高阶JavaScript笔记2(函数,回调函数,IIFE,函数中的this,语句加分号的问题,原型, 显式原型和隐式原型,原型链,原型链的补充,原型链的属性问题,探索instanceof,原型面试题)
高阶JavaScript
- 函数
-
- 回调函数
-
- IIFE(Immediately-Invoked Function Expression)
- 函数中的this
-
-
- 语句加分号的问题
-
- 原型(prototype)
-
- 显式原型和隐式原型
- 原型链
-
- 原型链的补充
-
- 原型链的属性问题
- 探索instanceof
- 原型面试题
函数
1、什么是函数
- 实现特定功能的n条语句的封装体
- 只有函数是可以执行的,其他类型的数据不能执行
2、为什么要用函数
- 提高代码复用
- 便于阅读交流
3、如何定义函数
- 函数声明
function fun(){};
- 表达式
var fun = function(){};
4、如何调用函数
- fun() :直接调用
- obj.fun() :通过对象调用
- new fun() :通过new调用
- fun.call/apply(obj) :临时让fun成为obj的方法进行调用
var obj = {};
function fun(){
this.xxx = 'lyh';
};//不能用obj.fun(),根本就没有
fun.call(obj);//可以让一个函数成为指定任意对象的方法进行调用
console.log(obj.xxx);
回调函数
1、什么是回调函数
- 你定义的
- 你没有调用
- 但最终还是执行了
2、常见的回调函数
- DOM事件的回调函数
var btn = document.getElementById("btn");
btn.onclick = function(){//DOM事件的回调函数
alert("xxx");
};
- 定时器回调函数
setTimeout(
function(){//定时器回调函数
alert("到点了");}
,2000)
- ajax请求回调函数(后面讲)
- 生命周期回调函数(后面讲)
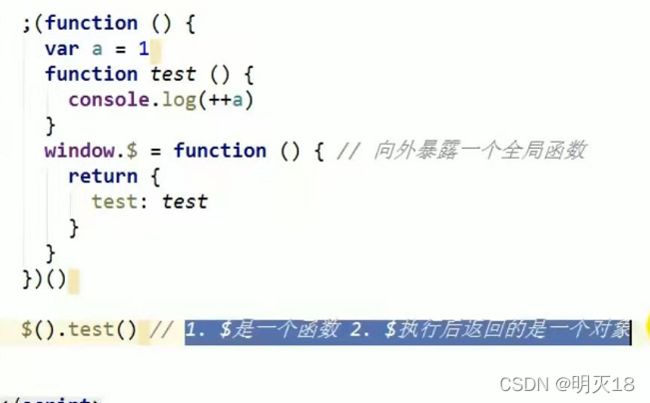
IIFE(Immediately-Invoked Function Expression)
1、中文称号:匿名函数自调用
2、作用
函数中的this
1、this是什么
- 任何函数本质上都是通过某个对象来调用的,如果没有直接指定就是window
- 所有的函数内部都有一个变量this
- 它的值是调用函数的当前对象
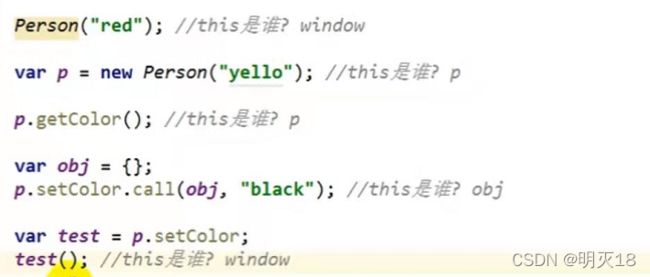
2、如何确定this的值
- test():this是window
- p.test():this是p
- new test():this是新创建的对象
- p.call(obj):this是obj
function Person(color){
console.log(this);
this.color = color;
this.getColor = function(){
console.log(this);
return this.color;
};
this.setColor = function(color){
console.log(this);
this.color = color;
};
};
语句加分号的问题
1、 js一条语句的后面可以不加分号
2、 是否加分号是编码风格的问题,没有应不应该,只有你自己喜不喜欢
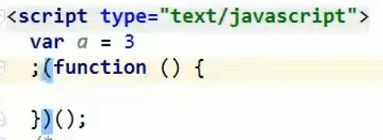
3、 在下面两种情况下不加分号会有问题
4、 解决方法:在行首加分号
5、 强有力的不加分号的例子:vue.js库
原型(prototype)
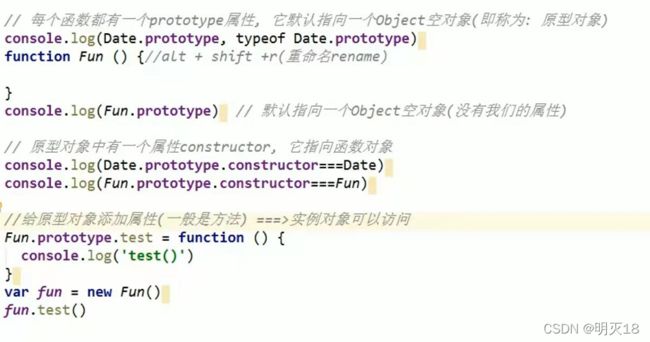
1、函数的prototype属性
- 每个函数都有一个prototype属性,它默认指向一个Object空对象(成为原型对象)
- 原型对象中有一个属性constructor,它指向函数对象(函数本身)
2、给原型对象添加属性(一般都是方法)
- 作用:函数的所有实例对象自动拥有原型中的属性(方法)
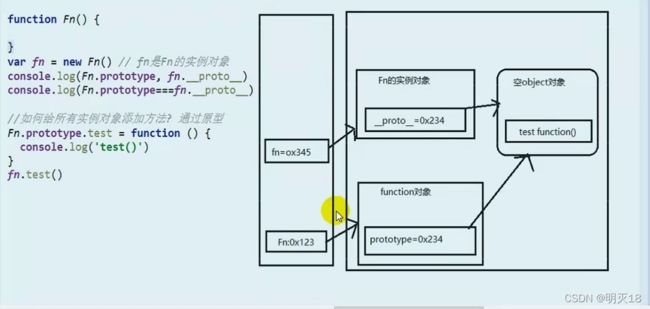
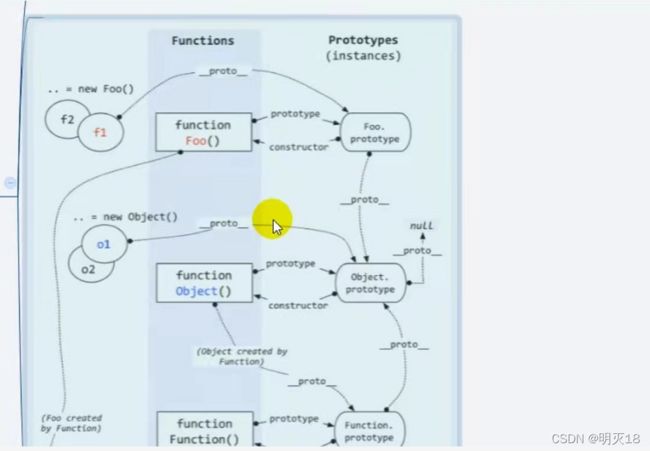
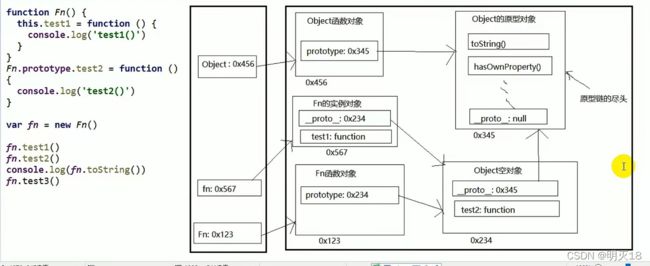
显式原型和隐式原型
1、每个函数function都有一个prototype,即是显式原型(属性)
2、每个实例对象都有一个__proto__,可称为隐式原型(属性)
3、对象的隐式原型的值为其对应构造函数的的显示原型的值
5、总结:
- 函数的prototype属性:在定义函数时自动添加的,默认值是一个空的Object对象
- 对象的__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性值
- 程序员能直接操作显式原型,但不能直接操作隐式原型(ES6之前)
//定义函数
function Fn(){/*定义这个函数内部会出现一个语句:
this.prototype = {}*/
}
//1、每个函数function都有一个prototype,即显式原型属性,默认指向一个空的Object对象
console.log(Fn.prototype);
//2、每一个实例对象都有一个__proto__,可称为隐式原型
//创建一个实例对象
var fn = new Fn();/*创建后,内部会出现一个语句:
this.__proto__ = Fn.prototype*/
console.log(fn.__proto__);
//3、对象的隐式原型的值为其对应构造函数的显式原型的值
console.log(Fn.prototype===fn.__proto__);//true
//给原型添加方法
Fn.prototype.test = function(){
console.log("lyh");
}
//通过实例调用原型的方法
fn.test();//输出lyh
原型链
1、原型链
- 访问一个对象的属性时,先在自身属性中查找,找到返回; 如果没有,再沿着__proto__这条链往上查找,找到返回;如果最终没找到,返回undefined
- 别名:隐式原型链
- 作用:查找对象的属性(方法)

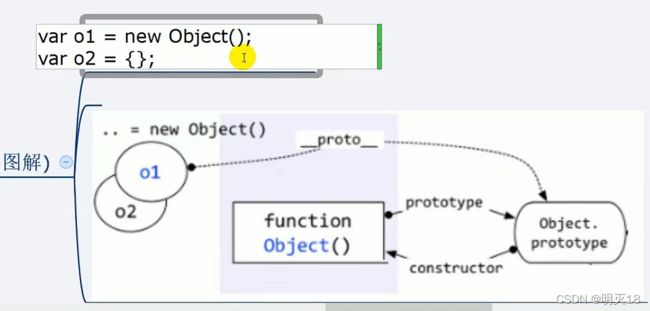
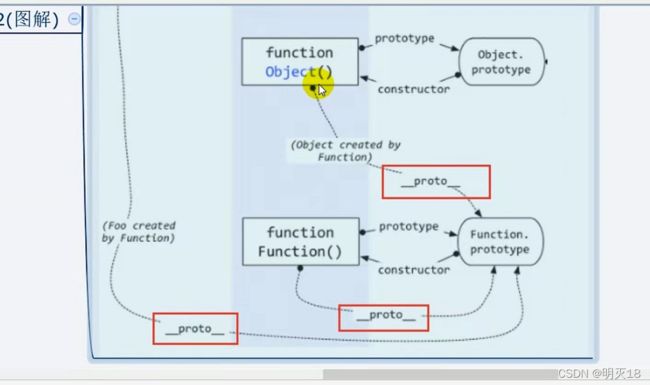
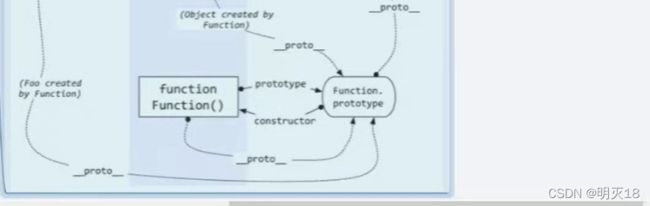
原型链的补充
1、函数的显式原型指向的对象默认是空Object实例对象(但Object不满足此);
换句话说
函数(包括Function)的原型对象是空Object的实例对象

2、所有的函数都是Function的实例(包含Function);
Object也是Function的实例

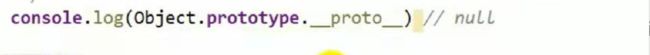
3、Object的原型对象是原型链的尽头;
Object的原型对象的隐式原型是null

原型链的属性问题
1、读取对象的属性值时:会自动到原型链中查找
2、设置对象的属性值时:不会自动查找原型链。如果当前对象中没有此属性,直接添加此属性并设置其值
3、方法一般定义在原型中,属性一般通过构造函数定义在对象本身上
function Fn(){
};
Fn.prototype.a = 'xxx';
var fn1 = new Fn();
console.log(fn1.a , fn1);
var fn2 = new Fn();
fn2.a = 'yyy';
console.log(fn1.a , fn2.a ,fn2);
function Person(name,age){
this.name = name;
this.age = age;
};
Person.prototype.setName = function(name){
this.name = name;
};
var p1 = new Person('Tom',12);
p1.setName('Bob');
console.log(p1);
var p2 = new Person('Jack',13);
p2.setName(''Cat);
console.log(p2);
探索instanceof
1、instanceof是如何判断的?
-
表达式:A instanceof B
-
如果B函数的显式原型对象在A对象的原型链上,返回true,否则返回false
-
案例1:
function Foo(){
};
var f1 = new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
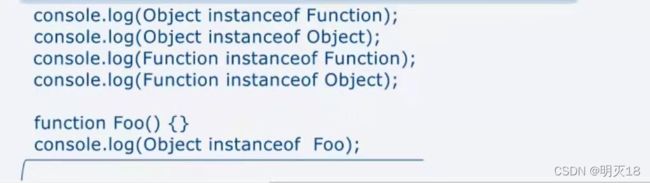
- 案例2:
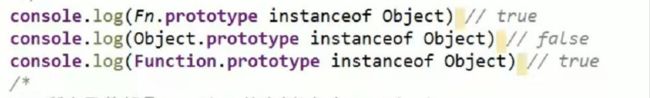
console.log(Object instanceof Function);//true
console.log(Object instanceof Object);//true
console.log(Function instanceof Function);//true
console.log(Function instanceof Object);//true
function Foo(){};
console.log(Object instanceof Foo);//false
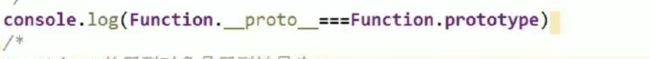
2、Function是通过new自己产生的实例
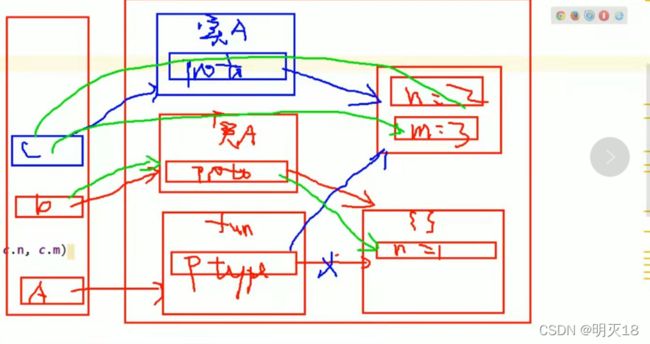
原型面试题
1、
function A(){
};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n:2,
m:3
};
var c = new A();
console.log(b.n , b.m , c.n , c.m);//1,undefined,2,3
function F(){
};
Object.prototype.a = function(){
console.log('a()');
}
Function.prototype.b = function(){
console.log('b()');
}
var f = new F();
f.a();
f.b();//没有,会报错
F.a();
F.b();
//其他三都可运行
console.log(f);
console.log(Object.prototype);
console.log(Function.prototype);