目录
- 原生小程序 之事件绑定 与 时间传参
-
- 事件绑定
-
- 点击事件 bindtap
- 数据的单向绑定 与 双向数据绑定
- 数据双向绑定的 限制 (只能绑定一个值,对象的属性值不可绑定的)
- 数据双向绑定的 实现绑定 对象的属性值
- 事件传参
-
- 点击按钮,当前按钮 给事件传递了 参数info为2
- input 事件 拿到 输入的值
- 下拉刷新、触底事件等
-
原生小程序 之事件绑定 与 时间传参
事件绑定

点击事件 bindtap
<view>
<button bindtap="btn1">按钮</button>
</view>
Page({
data: {
},
btn1(e){
console.log("点击事件",e);
}
})
数据的单向绑定 与 双向数据绑定
<view>
数据单向绑定 value -- {{ value }}
<input type="text" value="{{ value }}" ></input>
数据单向绑定 value2 -- {{ value2 }} 手动实现双向数据绑定
<input type="text" value="{{ value2 }}" bindinput="input1Change"></input>
数据双向绑定 value3 -- {{ value3 }}
<input type="text" model:value="{{ value3}}"></input>
</view>
Page({
data: {
value:1,
value2:2,
value3:3
},
input1Change(e){
this.setData({
value2:e.detail.value
})
}
})
input {
border: 1px solid #ccc;
}
- 效果

数据双向绑定的 限制 (只能绑定一个值,对象的属性值不可绑定的)
<view>
obj {{ obj.age }} - {{ obj.value}}
<input type="text" model:value="{{ obj.value}}"></input>
value - {{ value }}
<input type="text" model:value="{{ value}}"></input>
</view>
Page({
data: {
obj:{
value:1,
age:10
},
value:0
},
})
- 效果

数据双向绑定的 实现绑定 对象的属性值
<view>
obj {{ obj.value}} - {{ obj.age }}
<input type="text" cursor-spacing="20" value="{{ obj.value}}" bindinput="onInput"
data-tag="value"
></input>
<input type="number" value="{{ obj.age}}" bindinput="inputAge"
data-tag="age"
></input>
</view>
Page({
data: {
obj:{
value:1,
age:0
},
},
onInput(e){
let value = e.detail.value;
let tag = e.currentTarget.dataset.tag;
if(value){
let _target = `obj.${tag}`
this.setData({
[_target] : value
})
}
},
inputAge(e){
let value = e.detail.value;
let tag = e.currentTarget.dataset.tag;
if(value){
let _target = `obj.${tag}`
this.setData({
[_target] : value
})
}
},
})
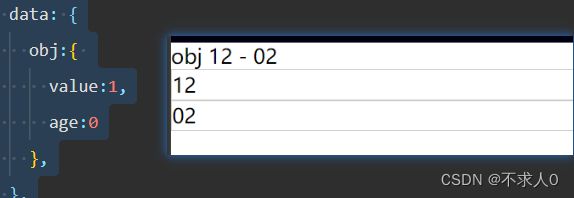
- 效果

事件传参
点击按钮,当前按钮 给事件传递了 参数info为2
<view>
value- {{ value }}
<van-button type="primary" bindtap="btn1" data-info="{{2}}">按钮</van-button>
</view>
Page({
data: {
value:0
},
btn1(e){
console.log("事件传递的参数",e.target.dataset.info);
this.setData({
value:this.data.value + e.target.dataset.info
})
}
})
input 事件 拿到 输入的值
<view>
value- {{ value }}
<input bindinput="ipt" value="{{value}}"></input>
</view>
Page({
data: {
value:1
},
ipt(e){
console.log("事件传递的参数",e.detail.value);
this.setData({
value: e.detail.value
})
}
})
下拉刷新、触底事件等
下拉刷新
全局下拉刷新
- 不推荐使用

局部页面下拉刷新
- 推荐使用

- 下拉刷新样式配置
{
"usingComponents": {},
"enablePullDownRefresh": true,
"backgroundColor": "#010101",
"backgroundTextStyle": "light"
}
onPullDownRefresh(){
console.log("下拉刷新");
}
onPullDownRefresh(){
console.log("下拉刷新");
wx.stopPullDownRefresh({
success: (res) => {},
})
}
上拉触底
onReachBottom(){
console.log("上拉触底");
}
{
"onReachBottomDistance": 100
}
上拉触底 案例
test.wxml
<!--pages/test/test.wxml-->
<view>
<view wx:for="{{showArr}}" wx:key="{{ idenx }}" class="list_item">
{{ item }}
</view>
<view wx:if="noMoreDadaFlag"> 数据就只有这么多了 </view>
</view>
test.js
Page({
data: {
showArr:[],
page:1,
isLoading:false,
noMoreDadaFlag:false,
},
onLoad(options){
console.log("about-options",options);
this.getShowArr(this.data.page)
},
getShowArr(page){
this.setData({
isLoading:true,
noMoreDadaFlag:false
})
wx.showLoading({
title: '数据加载中。。。',
})
console.log("page",page);
if ( page == 1) {
this.setData({
showArr:[1,2,3,4,5,6,7,8,9,10]
})
wx.hideLoading()
this.setData({
isLoading:false,
})
} else if ( page == 2 ) {
let arr = [11,12,13,14,15,16,17,18,19,20]
this.setData({
showArr:[...this.data.showArr,...arr]
})
wx.hideLoading()
this.setData({
isLoading:false,
})
} else if ( page >= 3 ) {
this.setData({
noMoreDadaFlag:true
})
wx.hideLoading()
this.setData({
isLoading:false,
})
}
},
onReachBottom(){
if ( this.data.isLoading ) return ;
this.setData({
page: this.data.page + 1
})
this.getShowArr(this.data.page);
}
})
test.wxss
.list_item {
height: 130rpx;
line-height: 130rpx;
text-align: center;
line-height: 130rpx;
}
- 效果