npm warn config global `--global`, `--local` are deprecated. use `--location=global` instead.
给大家推荐一个nodejs版本管理工具!强烈推荐!花10秒钟一定要看看哦!一定不会后悔!
nvm介绍、nvm下载、nvm安装、配置及nvm使用(Node Version Manager)node版本切换工具_南北极之间的博客-CSDN博客在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进行多个node版本之间切换。Node Version Manager(NVM) 是一种用于管理多个主动节点.js版本的工具。Node.js平台,Node.js工具社区和Node.js库是快速移动的目标 - 在一个Node.js版本下可能有效的方法不能保证适用https://blog.csdn.net/qq_22182989/article/details/125387145
推荐阅读:
vue3面试题:最新vue3.0前端经典面试试题及答案(持续更新中……)_南北极之间的博客-CSDN博客打包大小减少41%初次渲染快55%, 更新渲染快133%内存减少54%......使用Proxy代替defineProperty实现响应式重写虚拟DOM的实现和Tree-Shaking......Vue3可以更好的支持TypeScriptComposition API(组合API)setup配置ref与reactivewatch与watchEffectprovide与inject......新的内置组件FragmentTeleportSuspense其他改变新的生命周期钩子data 选项应始终被声明为一个函https://blog.csdn.net/qq_22182989/article/details/125781704
Vue2.7正式发布!代号为:Naruto(火影忍者),原生支持 Composition API +终于可以在Vue2项目中使用Vue3的新特性了,真香~_南北极之间的博客-CSDN博客今天,Vue 创始人尤雨溪刚刚正式发布了 Vue 2.x 最后一个版本:Vue 2.7,代号 "Naruto"(火影忍者)。尽管现在 Vue 3 是默认版本,但由于仍有许多用户由于依赖兼容性、浏览器支持要求或没有足够的带宽升级而不得不继续使用 Vue 2。在 Vue 2.7 中,从 Vue 3 向后移植了一些最重要的功能,以便 Vue 2 用户也可以从中受益。尤雨溪的博客:维埃角 (vuejs.org)https://blog.vuejs.org/posts/vue-2-7-naruto.html按照发布计https://blog.csdn.net/qq_22182989/article/details/125574894
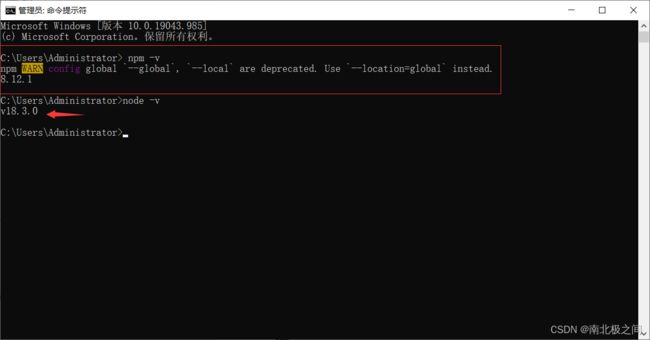
报错信息:
npm warn config global `--global`, `--local` are deprecated. use `--location=global` instead.
报错截图:
问题描述:
我把nodejs升级到了最新稳定版之后。想升级一下npm,我在检测npm版本时。遇到这个报错了!
分析:
网上查了相关资料,
如何弃用 npm WARN 配置全局 '–global', '–local'。使用“–location=global”代替“错误发生?
当我尝试使用-g的全局命令时,只是尝试安装使用npm install -g命令创建一个新的react应用程序,但我面临以下警告:
npm WARN 配置全局 '–global', '–local' 已弃用。请改用“–location=global”。
因此,在这里,我正在编写我试图解决此错误的所有可能的解决方案。
如何解决 npm WARN 配置全局'–global', '–local' 已弃用。使用“–location=global”代替“Error?
- 如何解决 npm WARN 配置全局'–global', '–local' 已弃用。使用“–location=global”代替“Error?
要解决 npm WARN 配置全局“–global”,“–local”已弃用。使用“–location=global”代替错误 似乎全局 –global, –local 已被弃用,因为警告消息指示但您可以使用 –location=global 命令而不是 global –global,–local 已被弃用。只需在将来使用此命令。使用此命令: npm install –location=global create-react-app 而不是 npm install -g create-react-app 现在,您的警告消息必须得到解决。谢谢。
- npm WARN 配置全局 '–global', '–local' 已弃用。请改用“–location=global”
要解决 npm WARN 配置全局“–global”,“–local”已弃用。使用“–location=global”代替错误 似乎全局 –global, –local 已被弃用,因为警告消息指示但您可以使用 –location=global 命令而不是 global –global,–local 已被弃用。只需在将来使用此命令。使用此命令: npm install –location=global create-react-app 而不是 npm install -g create-react-app 现在,您的警告消息必须得到解决。谢谢。
解决方案 1:修改配置文件:
具体方法:
1.1可以使用命令行。找到npm的配置目录:
npm config命令
npm config ls
npm config list
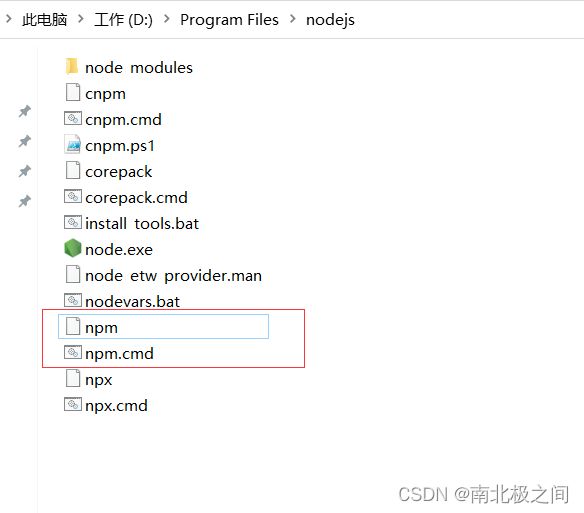
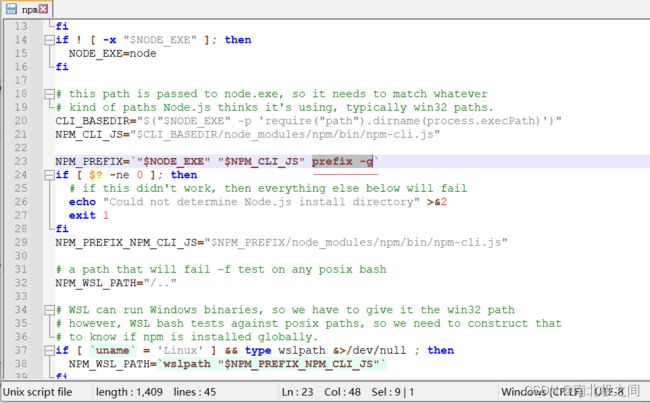
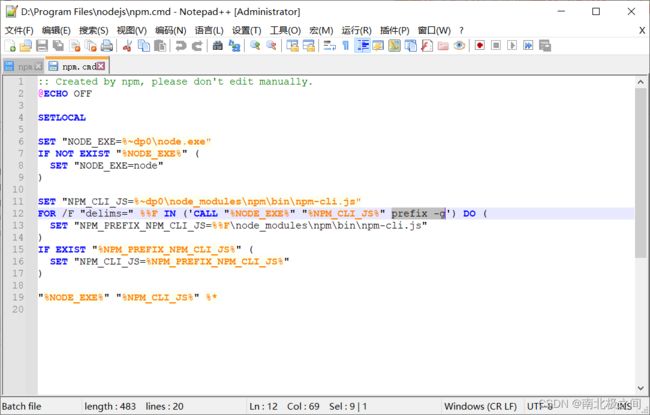
npm config ls -l1.2打开nodejs文件夹。并打开两个文件 npm.cmd 和 npm
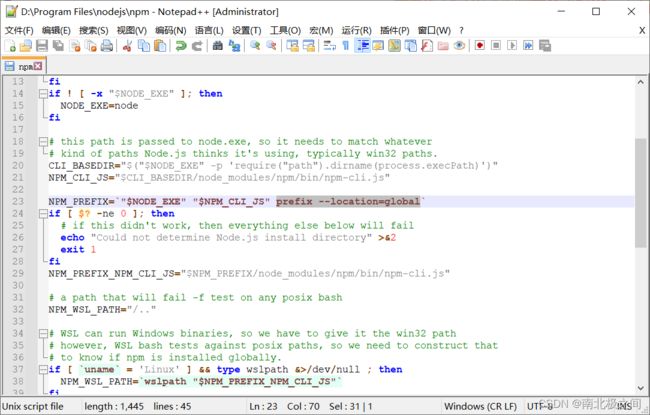
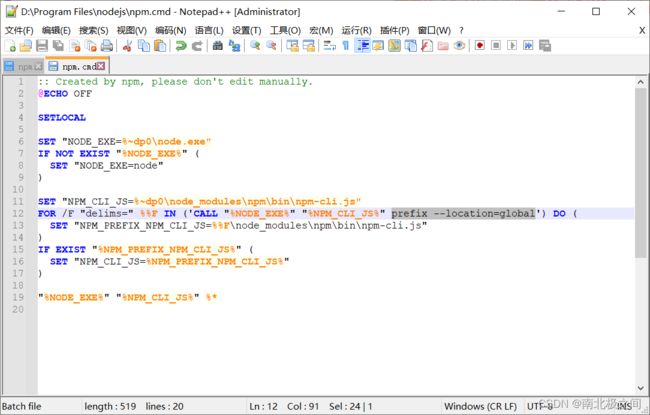
1.3 找到那2个文件里面的prefix -g替换为prefix --location=global
prefix --location=global
修改前:
修改后:
1.4修改完之后、关闭之前的命令行窗口。重新打开一个新的命令行窗口,检查一下。是否还会报错:
1.5大功告成!没有报错了!
解决方案 2:使用npm的时候。在命令后面加上 –location=global
似乎 global -global,–local 已被弃用,因为警告消息指示但您可以使用 –location=global Command 而不是 global –global,–local 已被弃用。只需在将来使用此命令。
使用此命令
npm install --location=global create-react-app而不是
npm install -g create-react-app现在,您的警告消息必须得到解决。谢谢。
结论
这一切都与此错误有关。希望我们解决了您的错误。
推荐一个nodejs版本管理工具:nvm
给大家推荐一个nodejs版本管理工具!强烈推荐!花10秒钟一定要看看哦!一定不会后悔!
nvm介绍、nvm下载、nvm安装、配置及nvm使用(Node Version Manager)node版本切换工具_南北极之间的博客-CSDN博客在工作中,我们可能同时在进行2个或者多个不同的项目开发,每个项目的需求不同,进而不同项目必须依赖不同版本的NodeJS运行环境,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,nvm就是为解决这个问题而产生的,他可以方便的在同一台设备上进行多个node版本之间切换。Node Version Manager(NVM) 是一种用于管理多个主动节点.js版本的工具。Node.js平台,Node.js工具社区和Node.js库是快速移动的目标 - 在一个Node.js版本下可能有效的方法不能保证适用https://blog.csdn.net/qq_22182989/article/details/125387145
推荐阅读:
Vue2.7正式发布!代号为:Naruto(火影忍者),原生支持 Composition API +终于可以在Vue2项目中使用Vue3的新特性了,真香~_南北极之间的博客-CSDN博客今天,Vue 创始人尤雨溪刚刚正式发布了 Vue 2.x 最后一个版本:Vue 2.7,代号 "Naruto"(火影忍者)。尽管现在 Vue 3 是默认版本,但由于仍有许多用户由于依赖兼容性、浏览器支持要求或没有足够的带宽升级而不得不继续使用 Vue 2。在 Vue 2.7 中,从 Vue 3 向后移植了一些最重要的功能,以便 Vue 2 用户也可以从中受益。尤雨溪的博客:维埃角 (vuejs.org)https://blog.vuejs.org/posts/vue-2-7-naruto.html按照发布计https://blog.csdn.net/qq_22182989/article/details/125574894
移动端h5网页、微信网页调试之利用vConsole真机调试+显示控制台打印信息、调试接口(附带vue项目里的具体使用方法)_南北极之间的博客-CSDN博客_vconsolePC页面,我们可通过F12打开控制台,查看日志信息,便于测试调试。但放到移动端中,移动端是没有控制台的,我们就无法查看页面的console信息,非常不便。但vconsole插件解决了此问题~介绍:vConsole一个轻量、可拓展、针对手机网页的前端开发者调试面板。vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。现在 vConsole 是微信小程序的官方调试工具。功能特性日志(Logs):console.log|info|error|...网络(.https://blog.csdn.net/qq_22182989/article/details/125338389
20212022最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)、前端面试题大全、前端进阶必知必会知识点1_南北极之间的博客-CSDN博客_web前端面试题1、JavaScript数组的常用方法有哪些?答:push、pop、shift、unshift、join、sort、concat、reverse、splice、slice、indexOf等详细资料:JavaScript数组的常用方法总结:遍历,复制,反转,排序,添加,删除(前端常见面试题必考必问_勤动手多动脑少说多做-CSDN博客_js数组倒序输出1. Array.push()向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。一个:var fruits = ["Banana", "https://blog.csdn.net/qq_22182989/article/details/121340087JavaScript数组的常用方法总结:遍历,复制,反转,排序,添加,删除(前端常见面试题必考必问_南北极之间的博客-CSDN博客1. Array.push()向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。一个:var fruits = ["Banana", "Orange", "Apple", "Mango"];var x=fruits.push("Kiwi");console.log(fruits)//(5) ["Banana", "Orange", "Apple", "Mango", "Kiwi"] console.log(x)//5 x是 新的数组长度多个:var fruits =https://blog.csdn.net/qq_22182989/article/details/120995392
资料:
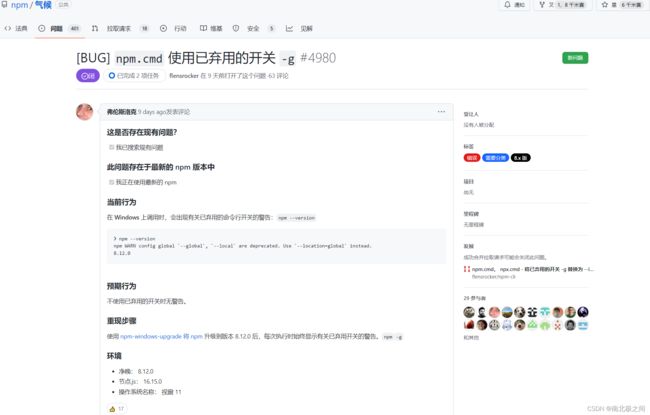
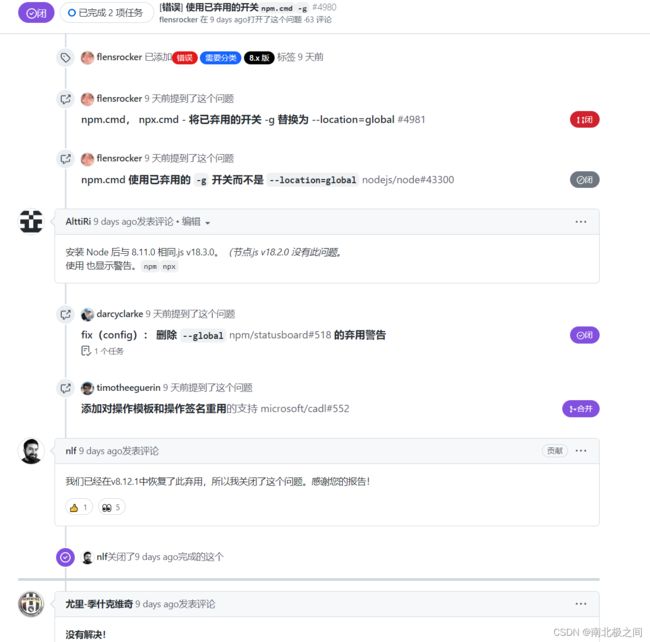
[BUG] 'npm.cmd' 使用已弃用的开关 '-g' ·第4980期 ·npm/cli ·GitHub![]() https://github.com/npm/cli/issues/4980[已解决] npm WARN 配置全局 '-global', '-local' 已被弃用。请改用“-location=global” - 异常错误 (exerror.com)
https://github.com/npm/cli/issues/4980[已解决] npm WARN 配置全局 '-global', '-local' 已被弃用。请改用“-location=global” - 异常错误 (exerror.com)![]() https://exerror.com/npm-warn-config-global-global-local-are-deprecated-use-locationglobal-instead/
https://exerror.com/npm-warn-config-global-global-local-are-deprecated-use-locationglobal-instead/