Javascript:一款简易的图片切换插件
最近迷上javascript,每天不写点什么都不舒服哈~
尽管自己能力有限,还是尽自己所能写点东西出来。
实现效果:
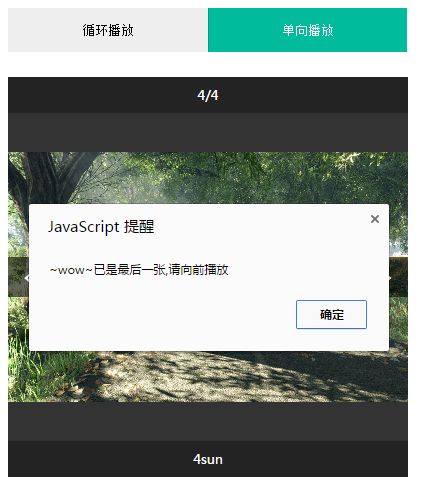
该插件分为两种模式:循环播放模式,以及,单向播放模式
1# 没有选择播放模式时:

2# 选择循环模式的时候,当图片播放到第一页,或者最后一页的时候,直接跳到最后一页,或者第一页继续播放

3# 选择单向播放模式的时候,当播放到第一页,或者最后一页的时候,给予提醒,图片不能向前,或者向后继续播放

贴代码:
javascript部分:
var oCircle=document.getElementById('circle'); var oSingle=document.getElementById('single'); var oImg=document.getElementById('img'); var oPrevBtn=document.getElementById('prevBtn'); var oNextBtn=document.getElementById('nextBtn'); var oPageCount=document.getElementById('pageCount'); var oImgDes=document.getElementById('imgDes'); var imgCount=['0.jpg','1.jpg','2.jpg','3.jpg']; var imgTitle=['1tree','2run','3hit','4sun']; var num=0; //提取公共执行部分 function commonFun(){ oImg.src='img/'+imgCount[num]; oPageCount.innerHTML=num+1 +'/'+imgCount.length; oImgDes.innerHTML=imgTitle[num]; } commonFun(); //当用户没有选择播放模式时候,先提醒其选择播放模式 if (oSingle.classList.contains('btnSelect')==false && oCircle.classList.contains('btnSelect')==false ) { oNextBtn.onclick=function(){ alert("请选择图片播放模式"); } oPrevBtn.onclick=function(){ alert("请选择播放模式"); } } //开启循环播放模式 oCircle.onclick=function(){ //添加按钮选中时按钮样式变化 if (oSingle.classList.contains('btnSelect')) { oSingle.classList.remove('btnSelect'); } oCircle.classList.add('btnSelect'); //循环播放函数主体 oNextBtn.onclick=function(){ num++; if (num>imgCount.length-1) { num=0; } commonFun(); } oPrevBtn.onclick=function(){ num--; if (num<0) { num=imgCount.length-1; } commonFun(); } } //开启单向播放模式 oSingle.onclick=function(){ //添加按钮选中时按钮样式变化 if (oCircle.classList.contains('btnSelect')) { oCircle.classList.remove('btnSelect'); } oSingle.classList.add('btnSelect'); oNextBtn.onclick=function(){ num++; if (num>imgCount.length-1) { alert("~wow~已是最后一张,请向前播放"); num=imgCount.length-1; } commonFun(); } //循环播放函数主体 oPrevBtn.onclick=function(){ num--; if (num<0) { alert("~wow~已是第一张,请向后播放"); num=0; } commonFun(); } }
CSS部分:比较简单,图片的自适应显示用的flex
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
.container{
position: relative;
margin: 0 auto;
width: 400px;
height: 400px;
font-size: 13px;
overflow: hidden;
background-color: #333;
display: -webkit-flex;
display: flex;
align-items: center;
}
.btnBox{
width: 400px;
height: 44px;
line-height: 44px;
margin: 25px auto;
background-color: #eee;
}
.btn {
float: left;
width: 49.9%;
height: 100%;
border: 0;
outline: 0;
background-color: #eee;
border-left: 1px solid rgba(0,0,0,0.15);
}
.btn:first-child{
border-left: 0;
}
.btnSelect{
background-color: #00bb9c;
color: #fff;
}
.singleSelect{
background-color: #00bb9c;
color: #fff;
}
.imgStyle{
max-width: 100%;
}
.prev,.next{
position: absolute;
top:180px;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: rgba(0,0,0,0.6);
font-size: 18px;
font-family: cursive;
color: #fff;
}
.prev{
left:0;
}
.next{
right: 0;
}
.pageCount,.imgDes{
position: absolute;
left:0;
width: 100%;
height: 36px;
line-height: 36px;
text-align: center;
background-color: rgba(0,0,0,0.3);
color: #fff;
}
.pageCount{
top: 0;
}
.imgDes{
bottom: 0;
}
HTML部分:
<head>
<meta charset="utf-8">
<title>图片切换</title>
<style type="text/css">
</style>
</head>
<body>
<div class="btnBox">
<button class="btn" id="circle">循环播放</button>
<button class="btn" id="single">单向播放</button>
</div>
<div class="container">
<img src="" class="imgStyle" id="img">
<div class="pageCount" id="pageCount">正在加载页数...</div>
<a class="prev" id="prevBtn" href="javascript:void(0)"><</a>
<a class="next" id="nextBtn" href="javascript:void(0)">></a>
<div class="imgDes" id="imgDes">正在加载图片描述...</div>
</div>
</body>