css_盒子模型:块级盒子/内联盒子_显示类型/盒模型border可见性
文章目录
- reference
- 盒模型基础
-
-
- 盒模型的各个部分
- 标准盒模型
- 替代(IE)盒模型
-
- 块级盒子(Block box) 和 内联盒子(Inline box)
-
- block
- inline
- 内部和外部显示类型/display属性
- 正常文档流
- 外边距折叠
- 盒模型border可见性
-
- example: inline-block 模式
- 效果对比
reference
Table of contents
- 块级盒子(Block box) 和 内联盒子(Inline box)
- 补充: 内部和外部显示类型
- 不同显示类型的例子
- 什么是CSS 盒模型?
- 玩转盒模型
- 外边距,内边距,边框
- 盒子模型和内联盒子
- 使用display: inline-block
- 总结
- 模块目录
盒模型基础
完整的 CSS 盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。模型定义了盒的每个部分 —— margin, border, padding, and content —— 合在一起就可以创建我们在页面上看到的内容。为了增加一些额外的复杂性,有一个标准的和替代(IE)的盒模型。
盒模型的各个部分
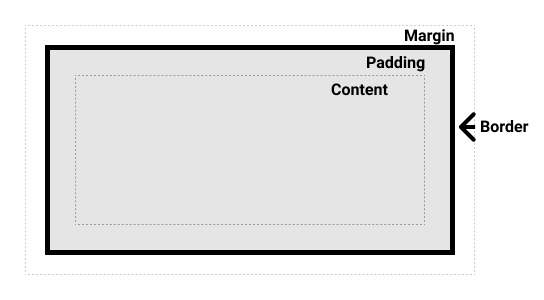
盒模型的各个部分
CSS中组成一个块级盒子需要:
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置。 - Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin相关属性设置。
如下图:
标准盒模型
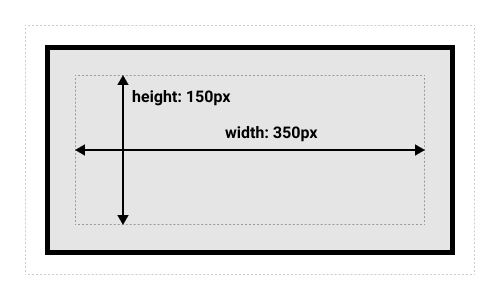
标准盒模型
在标准模型中,如果你给盒设置 width 和 height,实际设置的是 content box。 padding 和 border 再加上设置的宽高一起决定整个盒子的大小。 见下图。
假设定义了 width, height, margin, border, and padding:
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
}
Copy to Clipboard
如果使用标准模型宽度 = 410px (350 + 25 + 25 + 5 + 5),高度 = 210px (150 + 25 + 25 + 5 + 5),padding 加 border 再加 content box。
注: margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框为止 —— 不会延伸到margin。
替代(IE)盒模型
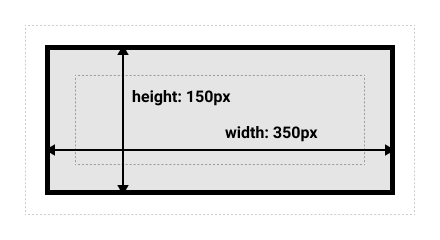
替代(IE)盒模型
你可能会认为盒子的大小还要加上边框和内边距,这样很麻烦,而且你的想法是对的! 因为这个原因,css还有一个替代盒模型。使用这个模型,所有宽度都是可见宽度,所以内容宽度是该宽度减去边框和填充部分。使用上面相同的样式得到 (width = 350px, height = 150px).
默认浏览器会使用标准模型。如果需要使用替代模型,您可以通过为其设置 box-sizing: border-box 来实现。 这样就可以告诉浏览器使用 border-box 来定义区域,从而设定您想要的大小。
.box {
box-sizing: border-box;
}
块级盒子(Block box) 和 内联盒子(Inline box)
-
块级盒子(Block box) 和 内联盒子(Inline box)
- 在 CSS 中我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box)。
- 这两种盒子会在页面流(page flow)和元素之间的关系方面表现出不同的行为:
block
-
block盒子会表现出以下行为:- 盒子会在内联的方向上扩展并占据父容器在该方向上的所有可用空间,在绝大数情况下意味着盒子会和父容器一样宽
- 每个盒子都会换行
width和height属性可以发挥作用- 内边距(padding), 外边距(margin) 和 边框(border) 会将其他元素从当前盒子周围“推开”
- 除非特殊指定,诸如标题(
等)和段落()默认情况下都是块级的盒子。
- 除非特殊指定,诸如标题(
inline
-
inline盒子,那么他的行为如下:
内部和外部显示类型/display属性
-
css的box模型有一个
外部显示类型,来决定盒子是块级还是内联。- 我们通过对盒子
display属性的设置,比如inline或者block(还有inline-block,inline-flex),来控制盒子的外部显示类型。
- 我们通过对盒子
-
同样盒模型还有
内部显示类型,它决定了盒子内部元素(容器内部元素)是如何布局的。
- 默认情况下是按照 正常文档流 布局
- 也意味着
它们(盒子内部元素)和其他块元素以及内联元素一样(如上所述).
- 但是,我们可以通过使用类似
flex的display属性值来更改内部显示类型。 - 如果设置
display: flex,在一个元素上,外部显示类型是block,但是内部显示类型修改为flex。 - 该盒子的所有
直接子元素都会成为flex元素,会根据 弹性盒子(Flexbox )规则进行布局
注: 想要了解更多有关显示值以及盒子在块和内联布局中的工作原理,请参阅 Block and Inline Layout.
当你进一步了解css布局的更多细节的时候,你会了解到 flex, 和其他内部显示类型会用到的值,例如 grid。
正常文档流
块级和内联布局是web上默认的行为—— 正如上面所述, 它有时候被称为 正常文档流,- 因为如果没有其他说明,我们的盒子布局默认是块级或者内联。
外边距折叠
- 理解外边距的一个关键是外边距折叠的概念。
- 如果你有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小。
- 但是如果有一方是负值,那么效果就是两方margin值的直接加和的结果
盒模型border可见性
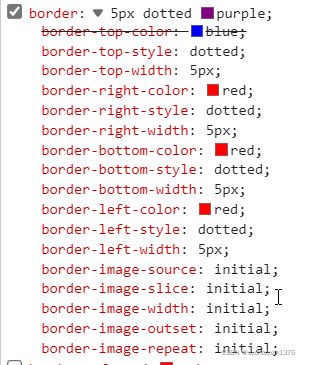
- border属性使用下面列出的值的
一个,两个或三个值来指定border属性。 - 值的顺序无关紧要。
注意:如果边框的样式未定义,它将不可见。 这是因为样式默认为none。
-
取值
-
border-width
请看
border-width. -
border-style
请看
border-style. -
border-color
color 可以确定border的颜色。如果这个值没有设置,它的默认值是元素的color属性值(是文字颜色而非背景色)。 请看border-color.
example: inline-block 模式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/block.css">
<title>Documenttitle>
head>
<body>
<p>
I am a paragraph and this is a <span class="span_inline">spanspan> inside that paragraph. A span is an inline element and so does
not
respect width and height.
p>
<hr>
<p>
I am a paragraph and this is a <span class="span_inline_block">spanspan> inside that paragraph. A span is an inline element and so does
not
respect width and height.
p>
body>
html>
p{
border: solid 1px;
padding: 15px;
background-color: pink;
}
.span_inline {
/* 外边距、内边距和边框是生效的
但它们不会改变其他内容与内联盒子的关系
容易引起重叠问题
*/
margin: 20px;
border: 12px solid blue;
padding: 20px;
/* content box:宽度和高度被忽略了 */
width: 80px;
height: 50px;
background-color: lightblue;
}
.span_inline_block {
/* 外边距、内边距和边框是生效的
*/
display: inline-block;
margin: 20px;
border: 12px solid blue;
padding: 20px;
/* content box:宽度和高度被忽略了 */
width: 80px;
height: 50px;
background-color: lightblue;
}
hr {
border-top:dotted 14px;
margin: 24px;
}