- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- 学习笔记分享-快速掌握前端-html进阶(利用telnet发送json请求、利用telnet发送multipart请求)
2301_81243975
前端学习笔记
前言图片上面的personal表示只有图片上面的一行语句是解释图片内容的、local表示这个图片所在标题下的所有语句都是解释图片内容的、global表示有多个标题下的所有语句都是解释图片内容的我是一名大二的学生,学了差不多一年java技术栈了,想记录一下自己对知识点的心得,目前还是个小白,期望大佬们可以指出我笔记中的不足之处、对知识点的认知错误、笔记结构的混乱等这些图片内容都是在观看黑马课程时的视
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- 探索Node.js的原生插件新境界:使用`node-gyp`
洪新龙
探索Node.js的原生插件新境界:使用node-gypnode-gypNode.jsnativeaddonbuildtool项目地址:https://gitcode.com/gh_mirrors/no/node-gyp在Node.js的生态系统中,将高性能的C/C++代码融入到JavaScript世界已经成为提升应用性能的关键手段。今天,我们要向大家隆重推荐一个不可或缺的工具——node-gyp
- _05JavaScript
The_era_achievs_hero
学习前端js
第五次网课1.JavaScript的书写位置内部JS//页面弹出警示框alert('你好,js~')外部JS(最多)内联(行内)(以后vue框架会用这种模式)点我月薪过万2.JavaScript的注释与结束符单行注释符号://ctrl+/多行注释符号:/**/shift+alt+a结束符用;表示结束可写可不写,要么全都写,要么全不写vue.js不加分号3.JavaScript的输入输出语法输出中文
- dochub实践-资源参考
xiaohangwj
项目开源仓库-gitee开源仓库-github教程文档依赖后端-beego开源仓库入门教程前端-Flat-UI开源仓库样式文档
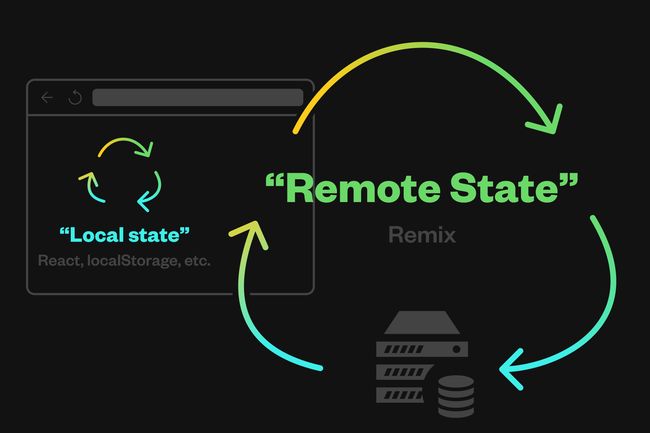
- 初识redux
未命名小孩
前端知识reactjstypescript
Redux是一个用于管理JavaScript应用程序状态的可预测状态容器核心概念1.单一数据源整个应用的状态被存储在一个单一的对象树(store)中,这个对象树位于唯一的store里。创建store:conststore=createStore(reducer)2.状态是只读的唯一改变状态的方法是触发一个action,action是一个描述状态变化的纯对象。这保证了所有的状态变化都是可追踪的。一个
- 题解 | #数组中出现次数超过一半的数字#哈希最简单的解法
2301_79125642
java
前端要转测试大佬们,我是软件工程专业的,毕业后又培训了半年前端,现在公司要我转软件测试,初中级都可以,学着麻烦吗?大概得多长时间?转转java凉面一个数组基本有序应该采用哪种排序方法为什么要有线程池,线程太多会怎么样??阻塞队列与普通队列的区别是?递归与非递归区别是什么?各自的优缺点?递归如何转为非递归题解|#数组中出现次数超过一半的数字#哈希最简单的解法classSolution{public:
- 如果 main 里面引入 axios ,然后引入 router ,而 router 里面也引入 axios,会不会重复
清风细雨_林木木
技术点javascript前端开发语言
技术点备忘如果main里面引入axios,然后引入router,而router里面也引入axios,会不会重复不会重复的。虽然你在main中引入了axios,并且在router中也引入了axios,但引入的axios是同一个模块。JavaScript的模块系统是基于单例模式的,意思是每个模块只会被加载一次,之后的引用都会指向同一个实例。具体来说:当你在main.js中引入axios,它会在模块加载
- 空间数据存储格式GeoJSON
guokanglun
WebGIS开发前端
GeoJSON是一种用于表示地理信息的开放标准格式,广泛用于存储和交换地理空间数据。它基于JSON格式,因此易于理解和处理,尤其适用于Web和JavaScript环境中的地图应用。GeoJSON支持多种地理信息类型,如点、线、面、坐标系统等。GeoJSON基本结构GeoJSON文件本质上是一个JSON对象,通常包含以下几个主要部分:type:指定GeoJSON数据的类型。features:一个包含
- 如何在Python中进行JSON数据的序列化和反序列化?
计算机学长大白
pythonpython开发语言
在Python中,JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。Python内置的json模块提供了简单易用的方法来实现数据的序列化和反序列化。下面将详细介绍如何在Python中进行JSON数据的序列化和反序列化,并给出具体的示例。1.序列化序列化是指将Python对象转换为JSON格式的字符串。json模块提供
- 关于前后端分离跨域问题——使用DeepSeek分析查错
潮落拾贝
解决跨域问题使用DeepSeek协助开发
我前端使用antdesignvuepro框架,后端使用kratos框架开发。因为之前也解决过跨域问题,正常是在后端的http请求中加入中间件,设置跨域需要通过的字段即可,代码如下所示:funcNewHTTPServer(c*conf.Server,s*conf.Secret,rolesm*service.RolesManageService,tracertrace.TracerProvider,l
- python股票分析系统部署操作过程及代码实现
大懒猫软件
python开发语言flaskplotlyapirestful
部署一个股票分析系统涉及多个步骤,包括后端服务、前端界面和实时数据更新。以下是一个详细的部署过程,涵盖从代码编写到服务器部署的完整步骤。1.系统架构概述后端:使用Flask提供RESTfulAPI和数据处理服务。前端:使用PlotlyDash构建动态界面,实时显示股票价格走势。数据源:从金融数据API(如AlphaVantage、YahooFinance)获取实时数据。2.系统开发步骤2.1安装必
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- leaflet手绘地图实现原理-可视化工具设计手绘地图
diygwcom
leaflet手绘地图自定义地图瓦片
在Leaflet中实现手绘地图并添加自定义标注是一个有趣且实用的功能。Leaflet是一个开源的JavaScript库,用于在网页上创建交互式地图。下面是一个基本的实现步骤,包括如何加载手绘地图和添加自定义标注。步骤1:设置HTML页面首先,创建一个基本的HTML页面,并引入Leaflet库。Leaflet手绘地图与自定义标注#map{height:100vh;}//JavaScript代码将在这
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- html+css网页设计,我的网站
软件技术NINI
html/css笔记javascripthtmlcss
一、技术简介HTML:超文本标记语言(HyperTextMarkupLanguage),用于创建网页的基本结构和内容。CSS:层叠样式表(CascadingStyleSheets),用于设置网页的样式和布局,包括字体、颜色、边距、对齐方式等。JavaScript:一种用于创建动态和交互式网页的脚本语言。通过JavaScript,可以实现网页的动画效果、表单验证、数据交互等功能。二、创建多页网站的基
- 用AI提升电商平台的客户体验:从个性化推荐到智能客服
Echo_Wish
人工智能前沿技术人工智能
用AI提升电商平台的客户体验:从个性化推荐到智能客服随着电商行业的竞争日益激烈,如何在海量商品中脱颖而出,吸引和保持客户的关注,成为平台生存和发展的关键。而在这场竞争中,人工智能(AI)正在发挥着越来越重要的作用。AI不仅可以优化电商平台的后台操作,还能在前端提供更为个性化、智能化的客户体验,让消费者感受到前所未有的便捷与高效。本文将从个性化推荐、智能客服、智能搜索等方面,详细探讨如何通过AI技术
- HTML、Vue和PHP文件的区别与联系
生信天地
htmlvue.jsphp
一、核心区别类型性质执行环境功能特点.html静态标记语言浏览器直接解析定义页面结构和内容,无逻辑处理能力.vue前端框架组件文件浏览器/构建工具整合HTML模板+JS逻辑+CSS样式,支持动态数据绑定和组件化开发.php服务器端脚本语言文件Web服务器执行动态生成HTML内容,支持数据库操作和业务逻辑处理二、联系与协作PHP与HTMLPHP文件通过标签嵌入HTML,服务器执行PHP代码后输出纯H
- Ajax基础学习
喜欢代码的新之助
ajax学习okhttp
AJAX浏览器本身就具备网络通信的能力,但在早期浏览器并没有把这个能力开放给JS最早是微软在IE浏览器中把这一能力向JS开放,让JS可以在代码中实现发送请求,这项技术在2005年被正式命名为AJAX(AsynchronousJavascriptAndXML)这套API主要依靠一个构造函数完成;该构造函数的名称为XMLHttpRequest,简称为XHR由于XHRAPI有着诸多缺陷,在HTML5和E
- 阿里云视频点播,基于thinkphp8上传视频
quweiie
php阿里云音视频云计算
前端参考官方示例(jQuery版)阿里云JavaScript上传SDKDemo(使用jquery).container{width:1200px;margin:0auto;}.input-control{margin:5px0;}.input-controllabel{font-size:14px;color:#333;width:30%;text-align:right;display:inli
- 从零开始:Django + MySQL + Vue 打造在线Demo下载平台
阮懿同
从零开始:Django+MySQL+Vue打造在线Demo下载平台【下载地址】DjangoMySQLVue从零开始打造在线Demo下载平台Django+MySQL+Vue从零开始打造在线Demo下载平台本仓库提供了一套完整的前后端实战项目源码,带你全面学习和掌握在Django后端框架和Vue前端框架下,如何协作开发并部署一个功能完备的在线Demo下载网站项目地址:https://gitcode.c
- 网络安全组织架构表 网络安全技术架构
网络安全King
web安全架构安全
web安全架构(上)开始之前这们说一下,web网站其实防御也相当重要,不管是服务器防御,后台数据防御,数据库防御都是必须滴,那我们说说常见的几种。后续再给大家分享api接口安全性设计,黑名单白名单,以及防御DDOS。XSS攻击,SQL注入,防盗链,csrf模拟请求,文件上传漏洞,忘记密码漏洞,Api接口幂等,其他问题等等,,,,,,一,什么是XSS?Xss就是javascript脚本攻击,就是在表
- 什么是重绘?什么是回流?如何减少回流?
Ashy-
前端面试题前端笔记css3
重绘是指当元素样式发生改变,但不影响其布局的情况下,浏览器重新绘制元素的过程。例如修改元素的背景色、字体颜色等回流是指元素布局属性发生改变,需要重新计算元素在页面中的布局位置时,浏览器重新进行布局的过程例如元素的宽度高度位置改变如何减少回流?适用css动画代替JavaScript动画css动画利用GPU加速,在性能方面通常比JavaScript动画更高效。使用css的transform和opaci
- 干货:DeepSeek+SpringAI实现流式对话!
液态不合群
deepseek
前面一篇文章我们实现了《炸裂:SpringAI内置DeepSeek啦!》,但是大模型的响应速度通常是很慢的,为了避免用户用户能够耐心等待输出的结果,我们通常会使用流式输出一点点将结果输出给用户。那么问题来了,想要实现流式结果输出,后端和前端要如何配合?后端要使用什么技术实现流式输出呢?接下来本文给出具体的实现代码,先看最终实现效果:解决方案在SpringBoot中实现流式输出可以使用Sse(Ser
- Node.js 环境搭建指南(手动下载并安装Node.js)
MAX_WT
node.js服务器javascript
在服务器上部署Node.js环境是开发全栈应用、运行JavaScript服务端代码的基础步骤。本文将详细介绍如何在Linux服务器上搭建Node.js环境,并验证其是否正常运行。本文适合初学者和有一定经验的开发者参考。一、服务器环境准备1.添加GitHubHosts由于某些网络环境下访问GitHub可能较慢或不稳定,我们可以通过修改/etc/hosts文件来加速访问。操作步骤:1.使用vi编辑器打
- JavaScript 简介
强强学习
javascript开发语言ecmascript
JavaScript是互联网上最流行的脚本语言,这门语言可用于HTML和web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。JavaScript是脚本语言JavaScript是一种轻量级的编程语言。JavaScript是可插入HTML页面的编程代码。JavaScript插入HTML页面后,可由所有的现代浏览器执行。JavaScript很容易学习。
- html元素后追加内容,jquery 元素控制(追加元素/追加内容)介绍及应用
王大明白
html元素后追加内容
一、在元素内部/外部追加元素append,prepend:添加到子元素before,after:作为兄弟元素添加html:在我的后面追加一条新闻Javascript:jQuery(function(){//在元素内部追加内容$("#content").append("姚明退役了...");})在#content里面添加元素,这是把姚明退役了...作为子元素添加到#content,如果想在元素外部追
- html如何使多张图片滑动不卡顿,Web端大量图片同时加载卡顿问题的优化方案
kisserkook
案例由于业务的需要,需求方需要实现一个大量图片同时加载的需求。在实现这个需求的过程中,可能会遇到很多的坑,这里小编也总结了一些优化方案,我们可以一起来看看。具体场景在描述如何解决问题,我们现在先来申明,问题是什么?需求的主要内容是在某个页面显示1~1000张,200~500k大小的图。好消息是这些图片来源于本地硬盘而非网络。(否则这个问题就要变成优化网络....)踩坑历程由于不是纯前端的项目,笔者
- canvas 添加html元素,给canvas添加内容
云舞空城
canvas添加html元素
画布是一个矩形区域,您可以控制其每一像素。canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。创建Canvas元素向HTML5页面添加canvas元素。规定元素的id、宽度和高度:通过JavaScript来绘制canvas元素本身是没有canvas画布与画布内容都缩小如何实现?如何将canvas复制给另外一个canvascanvas怎么根据坐标获取上面的内容html5canvas清除
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那