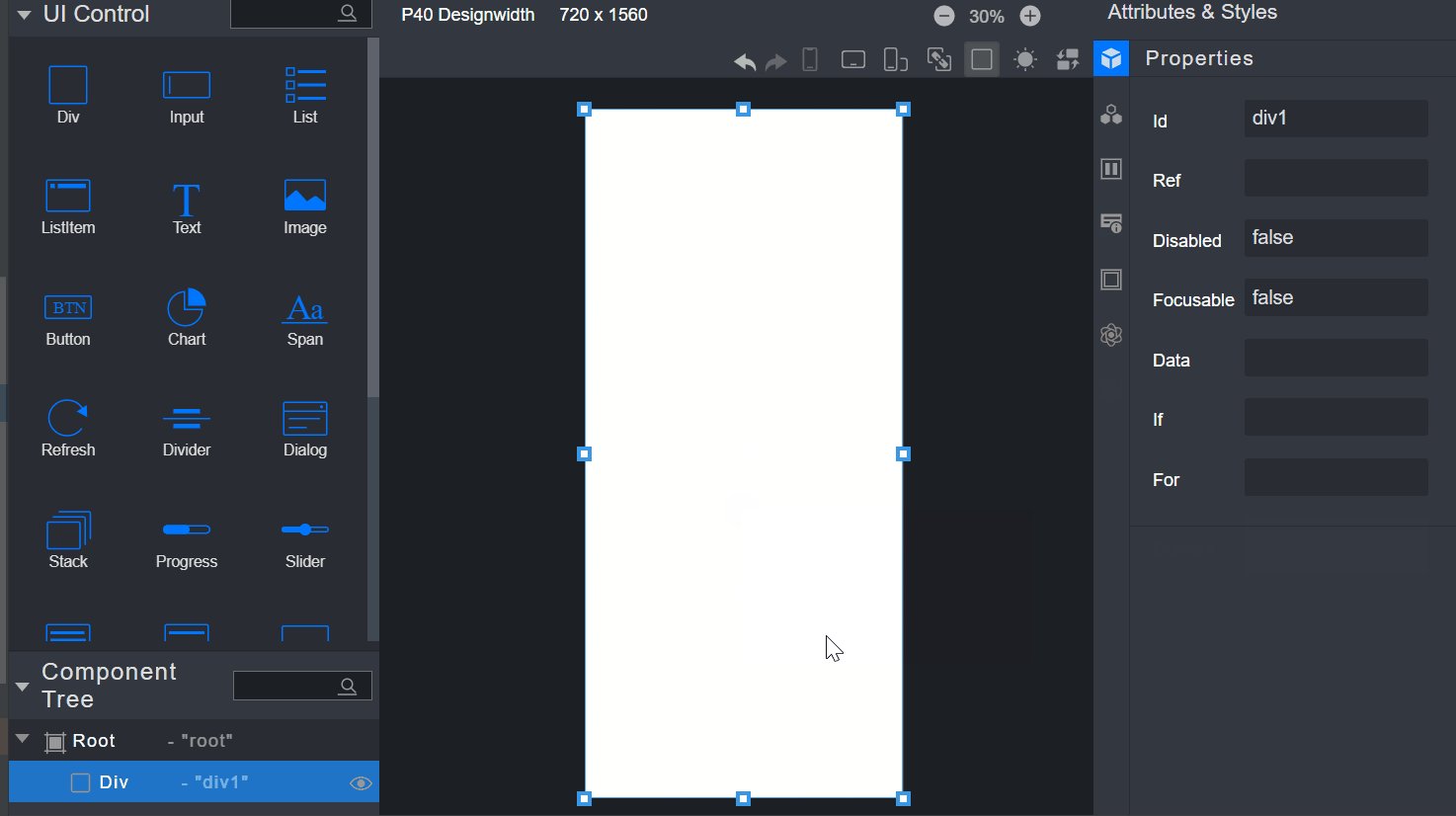
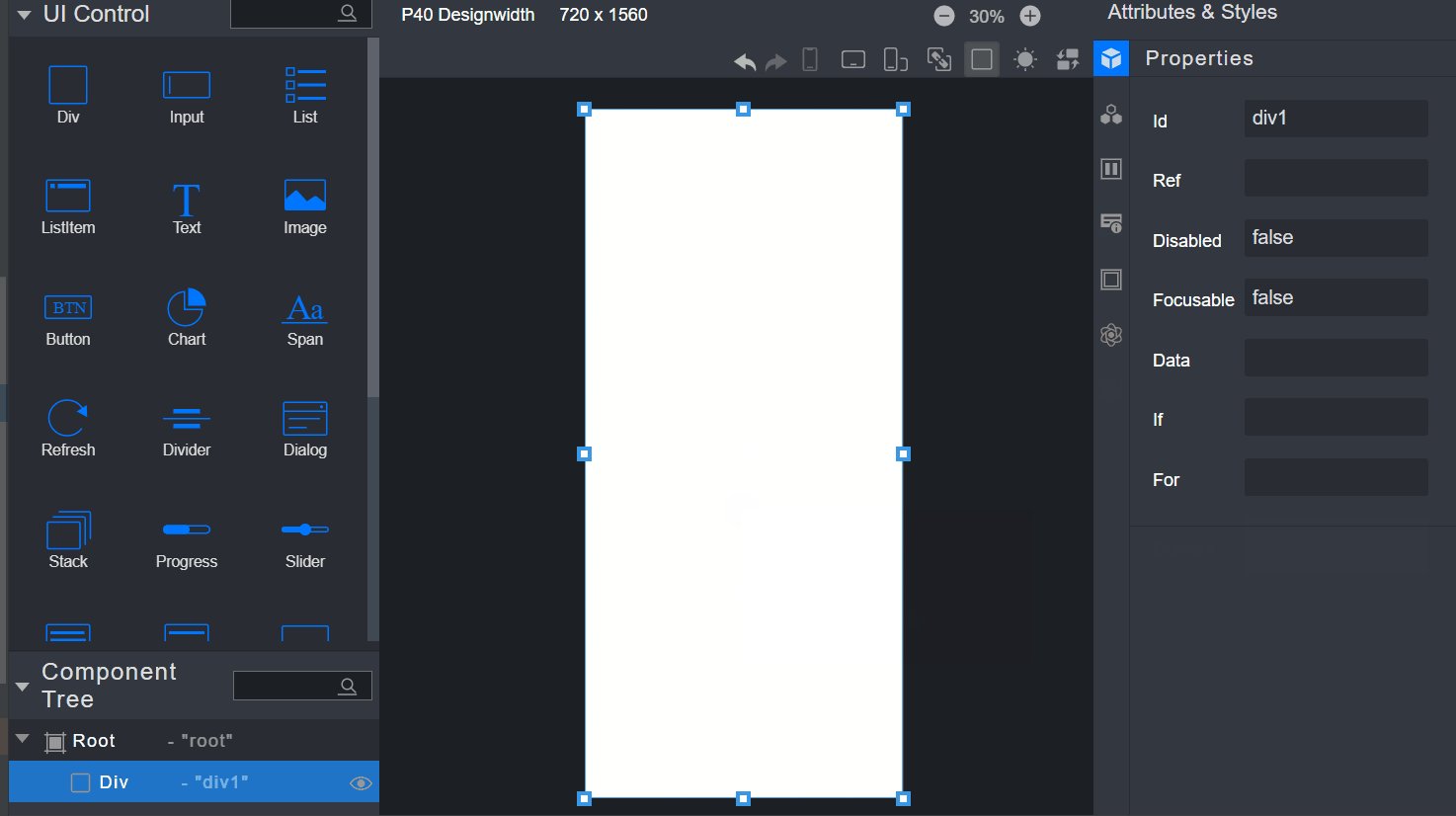
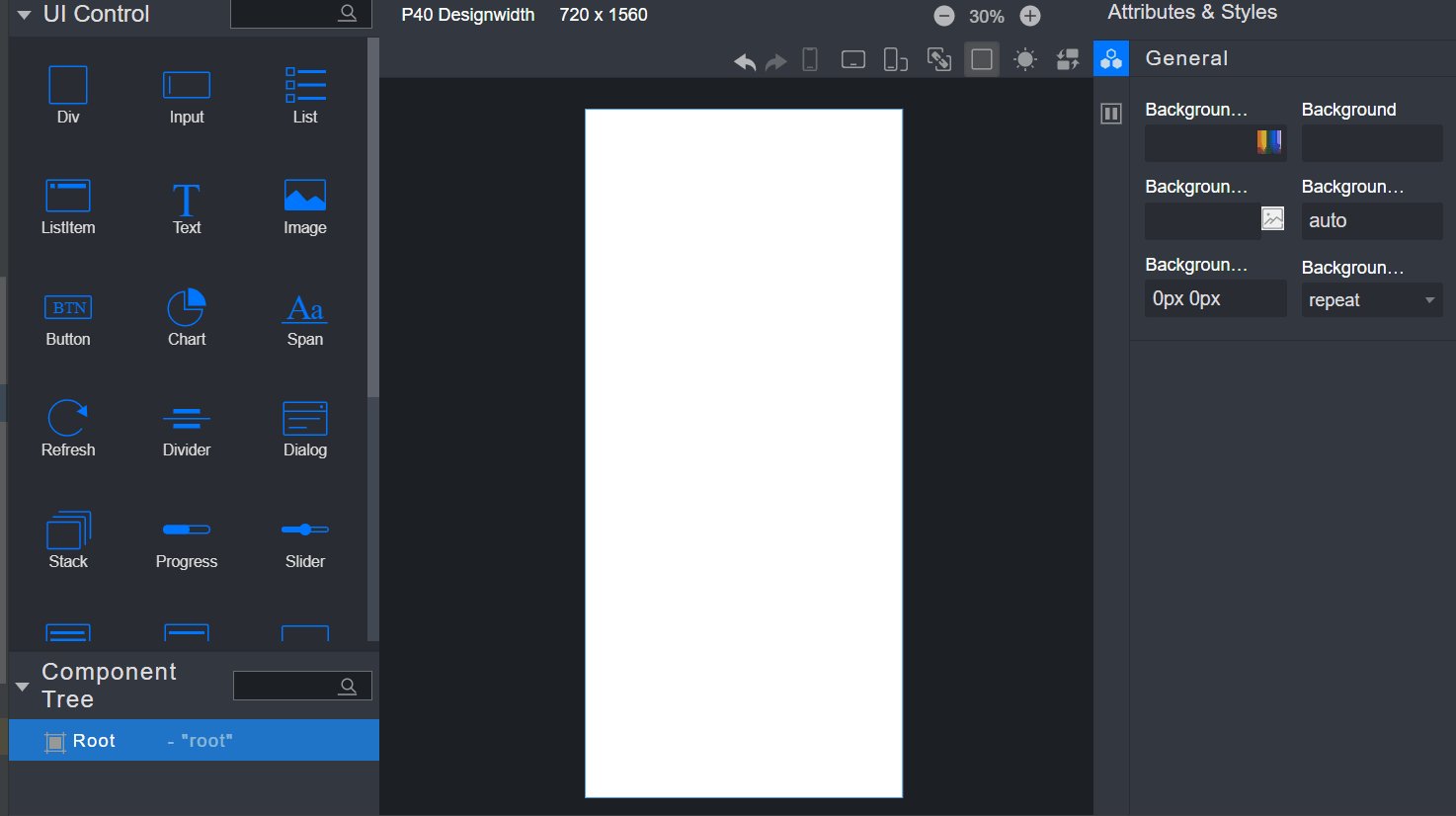
1.删除画布原有模板组件。
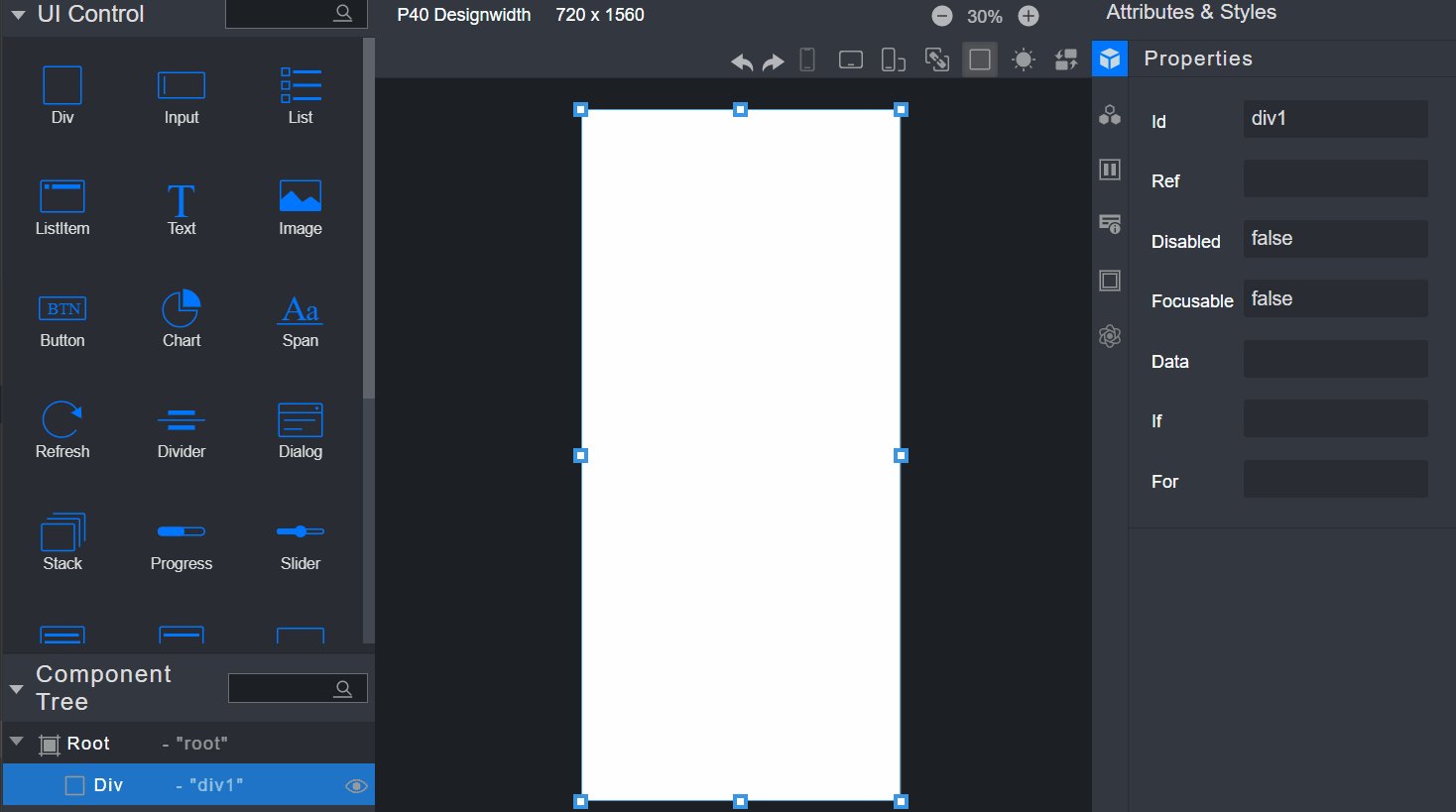
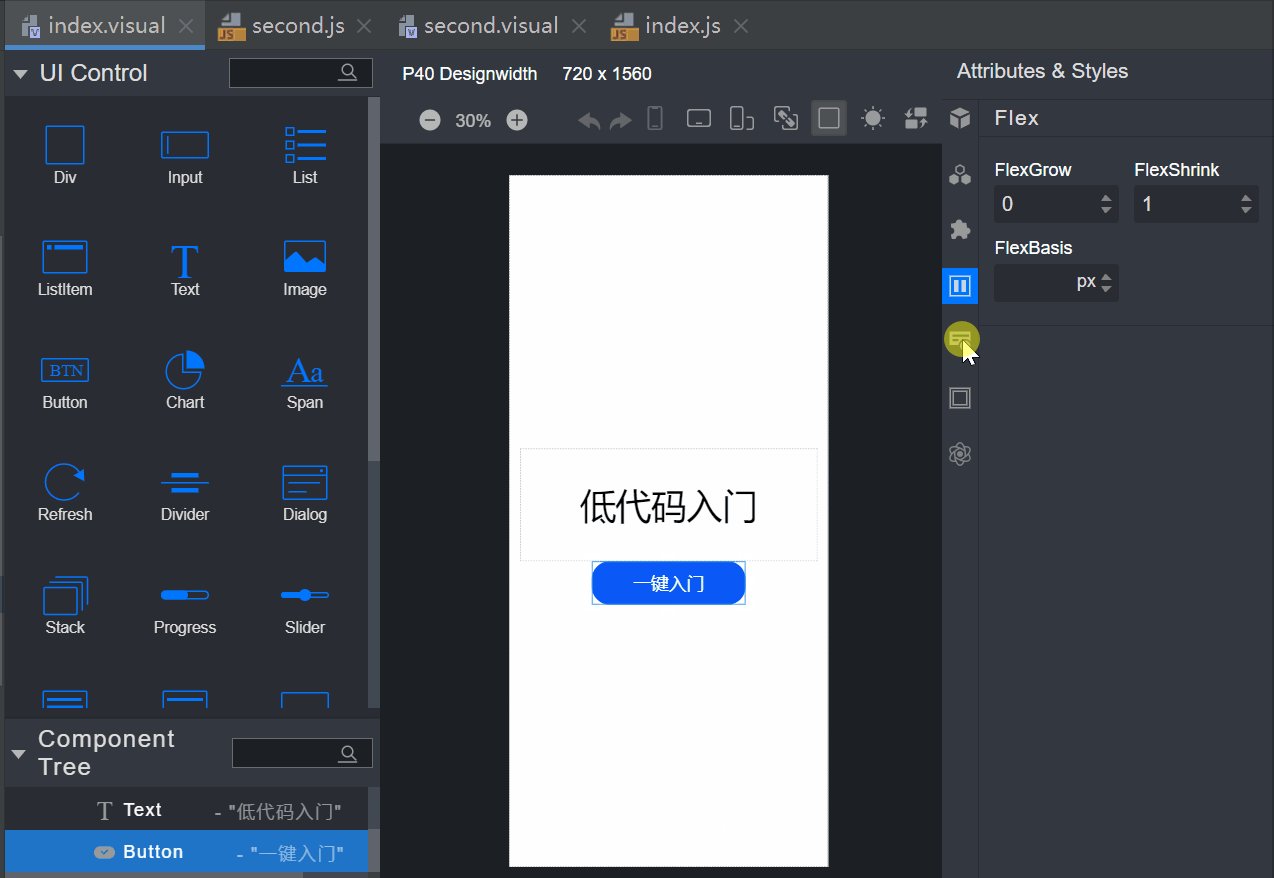
2.添加容器,设置Div容器的样式和属性。
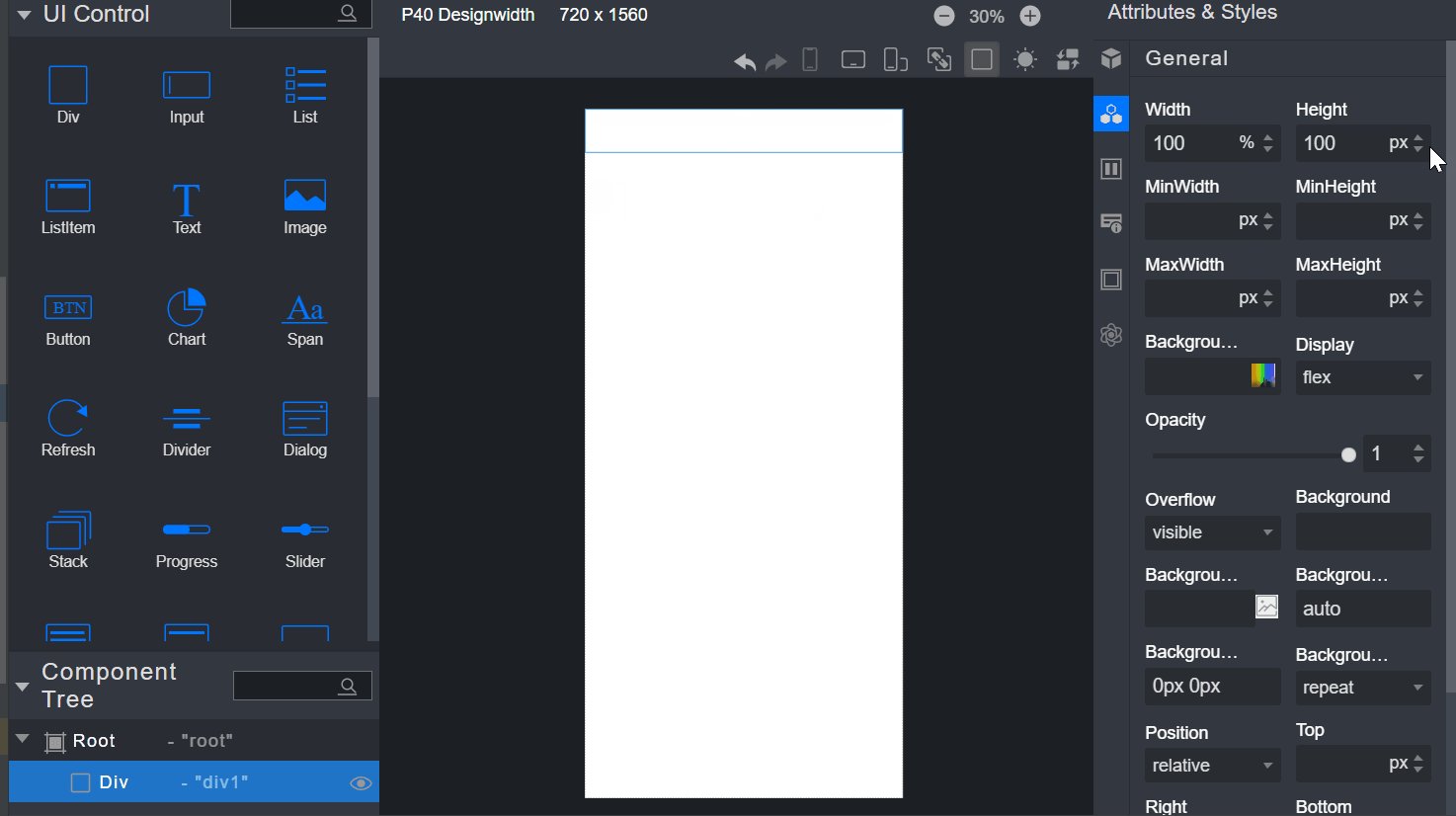
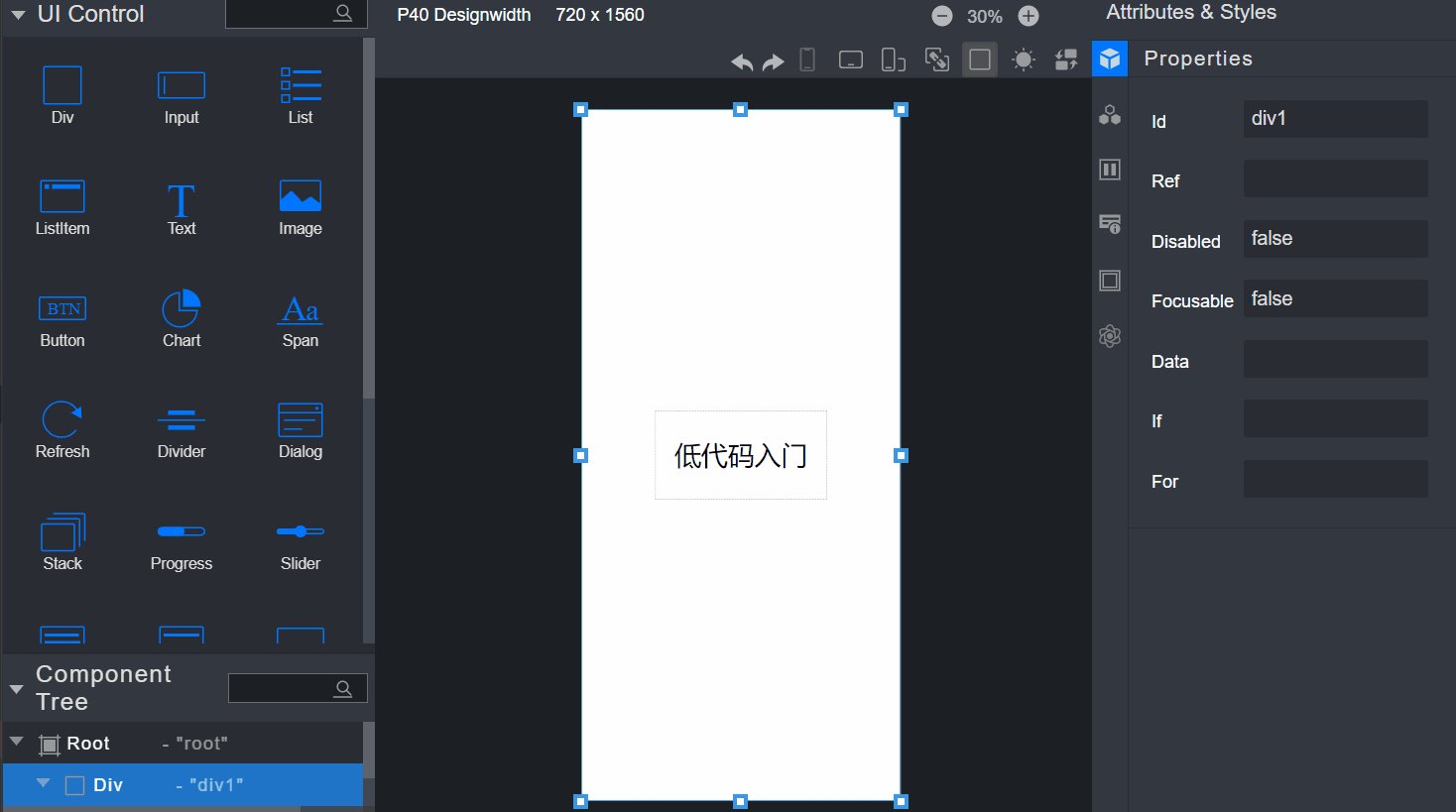
- 选中UI Control中的Div组件,将其拖至画布。
- 点击右侧属性样式栏中的样式图标(General),设置Div组件的高度Height为100%,使其占满屏幕;
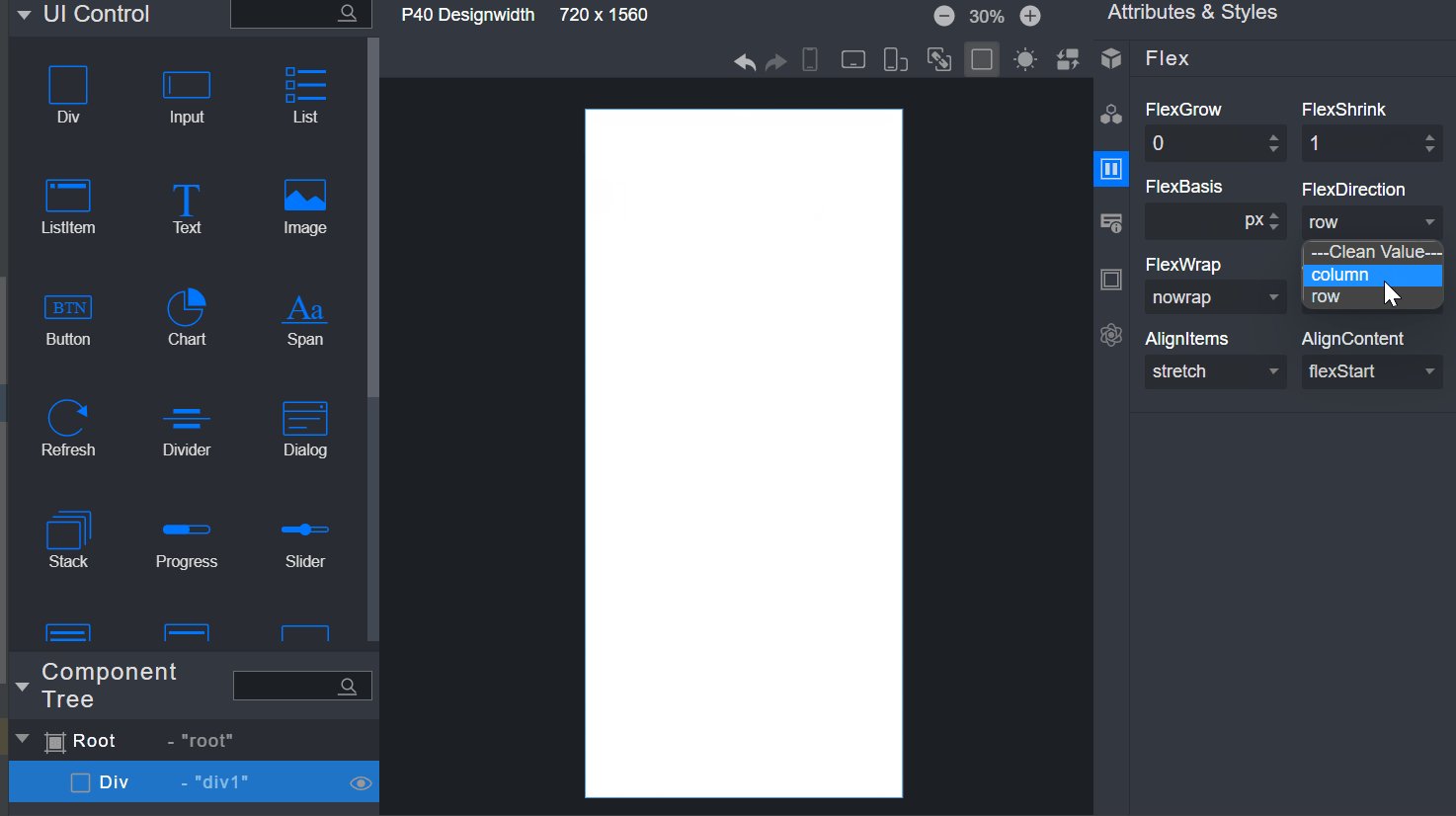
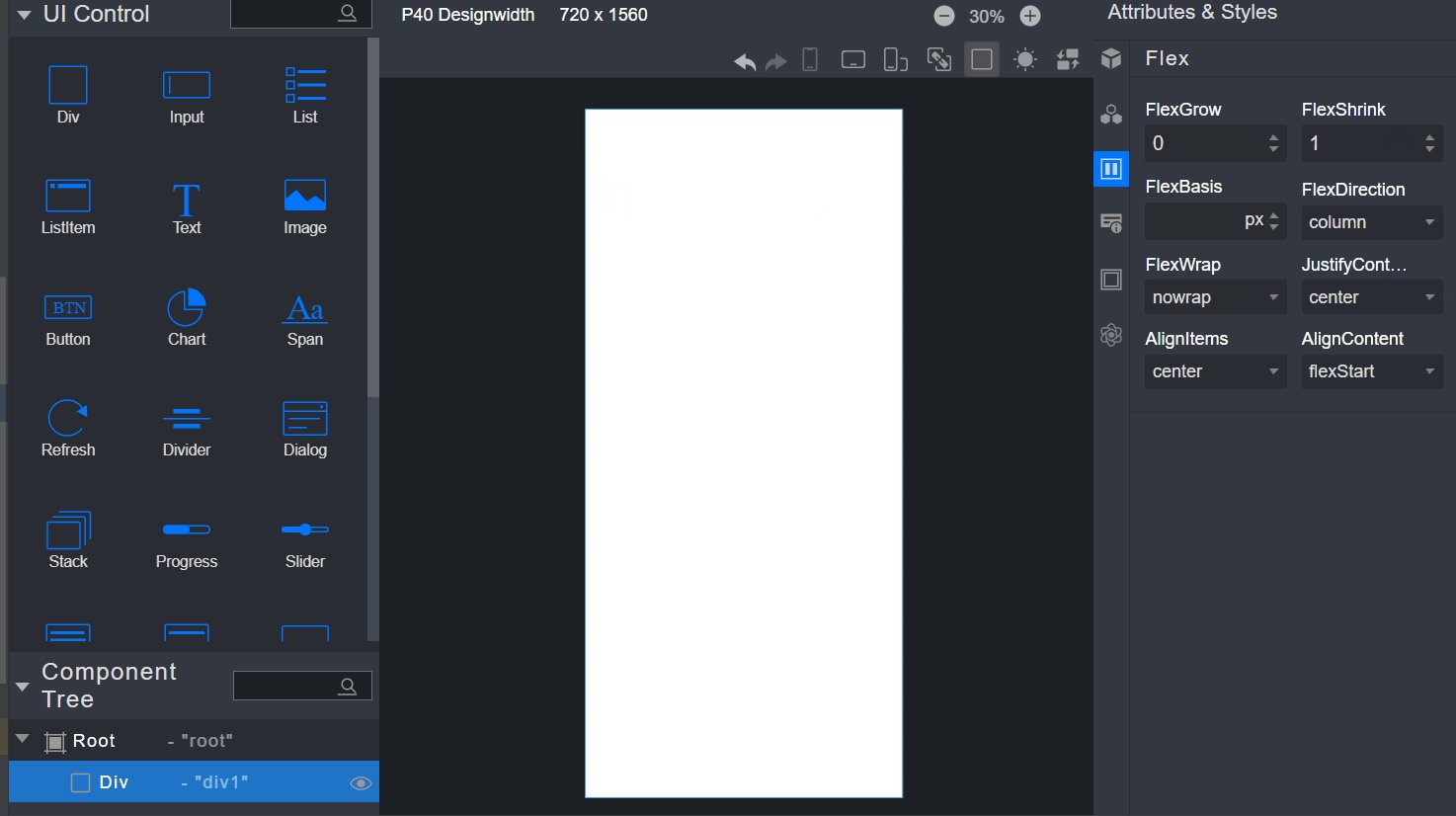
- 点击右侧属性样式栏中的样式图标(Flex), 设置Div组件的FlexDirection样式为column,使Div的主轴垂直;设置Div组件的JustifyContent样式为center,使得其子组件在主轴上居中显示;设置Div组件的Alignltems样式为center, 使得其子组件在交叉轴上居中显示。

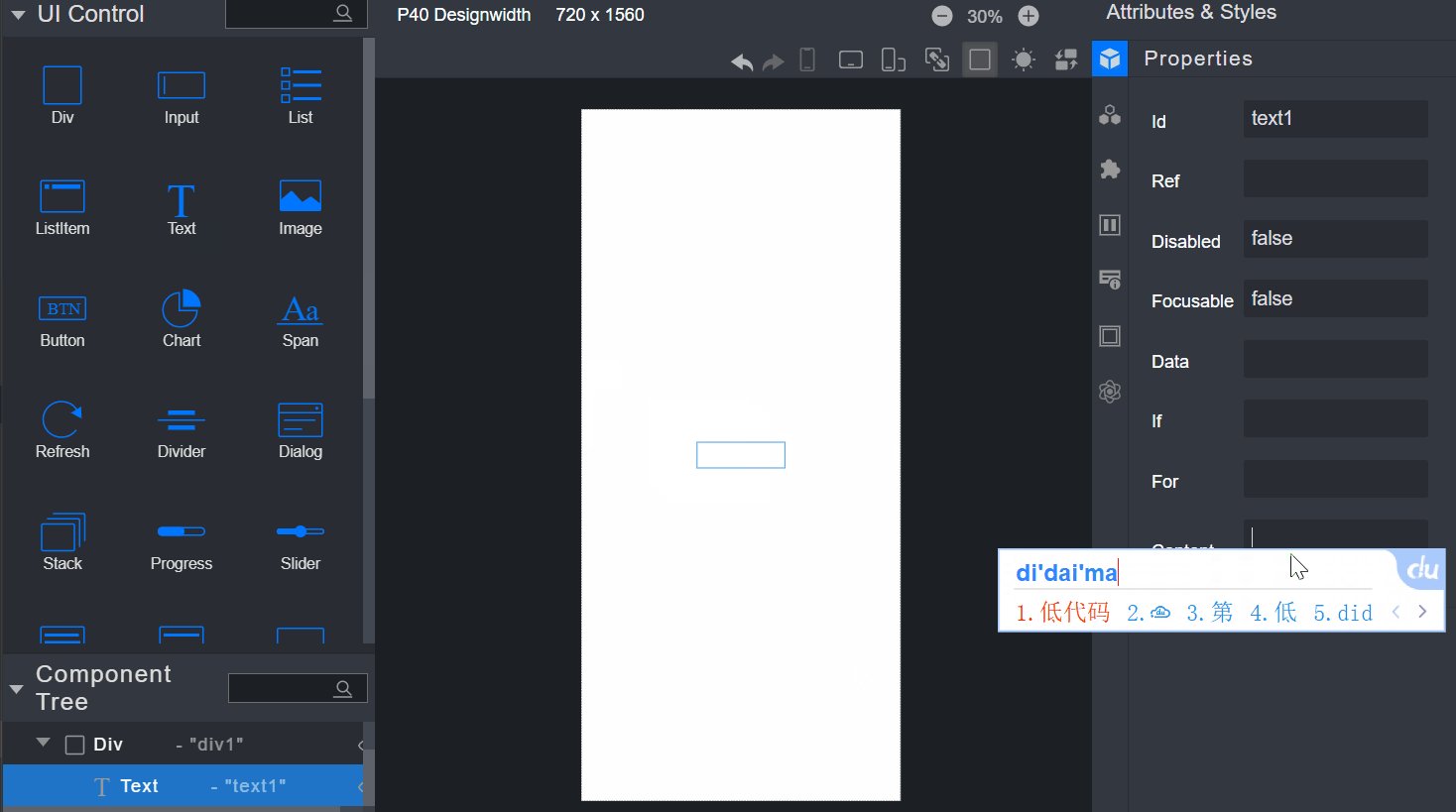
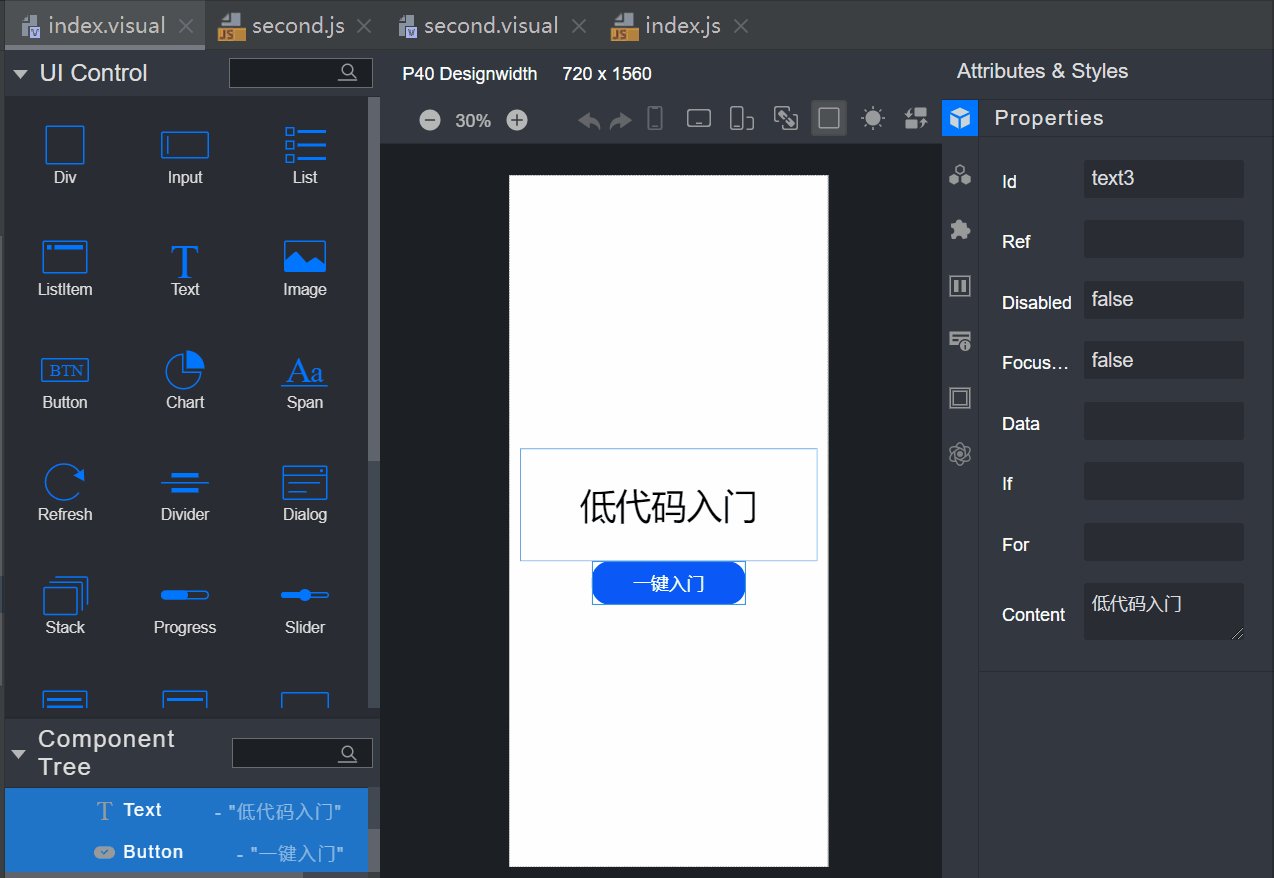
3.添加文本。
- 选中UI Control中的Text组件,将其拖至Div组件的中央区域。
- 点击右侧属性样式栏中的属性图标(Properties),设置Text组件的Content属性为“低代码入门” ;
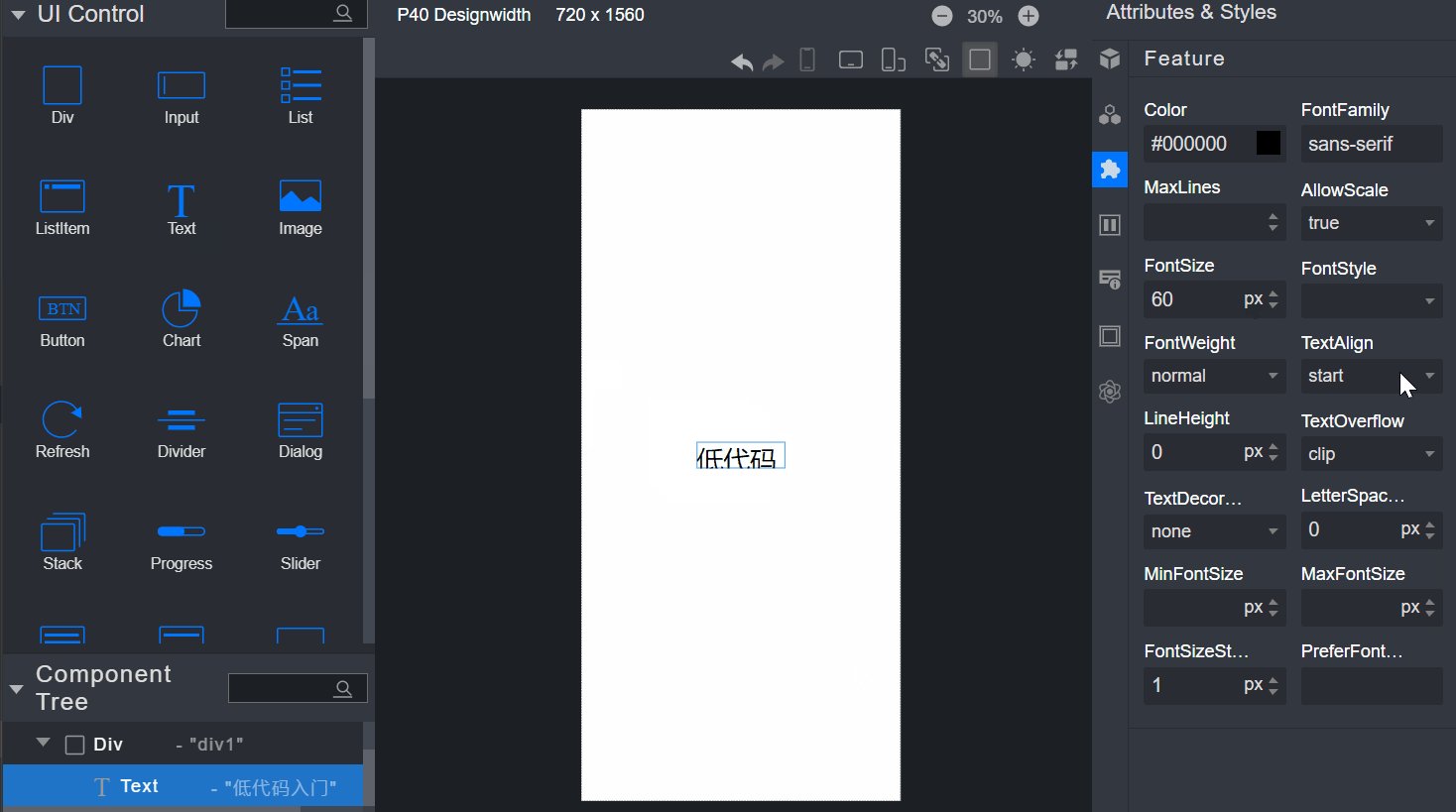
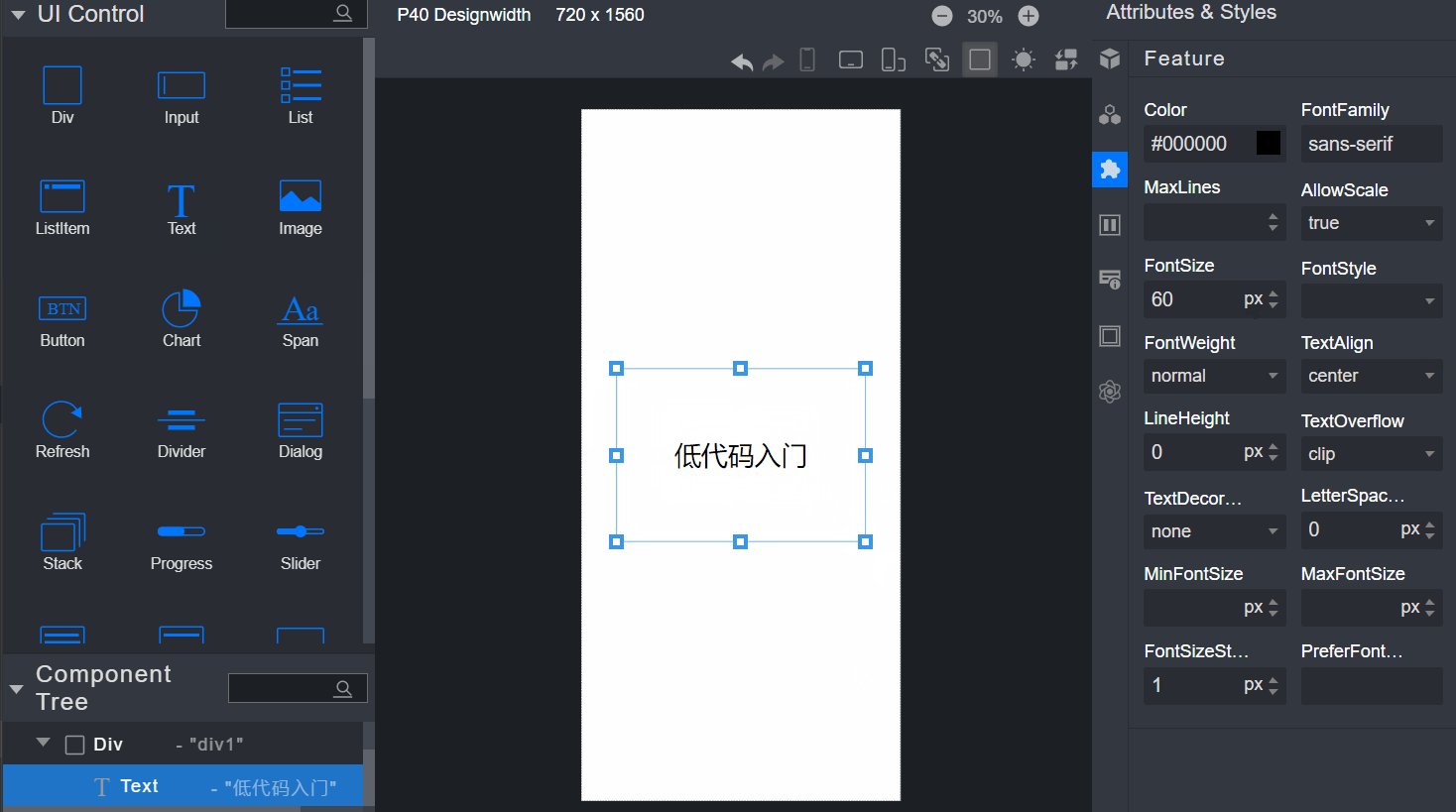
- 点击右侧属性样式栏中的样式图标。(Feature) ,设置组件的FontSize样式为60px, 使得其文字放大;设置组件的TextAlign样式为center, 使得组件文字居中显示。
- 再选中画布上的Text组件,拖动放大。

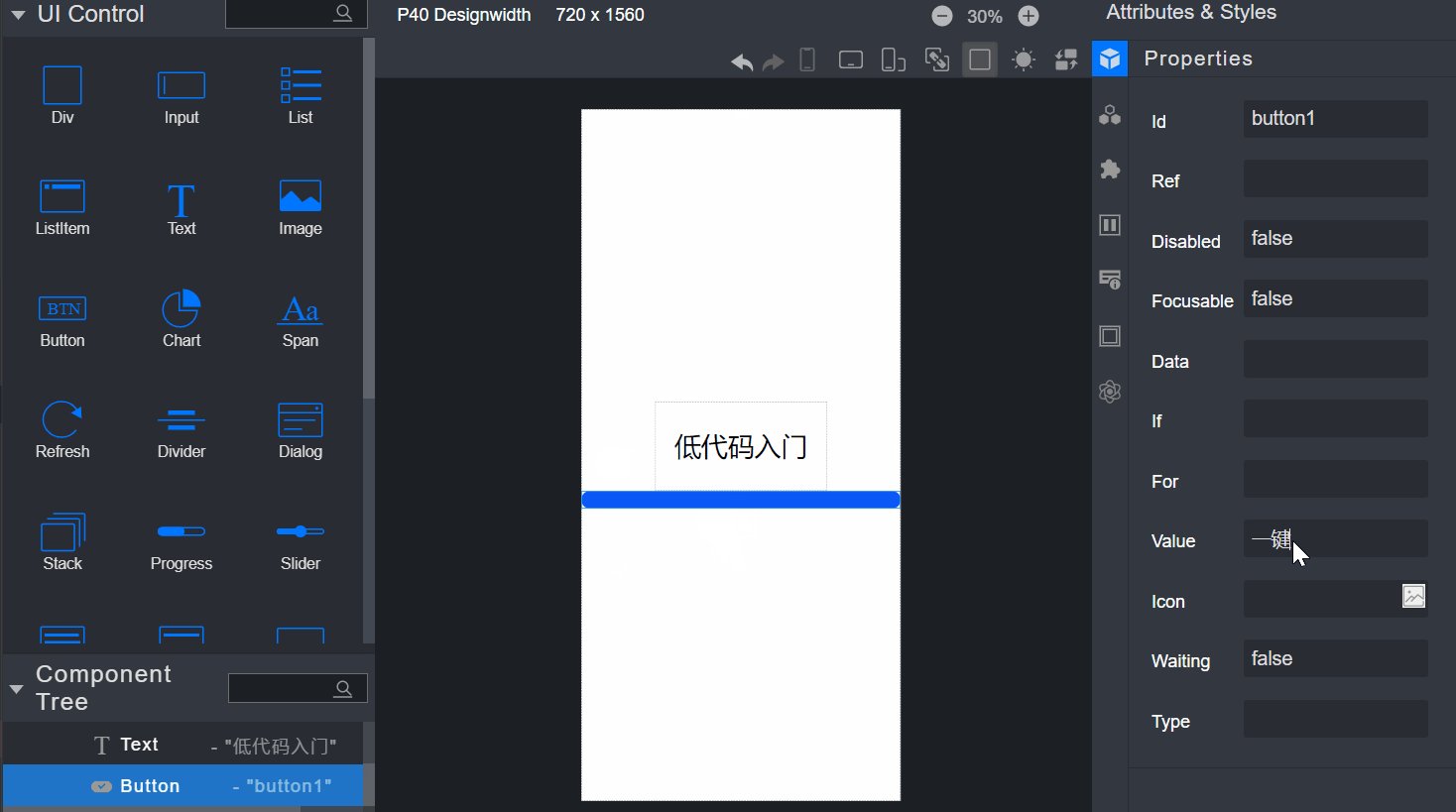
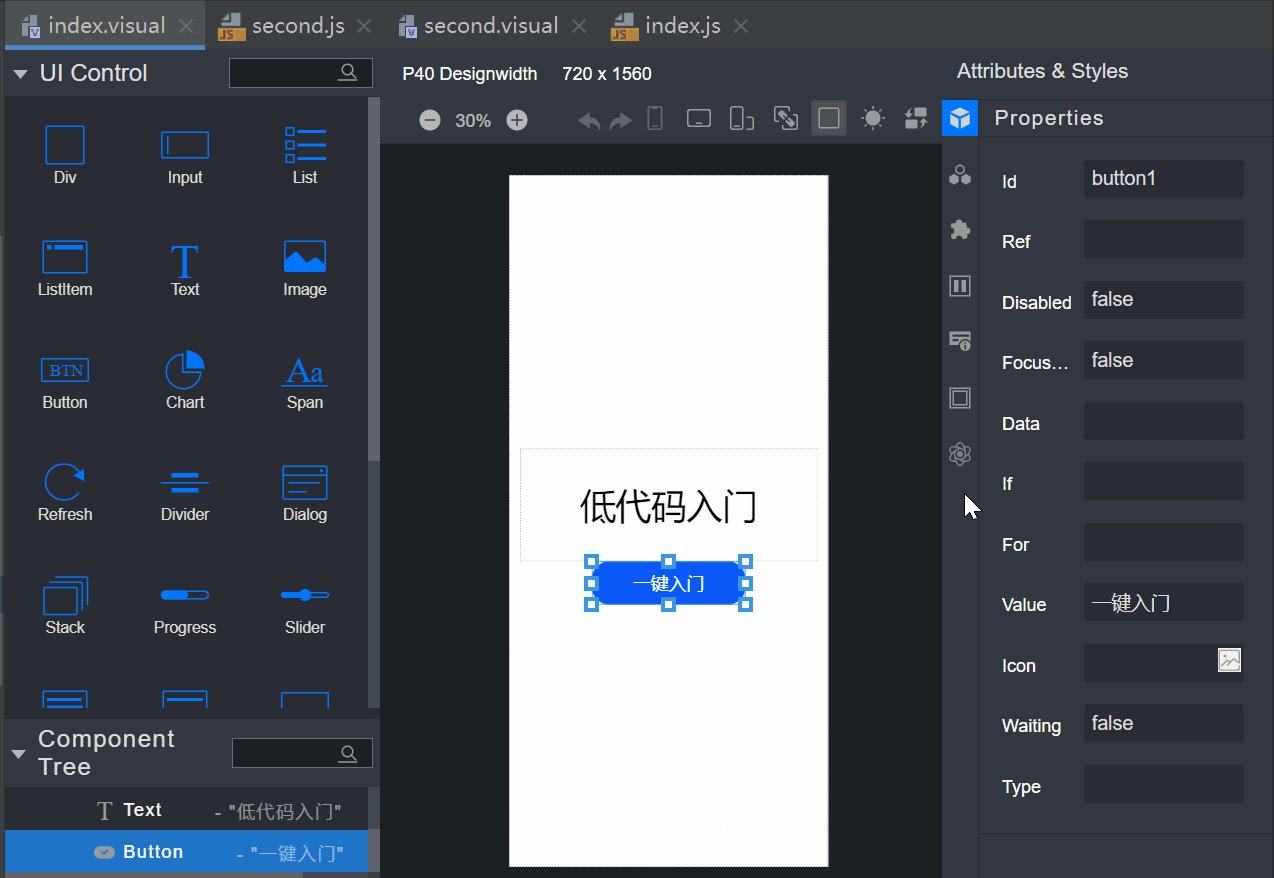
4.添加按钮。
- 选中UI Control中的Button组件,将其拖至Text组件下面。
- 点击右侧属性样式栏中的属性图标(Properties),设Button组件的Value属性为"一键入门";
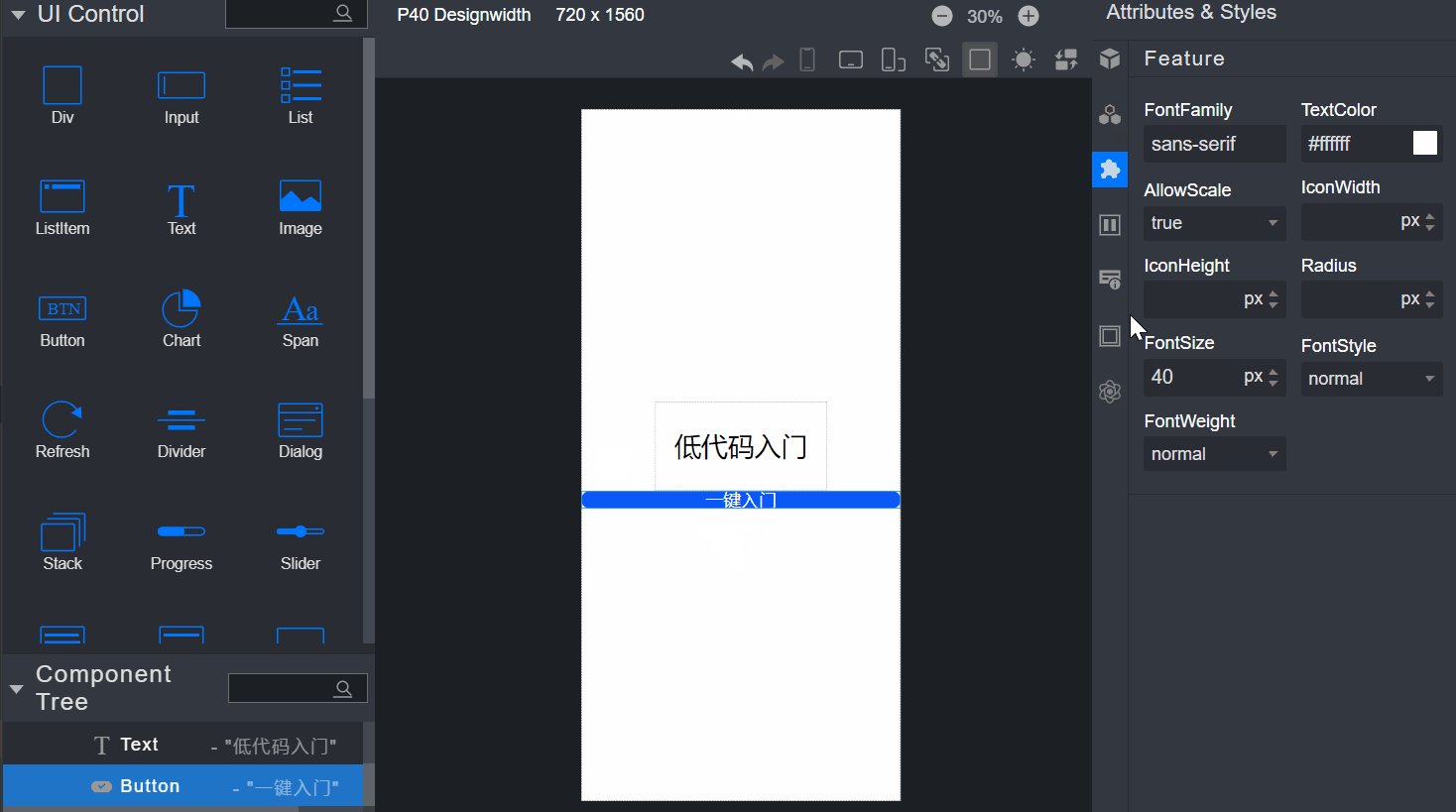
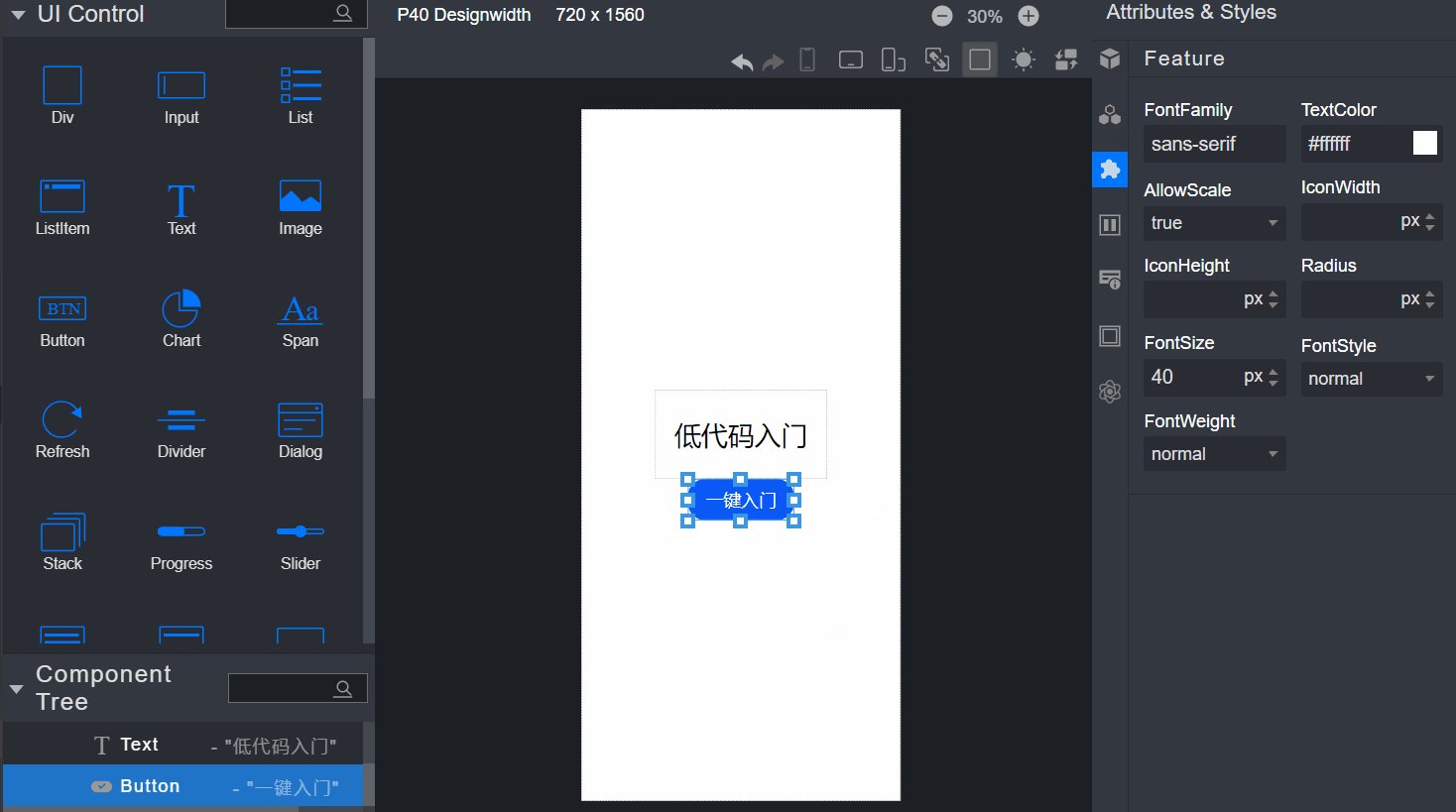
- 点击右侧属性样式栏中的样式图标 (Feature) , 设置组件的FontSize样式为40px,使得其文字放大;
再选中画布上的Button组件,拖动放大。

编写第二个页面
1.创建第二个页面。
在"Project"窗口,打开"entry > src > main > js > MainAbility",右键点击pages"文件夹,选择"New >Visual",命名为"second", 单击Finish",即完成第二个页面的创建。

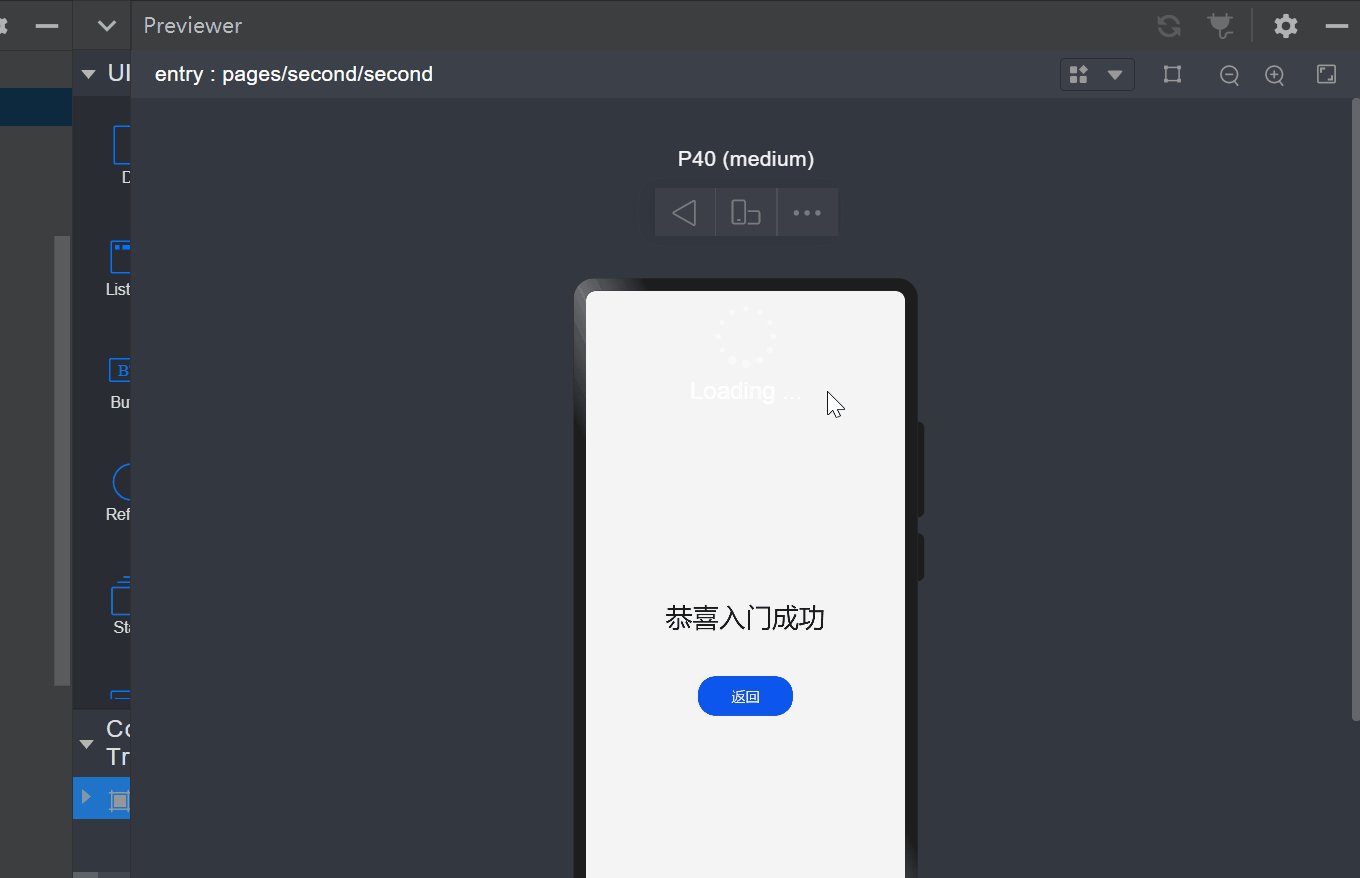
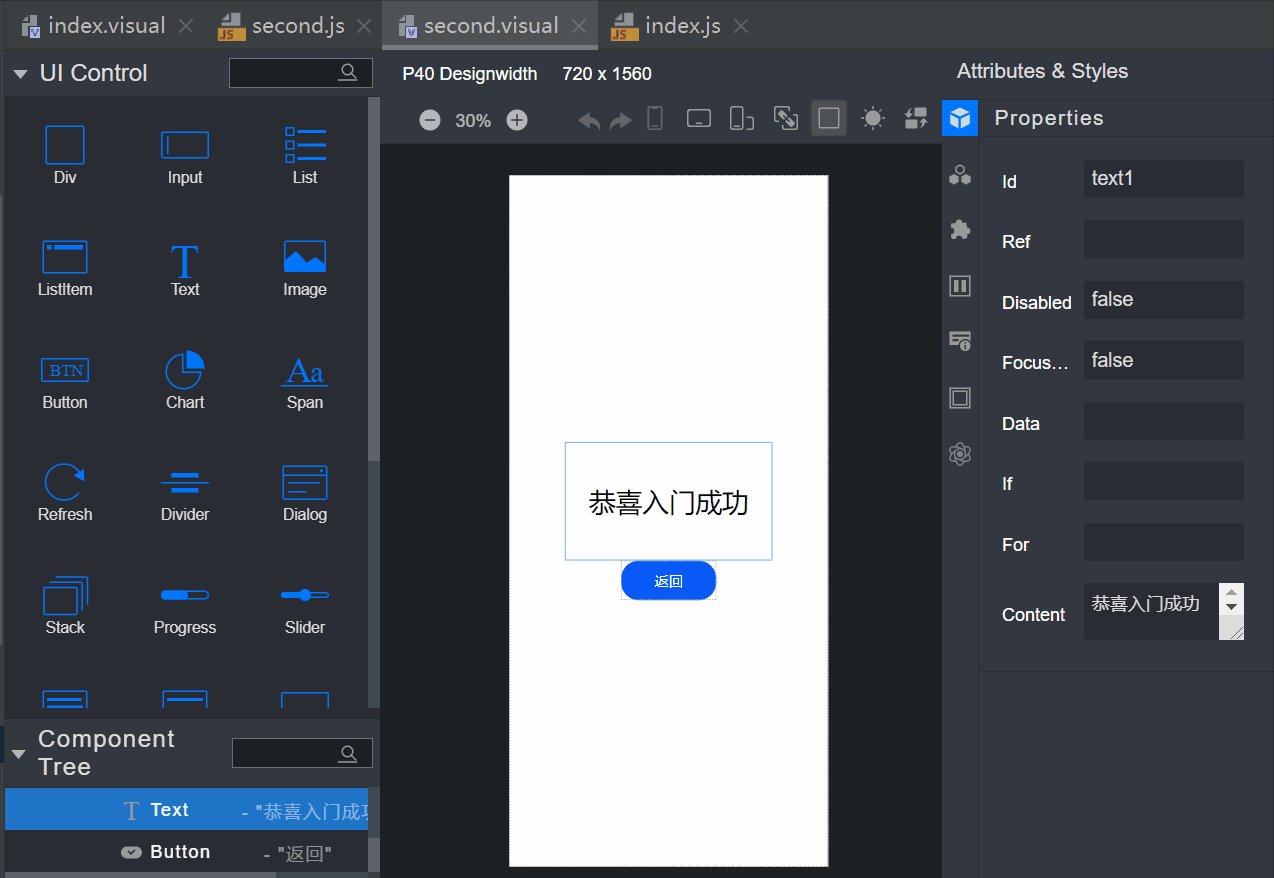
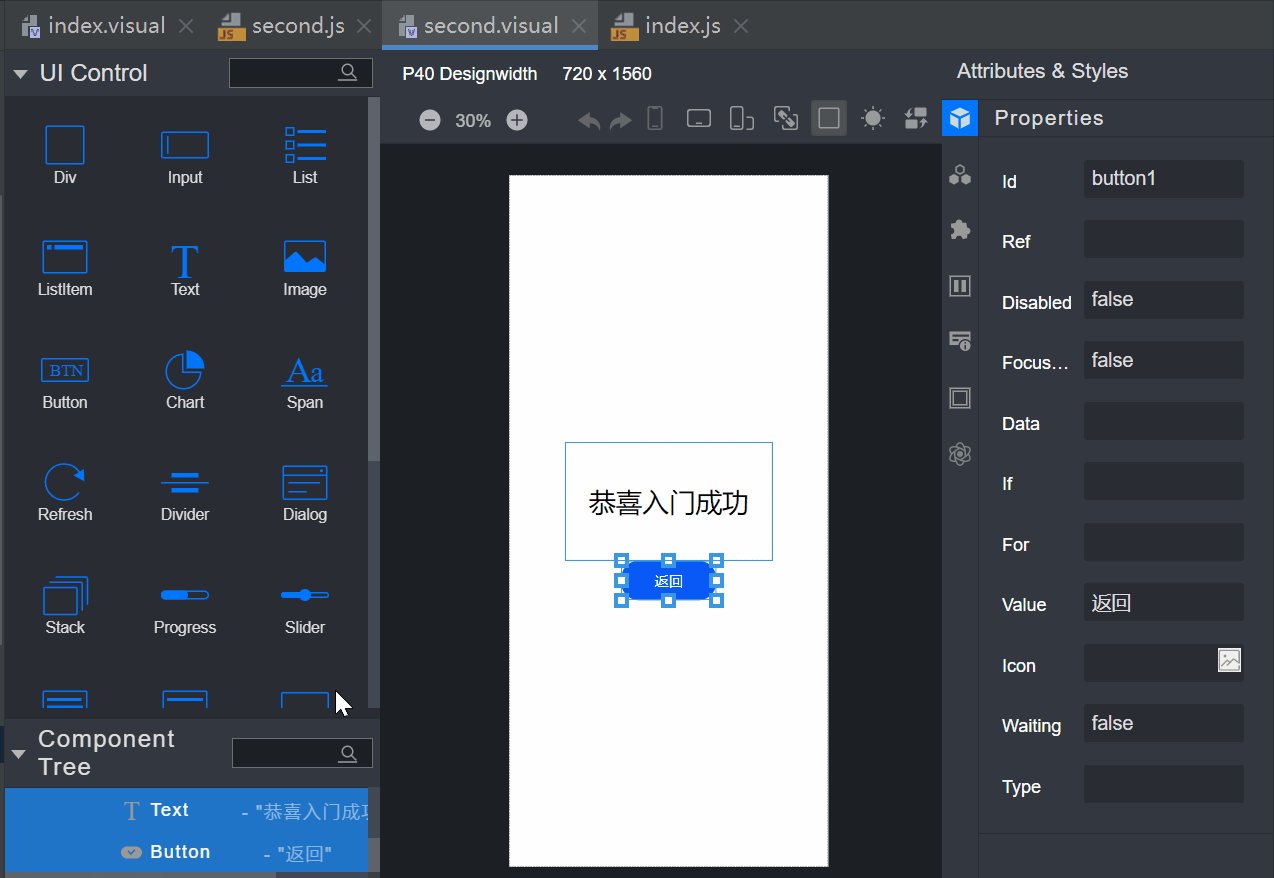
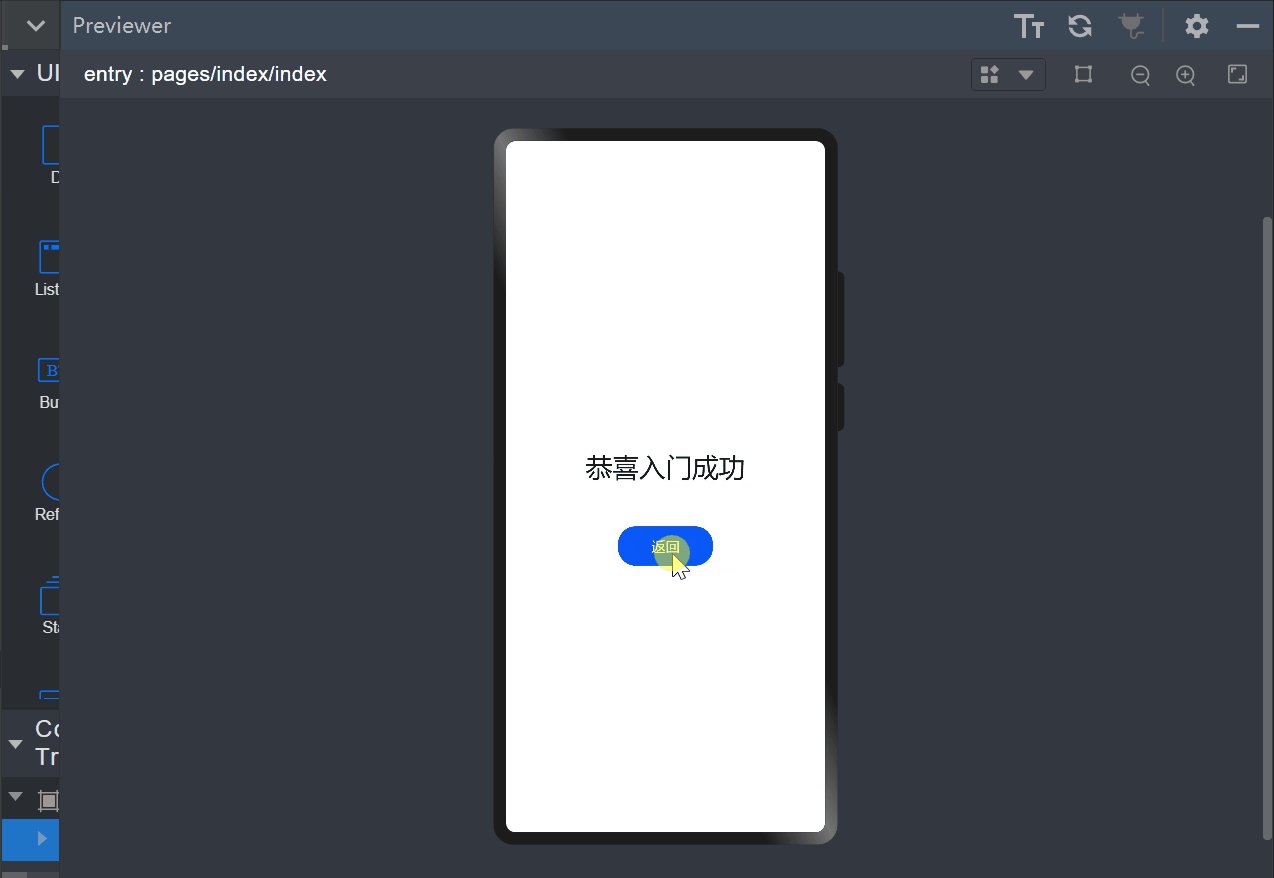
2.接下来操作步骤和编写第一个的页面一模一样,操作略,第二个页面效果如下:

实现页面跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面uri找到目标页面,从而实现跳转。使用页面路由请导入router模块。
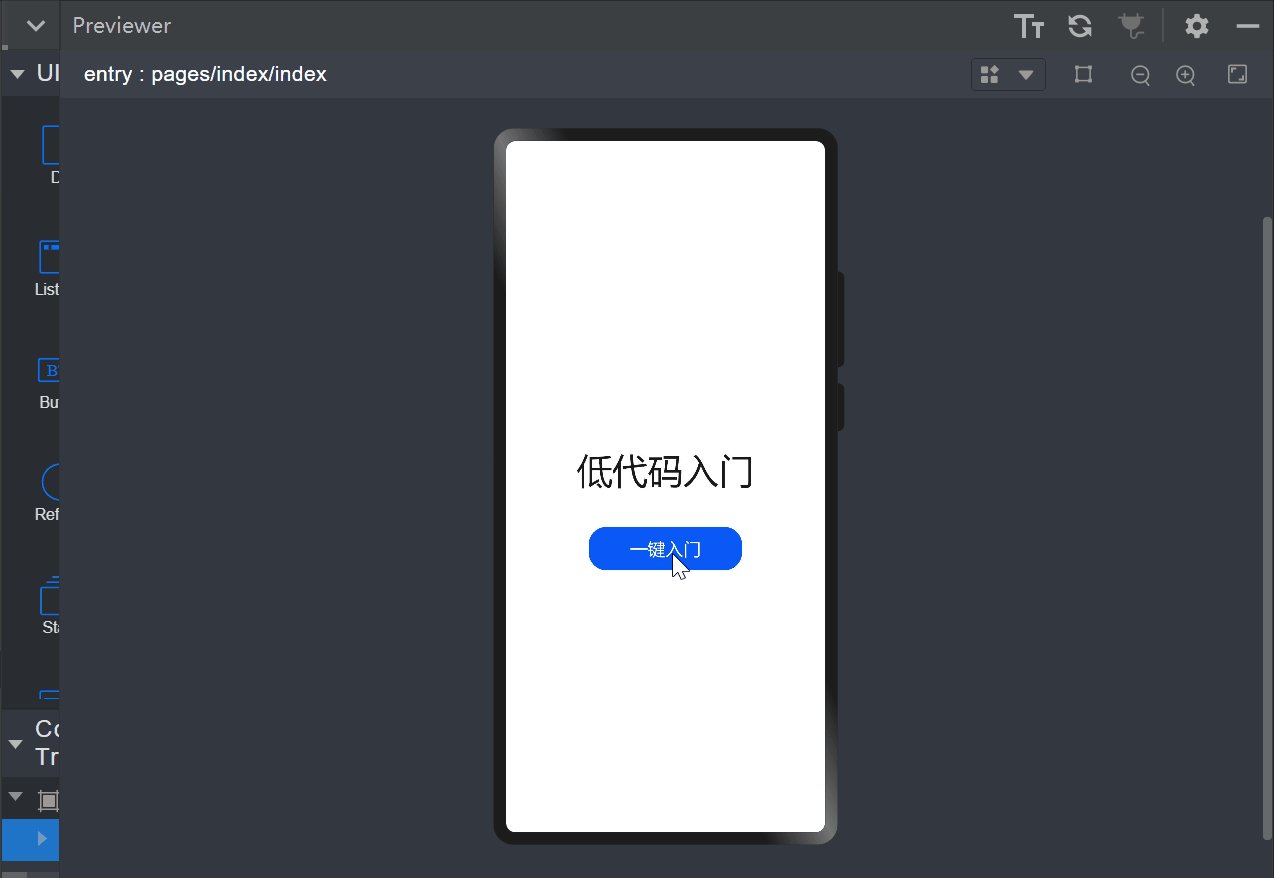
1.第一个页面跳转到第二个页面。
在第一个页面中, 跳转按钮绑定onclick方法, 点击按钮时,跳转到第二页。需同时处理js文件及visual文件
- index.js示例如下:
export default {
onclick (){
router.push({uri:'pages/second/second',})
}
}
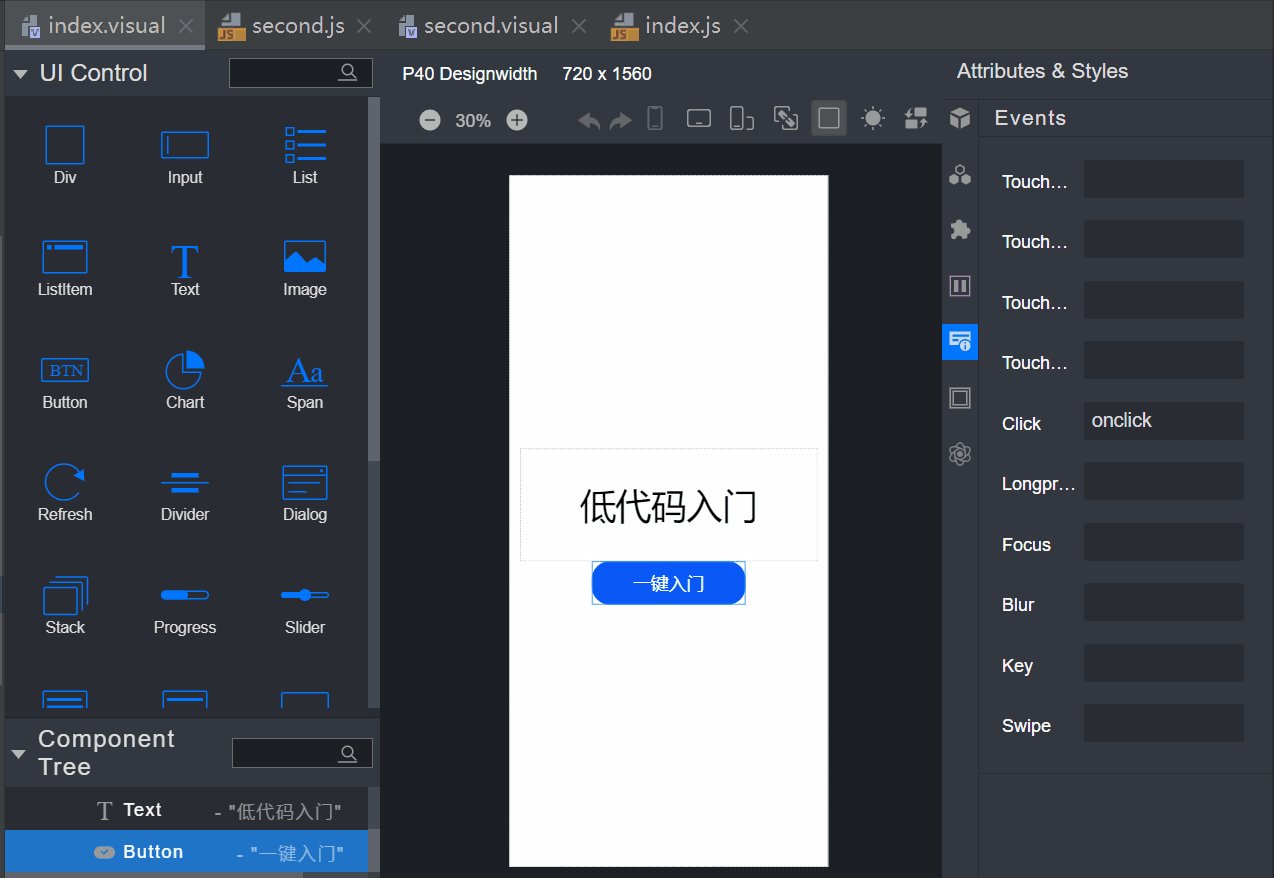
- “index.viusal”:打开"index.visual", 选中画布上的Button组件。点击右侧属性样式栏中的事件图标(Events) ,鼠标点击Click事件的输入框,选择onclick,如下所示:

2.第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定back方法,点击按钮时,返回到第一页。
需同时处理js文件及visua文件。
- second.js示例如下:
export default {
back() {
router.back()
}
}
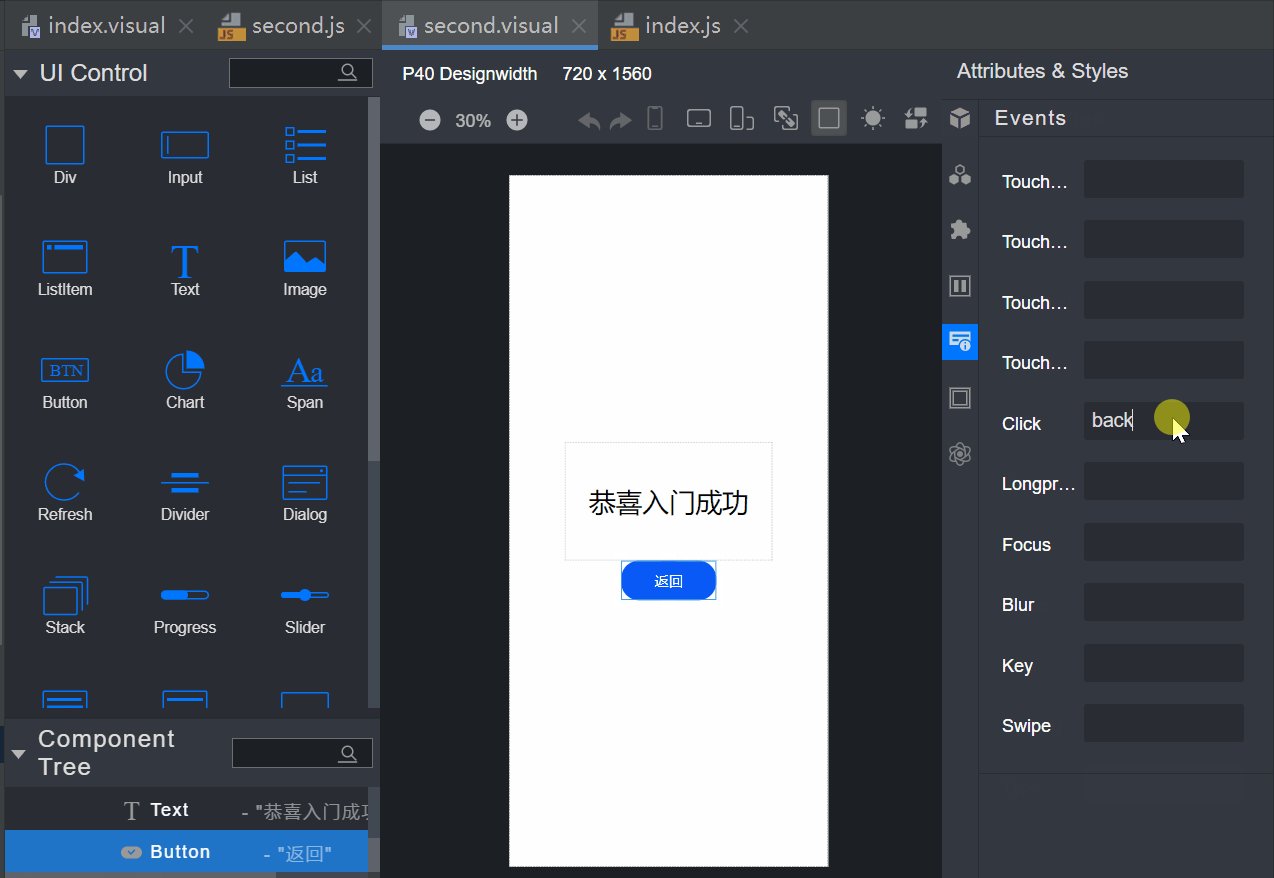
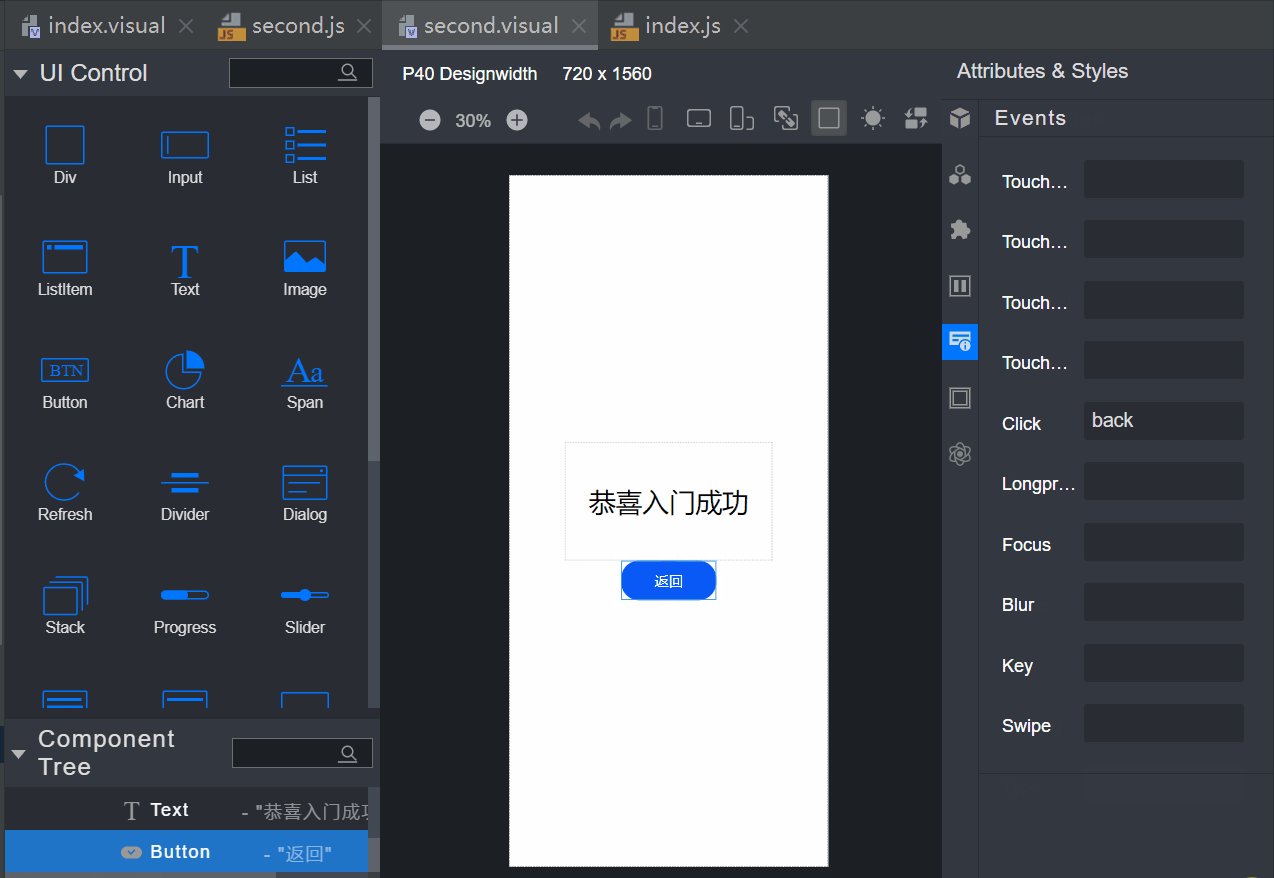
- “second.viusal”: 打开"second.visual", 选中画布上的Button组件。 点击右侧属性样式栏中的事件图标(Events), 鼠标点击Click事件的输入框,选择back。

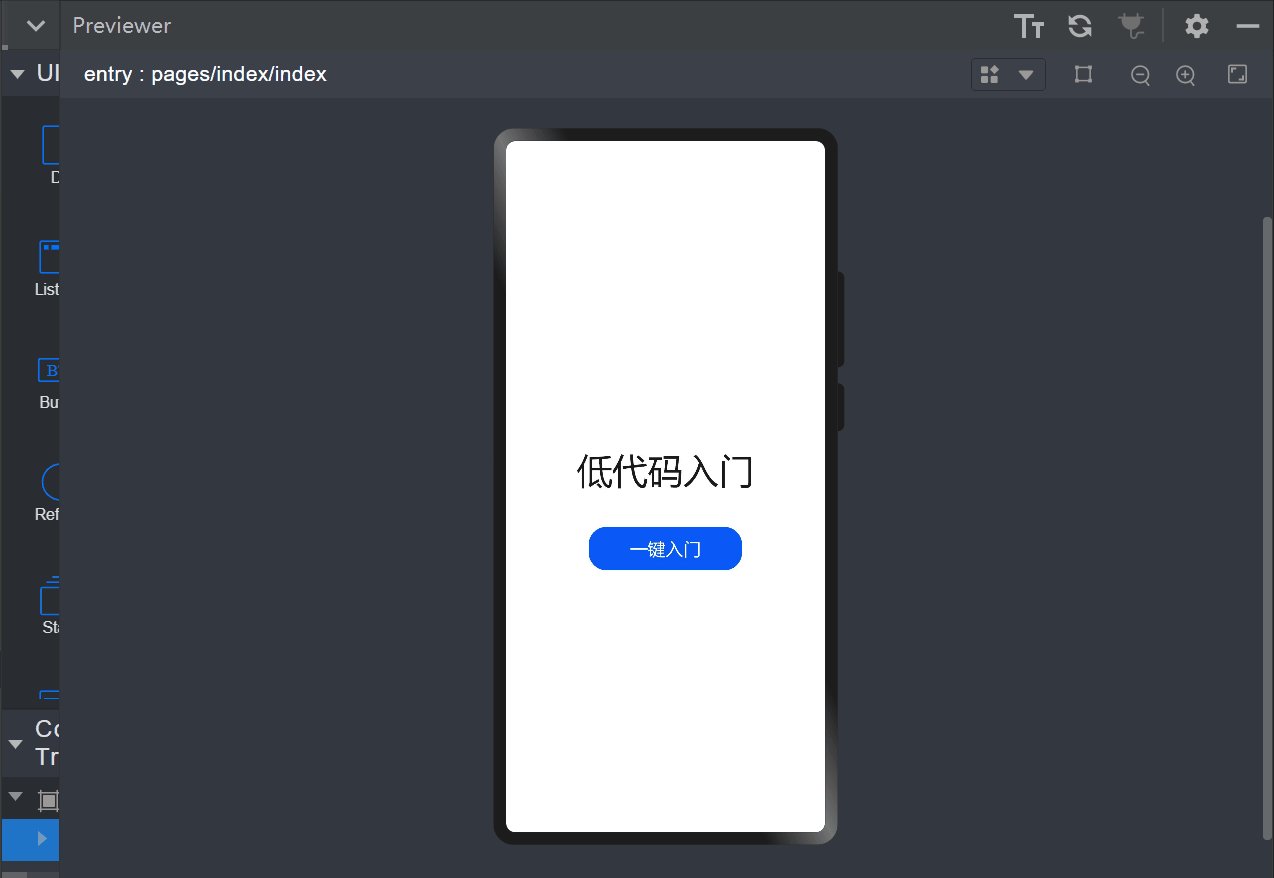
预览查看效果
打开index.visual或index.js文件,点击预览器

由于本人水平有限以及知识面的狭隘,文章中有疏漏和不足之处敬请各位老师和读者批评指正。
参考链接:DevEco Studio 3.0 Beta3 for OpenHarmony 工具简介